FlutterFlowでエラー・バグの特定方法を解説

はじめに
エラーの表示や、アクションが思い通り動かない場合、一体どこを修正すればいいのか分からないといった経験をされた方も多いと思います。今回はそんな方のために、FlutterFlowでよくあるエラーの解決方法と、自身で問題を特定する方法をご紹介いたします!
エラーに対する向き合い方
まず、エラーやバグには必ず原因があります。何が問題なのか?を特定すれば必ずそのエラーは必ず解消されます。また、みなさんが良く行うエラーは、FlutterFlow側も理解しています。ですので、このように右上に表示されるエラーは「ここの設定ができていませんよ!」と教えてくれています。まずは「エラーは皆さんの敵ではなく、味方である」そう思いながら向き合って見ましょう!
エラー・バグの種類
FlutterFlow開発で生じるエラーは、3つに大別されます。「表示されるエラー」「表示されないエラー」「FlutterFlowのバグ」の3つです。
FlutterFlowのバグ
可能性としては3つの中で一番低いですが、FlutterFlow側のバグがあります。ユーザー側が正しく設定していても、FlutterFlowのバグとして動かないといったことは発生します。FlutterFlowのバグはこちらに報告されているので問題がわからない場合確認してみて下さい。
https://github.com/FlutterFlow/flutterflow-issues/issues

表示されるエラー

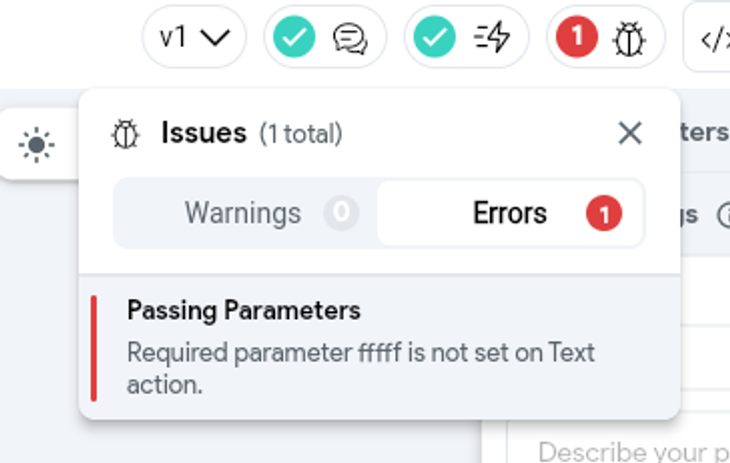
このエラーは、FlutterFlowがあらかじめ理解しているものです。代表的なものとして、「入力するべき情報が足りない」このようなケースで多く表示されます。右上のErrorsには具体的に対処方法が書かれているので、英語が苦手な方は翻訳することで問題なく理解できます。もし、わからない場合はその文書をそのまま検索すると見つかることが多いので、どうしてもわからない場合は検索してみましょう!
表示されないエラー
このエラーは、パネルには表示されていないが、アクションが正しく動かない、ページ遷移が機能しないなどのエラーです。一番厄介なエラーとも言えます。基本的にユーザーの設定ミスによって発生しているエラーですので、ご自身で問題を特定する必要があります。
今回はこのケースのエラーの特定方法を解説していきます!
エラーの特定方法
では実際に思い通りに動かないときに問題を特定する方法を解説します!
今回はボタンをクリックすると、天気予報のAPIを叩き天気を取得する。そしてそのデータをsupabaseのデータベースに保存し、次のページに移動する。このようなアクションを例に考えてみましょう。
Debug Panel使用する
まずは、今生じているエラーについて整理します。
今わかっていることはボタンをクリックしてもページ遷移しないという点。しかし、ページ遷移アクションに問題があるのか、一連のアクションの何処かでエラーがあり、ページ遷移していないのか不明です。
そこで使用するのが、Debug Panelです。

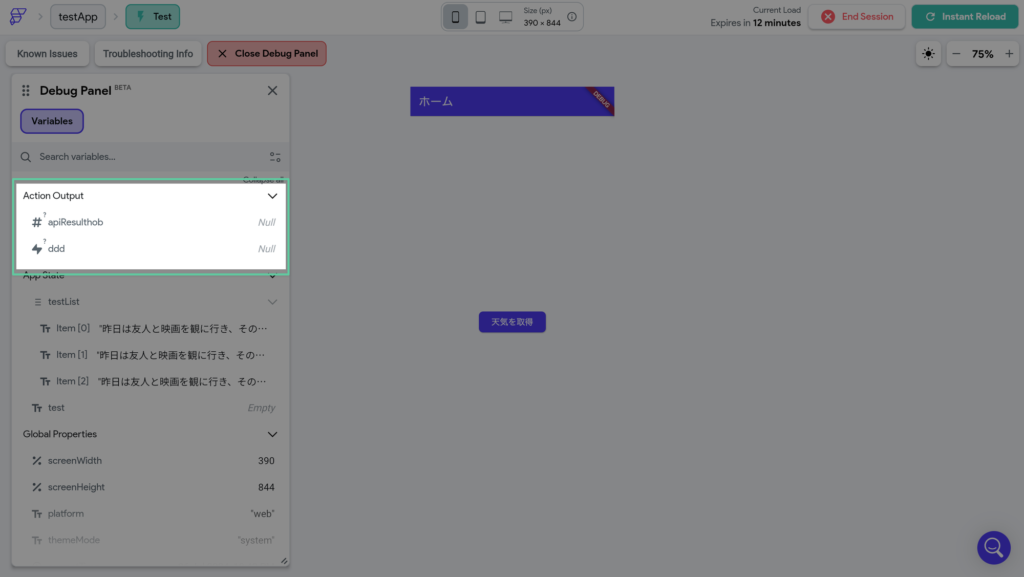
テストモードを使用すると、画面左側にDebug Panelが表示されます。
画像の囲った部分に、Action outputという項目があります。ここを確認することで、actionで設定した項目に返却値が返ってきているのかを確認することができます。
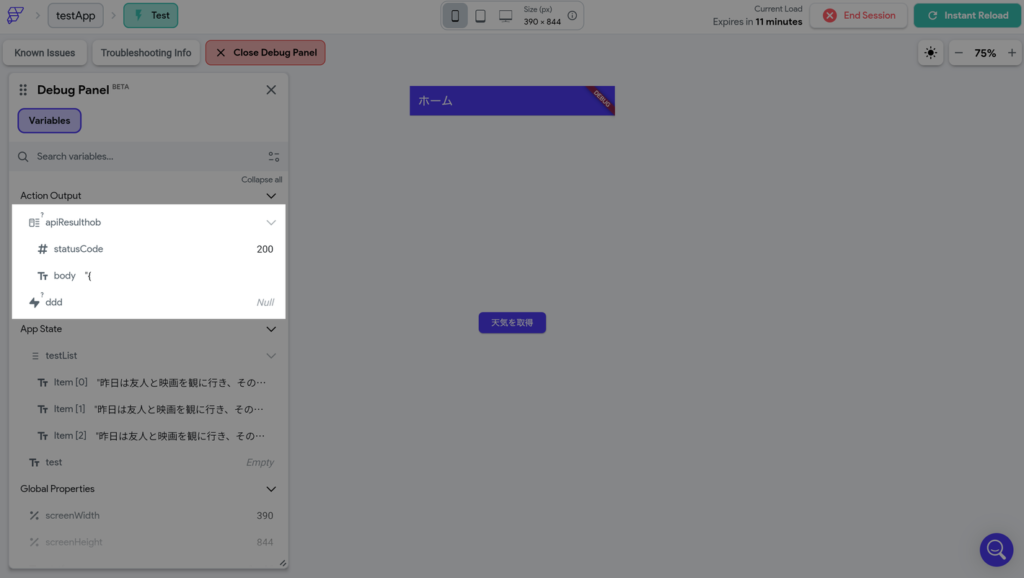
今回は、「天気のAPI」「supabaseのInsert」の項目があります。実際ボタンを押してみると、APIの値には、正しくレスポンスが返ってきていますが、SupabaseのレスポンスはNullとなっています。

つまり、APIのアクションではなくsupabaseのアクションに問題であるということが分かりました!
このようにでバックパネルを使用すると、どのアクションがエラーを起こしているのか特定することが可能になります。
検証ツールを使用する
もう一つの方法は、Chromeの検証ツールを使用する方法です。
①webに公開する
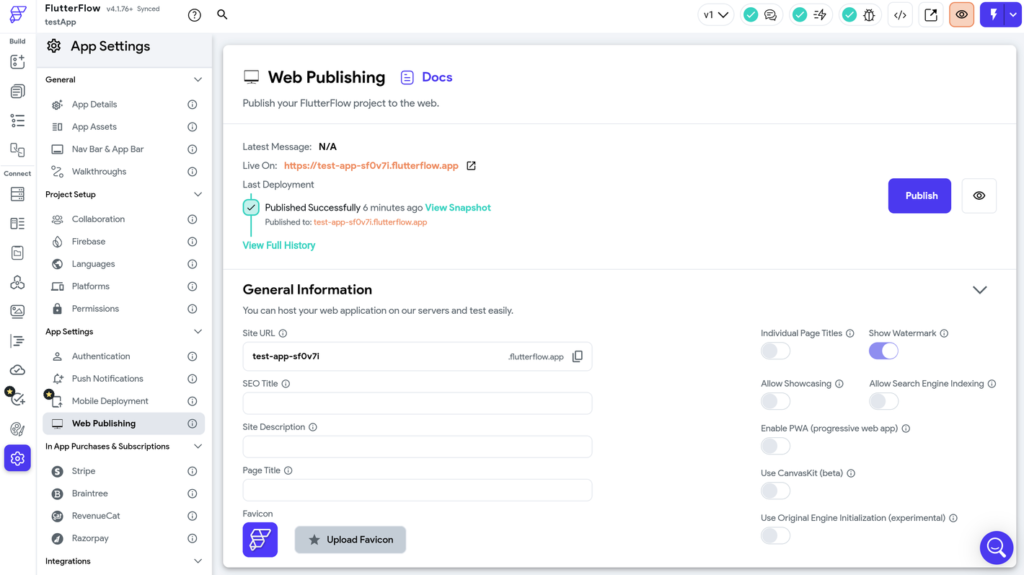
まず、サイドバーから「Settings」を選択し、「Web Publishing」の項目を開きます。すると、「Publish」というボタンがありますので、こちらをクリックします。その後、3〜5分程度すると、このような表示に変わります。

②検証ツールで確認
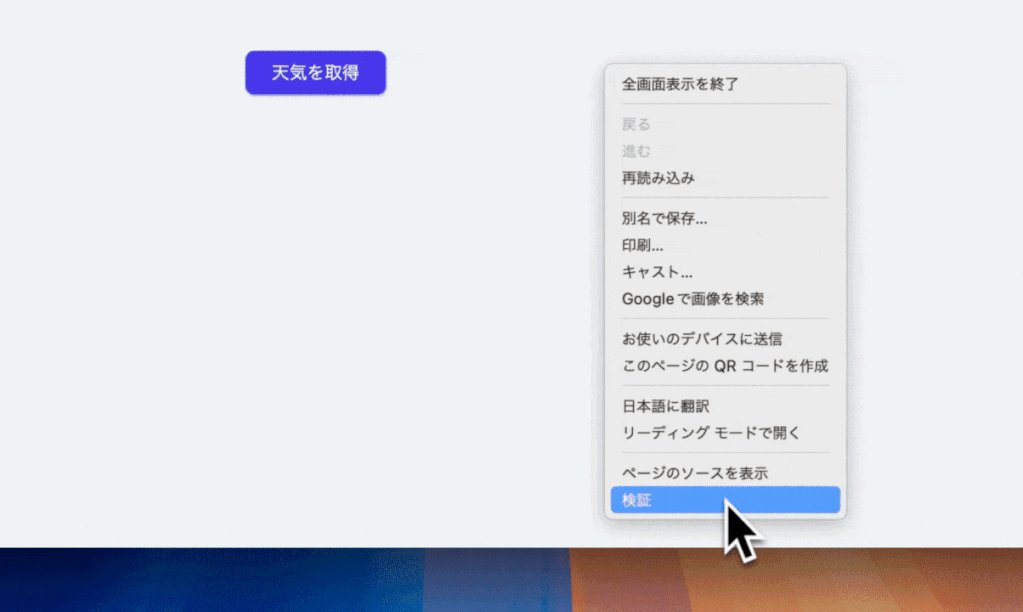
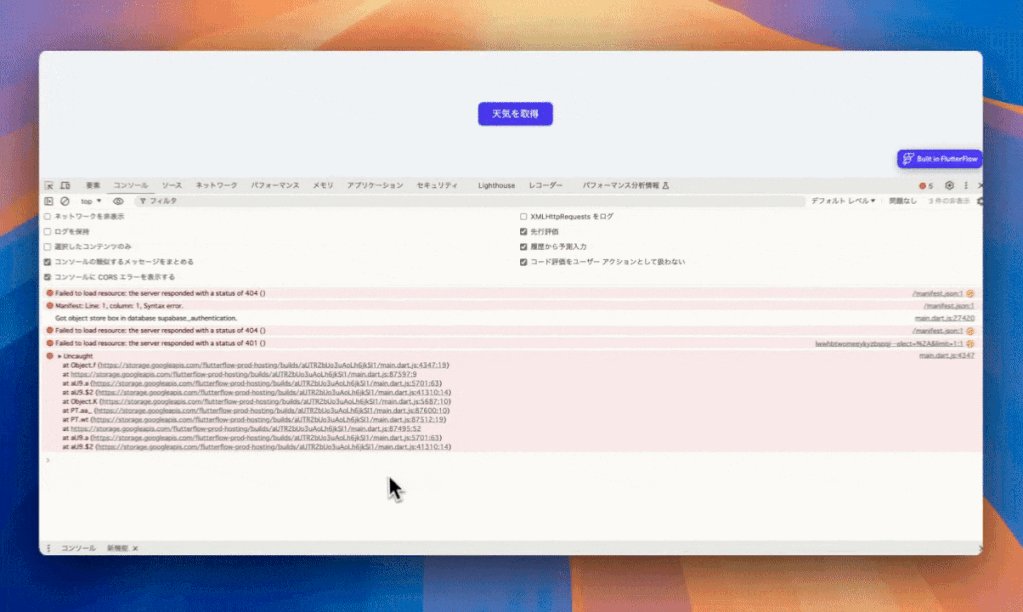
その画面で、右クリックすると「検証」とう項目が表示されます。これをクリックします。するといくつか機能がありますが、今回はコンソールを確認してみます。

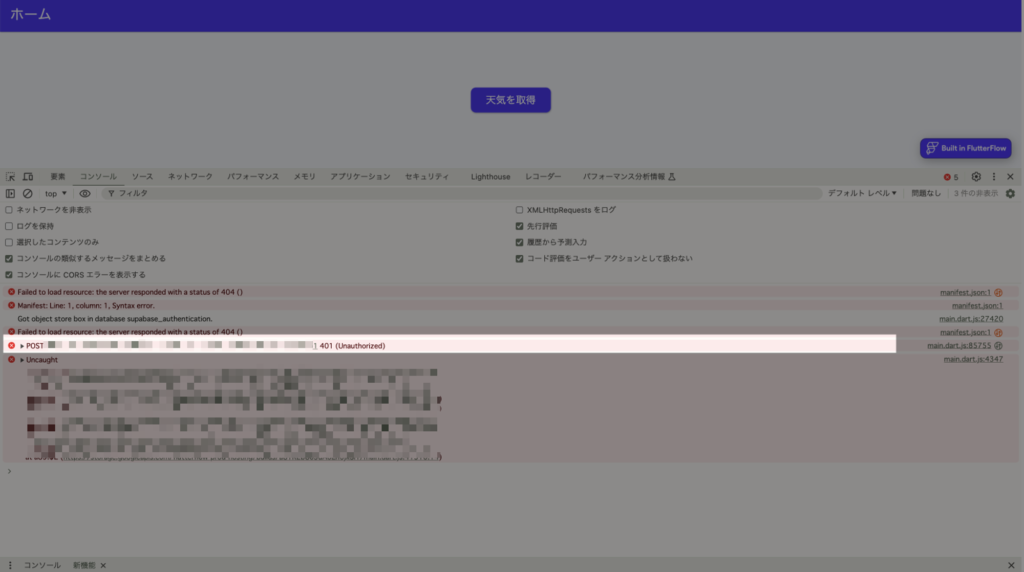
先ほどと同じように、ボタンをクリックしてみます。すると以下の項目が表示されます。

401エラーと書かれているので、Supabaseのテーブルにデータを追加する際に、認証情報が不足している、もしくは正しいポリシーが設定がされていない、ということが分かります。
このように、検証ツールを使用することでより詳細に問題を特定することが可能です!
さいごに
今回は、FlutterFlowでのバグの説明と、その特定方法を解説してきました!せっかく作ったアプリが動かないときはとてもつらいですが、一つずつ確認していけば必ず原因が特定できます。ぜひ、思うように動かないときは、デバックパネルや検証ツールを使用してみて下さい!









コメント