FlutterFlowでログイン機能を充実させる4つのTips【応用編】

今回の記事では、ログイン機能を更に充実させる以下4つのTipsをご紹介します。
・クリック制御
・Firebaseから送信されるメールの日本語化
・認証メール機能
・ダイアログの使い方
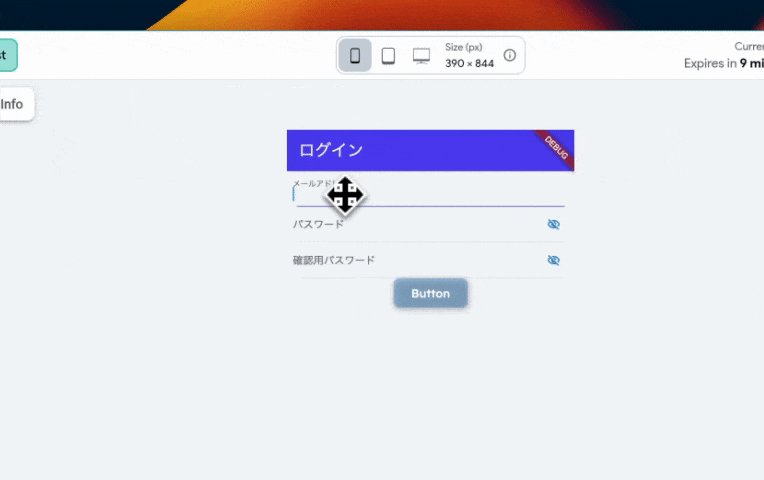
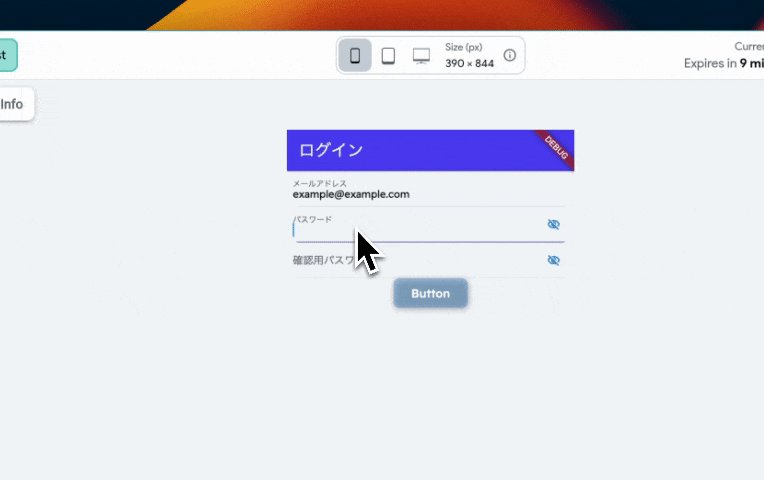
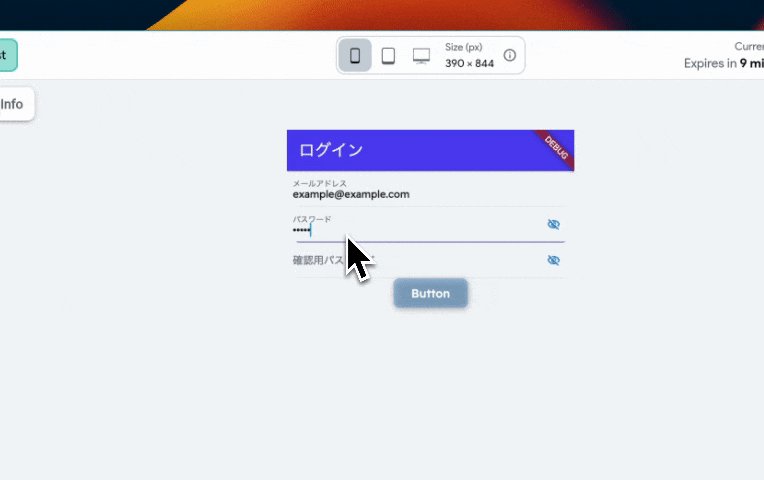
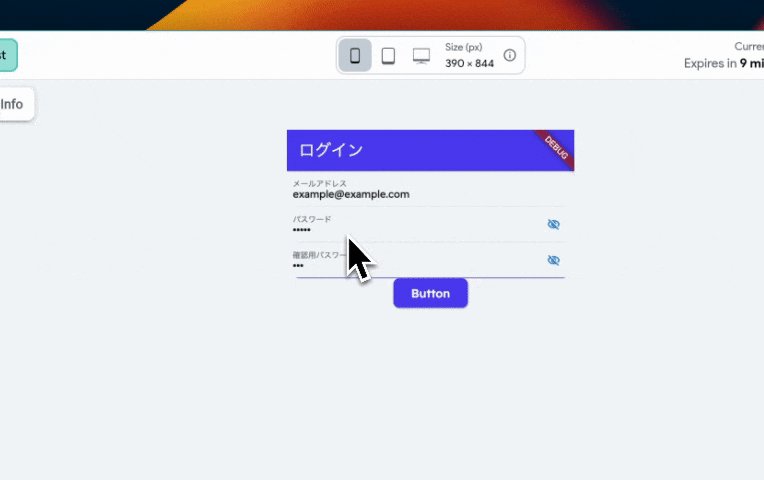
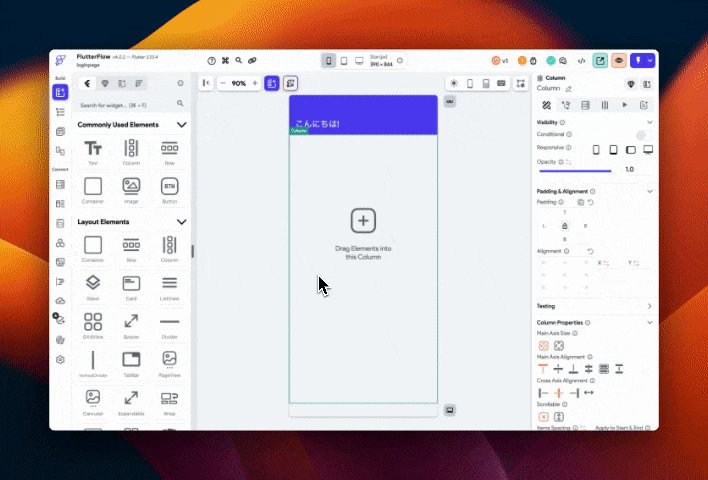
▼今回制作するもの

前回の記事では基本的なログイン機能を解説していますので、合わせて読んでいただけると更に理解が深まると思います(まずはこちらをお読みください)。

クリックを制御する方法
情報入力に不備が無いように、ボタンクリックに制限を設ける必要があります。
文字数の条件であればValidationで制限することが可能です。
しかしユーザーの立場では、ボタンをクリックするまでその不備に気づくことができません。
そこで視覚的に分かるようクリックできる状態、できない状態をボタンのカラーで表すことでより分かりやすいUIになります。
今回は文字が入力されているのかを判定し、ボタンカラーが変化するように設定していきます。
フォームのデータを取得
フォームに文字や、数字が入力された場合にそのデータを取得できるよに、フォームの設定を変更していきます。
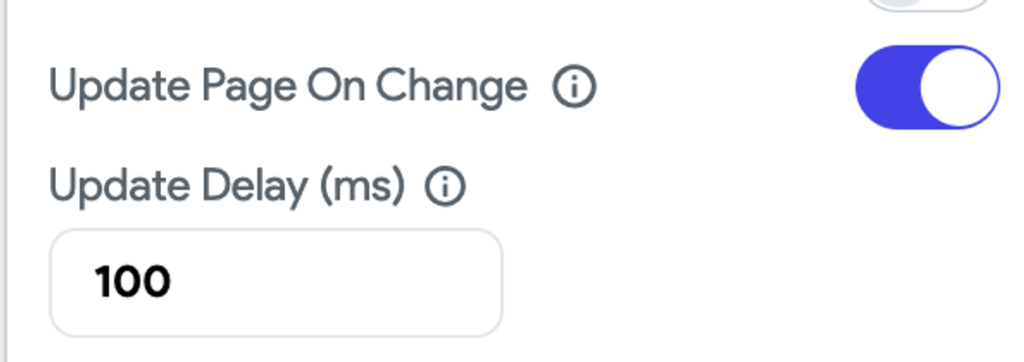
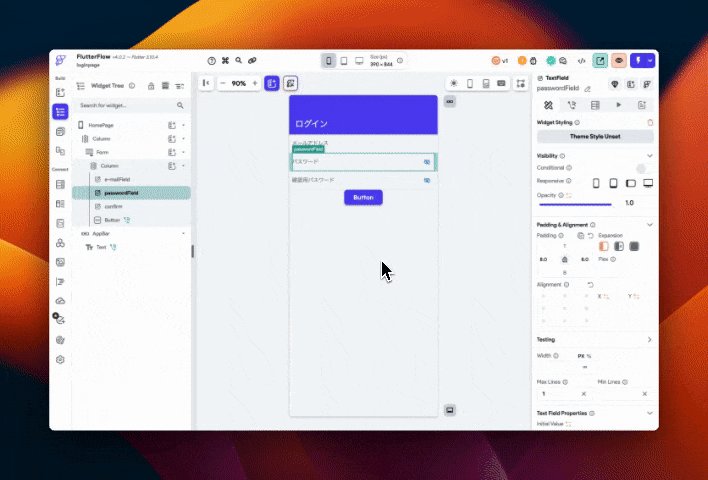
①新規登録を行うページで、「e-mailField」を選択し、Additional Propertiesの「Update Page On Text Change」をオンにし、Update Delay(ms)を「100」と変更します。
※Additional Propertiesは、画面右のプロパティパネルから選択できます。
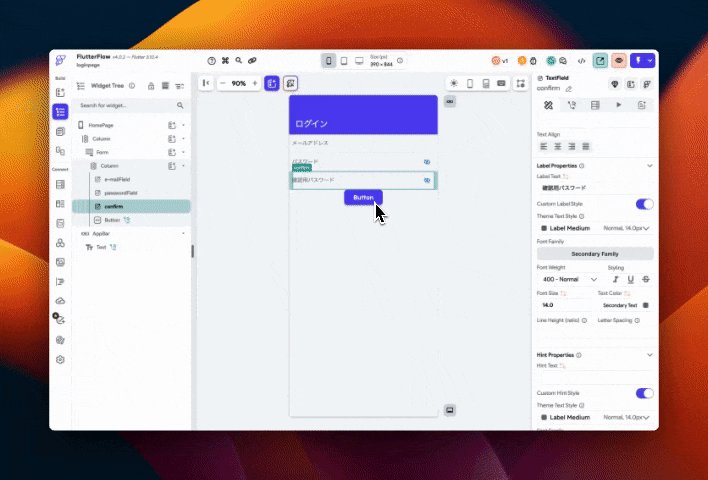
② ①と同様の設定を、「passwordField」、「confirm」にも行います。

これでフォームに入力されたデータを取得する設定が完了しました。
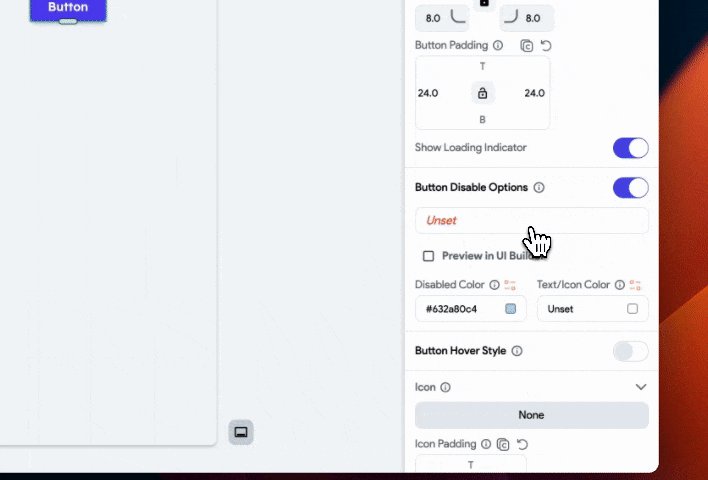
ボタンの設定
次にボタンの設定を行います。先程設定したフォームで入力されたデータをもとに、ボタンのクリックを制御し、ボタンカラーが変化するように設定していきます。
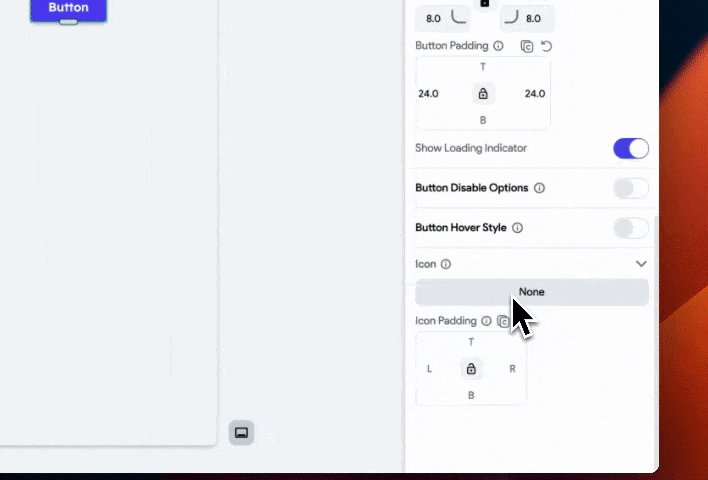
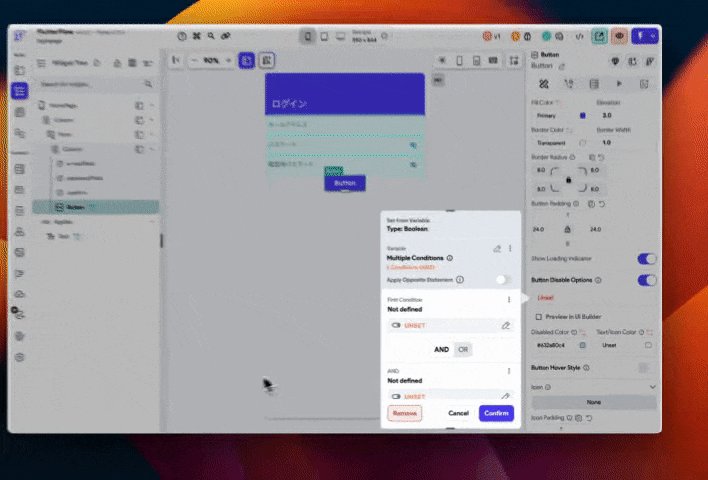
①「Button Disable Options」→「Unset」→「Conditions」→「Combine Conditions(And/Or)」→「OR」とします。

② First Conditionの項目の「Unset」をクリックし、「Conditions」→「Single Condition」→First Value→「Unset」→「Widget State」→「e-mailField」とします。
デフォルトで「Equal To」となっていますが、今回は文字が入力されているのかを判定したいので、「Is Not Set And Empty」を選択します。
③ Andの項目にも同様の設定を行います。 「Unset」をクリックし、「Conditions」→「Single Condition」→First Value→「Unset」→「Widget State」→「passwordField」とします。デフォルトで「Equal To」となっていますが、今回は文字が入力されているのかを判定したいので、「Is Not Set And Empty」を選択します。
④ 「+ Add Condition」をクリックし、「Unset」をクリック。
「Conditions」→「Single Condition」→First Value→「Unset」→「Widget State」→「confirm」を選択し、「Is Not Set And Empty」に変更します。
これで、メールアドレスとパスワード、確認フォームすべて入力された場合に、クリックできるようになりました。次は、クリックできない際のボタンの色を設定します。

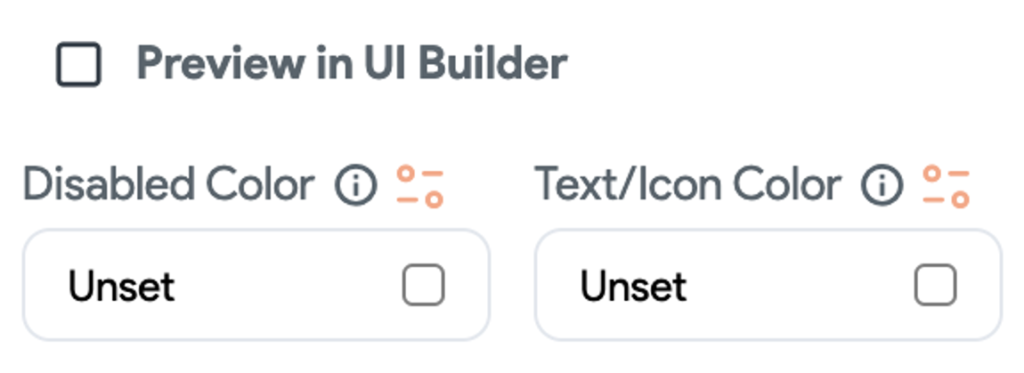
Disabled Colorの項目は、デフォルトで「Unset」になっています。
ここにカラーを設定することで、ボタンがクリックできない場合のカラーを設定することができます。
Firebaseメールの日本語化
パスワードの再設定、認証メールなどFirebaseを用いたメールでは、デフォルトで英語になっています。ユーザーが安心して操作できるよう、日本語に変更しておきましょう。
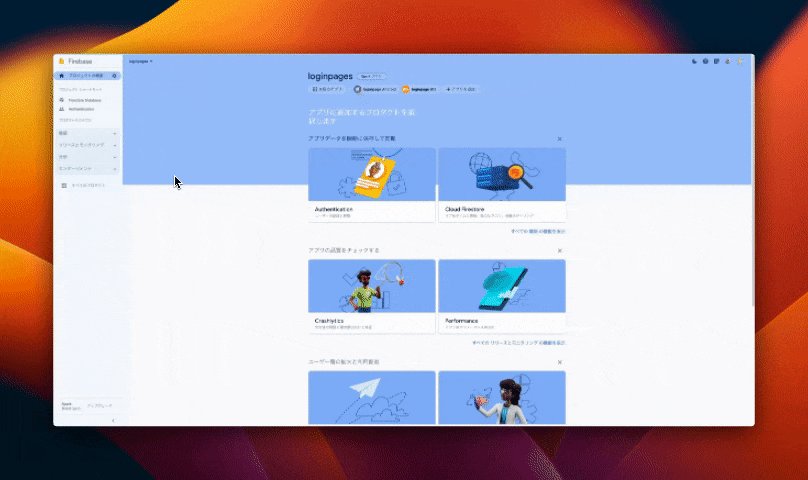
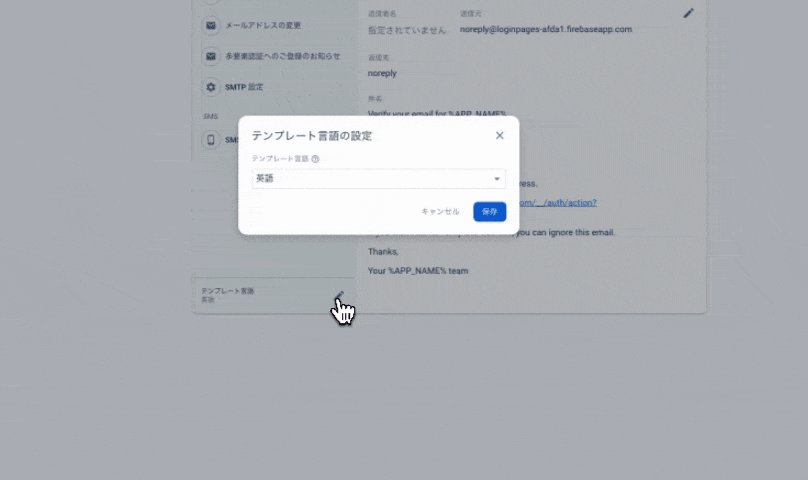
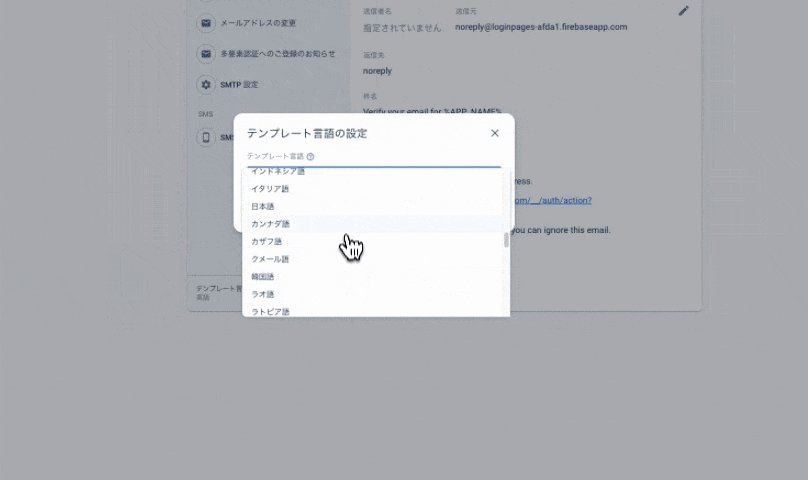
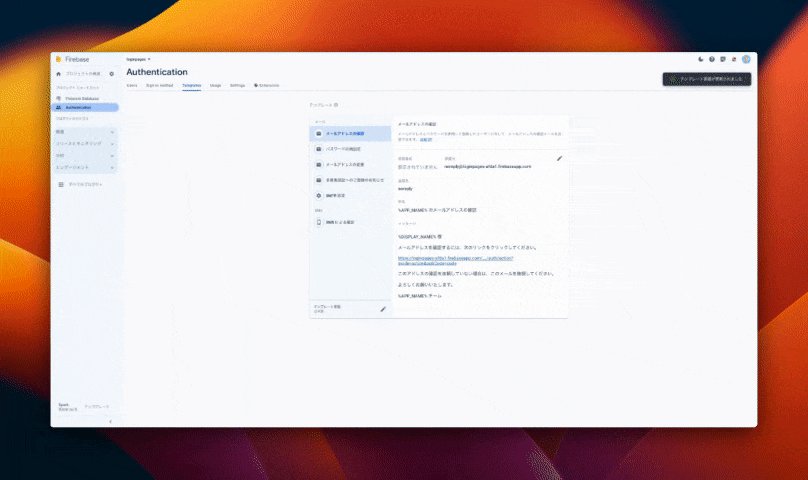
①Firebaseを開き、現在使っているプロジェクトを開きます。 左のバーから、「Authentication」を選択肢、「Template」を選択します。テンプレート言語を「日本語」に変更することで、メールの文章が日本語に修正されます。

②「件名」「ドメイン」など一部変更できる箇所があるので、ご自身のサービスに合わせて修正して下さい。
認証機能の作成方法
実際に使われているメールアドレスか、確認するために認証機能を作成していきます。
新規登録を行うと認証メールが送信され、認証を行うと次のステップに進めるという流れを作成していきます。
①認証アクションの追加
新規登録を行うページから、アクションに認証メールを送信するアクションを追加していきます。
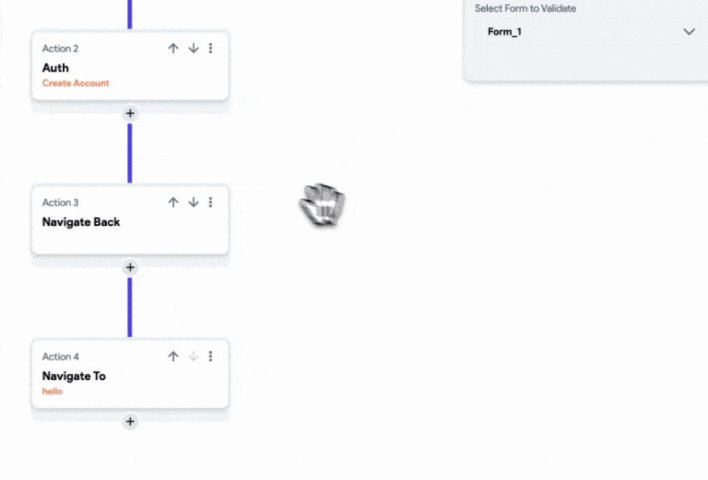
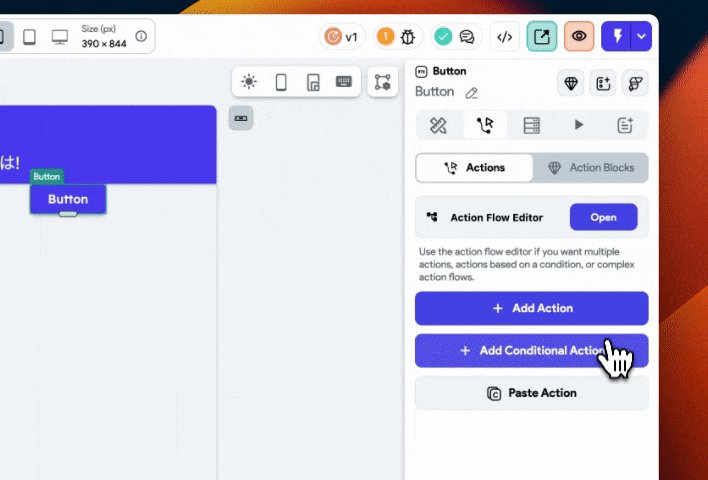
新規登録ボタンをクリック、Actionsから「open」をクリックします。
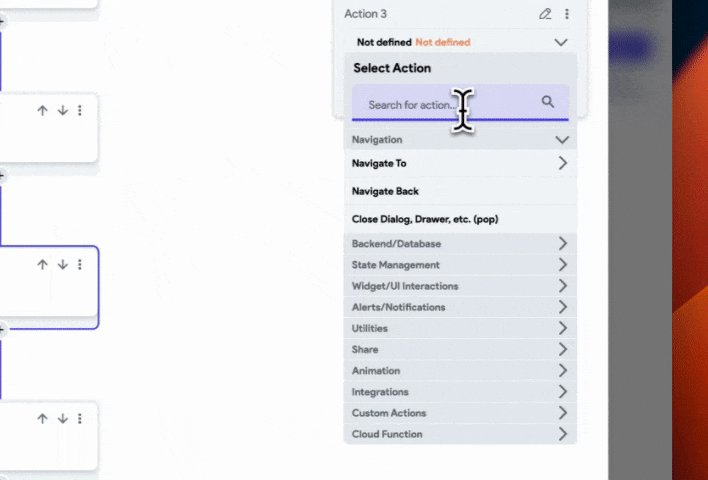
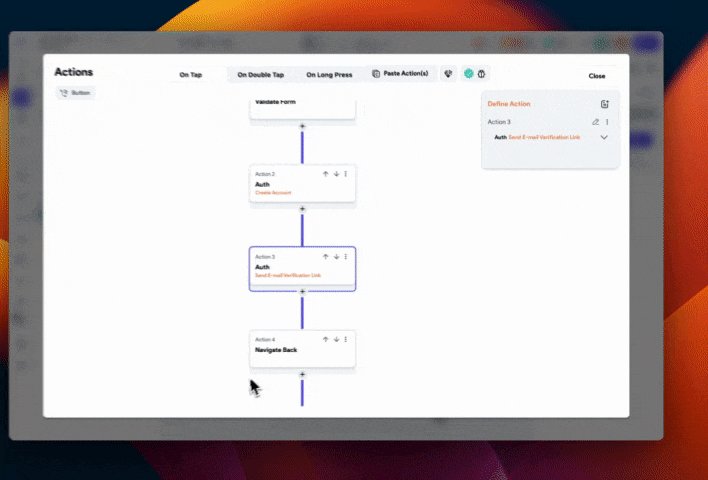
Create Accountの直下の「+」ボタンから「Add Action」→Firebase Authenticationの「send E-mail Verification Link」をクリックしてください。

これで自動的に登録したメールアドレスに認証メールが送信されるアクションが追加できました。
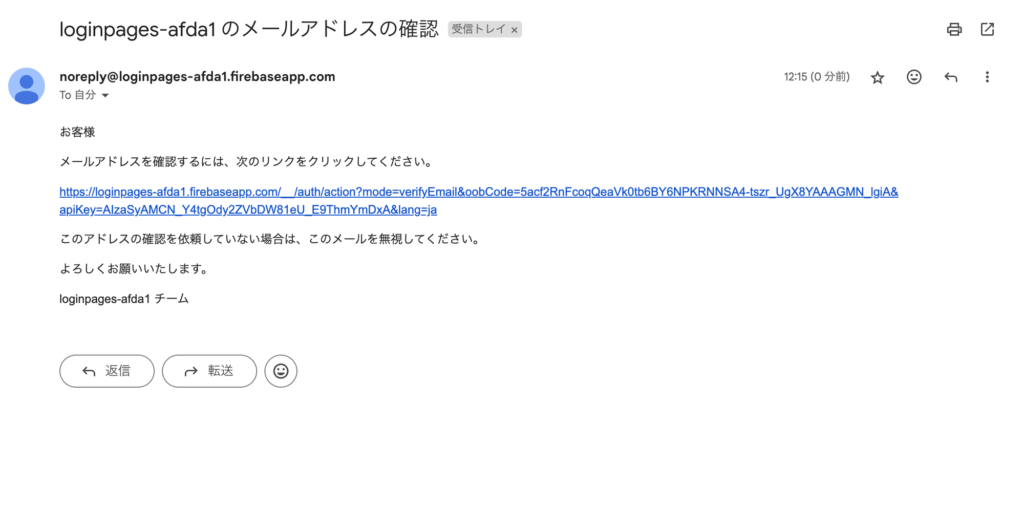
新規登録ボタンをクリックすると以下のメールが自動的に送信されます。

リンクをクリックすると、以下画像が表示され認証が完了します。

※このアクションは必ずCreate Accountアクションより後にアクションが行われるようにしましょう。FlutterFlow側の処理の問題で、Create Accountより先に設定をするとうまく作動しません。
②ボタンの追加
helloページ(新規登録後遷移先ページ)に移動し、ボタンの追加、アクションの追加を行っていきます。
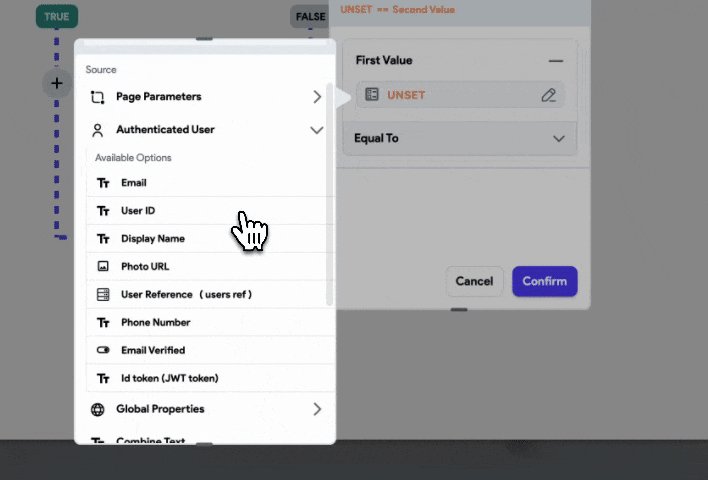
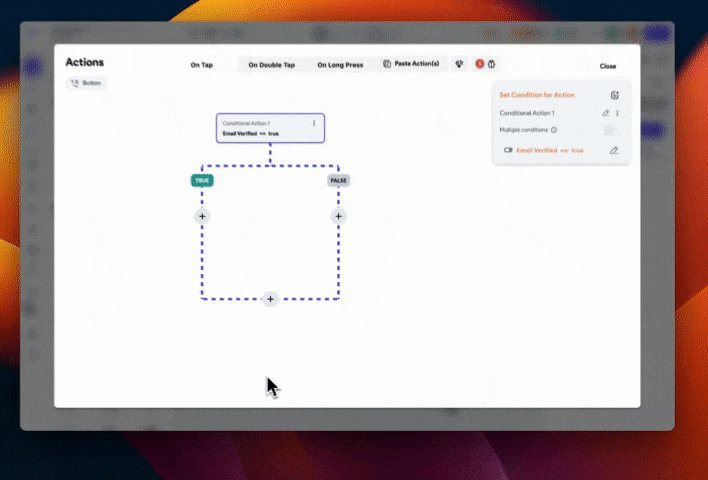
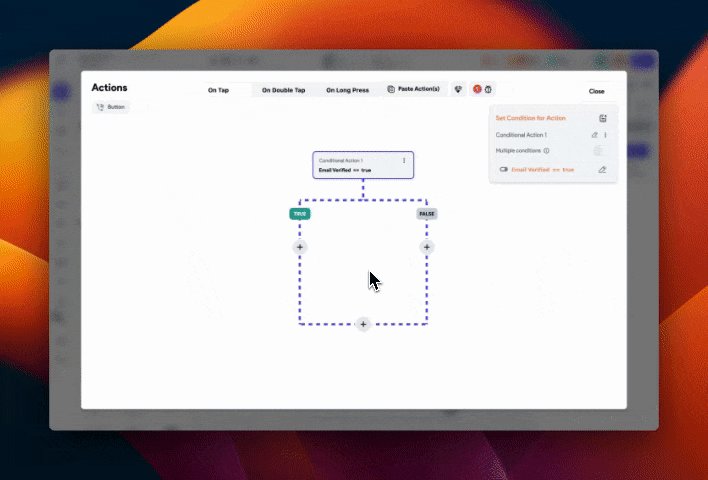
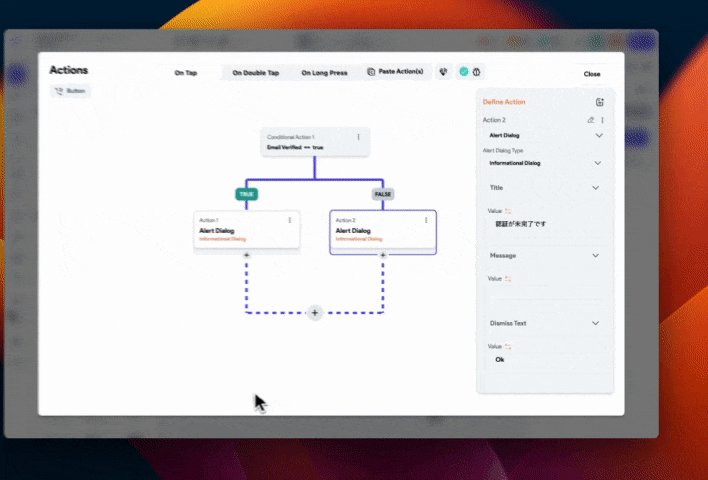
このボタンのActionsから「Add Condition」→「Conditions」→「Single Condition」→「First Value」→「Authenticated User」→「Email Verified」を選択します。Second Valueを「True」に変更します。

②-1
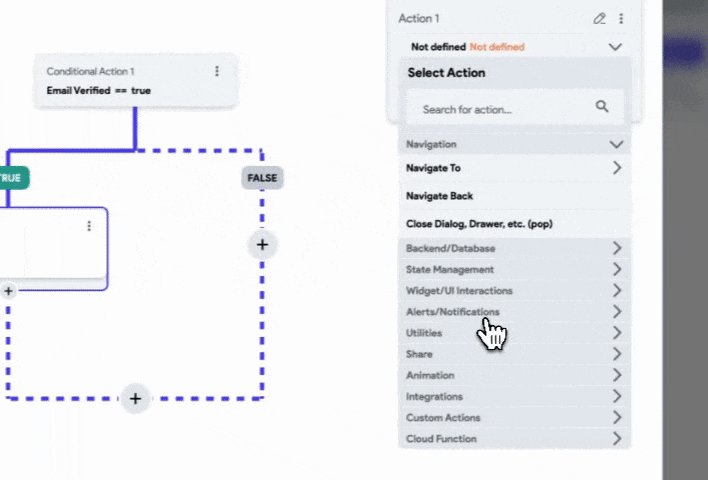
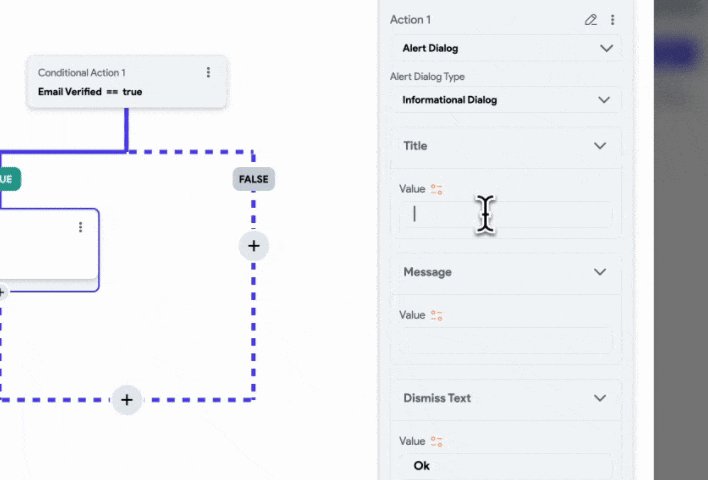
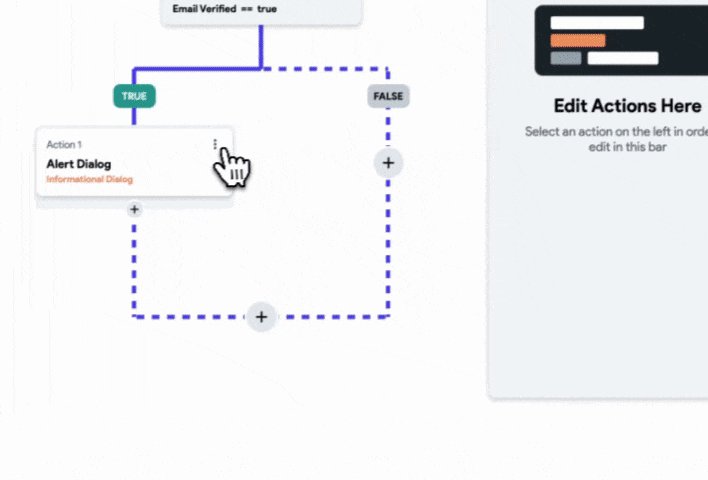
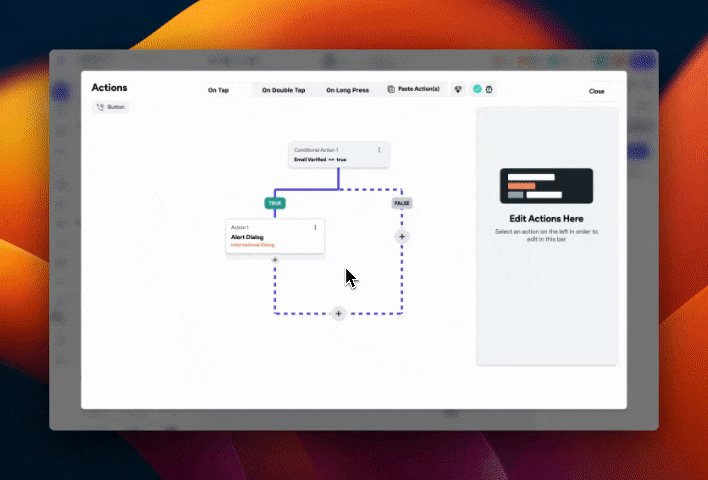
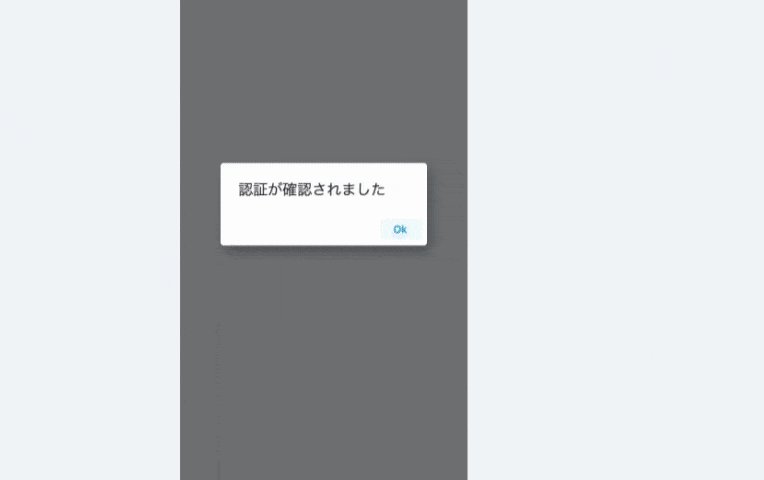
「True」の「+」をクリックし「Add action」→Alerts/notificationの「Alert Dialog」→「Informational Dialog」とします。Titleに「認証が確認できました」 と入力します。

②-2
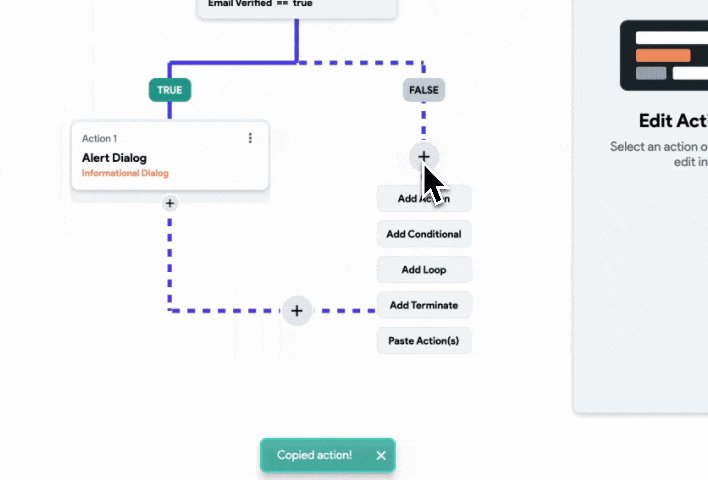
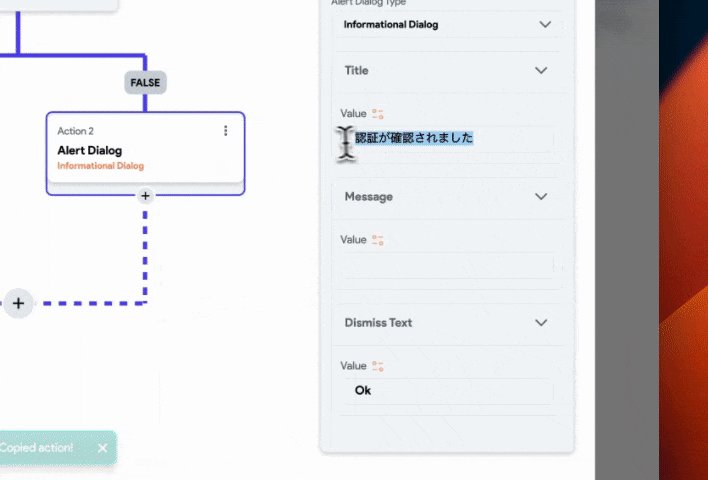
今作成したアクションをコピーし、「False」のワークフローにペーストします。 Titleを「認証が未完了です」と修正します。

認証が完了している場合には以下の表示がされ、認証が済んでいない場合は「認証が未完了です」というダイアログが表示されます。

まとめ
今回の記事では、新規登録・ログイン機能を充実させ、実務で使えるTipsを解説いたしました。FlutteFlowでは簡単に認証機能や、条件分岐などの高度な設定が可能です。ぜひ今回の記事を参考にご自身のアプリをさらに充実させてみて下さい!