FlutterFlowでシンプルなログイン機能を作ってみよう!

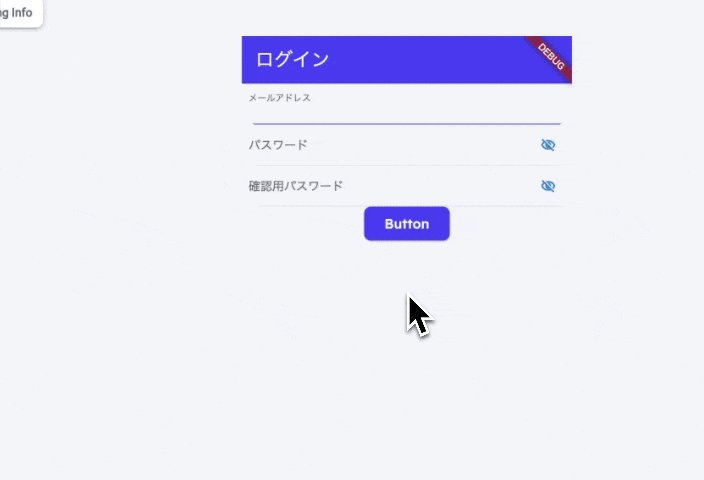
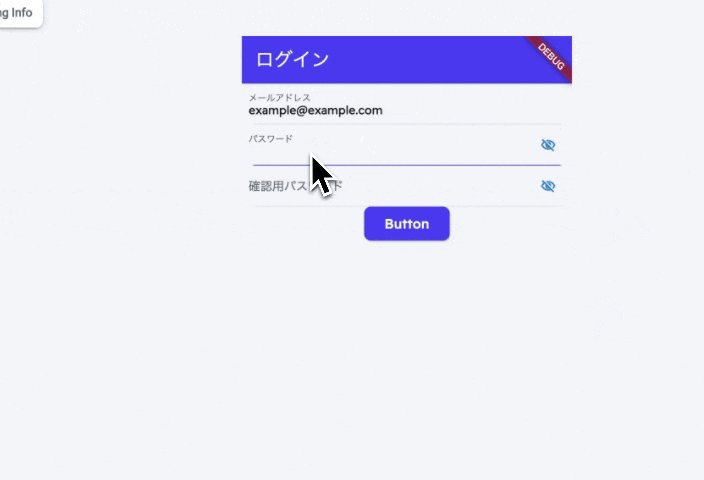
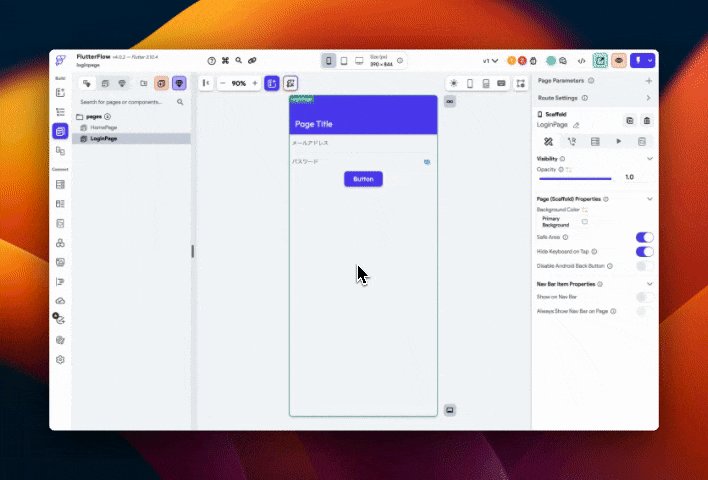
▼今回制作するログイン機能

FlutterFlowでは、多くのログインテンプレートページがあります。
しかし、テンプレートを追加をしてもエラーが沢山表示されるため、問題を解決することが難しいです。
そこで今回はログイン機能を自作し、FlutterFlowのフォームの仕組み、ログインの設定を理解できる様に解説していきます。初心者の方でも理解できる様に説明しているので、1つ1つ学んでいきましょう。
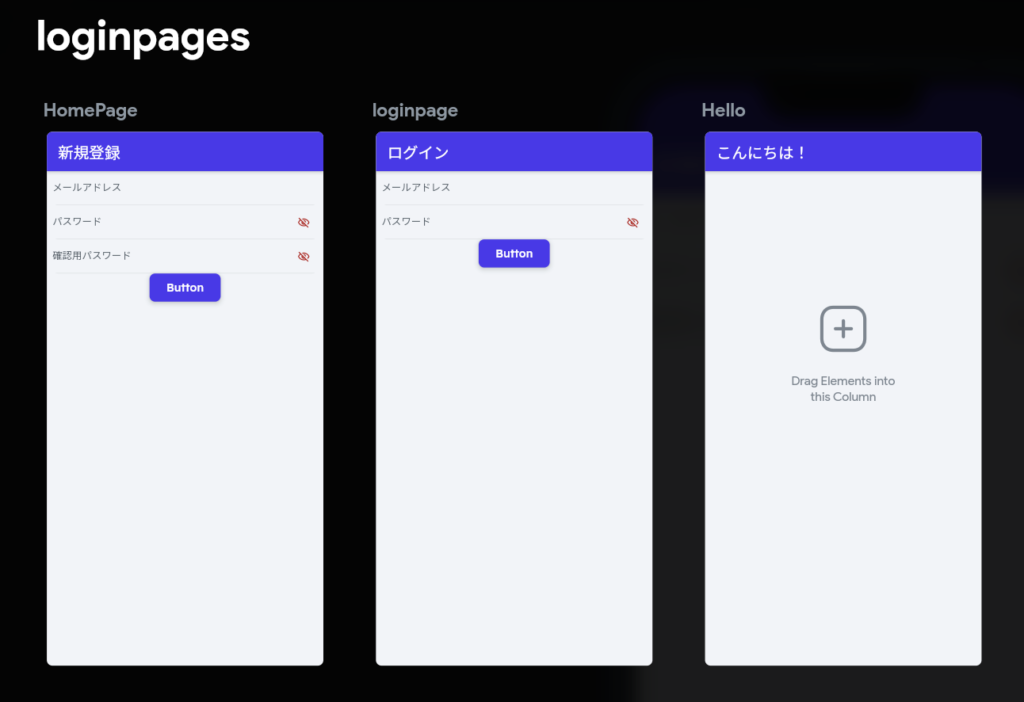
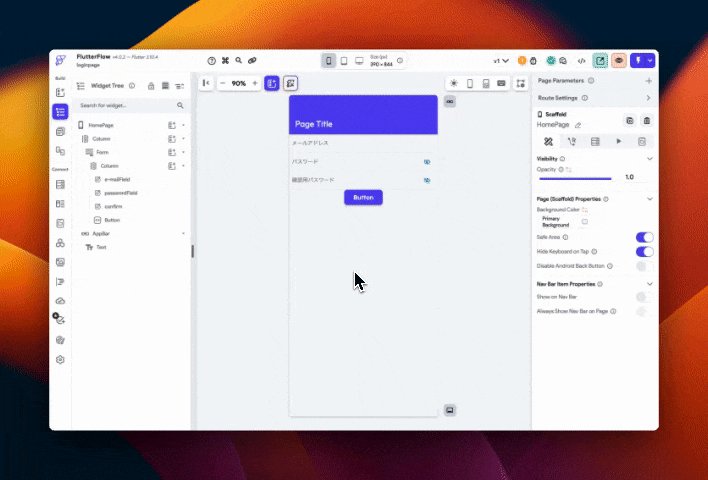
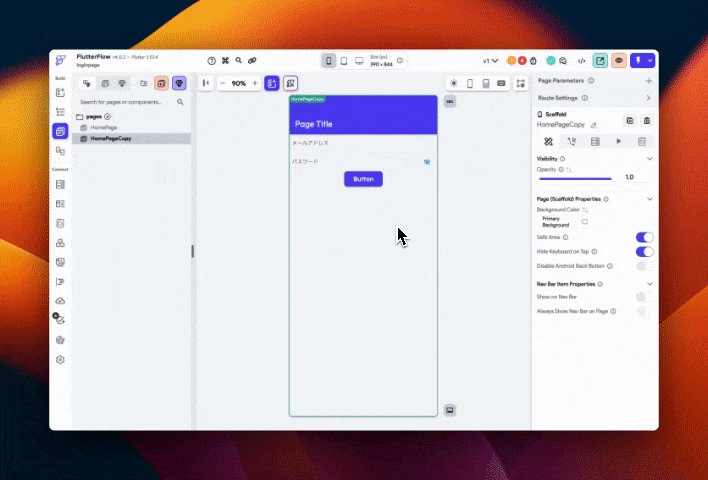
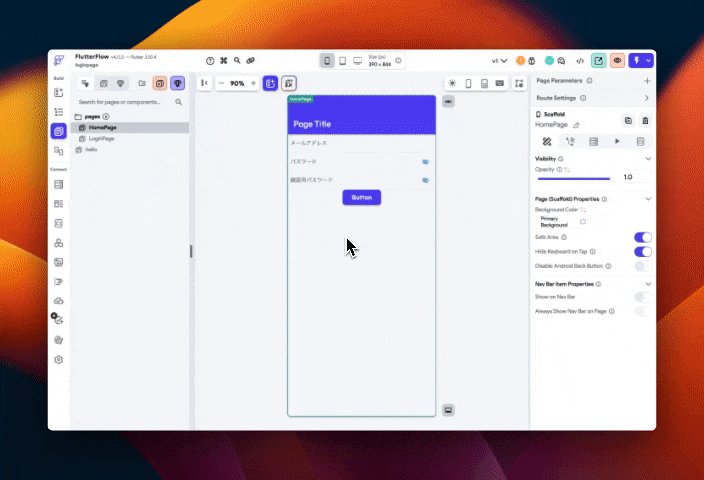
▼今回制作するページ

前提
今回の記事では、FlutterFlowとFirebaseの設定が完了している前提で解説します。まだの方は、こちらから設定を行って下さい。

Firebase Authentication の設定
FlutterFlowでは、Firebaseの「Firebase Authentication」を使うことで簡単に認証機能を作製することができます。今回は定番のメール認証を作成していきます。
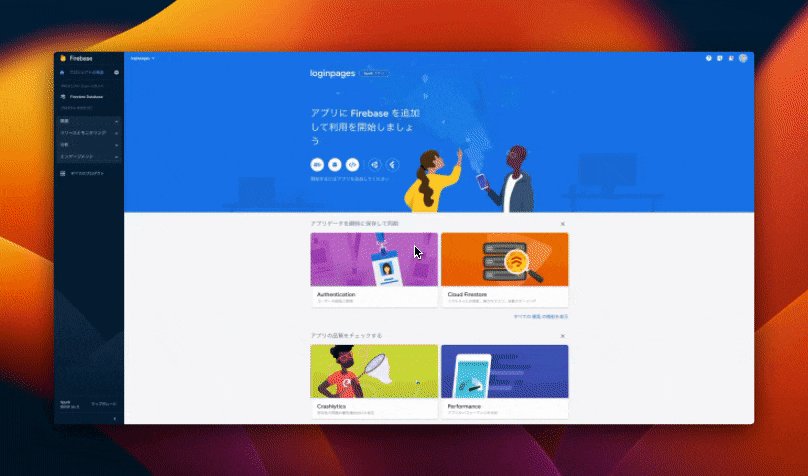
まず、Firebaseのページを開き、新しいプロジェクトを作っておきましょう。
ここでは、「Loginpages」と題したプロジェクトを作成してみます。
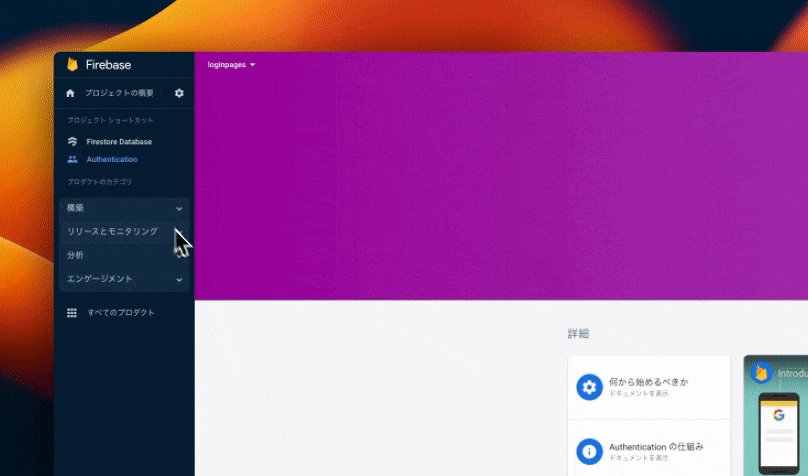
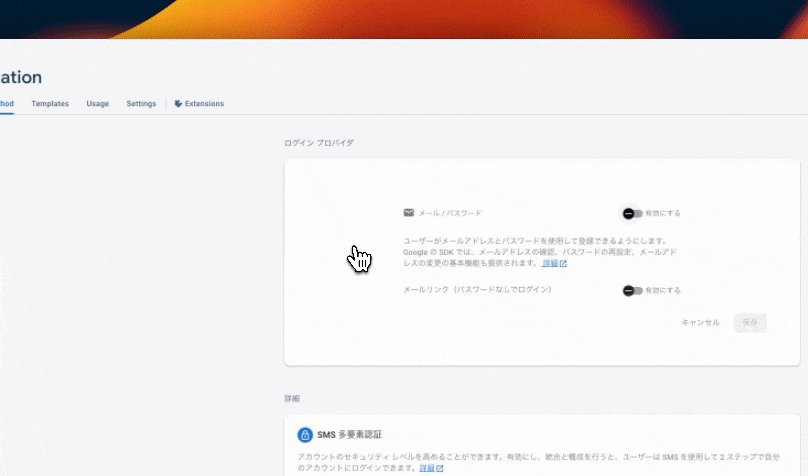
その後、同プロジェクト内サイドバーの「構築」→「Authentication」→「始める」→「メール/パスワード」→「有効にする」→「保存」を選択してください。
以下動画の手順で作成して下さい。

データベースの作成
FlutterFlowのページに戻り、FlutterFlow側の設定を行っていきます。
今回は、「users」のデータベースを作成していきます。
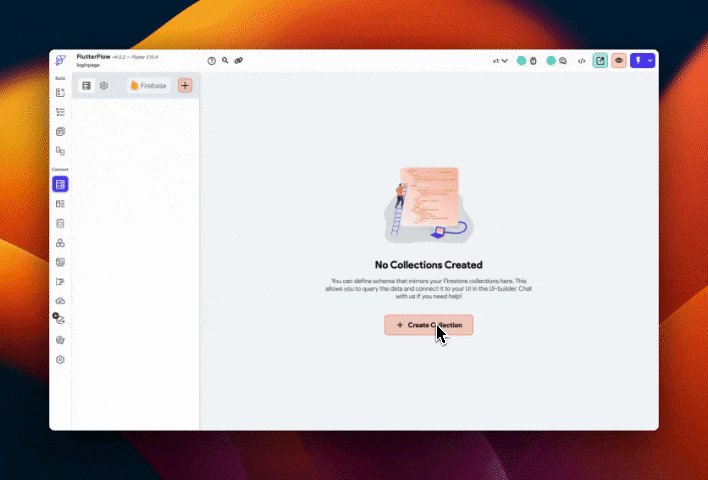
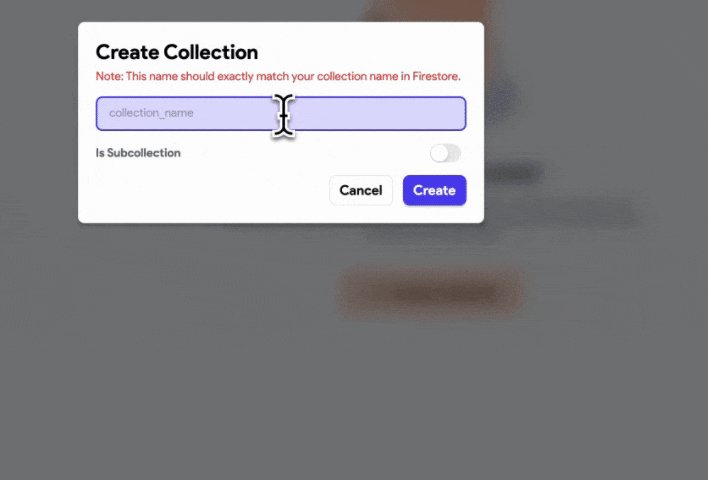
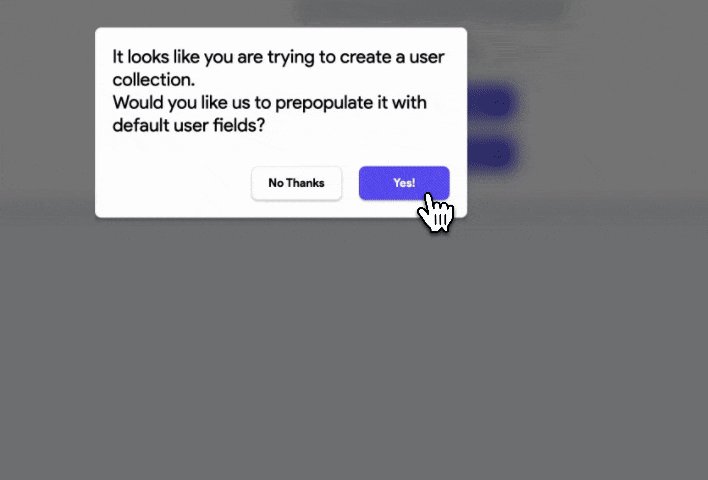
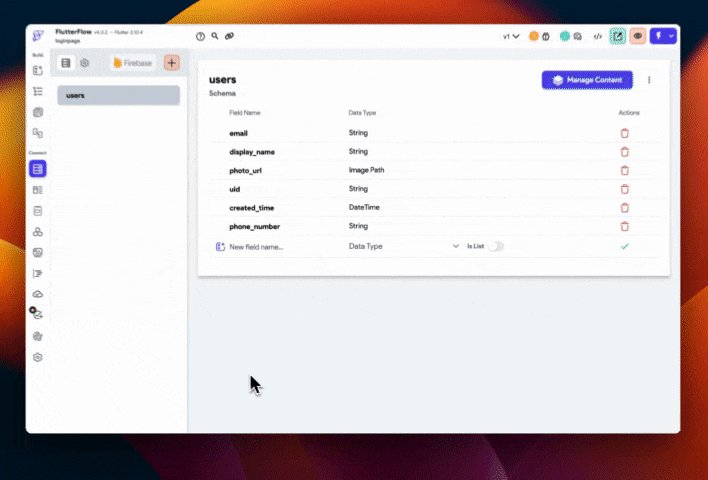
左の「Firestore」をクリックし、「+」をクリック。「users」と入力し、「create」→「Yes」をクリック。この状態で最低限のフィールドが自動的に作成されます。

Sign-in ページの作成
今回はログイン機能、フォームの仕組みを理解しやすい様に、ログインページと、新規登録ページの2つ分けて作成する方法を解説します。まずは新規登録するユーザーが、アカウントを作成するページを作成していきます。今回は、すでに作成されている「HomePage」に要素を追加していきます。
デザインの作成
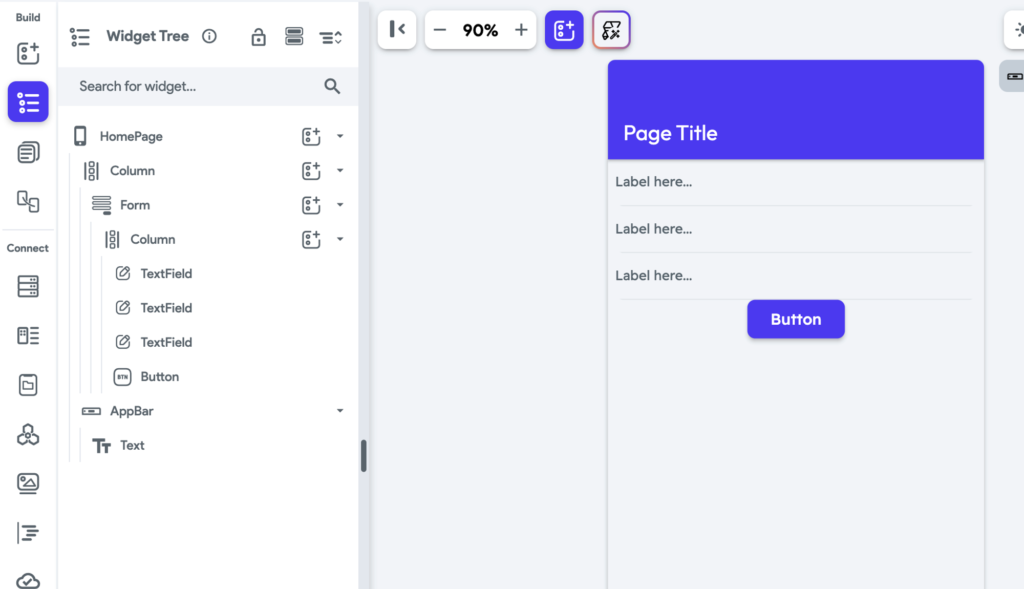
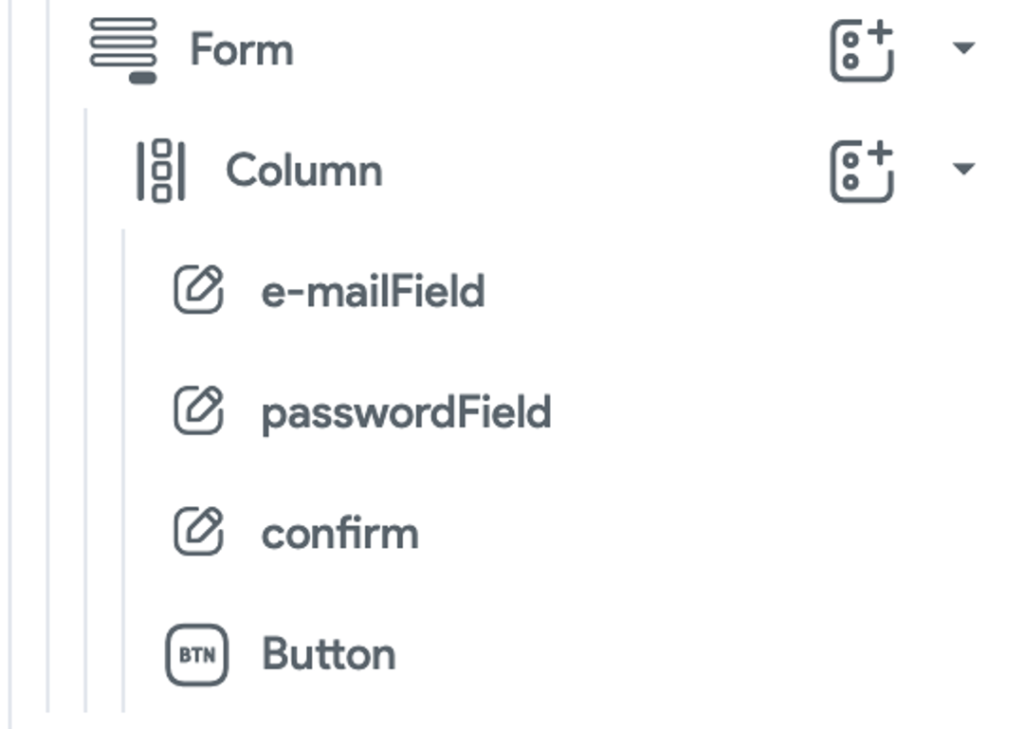
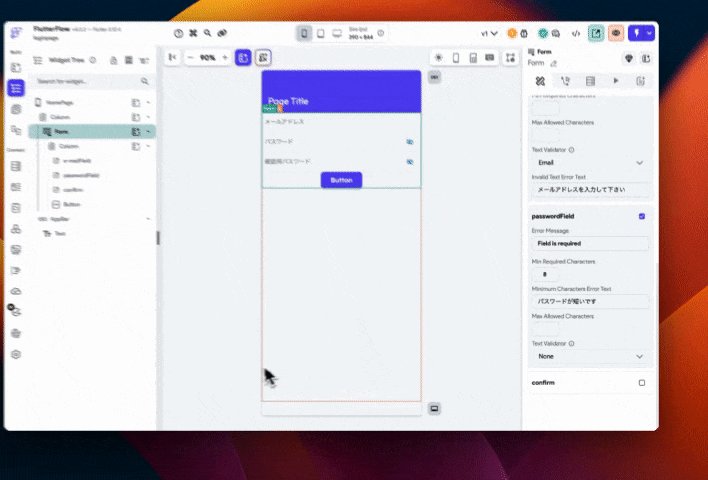
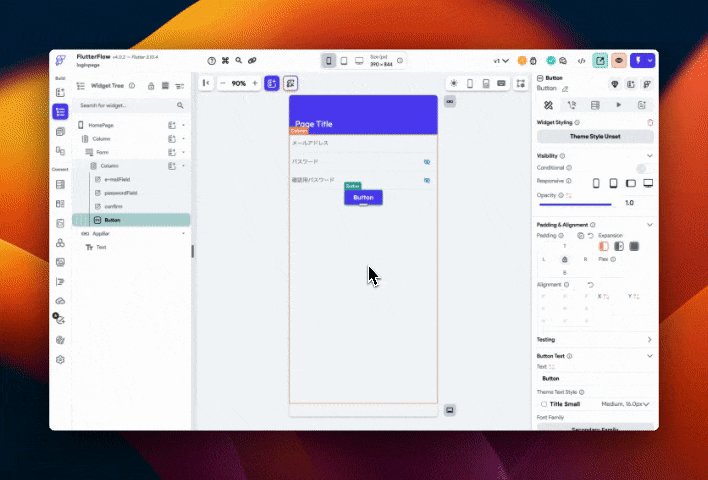
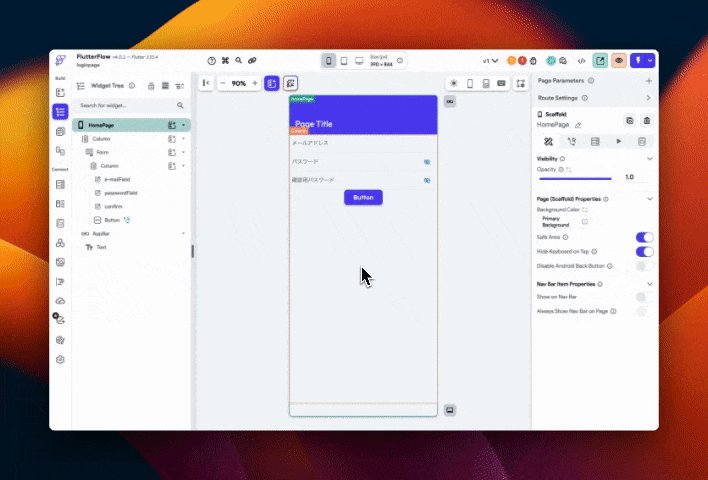
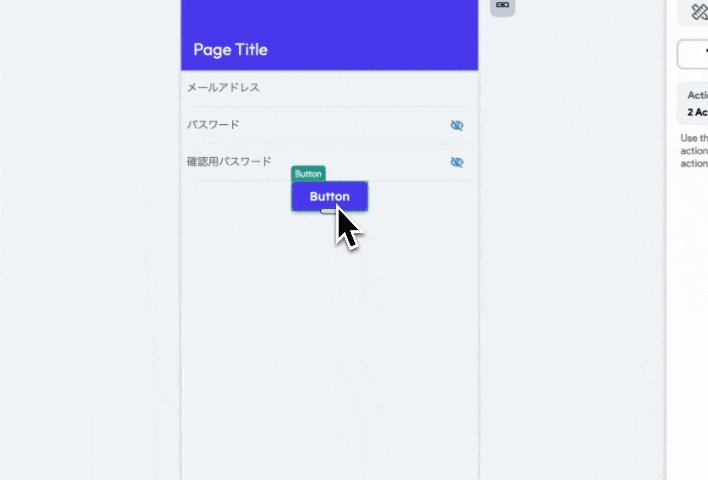
まずは、以下の画像の様に「Form Validation」「TextField」「button」を追加して下さい。
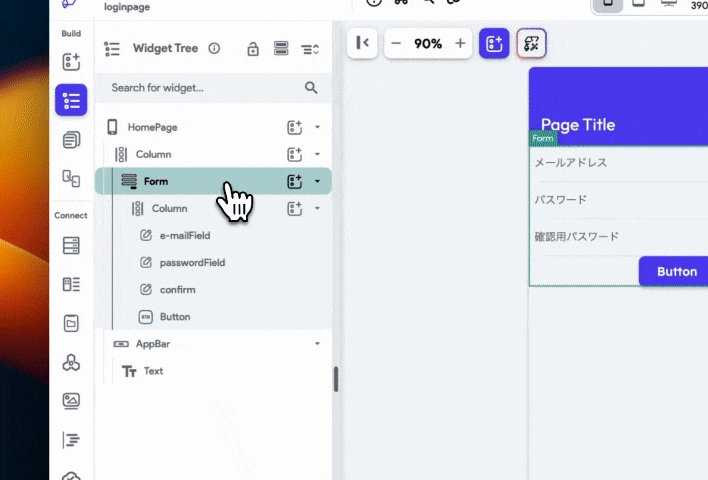
例えば、「Column」の下に「Form」を置きたい場合は、「Column」の横にあるウィジェット追加ボタンをクリックし、「Form Validation」と検索します。
※「Text」と「TextField」は別物なのでご注意ください。

次に3つ「TextField」があるので、「e-mailField」「passwordField」「confirm」と名前を変更しておきます。1つのページに複数のFieldがある場合は、アクション設定の際に混乱しないように名称を設定しておきましょう。

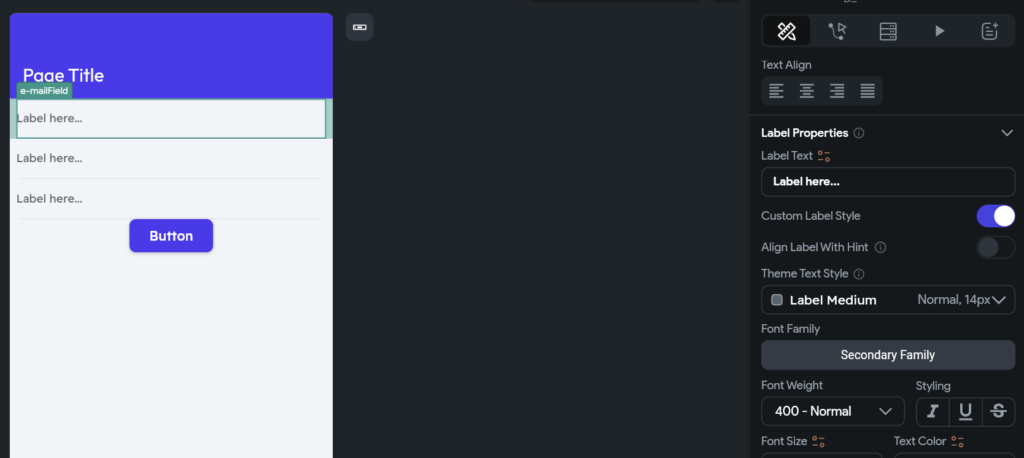
①まず「emailField」を選択し、「Label Properties」の「Label Text」がデフォルトで「Label here」となっている箇所を、「メールアドレス」と変更します。 次に、サイドバーの1番下までスクロールし、「keybord type」の項目を「Email Adress」に変更します。

②「passwordField」を選択します。先程の同じ様に「Label Properties」の「Label Text」がデフォルトで「Label here」となっている箇所を、「パスワード」と変更します。 サイドバーをスクロールし、「Additional Properties」の「password Field」を「オン」 「Toggle Hide Password Icon」のアイコンサイズを「18」アイコンカラーを好きな色に設定します。
③ 「Confirm」を選択し、先ほどの②と同様の設定を行います。「Label Properties」の「Label Text」は「確認用パスワード」としておきます。
フォームの設定
今回は「Form」を設定しその中にTextfieldを設定しました。Textfieldはフォームを設定しなくても扱うことができますが、文字の長さを指定したい、メールアドレスを正しく入力して欲しい。という場合は「Form」の中に「textfield」を設置することで入力データを制限することが可能になります。
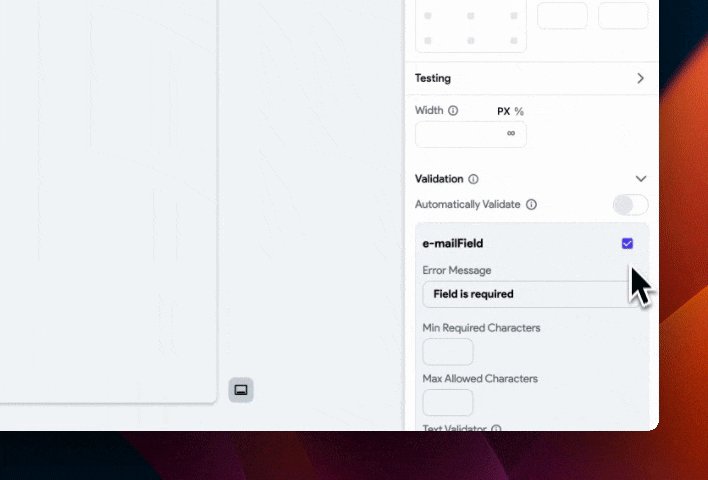
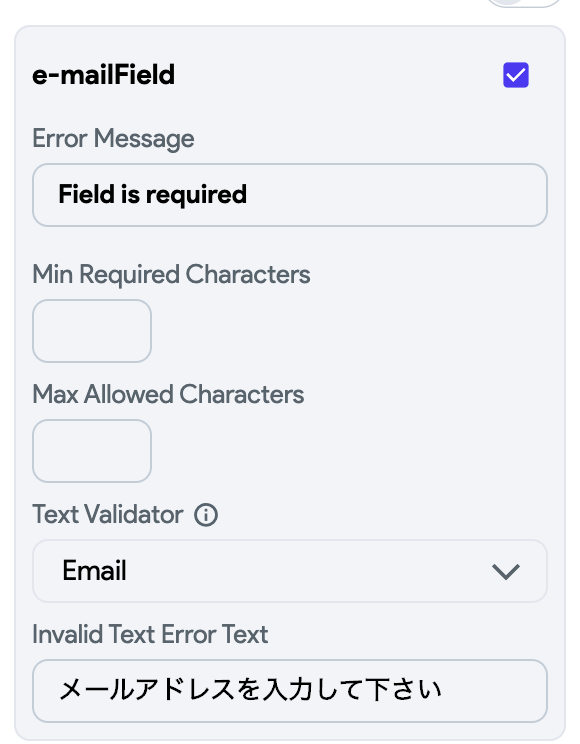
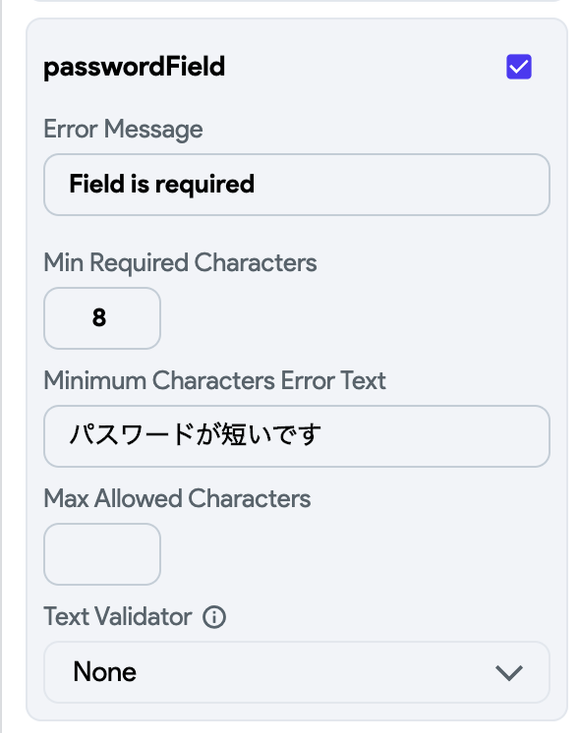
「Form」を選択すると、「validation」の項目に3つのTextfieldが表示されます。「emailField」「passwordField」の2つのチェックボックスどちらもチェックを付けて下さい。すると、画像の様に設定する項目が表示されます。

①「emailField」の、Text Validatorを「Email」とし、Invalid Error Textの項目に、「メールアドレスを入力して下さい」と設定します。

②「passwordField」の、Min Required Characterを「8」とし、Minimum Characters Error Textの項目に、「パスワードが短いです」と設定します。

アクションの追加
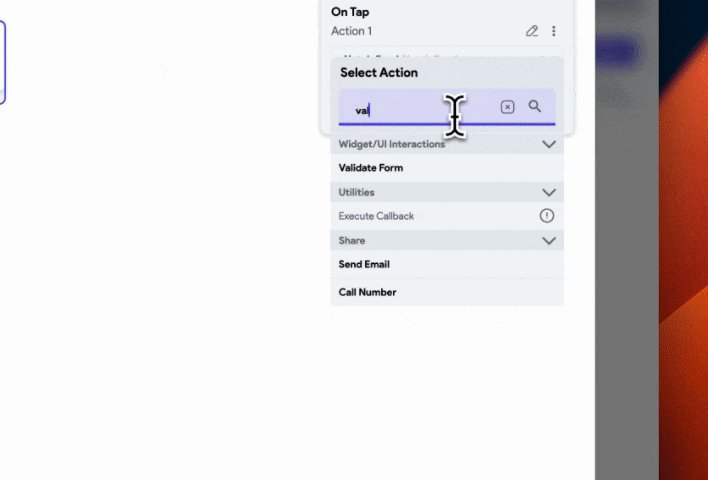
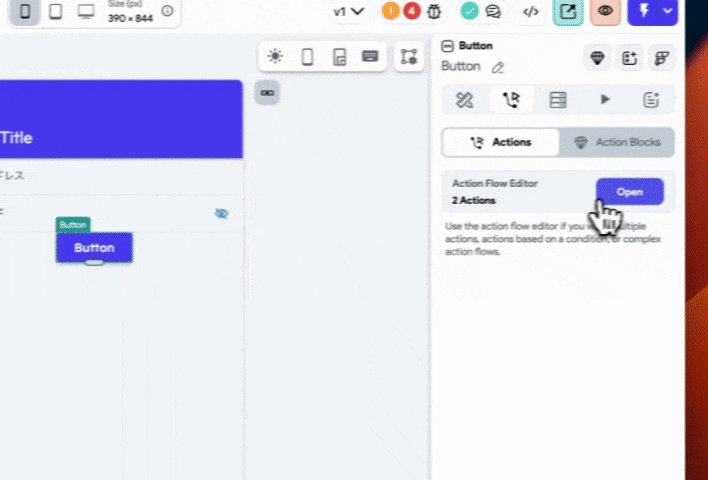
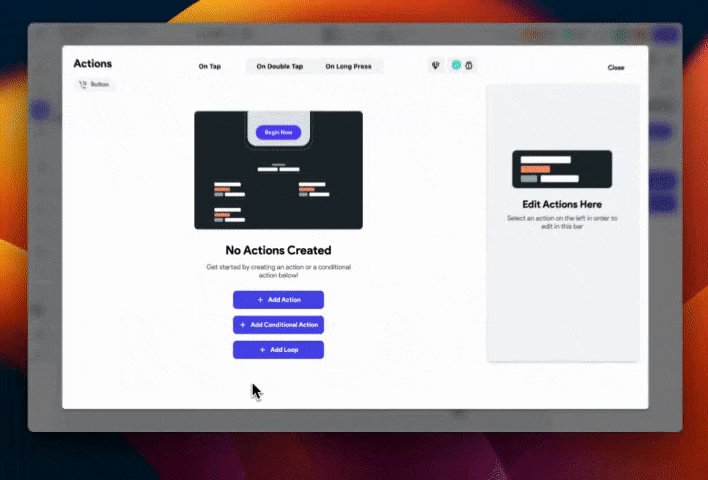
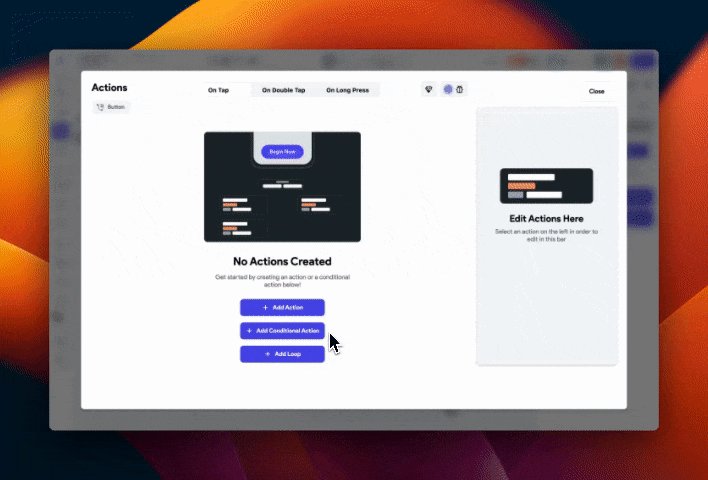
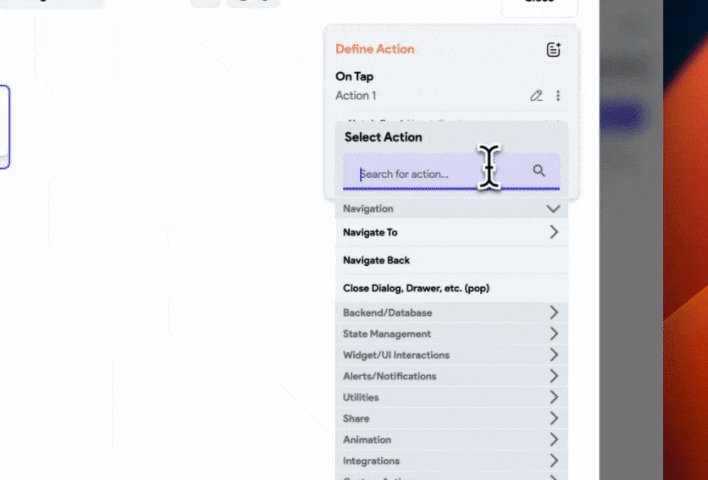
「button」を選択し、「Actions」→「open」→「Add Action」→「Select Action」をクリックしてください。
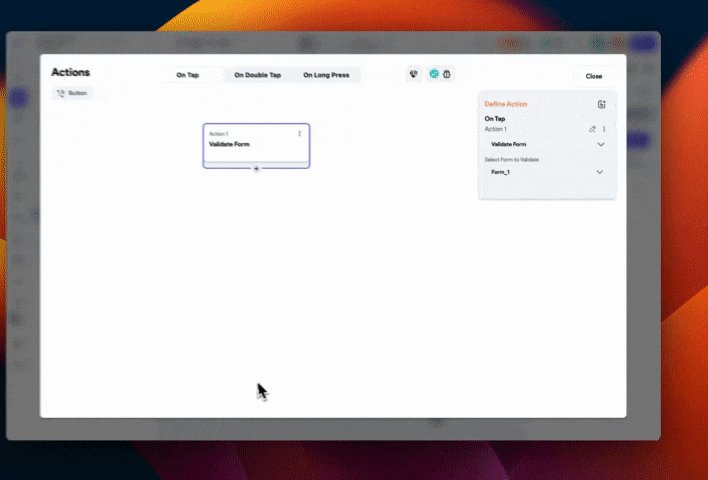
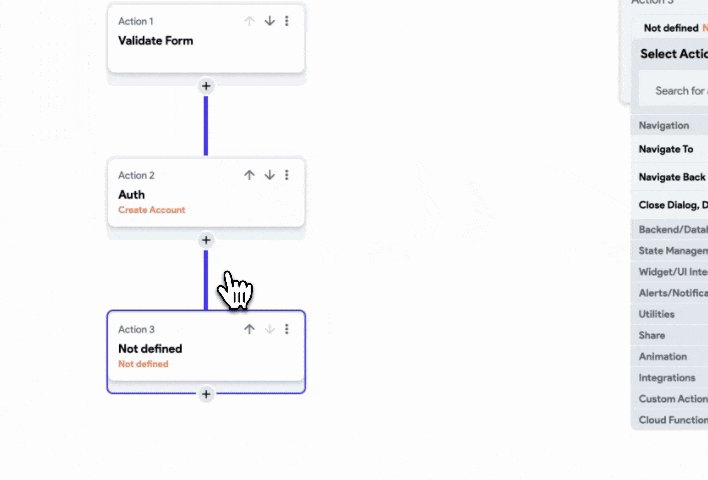
①「Validate Form」項目をクリックし、「Select Form to Validate」→「Form_1」を選択します。

②その後、同じ画面内で「Action1」下のプラスボタンをクリックし、アクションを追加します。
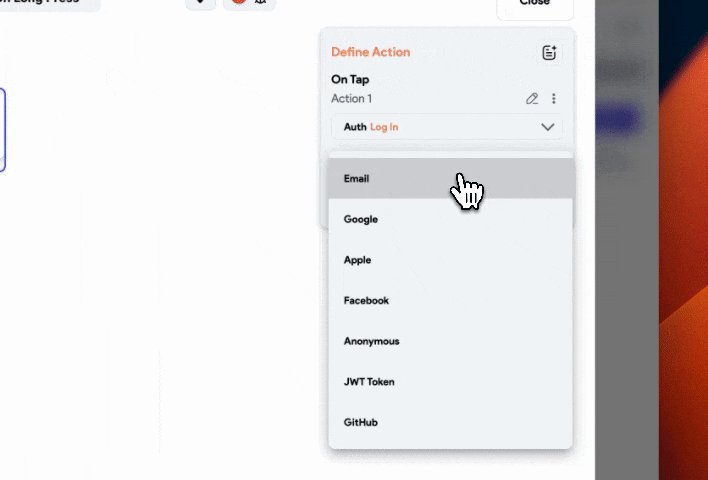
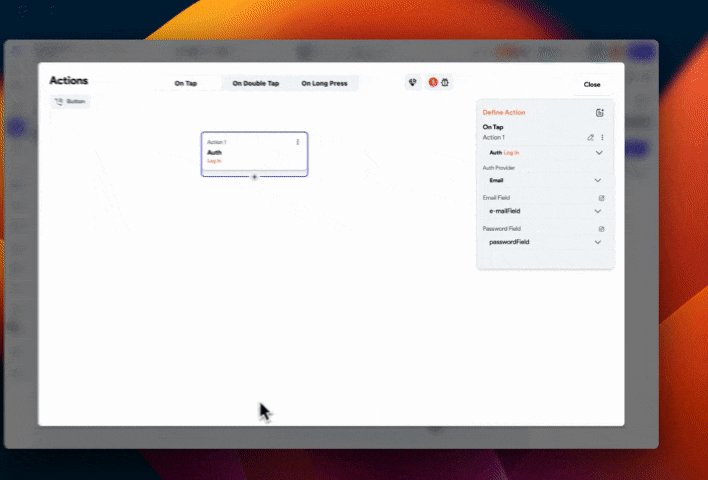
「Create Account」の項目をクリックし、Auth Providerで「Email」を選択してください。
・Email filed:「mailField」
・Password Field:「passwordField」
・Confirm password Filed:「confirm」
と設定します。
この段階ではエラーが表示されていますが、後のステップで解消していきます。

ログインページ
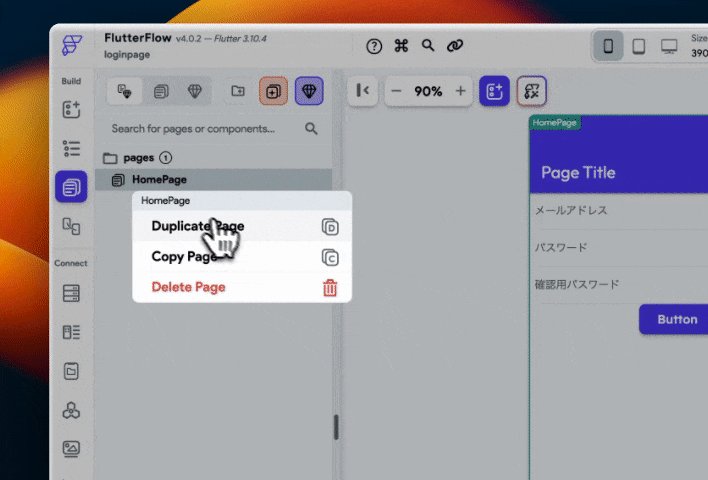
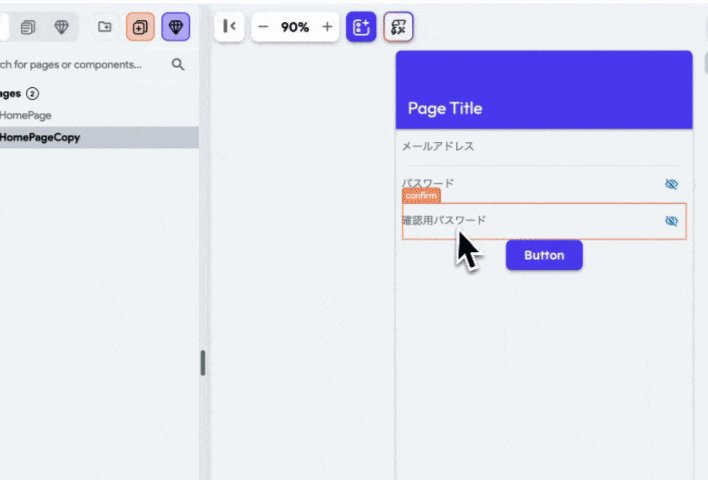
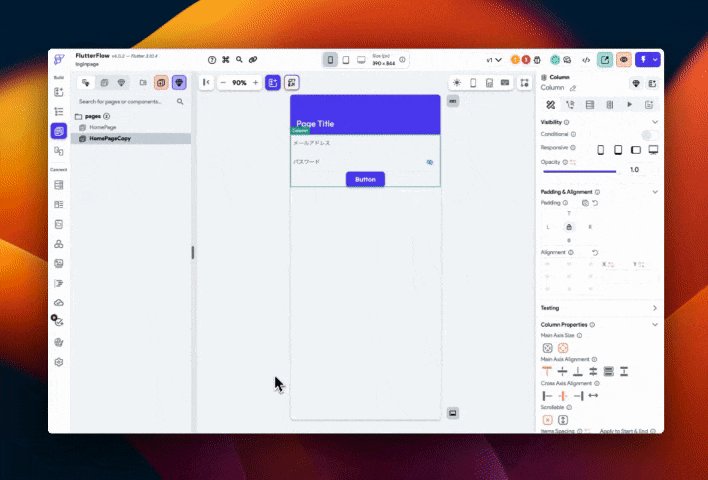
左にある「Page Selector」から、「Home page」にカーソルを合わせ、右クリック→「Duplicate Page」をクリックします。これで、先程と同じページが作成されます。パスワード確認fieldは、ログインページでは不要ですので、削除します。
「Page Selector」がナビゲーションバーに表示されていない場合は、Widget Treeからページを選択し、右クリックから複製(duplicate)してください。
※Macをご使用の方は、トラックパッドを二本指でクリックしてください。Control➕クリックだと作動しません。

アクションの追加
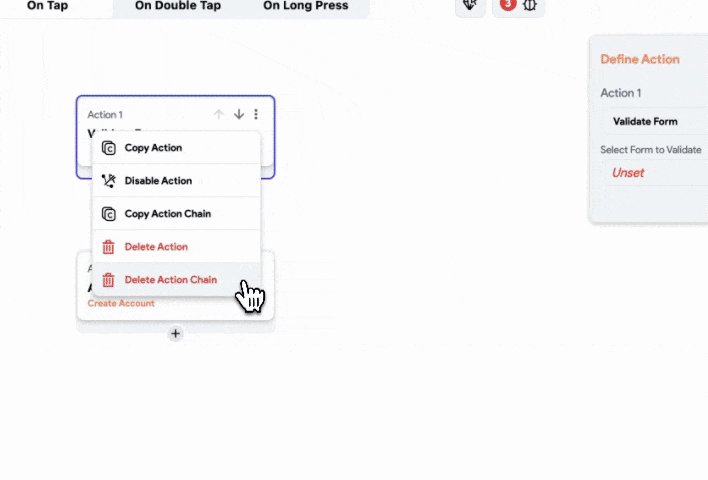
①「button」を選択し、「Actions」→「open」→「Action1」の「︙」をクリックし、「Delete Action Chain」として、2つのアクションを削除します。

②もう一度「Add Action」から「Log in」の項目を探して選択し、Auth Providerで「Email」を選択します。Email filed「mailField」、Password Field「passwordField」と設定します。

③ ページ名が「HomePageCopy」となっているので、「LoginPage」と変更しておきましょう。
エラーの対処
ここまで設定を行うとエラーが2件ついているはずです。このエラーを解消するために設定をしる必要があります。
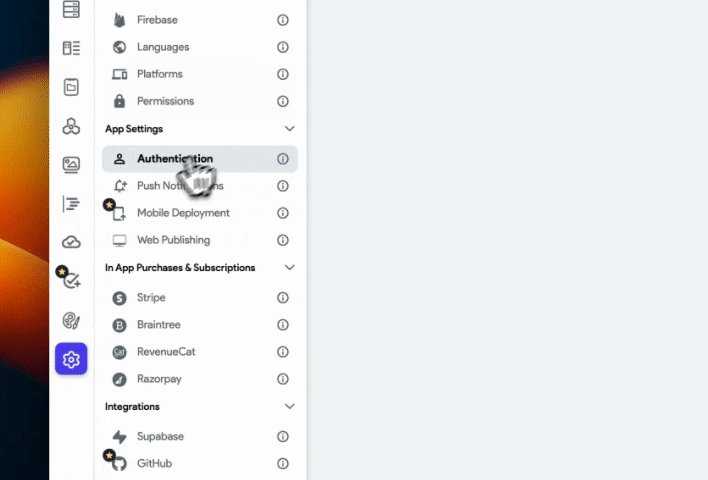
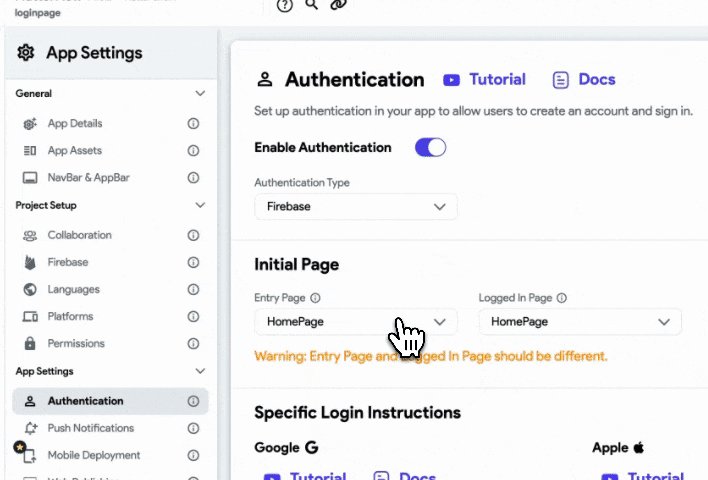
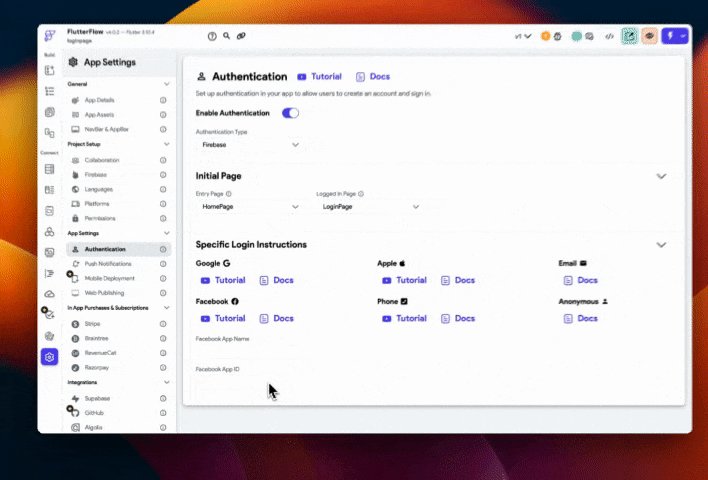
①左の歯車のマークをクリックし、「App Settings」の「Authentication」をクリックします。Enable Authenticationがオフになっているので、「オン」に変更し、Entry Pageを「HomePage」、Logged In Pageを「LoginPage」に変更します。
これですべてのエラーが消えます。

helloページの作成
ここまでの設定で、新規ユーザー登録、ログインの2つの機能が作成できました。しかし、今のままであれば新規登録、ログインを行った後に移動するページがありません。今回は、「hello」というページを作成し、ログイン、新規登録が行われた後にhelloページに移動する設定をしていきます。
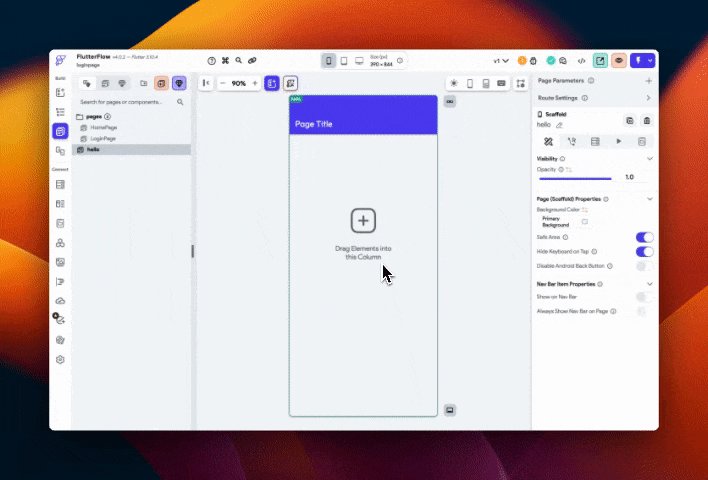
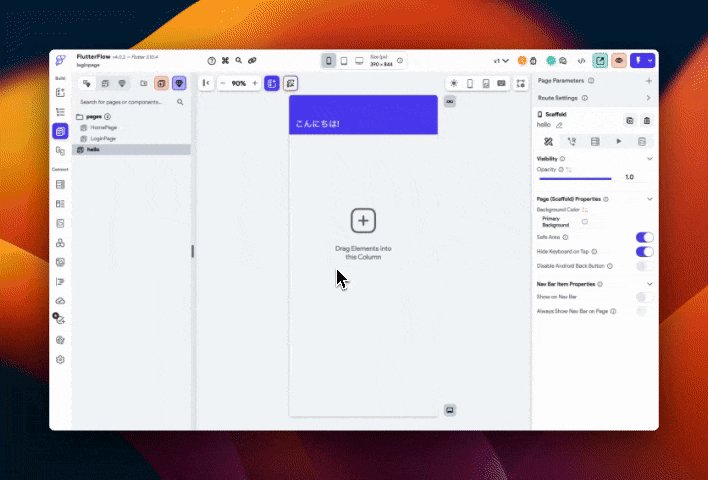
①「Page Selector」をクリックし、「New Page」→「Create Blank」、ページ名を「hello」とします。
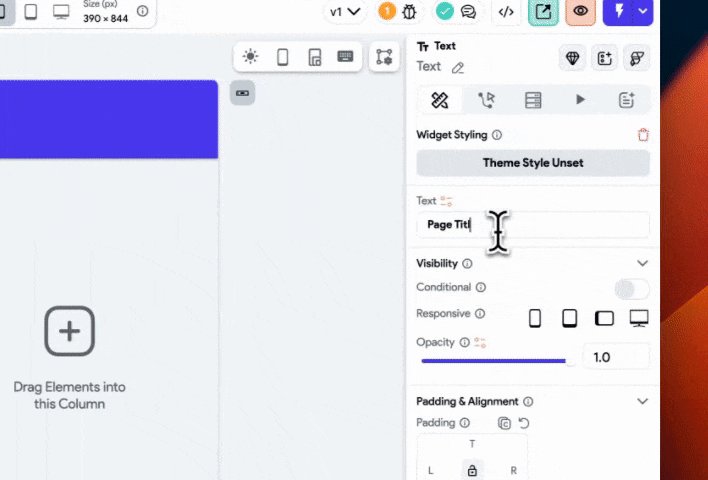
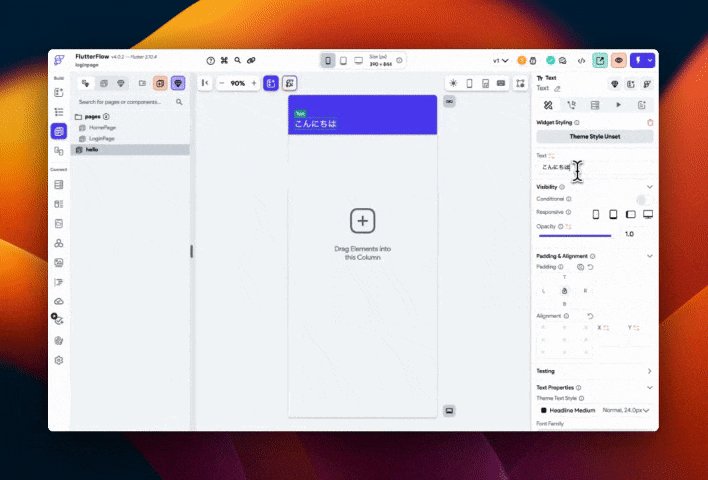
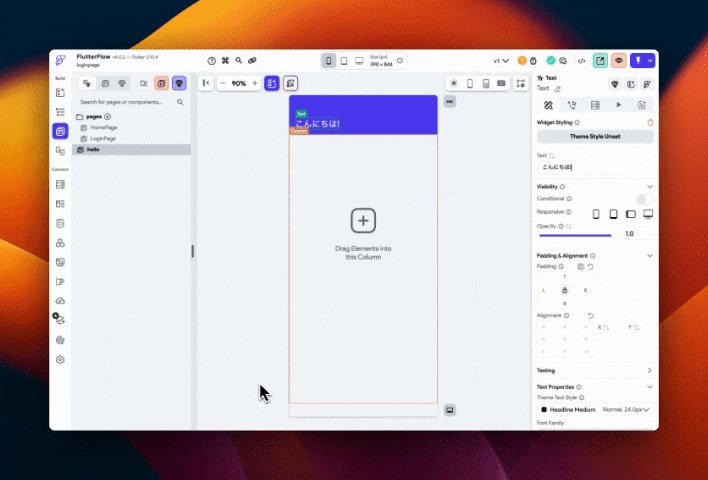
②今作成したページのPage Titleの部分を「こんにちは!」と変更します。

②-1「Page Selector」をクリックし、「HomePage」に移動します。「button」→「open」と進みます。
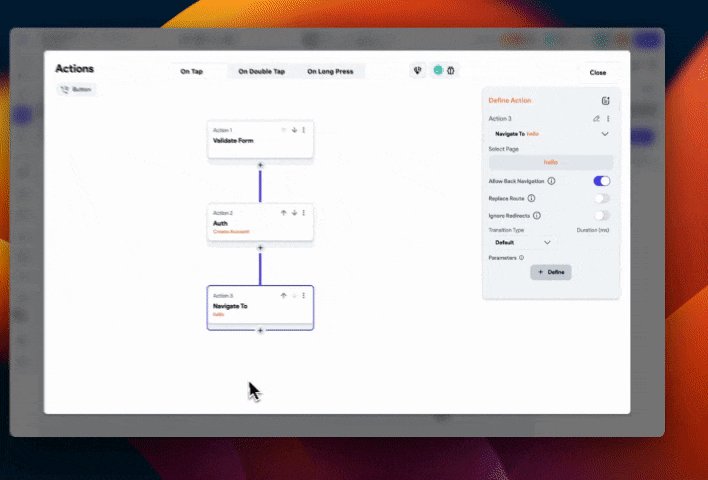
「 create Account」アクションの下部の「+」をクリック、「Add Action」→「Navigate To」→「Hello」を選択。これで新規ユーザーが登録後helloページに遷移する設定ができました。

②-2現時点では、すべてのユーザーが一度「HomePage」に遷移する状態ですので、すでにアカウントを持っているユーザーを「LoginPage」にアクセスできる様に要素を追加します。
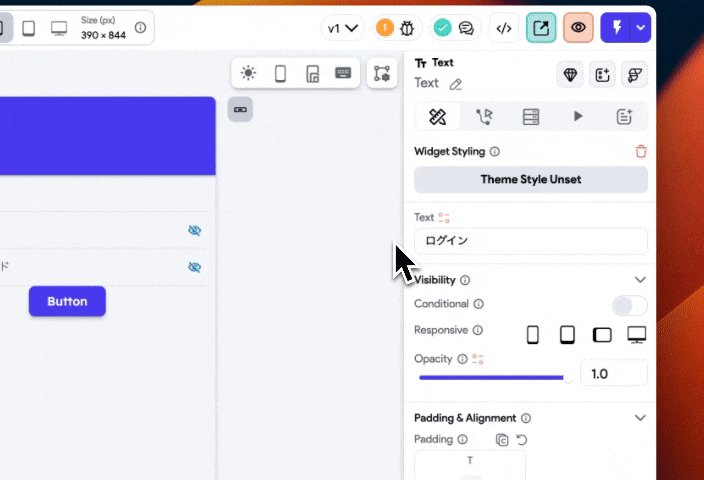
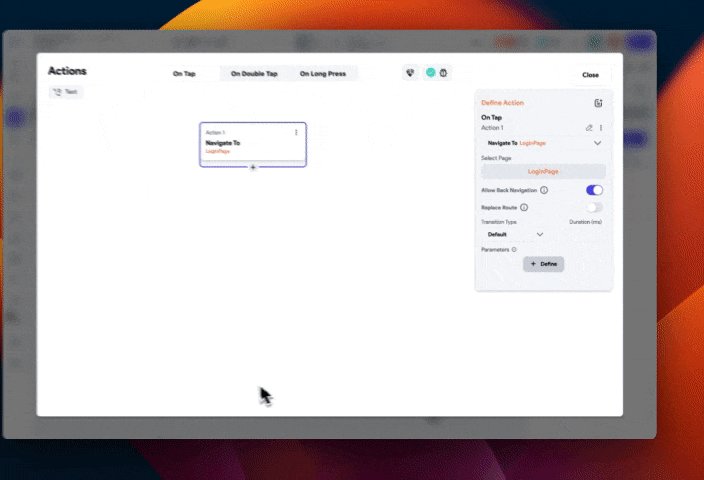
「Loginpage」の「Page Title」を、「ログイン」に変更し、「Actions」→「open」→「Add Action」→「Navigate To」→「LoginPage」を選択します。
※「Hompage」の「Page Title」も「新規登録」に変更しておくのがおすすめです。
これで、すでにアカウントを持つユーザーがログインページにたどり着けるようになりました。

③ ②と同じ様に、「Page Selector」をクリックし、「LoginPage」に移動します。「LoginPage」の「button」を選択し、「open」をクリックします。
「 Auth」アクションの下部の「+」をクリック、「Add Action」→「Navigate To」→「Hello」を選択してください。これでログイン後helloページに遷移する設定ができました。
まとめ
今回の記事では、基本的なログイン機能の作成方法を解説しました。
Flutterflowでは簡単にログイン機能を作成することができます。Firebaseの設定や、フォームの設定など一見難しいですが、一度作成すると理解できるので、ぜひ今回の記事を参考に自作してみて下さい。