FlutterFlowとv0でクイズアプリを作成しよう【後編】

前回の振り返り
前回は、クイズアプリとして動くように、「Data Schema」「App State 」「動的な設定」を行いました。今回で最終回で完成まで行いたいと思います!まだの方は先に前回の記事から進めてください。


選択肢を表示
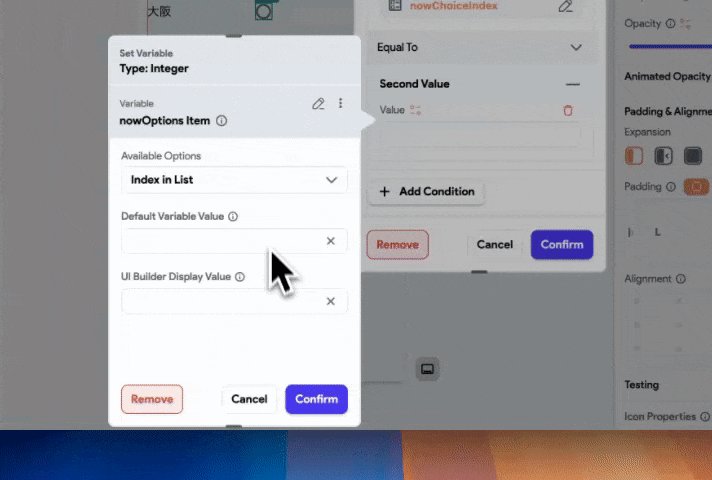
「大阪」となっている項目を選択し、nowIptins Itemとします。

PageStateの作成
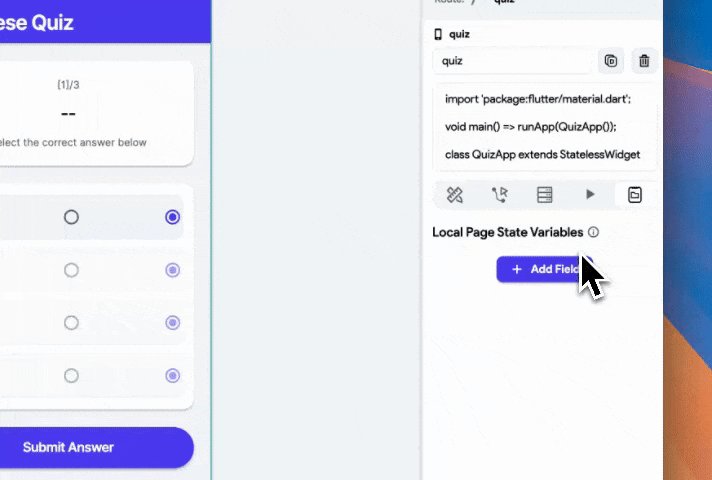
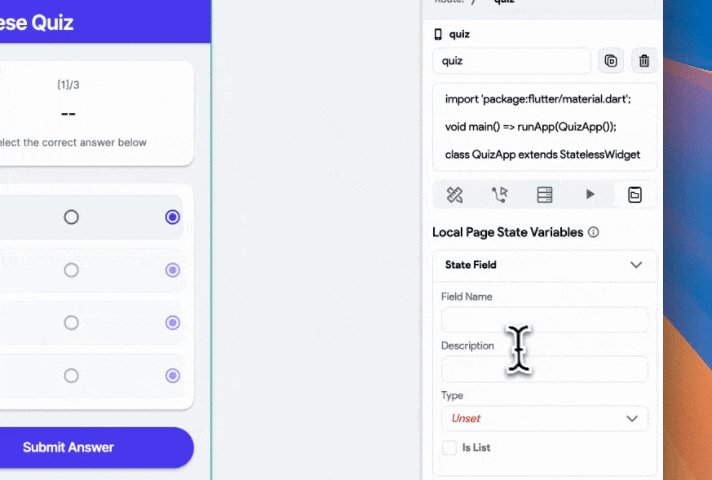
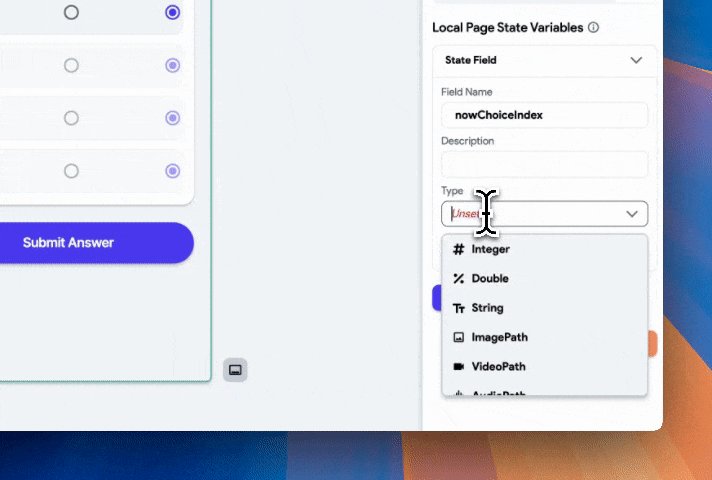
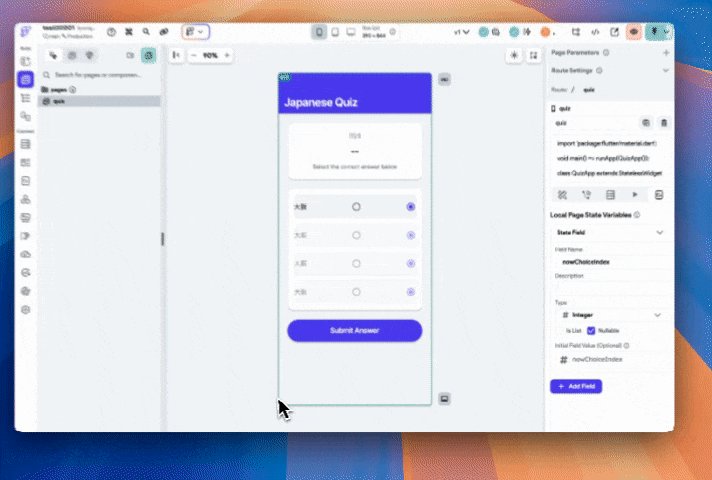
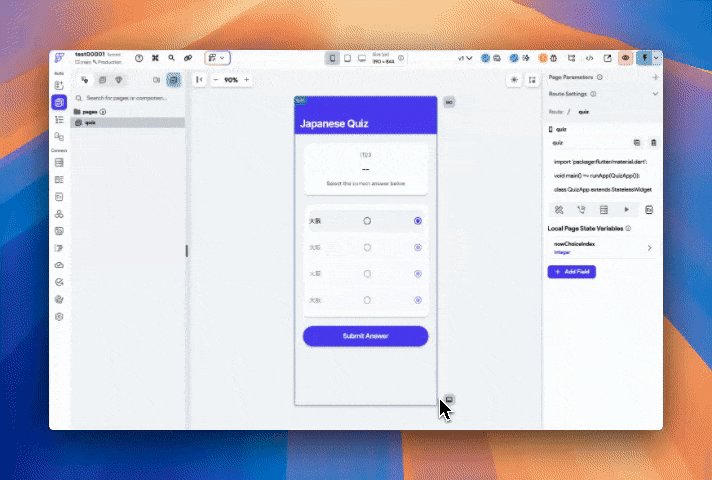
選択肢を一時保存するPageStateを作成します。「+ Add Field」から、Field Nameを「nowChoiceIndex」とし、Typeを「Integer」とします。

選択アクションの作成
前回追加したアイコンにアクションの設定を行います。
色のついていない(非選択状態)アイコンを選択しアクションから「Open」と進みます。
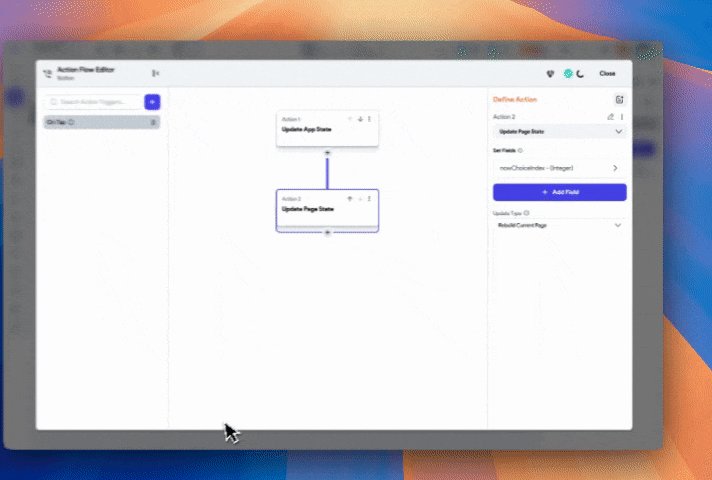
「Update Page State」を選択し、「+ Add Field」→先ほど作成した「nowChoiceIndex」を選択します。Select Update Typeを、「Set Value」とし、Value to setからnowOption Itemとします。

Conditionの設定
次に今アクションを追加したアイコンにConditionの設定を追加します。
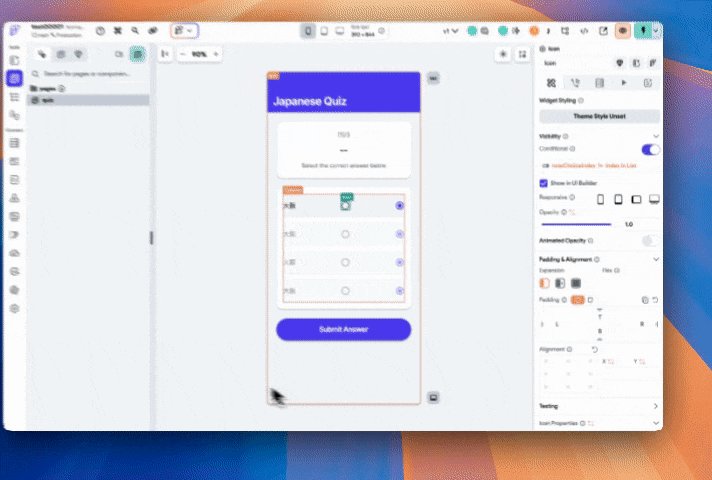
アイコンを選択した状態で、visiblityのconditionalをオンにします。
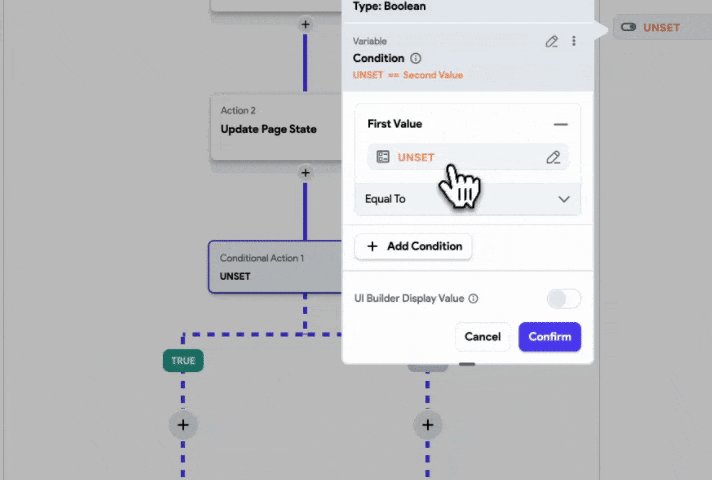
「Conditions」→「Single Condition」、First Valueを「nowOption Item」のIndex In listとします。
Not Equal To PageStateの「nowChoiceIndex」とします。

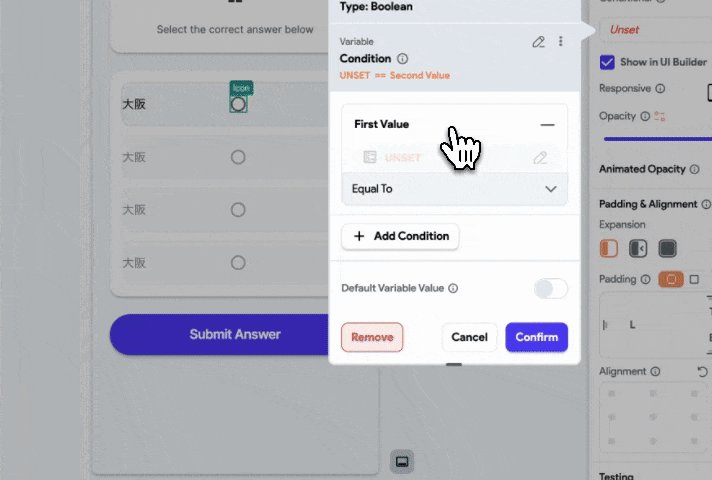
色がついている選択状態のアイコンには、
「Conditions」→「Single Condition」、First Valueを「nowOption Item」のIndex In listとします。
Equal To PageStateの「nowChoiceIndex」とします。
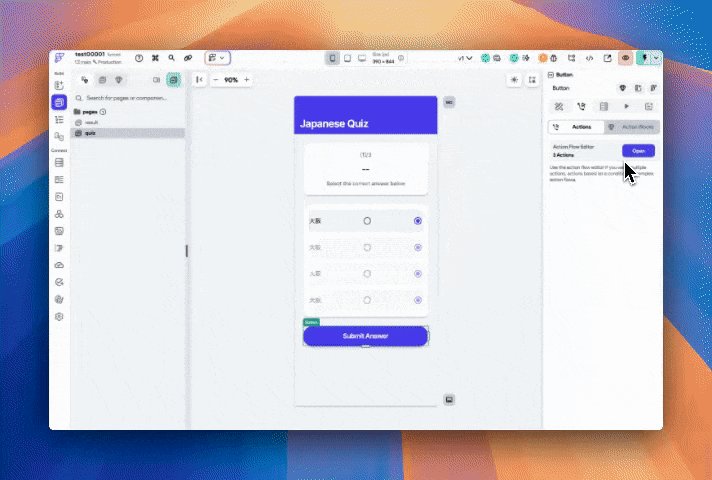
ボタンにアクションを追加

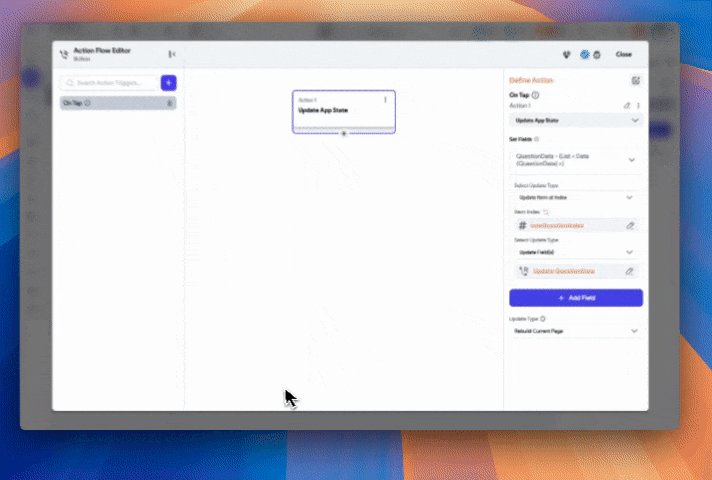
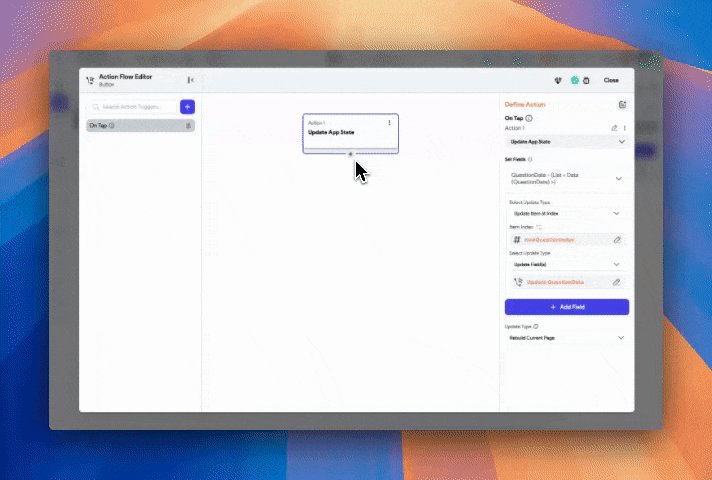
「Submit Answer」ボタンにアクションを追加してきます。選択した状態でアクション「Open」と進みます。
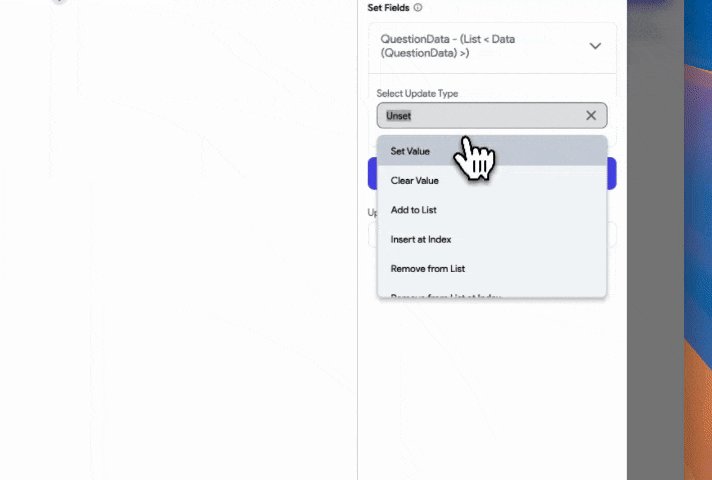
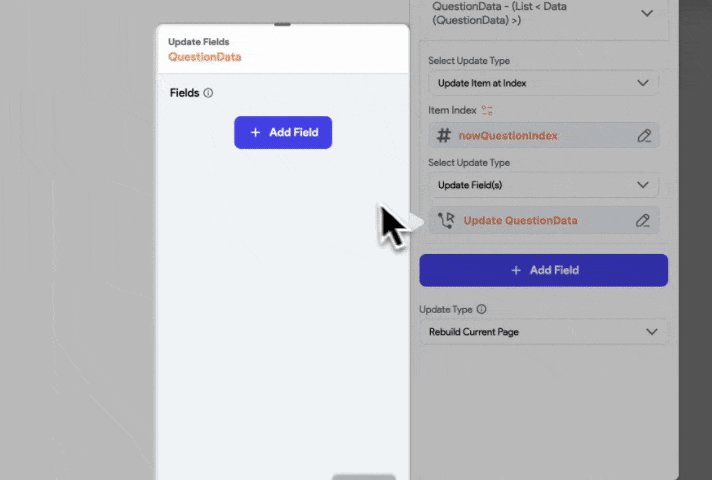
「Update App State」を選択し、「+ Add Field」→「QuestionData」を選択します。Select Update Typeを、「Update item Index」とし、Item Indexを「App State」を選択し、「NowQuestionIndex」を選択します。
selectUpdate Typeを、「Update Field(s)」→「+ Add Field」→「AnswerIndex」とします。Value To setから、Page stateの「nowChoiceIndex」とします。

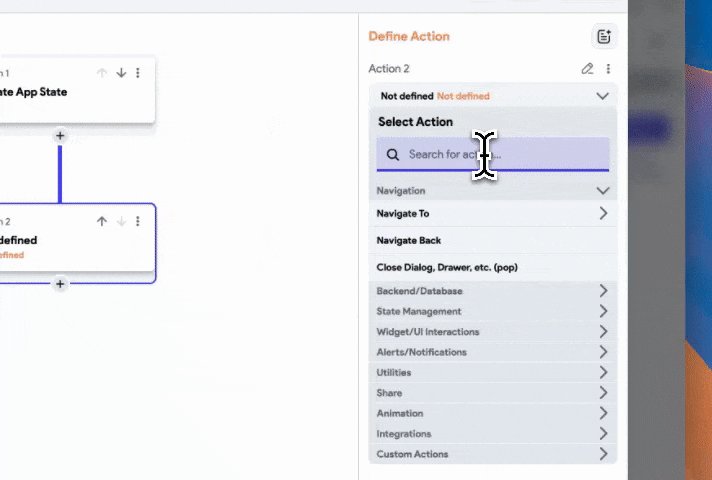
次のアクションで、「Update Page State」を選択し、「+ Add Field」→先ほど作成した「nowChoiceIndex」を選択します。Select Update Typeを、「Rest Value」とします。
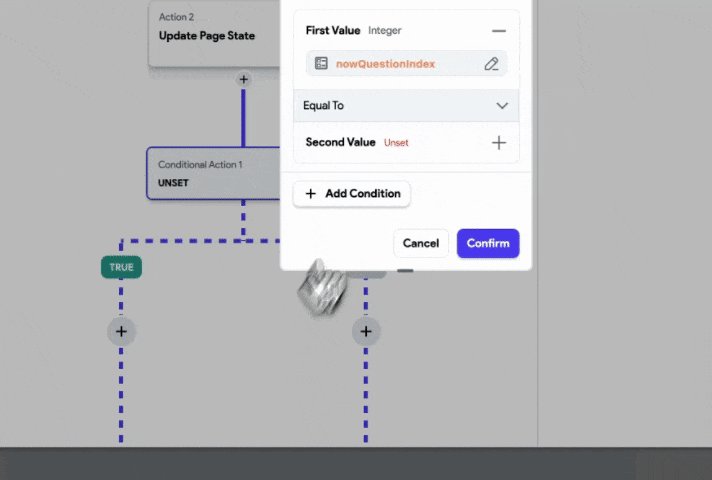
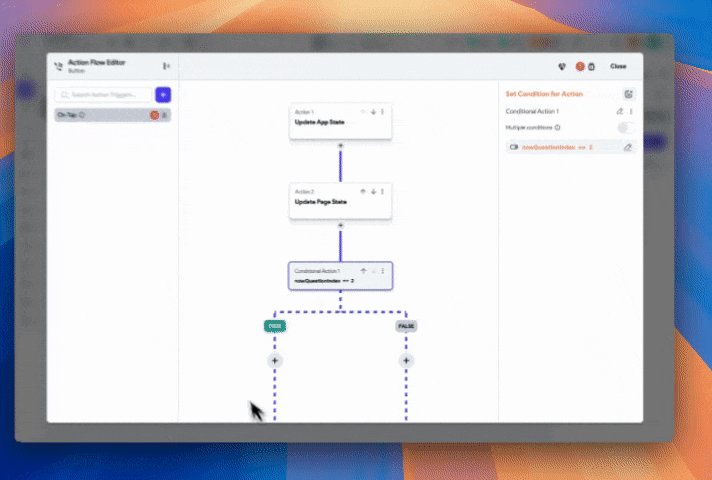
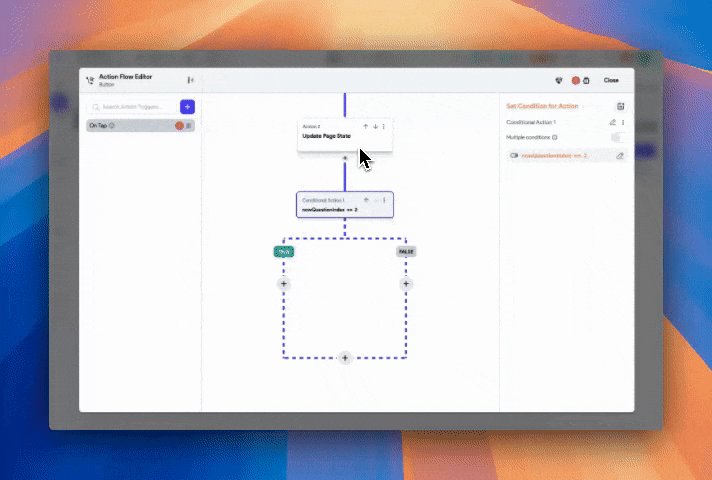
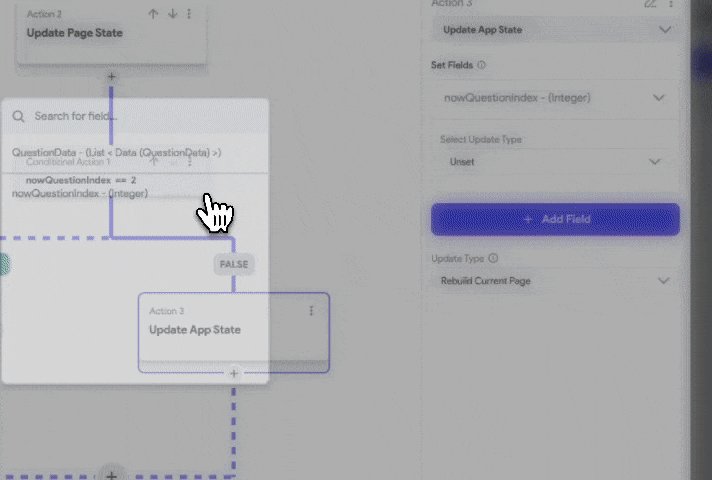
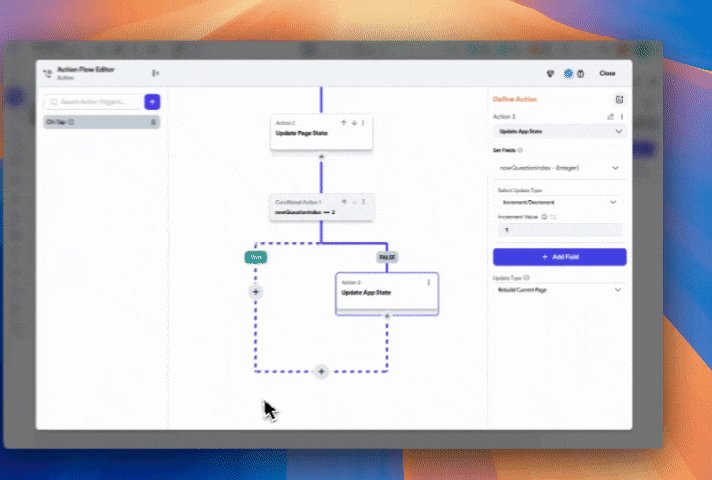
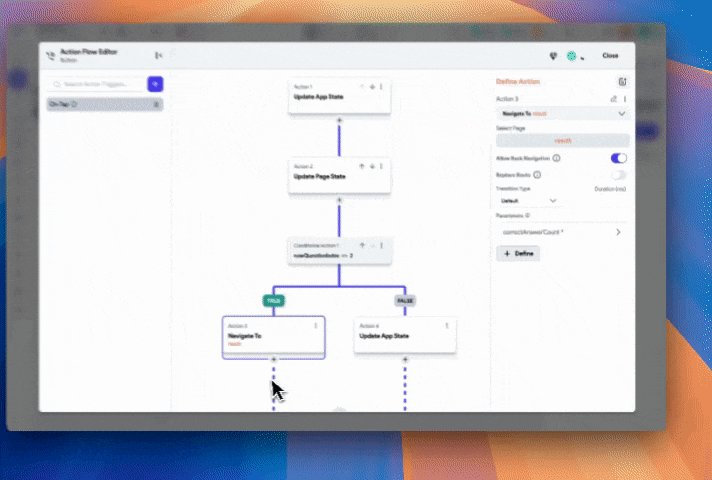
2つの目のアクションの下部「+」をクリックし、「Add Conditional」を選びます。すると、条件が表示されるので、「nowQuestionIndex」Equal To 「2」とします。今回は質問が3つあるので最後の段階で「nowQuestionIndex」が2の場合は結果ページに遷移させたいので「2」ですが、ご自身の仕様に合わせて設定してください。

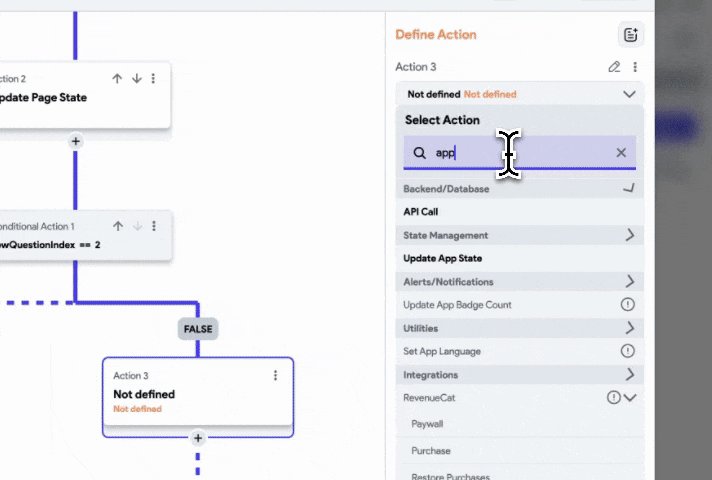
今作成したコンディションのFALSEに、アクションを追加します。「Update App State」を選択し、「+ Add Field」→「NowQuestionIndex」を選択します。Select Update Typeを、「Increment/Decrement」とし、increment valueを「1」を選択します。

正解表示ページの作成
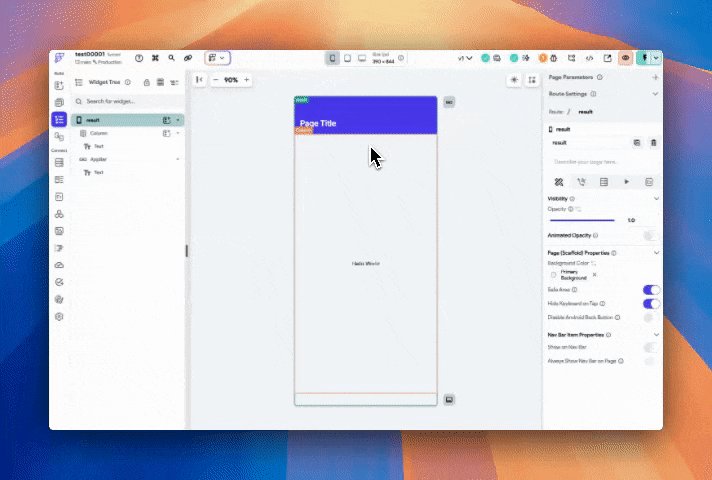
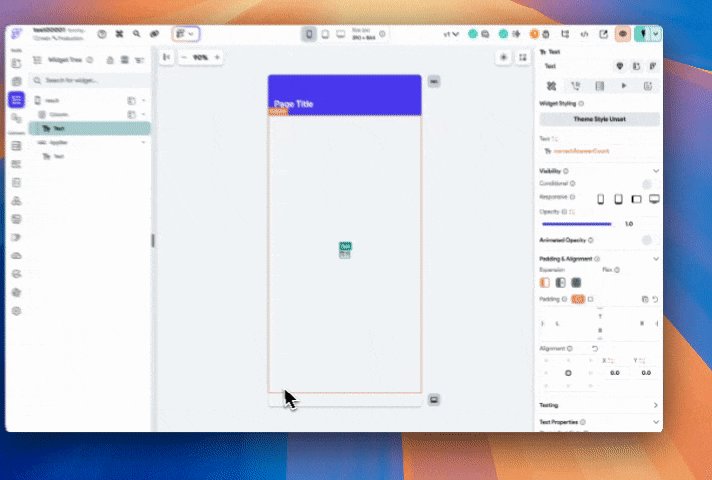
「New Component」→「Crete Blank」とし、 「result」とします。
今回はこのページに正解数を表示する要素を追加します。
Columnにtextを加え、Alignmentで中央に来るように配置します。

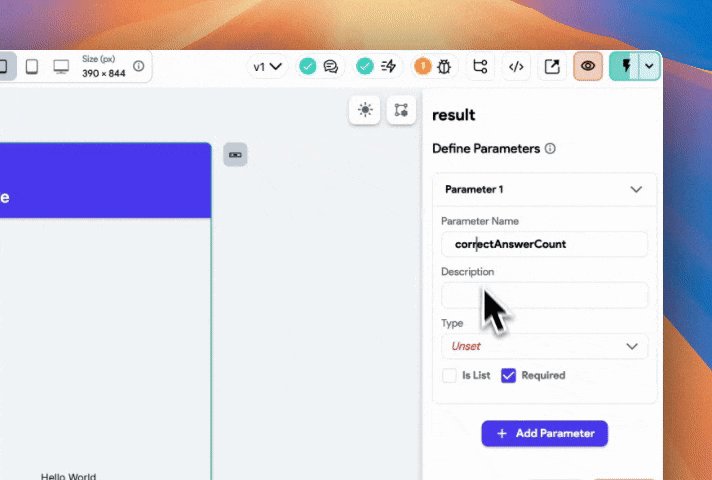
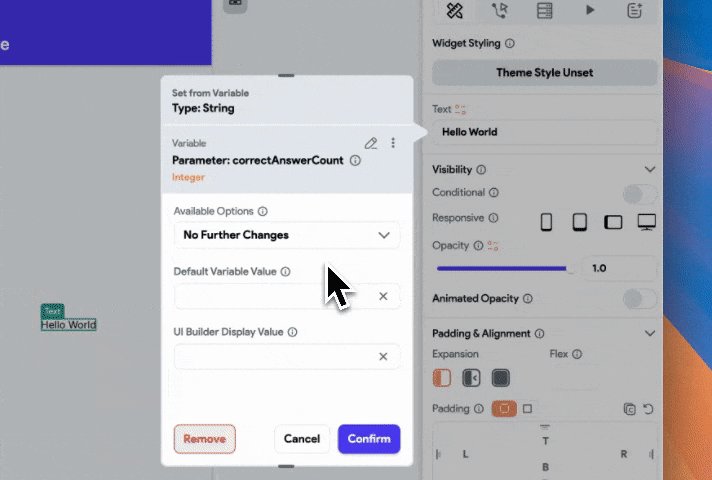
そして、PageParametersから「+ Add Parameter」とし、「correctAnswerCount」とし、TypeはIntegerとします。
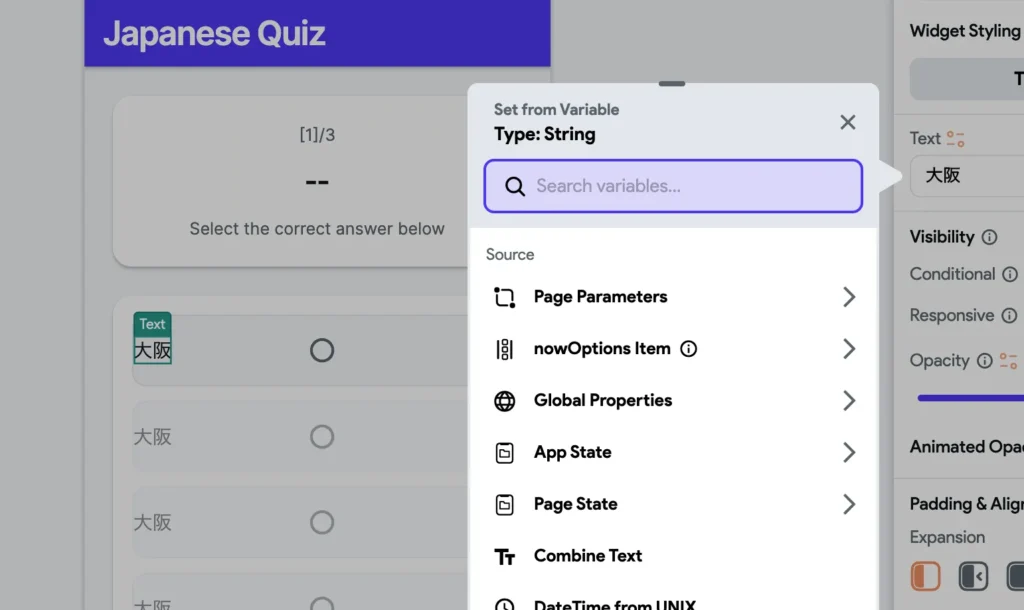
また、先ほど追加したtextを選択し、Set from Variableから今追加した「correctAnswerCount」を選択します。
これで正解ページは完成です。
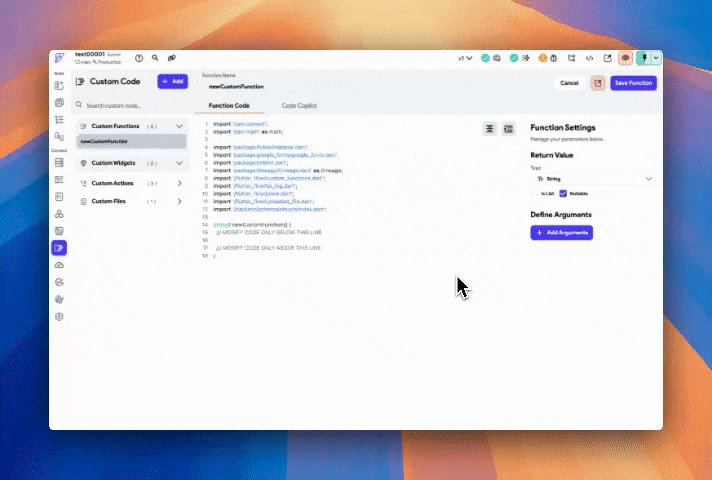
CodePilotを使用する
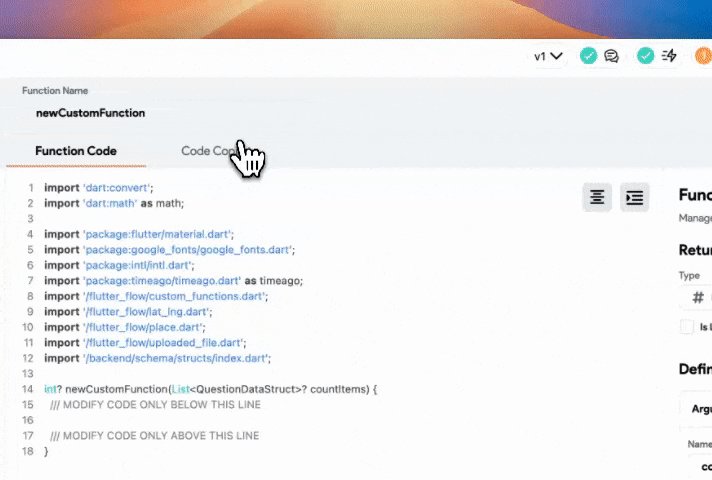
続いては、問題の正解数を計算する処理を、FlutterFlowのコード生成機能を使って作成します。
左側のサイドバーから、「Custom Code」を選択し、「+ Add」と進みます。
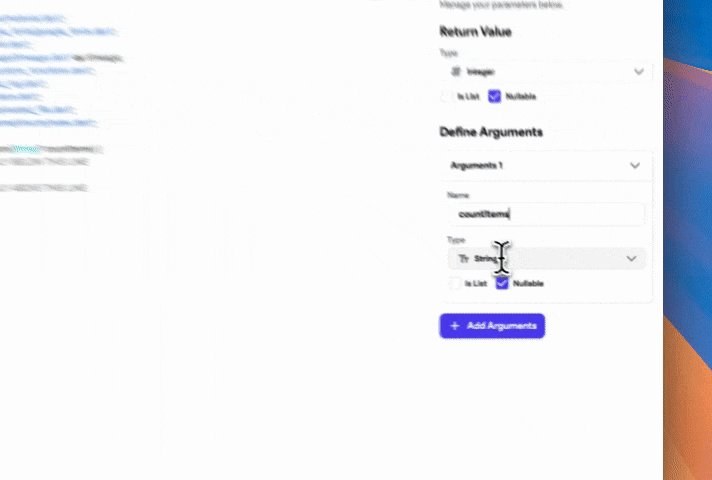
Define Argumentから、Nameを設定し、TypeをData Type Is Listにチェックを入れ、Typeを「QuestionData」とします。
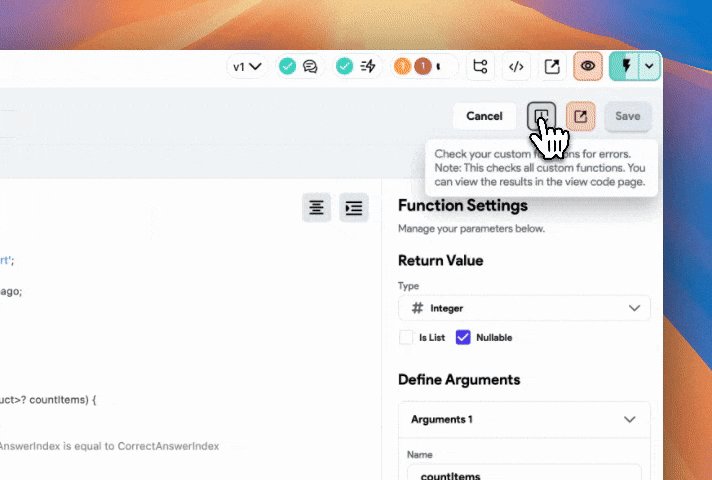
Return ValueのTypeも「Integer」に変更しておきます。
ここまで設定が完了すれば、いよいよCode CoPilotから、作成したい機能をプロンプトで入力していきます。
「The number of elements in the array where AnswerIndex is equal to CorrectAnswerIndex」
と入力します。

コードが表示されると、「Copy」→「Save」と進みます。
正解ページへの遷移
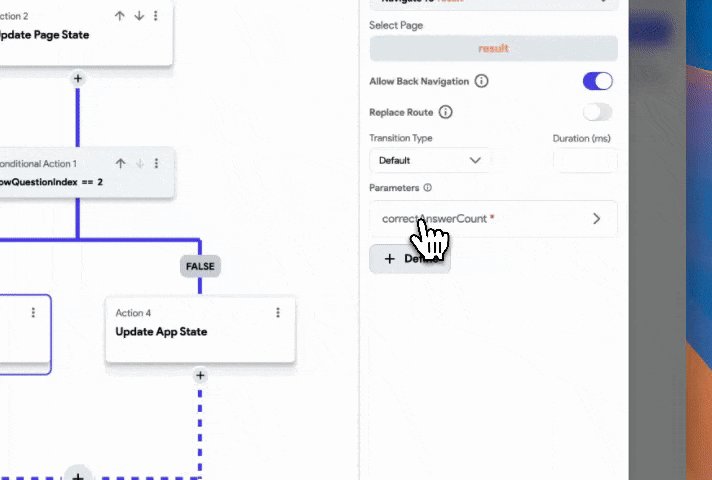
一番はじめのクイズページへ移動し、「Submit Answer」ボタンにアクションを開きます。すでにあるアクションのTRUEにNvigate to で先程作成した「Result」ページを指定します。
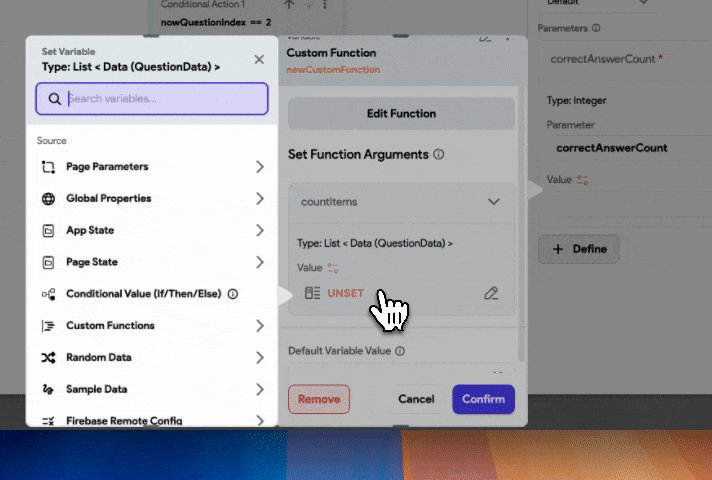
Parameterから、「CorrectAnswerCount」とし、Valueをクリック、先ほど作成したCustom Functionの「Count」を選択し、itemをApp Stateの「QuestionData」とします。

これで、クイズのロジックが完成しました!
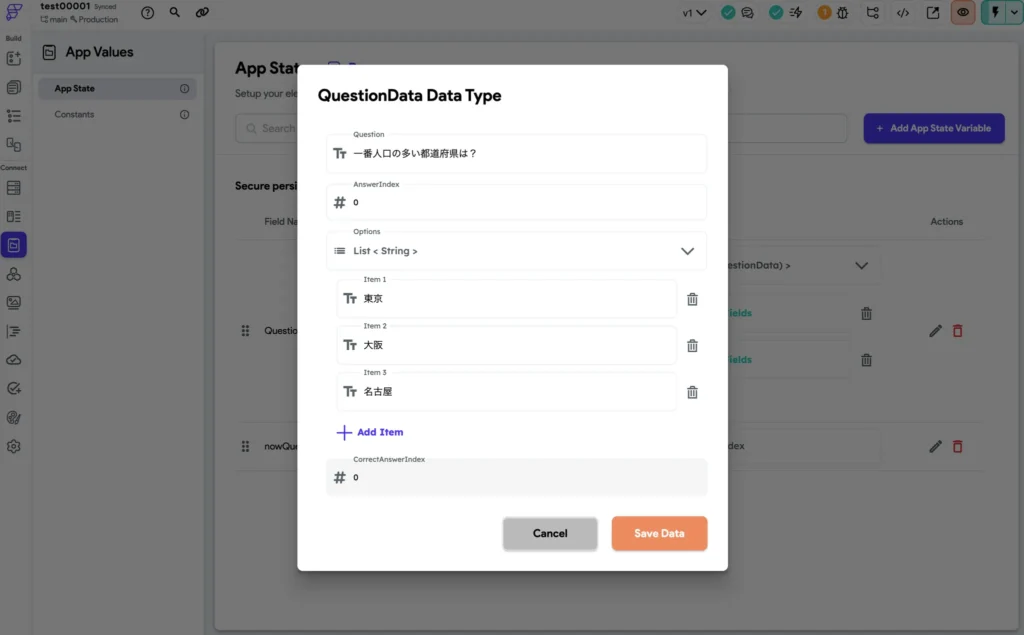
クイズの中身を追加する

前回作成したApp stateの「QuestionData」に質問、選択し、正解のindexを追加します。画像の例であれば、CorrectAnswerIndexが「0」になるのは、選択肢(options)の0番目(東京)が正解だからです。選択肢の何番目が正解なのかによって変更してください。
さいごに
いかがだったでしょうか。FlutterFlowのAI機能、V0を使ったクイズアプリの作成を行いました!FlutterFlowではその他にも便利なAI機能があるのでぜひコーディング経験がない方も挑戦してみてください!