FlutterFlowでEコマースアプリの作り方を解説

はじめに
今回は、ECサイトをFlutterFlowで作成する方法を解説していきます。FlutterFlowでは、ECサイトのテーマも豊富に用意されているので、ぜひ初心者の方もこの記事を参考にECアプリを作成してみてください。
前提
この記事では、Firebaseとの接続が完了している全体で解説しています。まだの方はこちらの記事を参考に接続を完了させてください。
コレクションの作成
今回は、userコレクションと、商品を管理するコレクションの2つのコレクションを作成していきます。
userコレクション
まずは、「users」のデータベースを作成していきます。
サイドバーの「Firestore」をクリックし、「+」をクリック。「users」と入力し、「create」→「Yes」をクリック。この状態で最低限のフィールドが自動的に作成されます。
商品コレクション
次に商品を管理するコレクションを作成していきます。
画面左上の「+」をクリック。「Products」と入力し「create」をクリックします。 次に「Start from scratch」をクリックし、
Field Nameを「name」、Data Typeを「String」を選択しチャックをクリックします。 Field Nameを「price」、Data Typeを 「Double」を選択します。 Field Nameを「imagePath」、Data Typeを 「Image Path」を選択します。

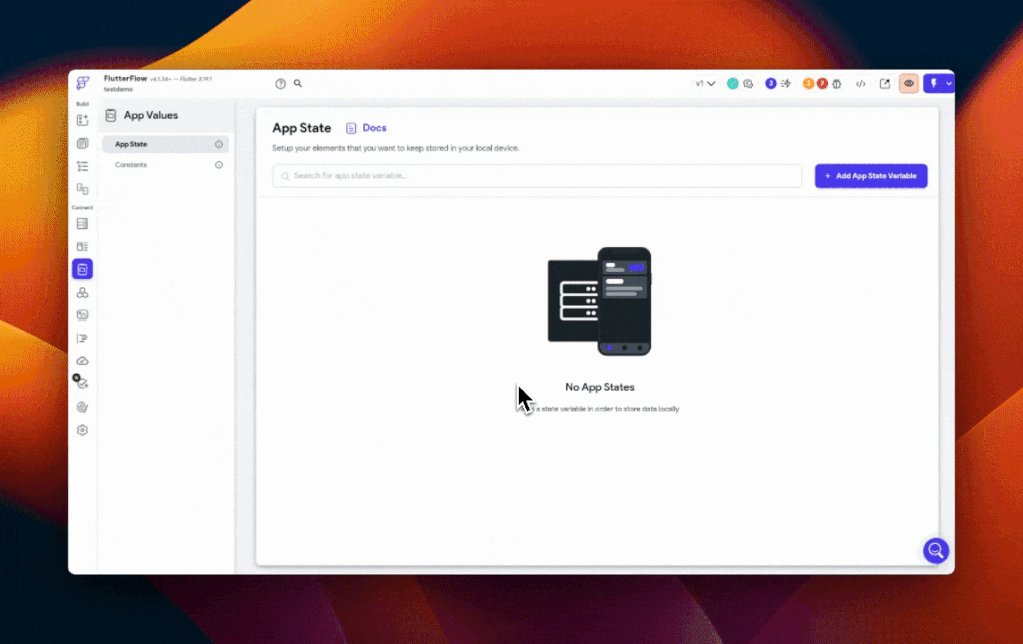
App State
今回はカートと、合計金額を扱う変数を設定します。
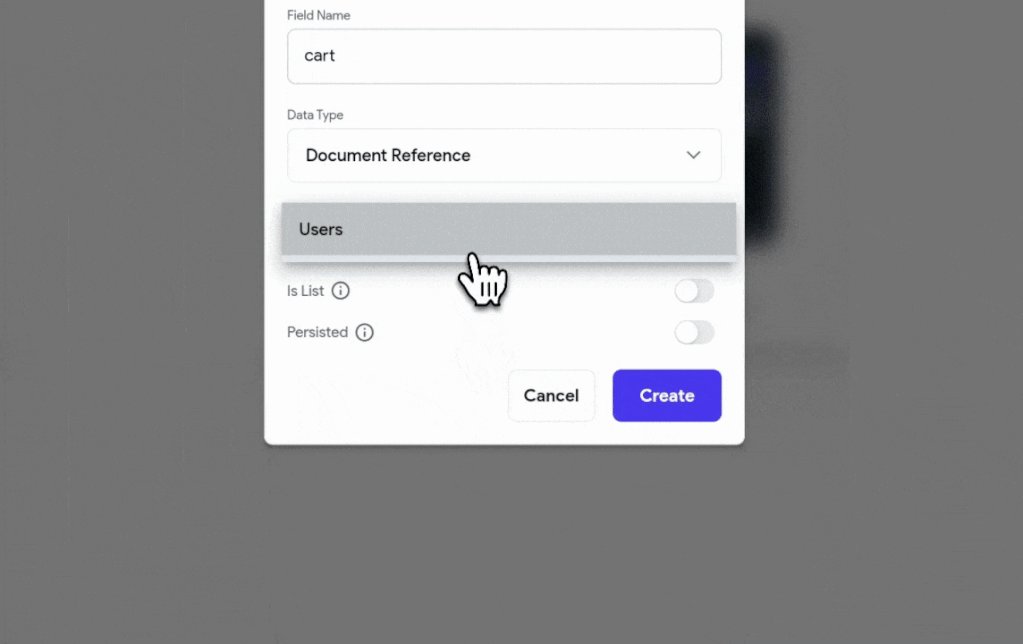
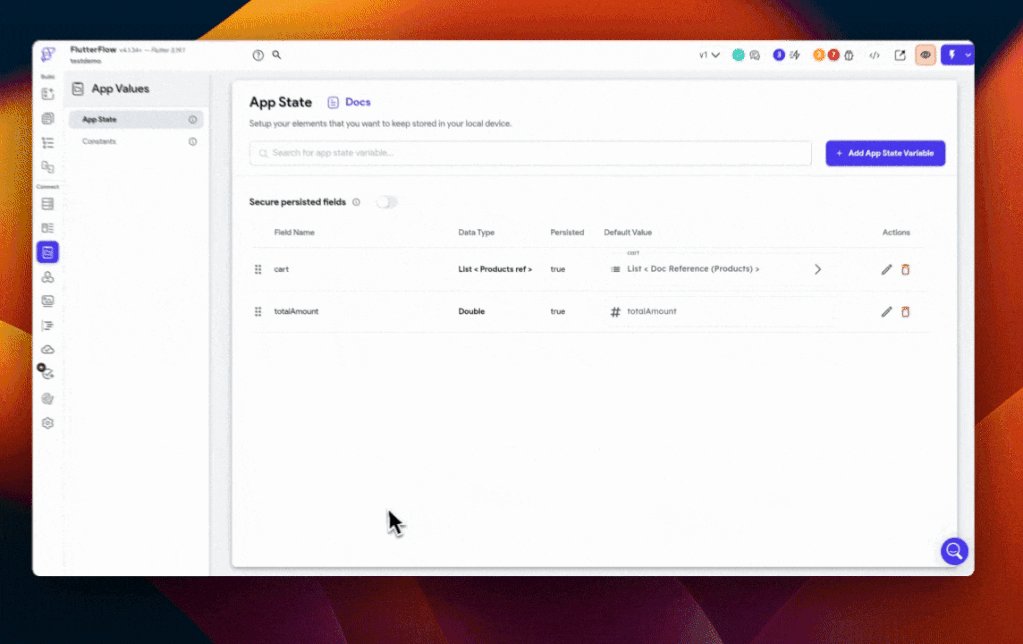
Sidebarから「App Values」をクリックし、 「Add App State Variable」と進み Field Nameを「cart」、Data Typeを「String」、Persistedをオンにします。 Field Nameを「totalAmount」、Data Typeを「Double」、Persistedをオンにします。

一覧ページの作成
まずは商品の一覧ページを作成していきます。
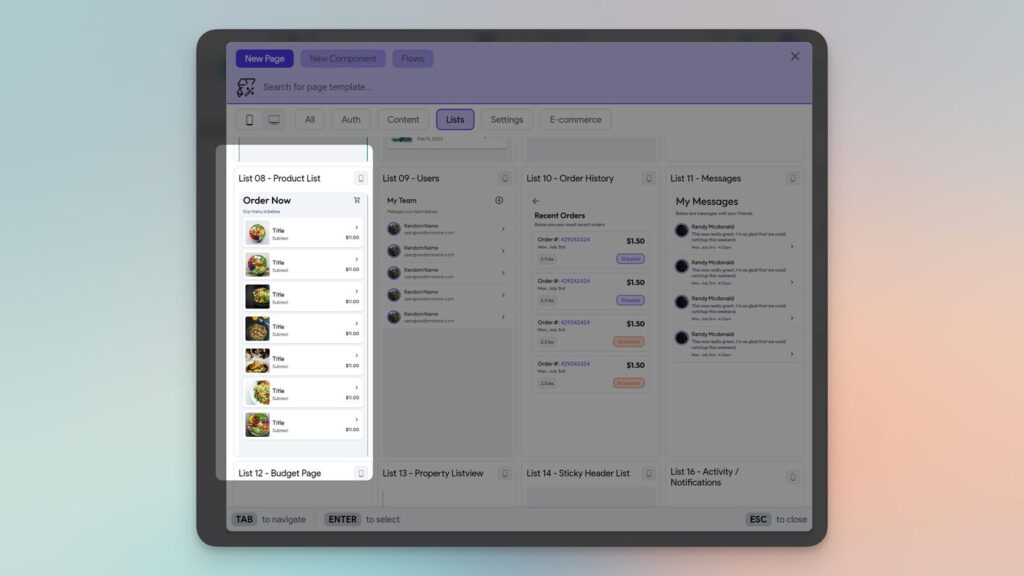
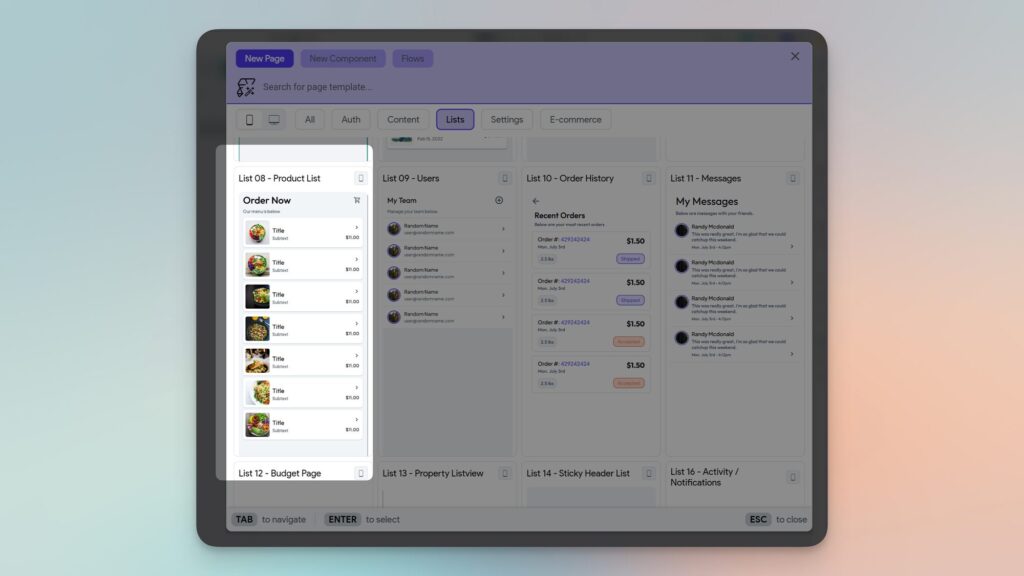
Sidebarから「Widget Tree」をクリックし、「Add new page」と進み、「Product List」のテーマを選択します。

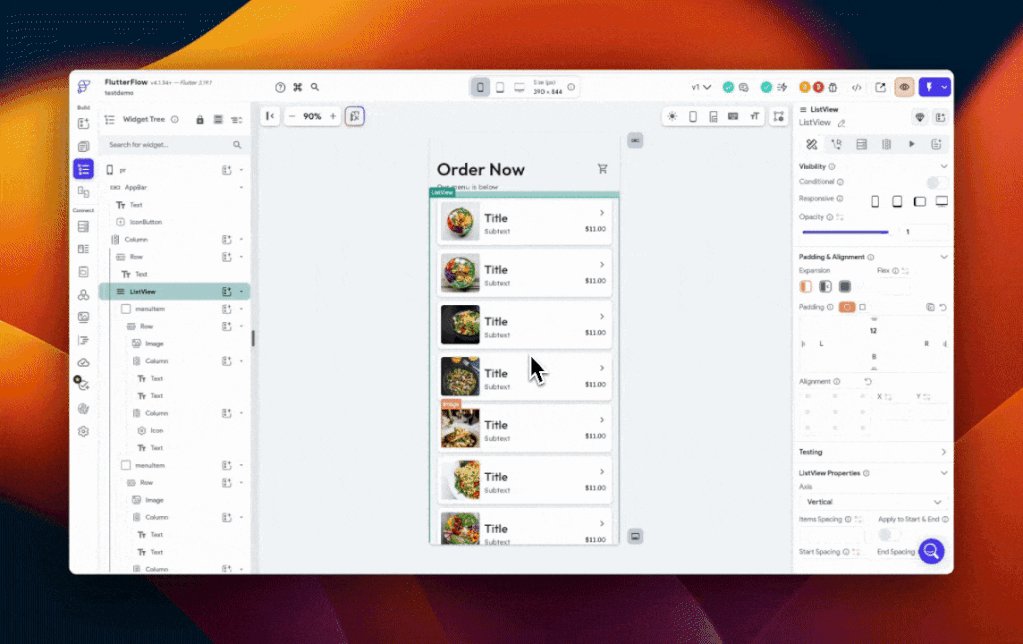
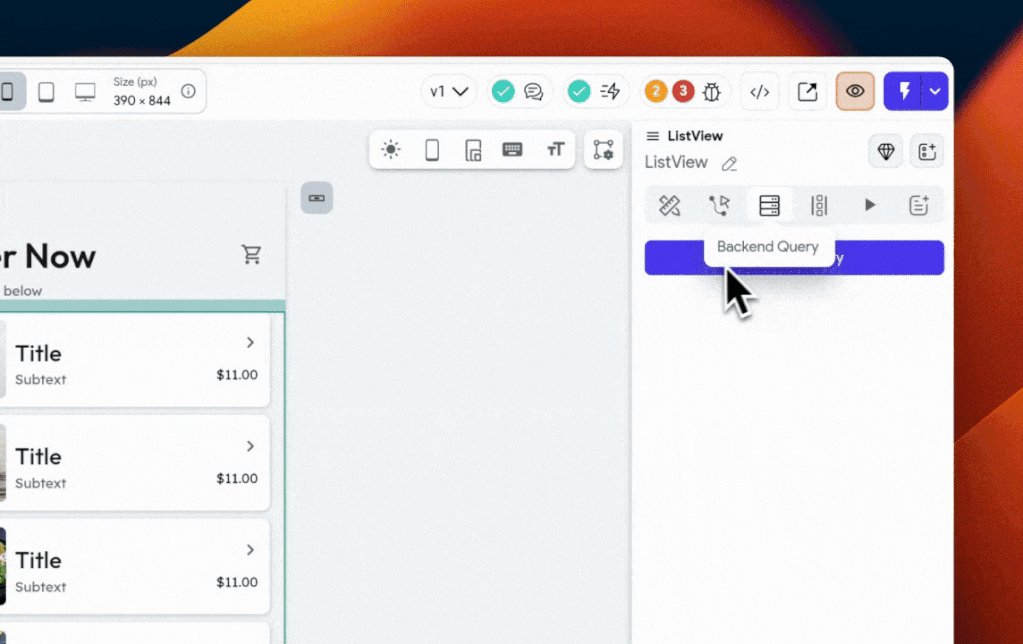
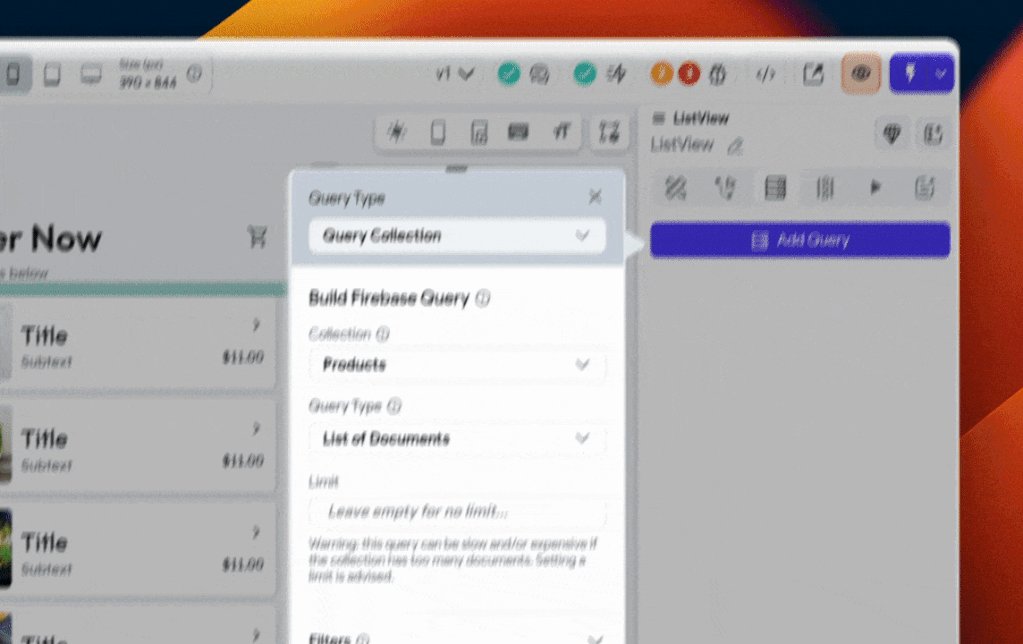
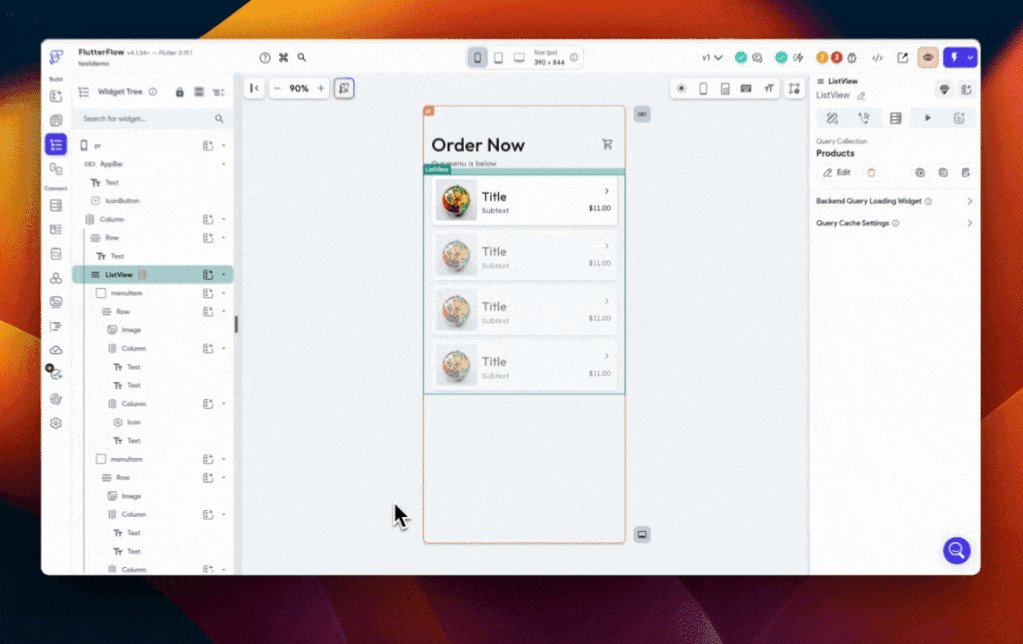
ListViewを選択し、Properties Panelから、「Backend Query」を選択します。 「Add Query」→Query Typeを「Query Collection」→Collectionを「Products」とします。

「Title」のtextを選択した状態で、textの横のアイコンをクリックし、「Products Document」の「name」とします。
「$11.00」のtextを選択した状態で、textの横のアイコンをクリックし、「Products Document」の「Price」とします。
「images」を選択した状態で、Pathの横のアイコンをクリックし、「Products Document」の「imagePath」を選択します。
「subtext」は、今回は使用しないので削除します。
Icon→Choose Iconで「add_shopping_cart」と入力し、一番はじめの紙飛行機のアイコンに変更します。
カートに追加
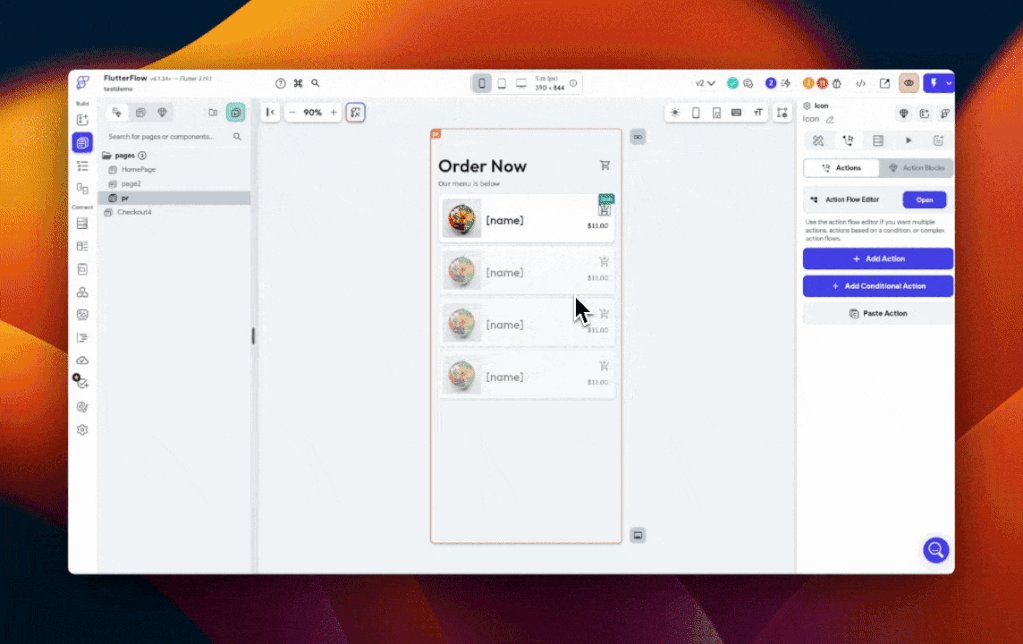
今変更したアイコンを選択し、update App Stateをアクションに追加します。
Select Update Typeを「Add to List」を選択し、
Value to addを「Products Document」のReferenceとします。
さらに、「+Add Field」から、
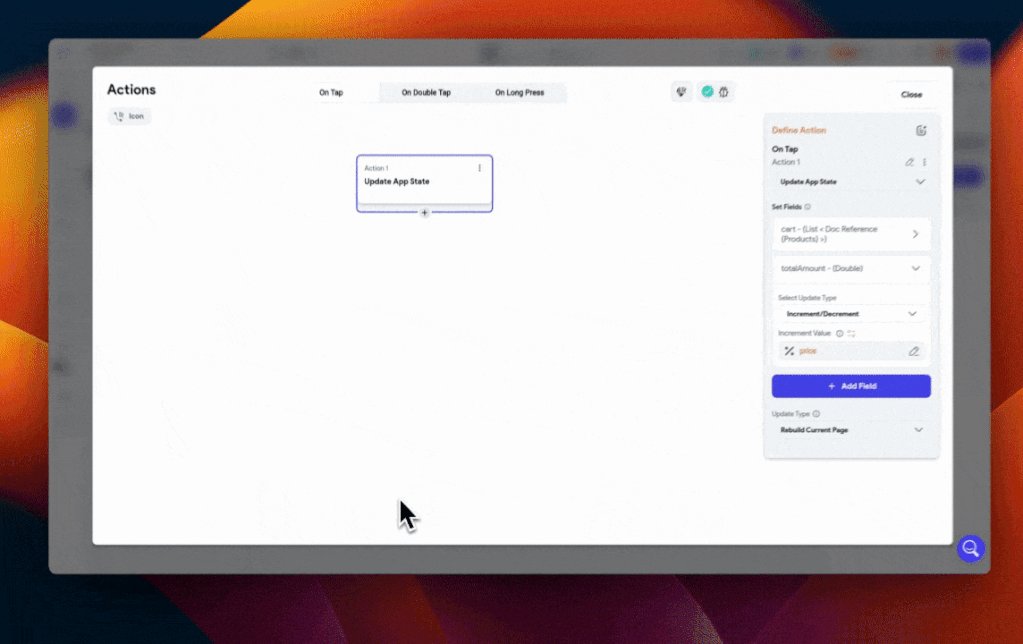
Select Update Typeを「increment/Decrement」を選択し、
Increment Valueを「Products Document」のPriceとします。

これで、アイコンをクリックすると、カートに商品のReferenceと、金額が追加されます。
カートページの作成
次にカートページを作成していきます。
Sidebarから「Widget Tree」をクリックし、「Add new page」と進み、「E-commerce」の「Checkout4」を追加します。

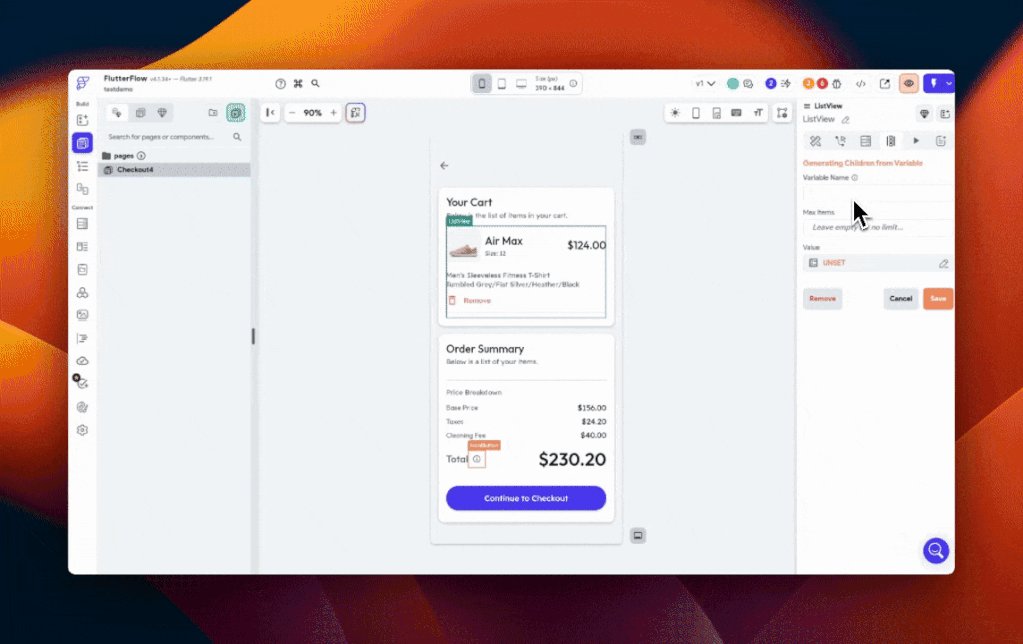
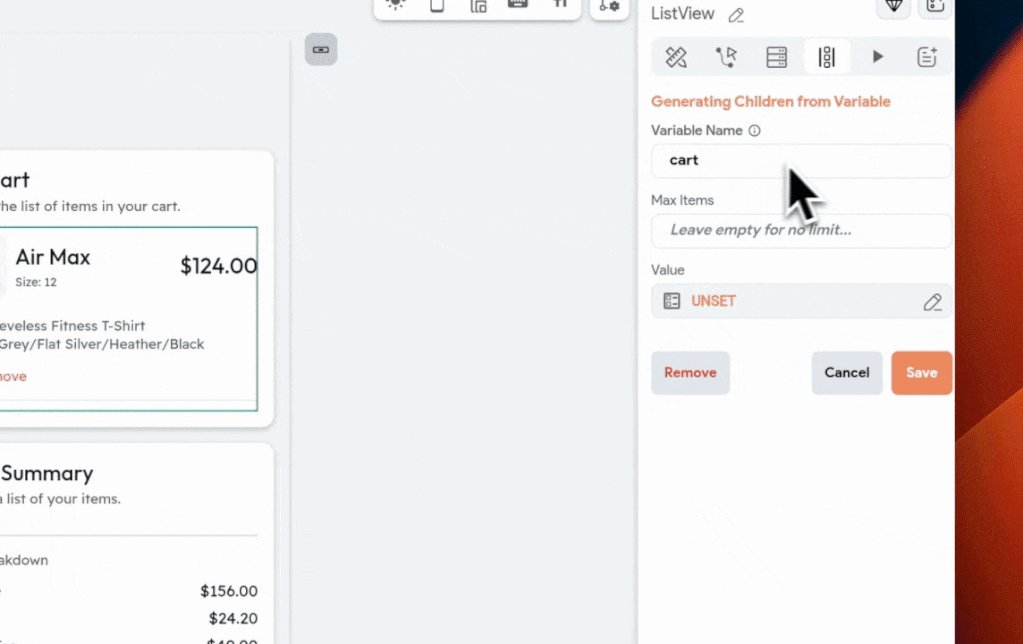
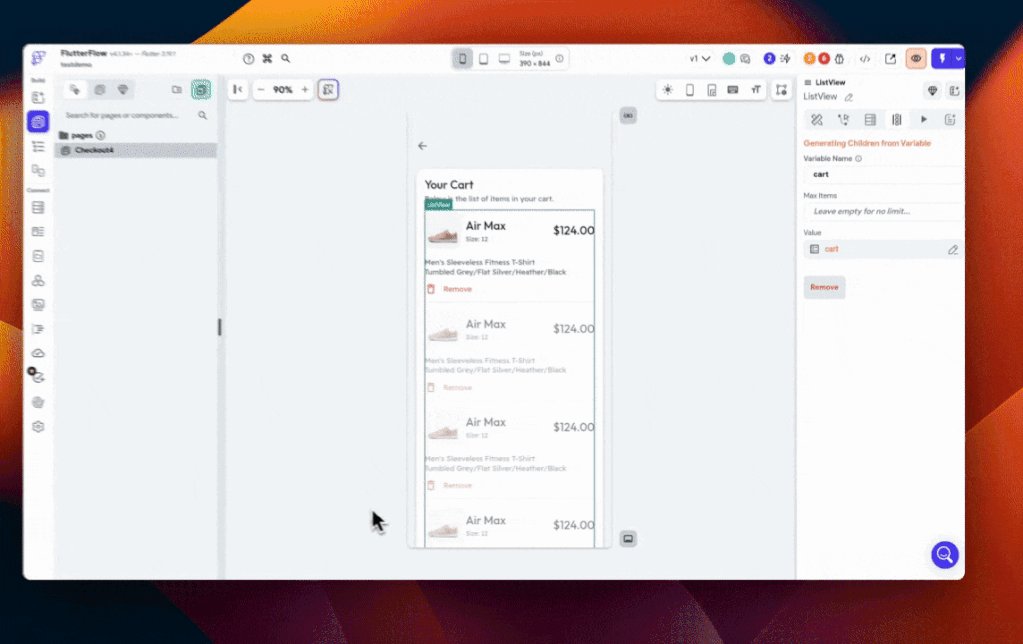
ListViewを選択し、Properties Panelから、「Generate Dynamic Children」を選択します。
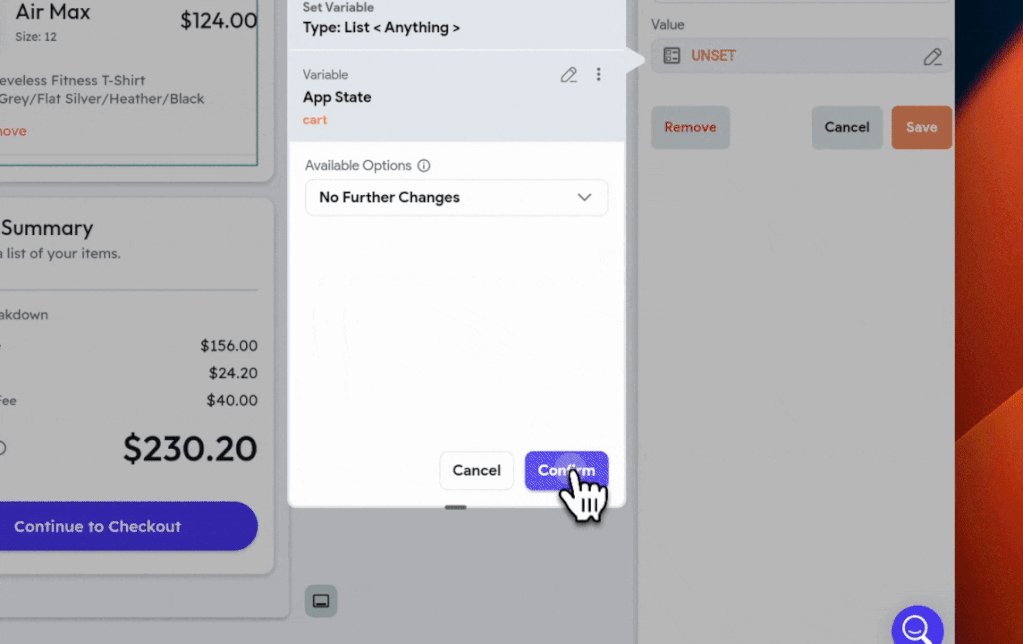
Variable Nameを「cart」、ValueをApp Stateの「Cart」とします。

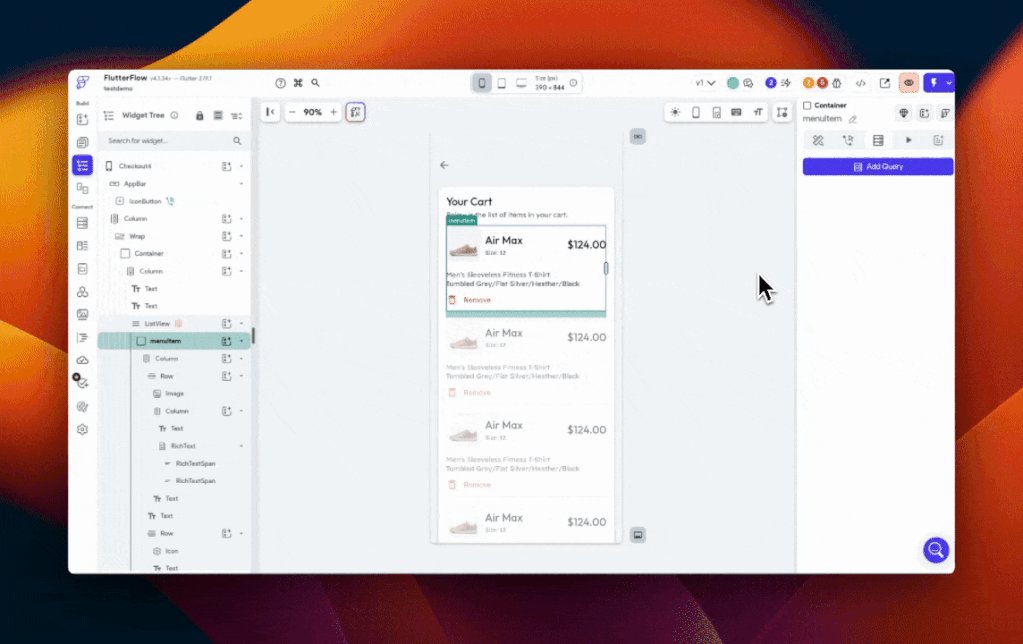
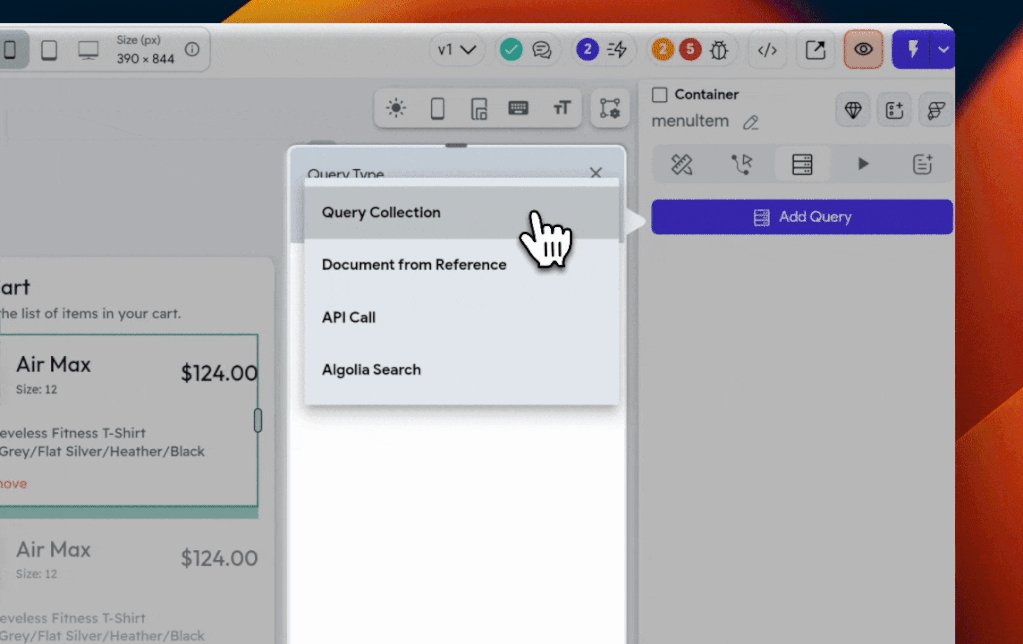
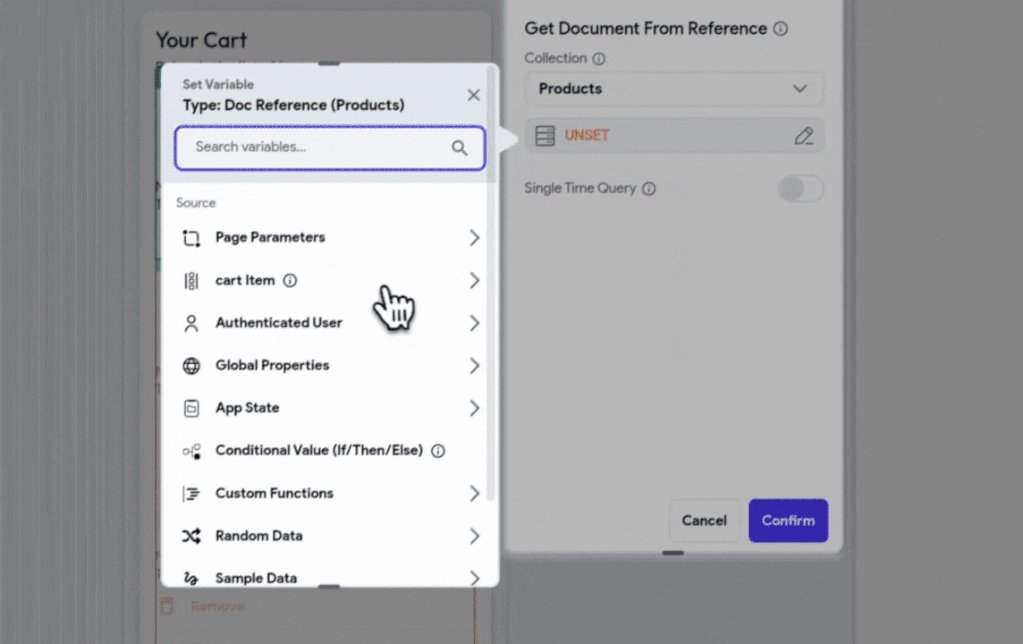
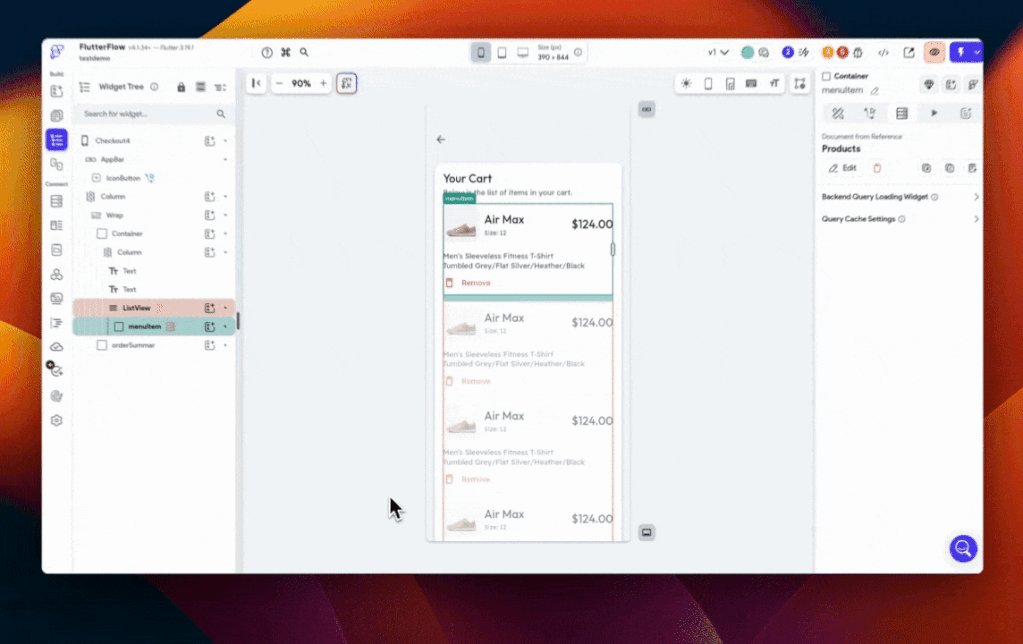
ListViewの子要素であるmenuItemを選択し、「Add Query」→Query Typeを「Document from Reference」→Collectionを「Products」とし、 「cart item」に設定します。

「Air Max」のtextを選択した状態で、textの横のアイコンをクリックし、「item Document」の「name」とします。
「$124.00」のtextを選択した状態で、textの横のアイコンをクリックし、「item Document」の「Price」とします。
「images」を選択した状態で、Pathの横のアイコンをクリックし、「ietm Document」の「images」を選択します。
カートから外すアクション
ゴミ箱アイコンを選択し、update App Stateをアクションに追加します。
Select Update Typeを「Remove from List」を選択し、「cart Item」を選択します。
Value to addを「Products Document」のReferenceとします。
さらに、「+Add Field」から、
Select Update Typeを「Set Value」を選択し、
Value to set をCode Expression→「Add argument」と進みます。
Nameは、「var1」のままにしておき、Typeを「Double」、Valueを「Products Document」のPriceとします。
もう一度「Add argument」をクリックし、 Nameは、「var2」のままにしておき、Typeを「Double」、Valueを「App state」のtotalAmountとします。
Expressionに「var2 – var1」と入力し、「Check」→「Confirm」とします。

金額表示
Order Summaryの項目には、複数の項目がありますが、「Cleaning Fee」は不要なので削除します。
「Base Price」の数字を選択し、Valueを「App state」のtotalAmountとします。
「Taxes」の数字を選択し、Code Expression→「Add argument」と進みます。
Nameは、「var1」のままにしておき、Typeを「Double」、Valueを「App state」のtotalAmountとします。
Expressionに「var1 * 0.1」と入力し、「Check」→「Confirm」とします。

「Total」の数字$230.20を選択し、Code Expression→「Add argument」と進みます。
Nameは、「var1」のままにしておき、Typeを「Double」、Valueを「App state」のtotalAmountとします。
Expressionに「var1 * 1.1」と入力し、「Check」→「Confirm」とします。
カートへ移動
商品一覧ページへ戻り、右上のカートアイコンにNavigate to「Checkout4」のアクションを追加します。
さいごに
ここまで基本的なEC機能を解説してきました!Stripe決済を追加する場合は、こちらの記事で解説しているので、合わせてご覧ください。FlutterFlowでは、ECアプリのほか、マッチングアプリやチャットアプリなど、高機能なアプリを作成することができます。FlutterFlow Cafeでは、これらの解説記事もありますので、ぜひご活用下さい!









コメント