FlutterFlowとv0でクイズアプリを作成する【中編】

前回の振り返り
前回は、V0を使ってクイズアプリのUIの作成を行いました。今回は、そのデザインをもとにクイズアプリとして動くように、「Data Schema」「App State 」「動的な設定」を行っていいます。まだの方は先に前回の記事から進めてください。
クイズアプリの仕様
今回作成するクイズアプリの仕様の考えていきます。まず必要になる要素としては、「質問」「回答」「選択肢」「正しい選択肢」です。今回は一つの質問にこの4つの情報が紐づくと考えて進めて行きます。
今回はデータをアプリ単位で保存するので、Data Schemaと、AppStateの設定を行います。
Data Schemaの設定
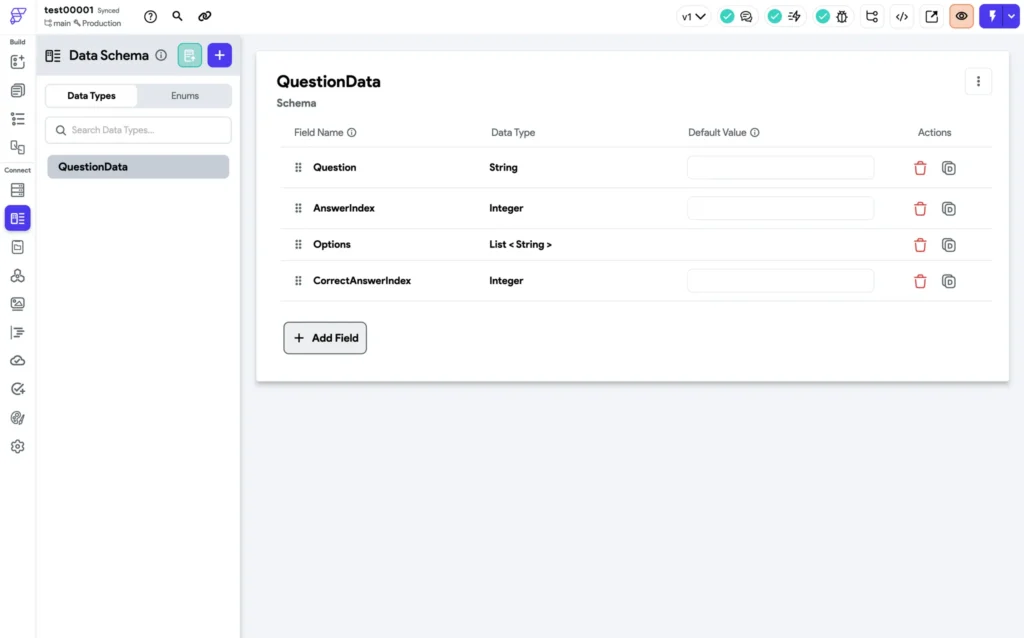
まずは、質問のデータ構成を作成していきます。
QuestionDataと入力し以下の項目を設定します。
- Question【String】
- AnswerIndex【Integer】
- Options【LIs<String>】
- CorrectAnswerIndex【Integer】
とします。

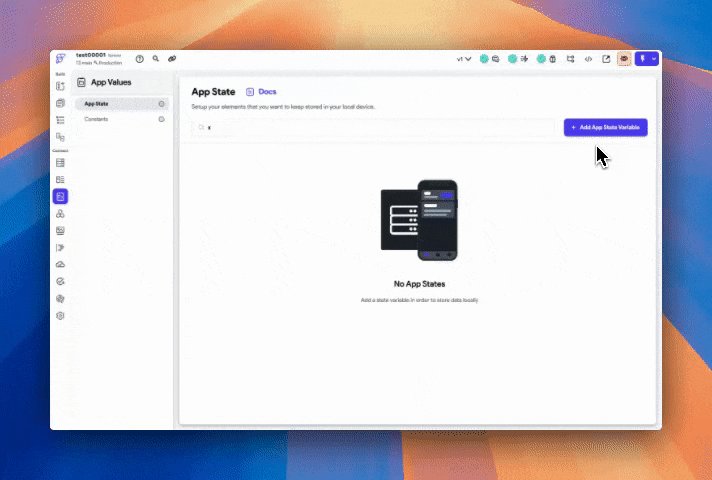
AppState
App Stateに移動し、QuestionDataと入力
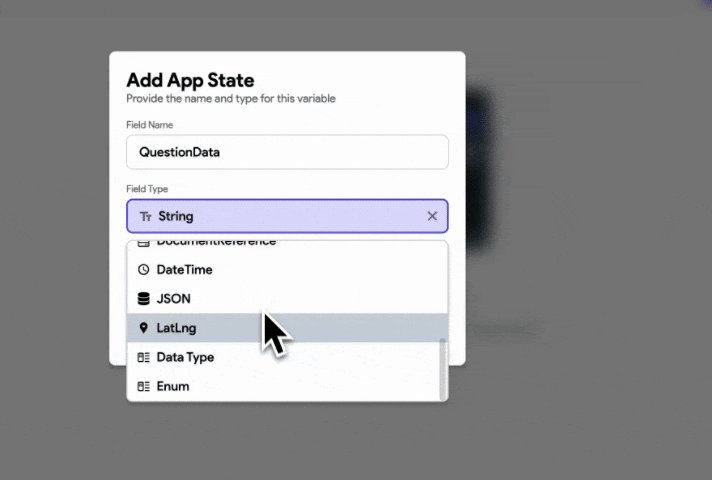
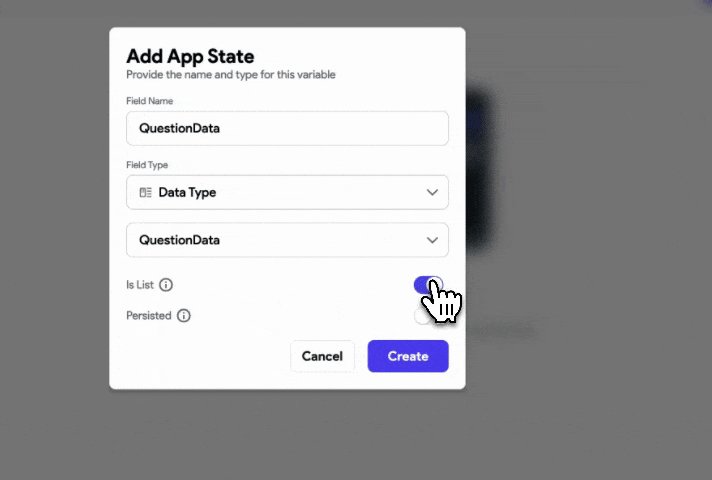
「Add App State Variable」からQuestionDataと入力し、Field Typeを、Data Typeとします。そして先程作成したData Schemaを選択肢、Is Listを「オン」にします。
これで、複数の質問を管理できる状態が整いました。

今回は、もう一つ「現在どの質問に回答しているのか」を管理する変数を作成しておきます。
「Add App State Variable」からnowQuestionIndexと入力し、Field Typeを、Integerにします。
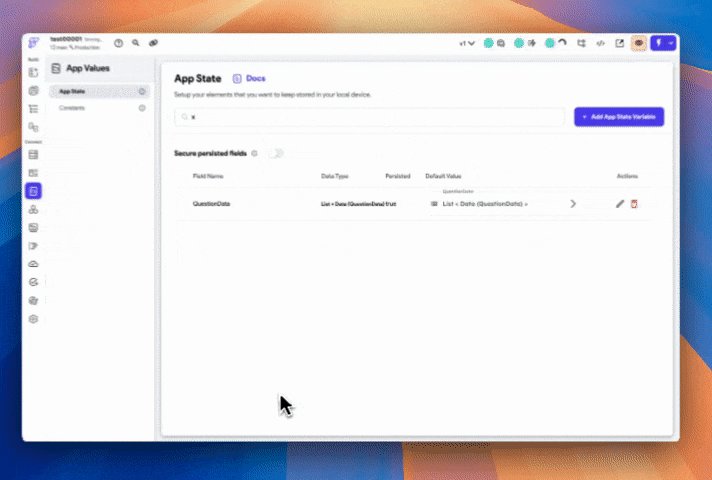
- nowQuestionIndex
- QuestionData
の2つが作成されてるか確認してください。
データベースを使用したクイズアプリの場合は、質問や選択肢とは別に回答を管理するテーブルを作成しましょう!
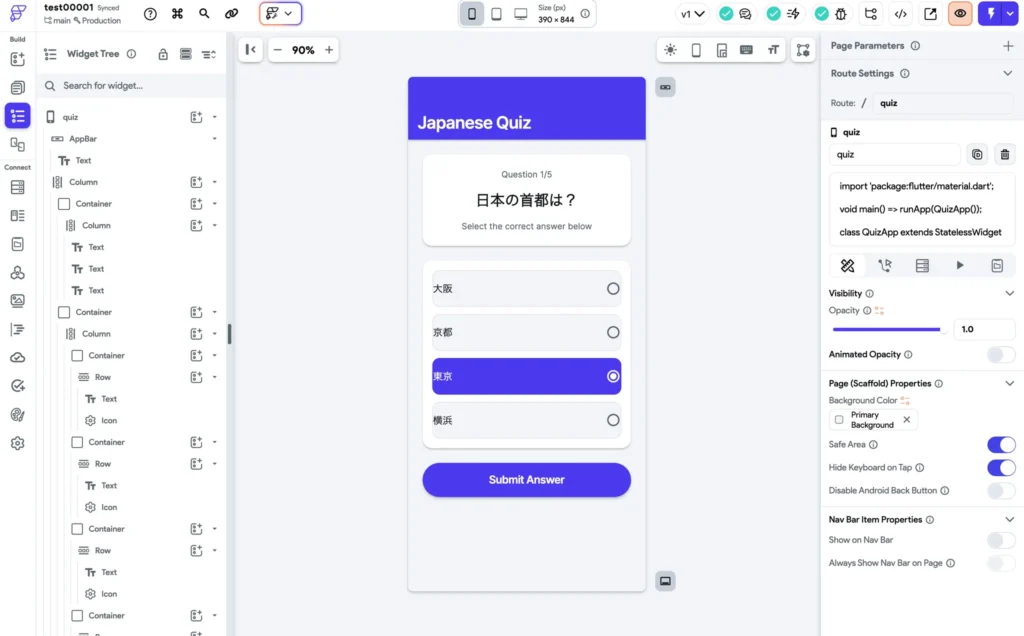
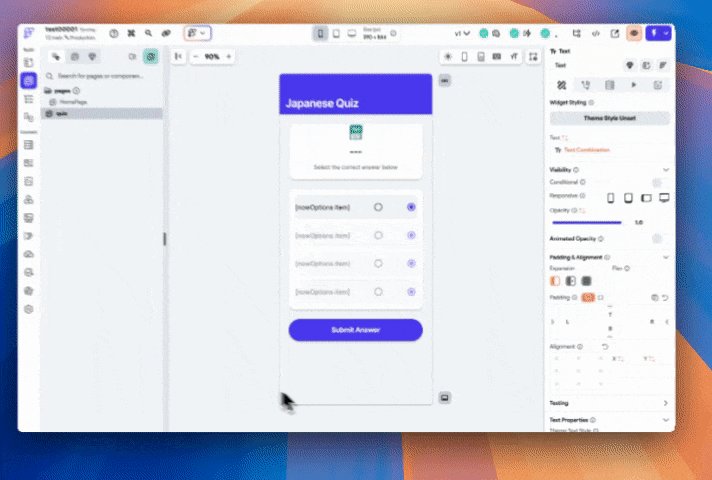
クイズページのデザイン修正
ご自身の環境で作成されたデザインと、異なる部分があるかと思いますが、「質問」「現在の質問の番号「選択肢」「確定するボタン」の順に調整を進めますので、ご自身の環境に合わせて調整してみてください。
現在の質問番号
Question 1/5の部分を修正していきます。

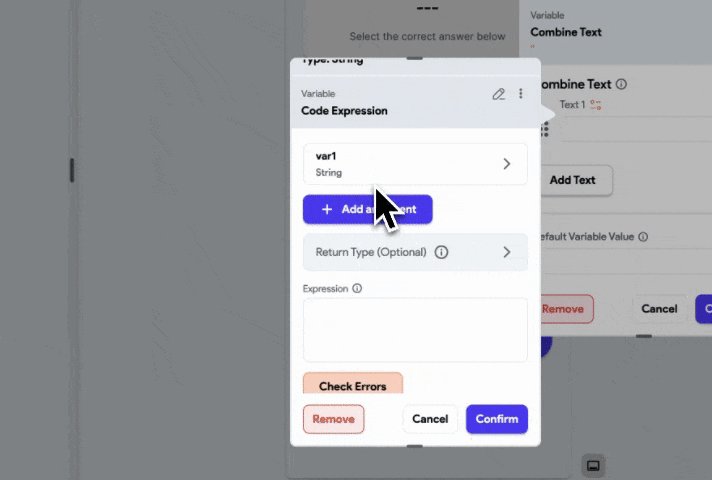
まず、Combine Textを選択します。
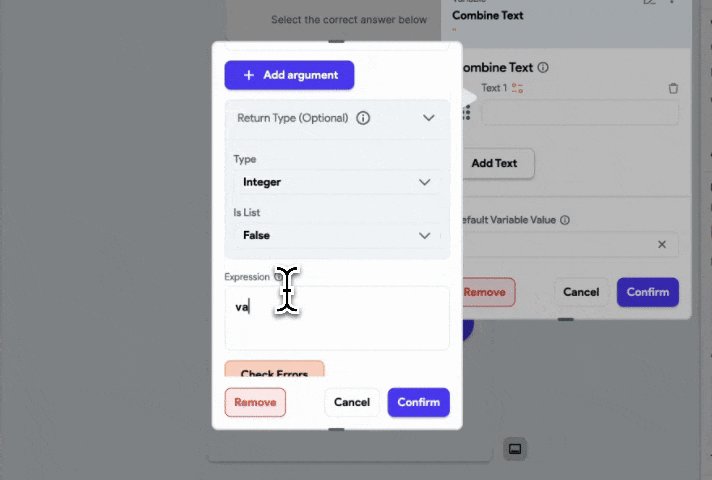
Code Expressionから「Add argument」、Typeを「integer」とし、ReturnTypeもIntegerとします。Valueを「App State」のnowQuestionIndexとします。
Expressionを「var1 + 1」とし、No Errorsとなれば、Confirmで完了です。

Add Textから項目を1つ追加します。そして「/3」と入力します。
質問
次に質問を選択した状態で、「App State」のQuestionDataを選択します。Available Optionsを、「Item at Index」とします。
List Index OptionsからSpecific Indexとし、Valueを「App State」のnowQuestionIndexとします。
その下部に表示されたAvailable Optionsから、Data Structure Field→「Question」とします。

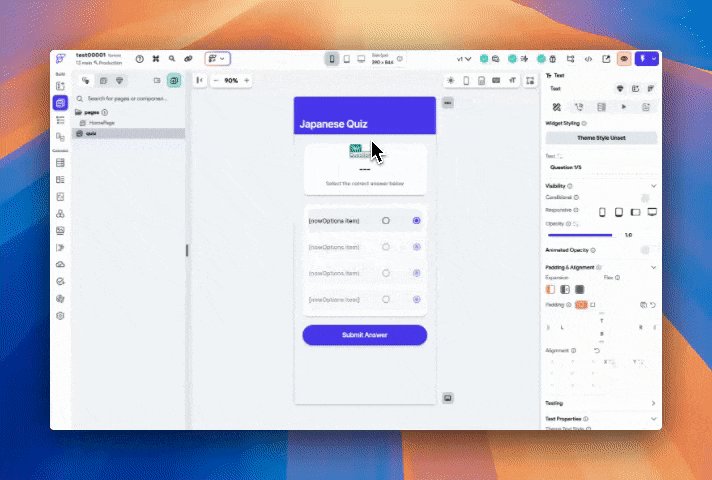
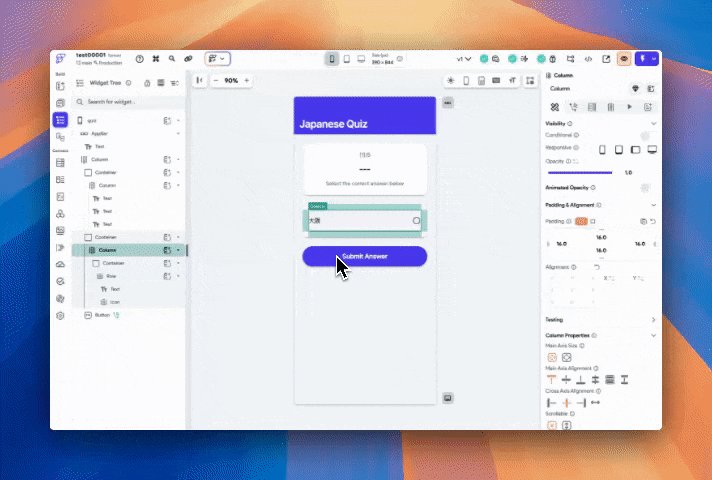
選択肢①
この部分は動的なリストにするため、項目を1つ残しその他の選択肢は削除します。
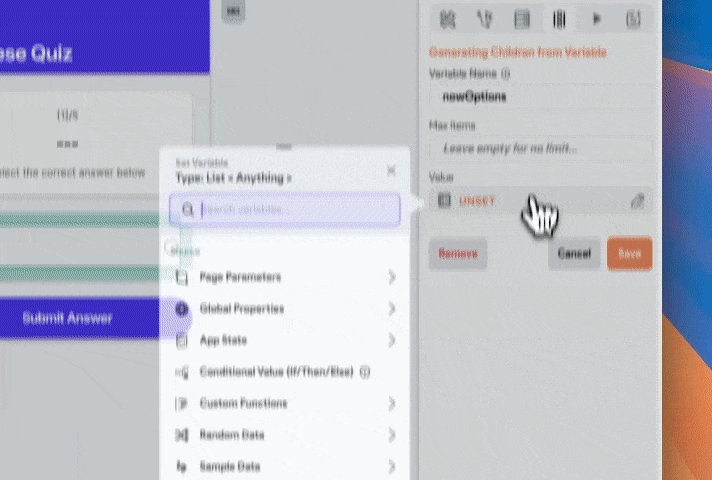
選択肢の要素が入っているColumnを選択し、右のパネルの「Generate Dynamic Children」をクリクします。Variable Nameを「nowOptions」とし、Valueを、「App State」のQuestionDataを選択します。Available Optionsを、「Item at Index」とします。
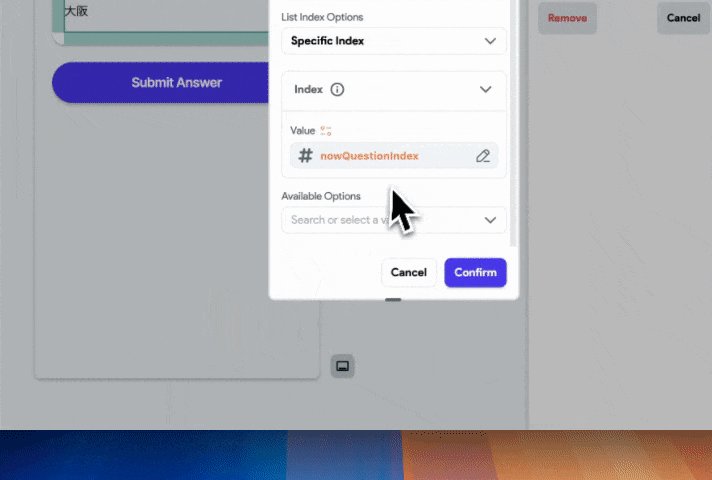
List Index OptionsからSpecific Indexとし、Valueを「App State」のnowQuestionIndexとします。
その下部に表示されたAvailable Optionsから、Data Structure Field→「Options」とします。

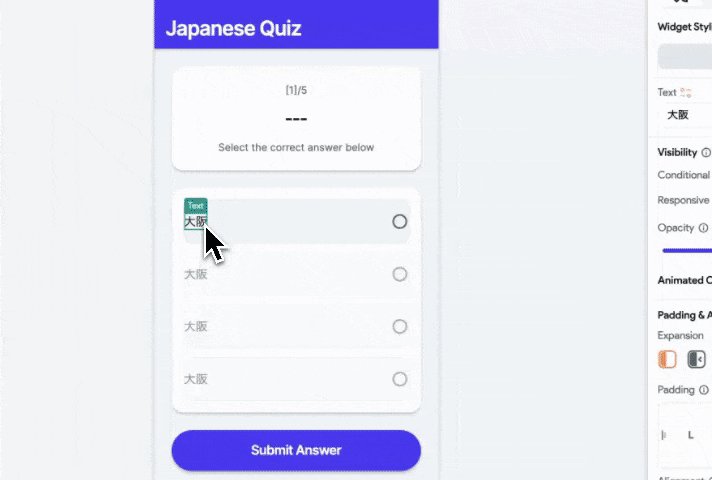
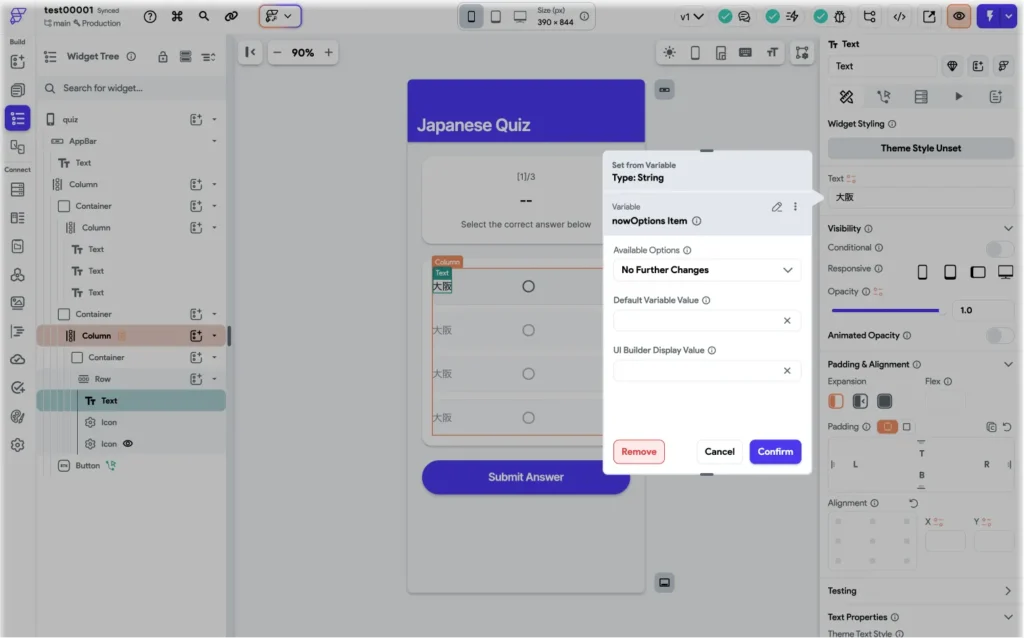
そして選択肢の文字を選んだ状態で、nowOption Itemとします。

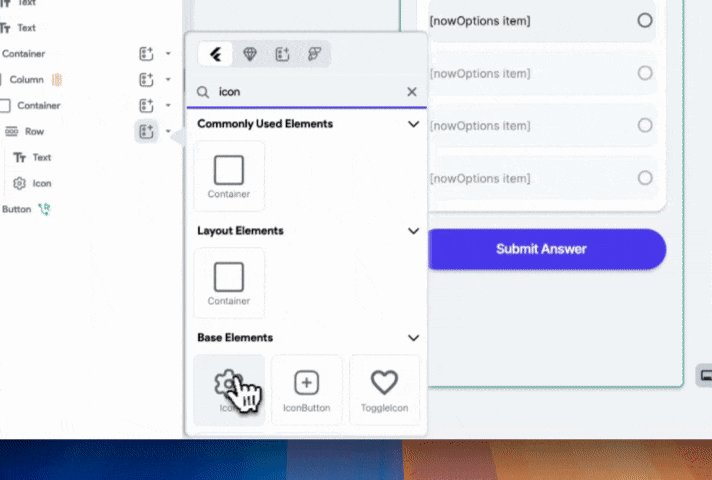
選択肢②
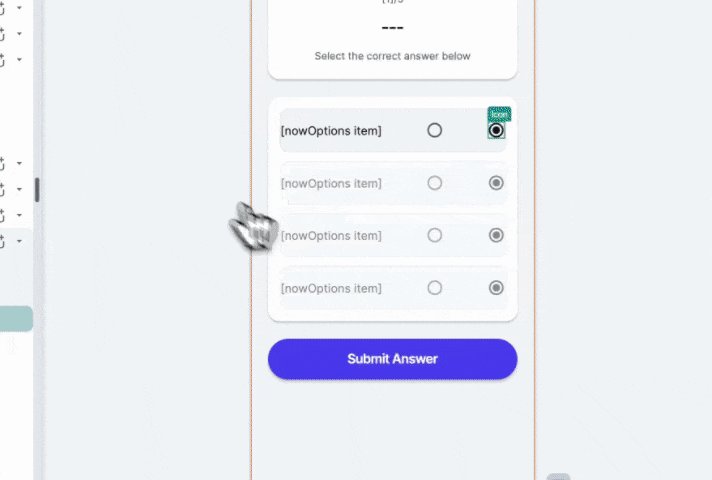
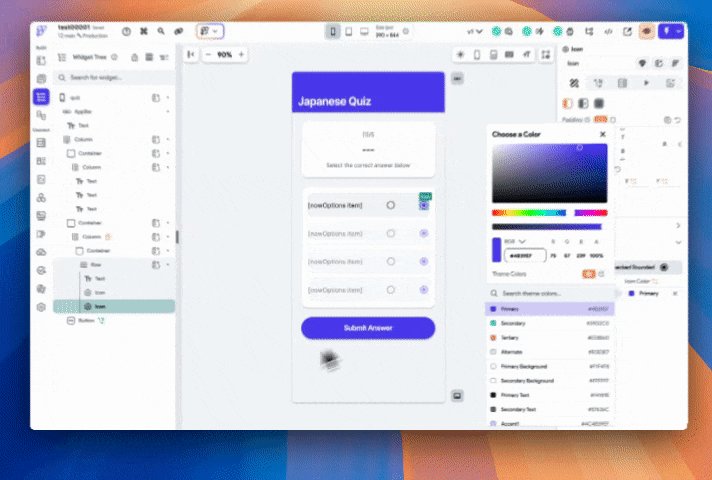
Rowを選択肢、アイコンを追加します。

さいごに
今回は質問ページが動的に動くように修正してきました!いよいよ次回はアクションの作成、結果ページの作成を行います。AIを使ったアプリをぜひ作成してみましょう!