FlutterFlowのアニメーションを基礎から解説

FluttetFlowでは、普段使用するアプリのように複雑で、高度な機能を作成することができます。そこで今回はFlutterFlowのアニメーションの種類や、具体的な設定方法を解説していきます。
「アプリのアイディアはあるけど、実現する方法が分からない!」という方へ。
数々のアプリをFlutterFlowで開発してきた”FlutterFlow Cafe”運営会社が無料で相談に乗ります。
ーご相談はこちらから
・マッチングアプリ
・ライブEコマースアプリ
・生成AIを使ったサービス
などなど、アイディアをまずはお聞かせください。
▶︎こちらのリンクから質問に答えるだけでアプリ企画書が出来上がる資料もプレゼントしております。
アニメーションの基本
FlutterFlowのアニメーションは要素に対して、「どのような動きをするのか」「いつするのか」「何秒間かけて動くのか」などのパラメータの設定が必要です。
今回はよく使用するアニメーションを紹介し、実際の設定方法を解説します。
アニメーションの種類
FlutterFlowには11個のアニメーションがあります。今回は、その中での主要な3つのアニメーションをご紹介します。
Fade
フェードは、徐々に表示されていくアニメーションです。
画面が表示される際にフワッとした不透明な状態から、透明な状態に変化していくアニメーションです。
バックエンドからのデータの読み込み時に使用されることが多いです。
他にも、画面遷移はせずに表示、非表示を切り替えるようなステップを促す際に有効なアニメーションとなります。

Slide
スライドは、ある地点から指定した地点まで移動するアニメーションです。画面の表示のタイミングでListの要素をスライドするように表示する使い方が一般的です。

Shimmer
シマーは、光沢のある効果を与えるアニメーションです。コンテンツがロードされている間や、ユーザーの注意を引きたい要素に使用されます。YouTubeやInstagramなどでも読み込み時にシマーのアニメーションが使用されています。
直感的にユーザーに読込中であることを伝えることが可能です。

アニメーションの作成
では実際にFlutterFlowでアニメーションを作成していきます。今回はスライドのアニメーションを例に解説していきます。
Slide・スライドアニメーション
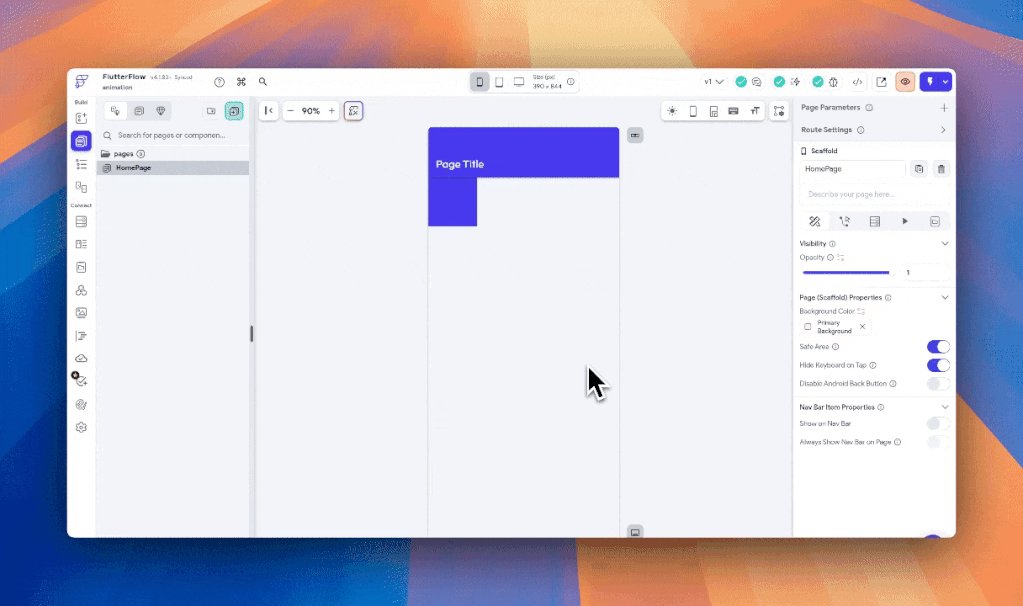
まずは「Column」の中に「Container」を配置します。この要素にアニメーションを付けていきます。
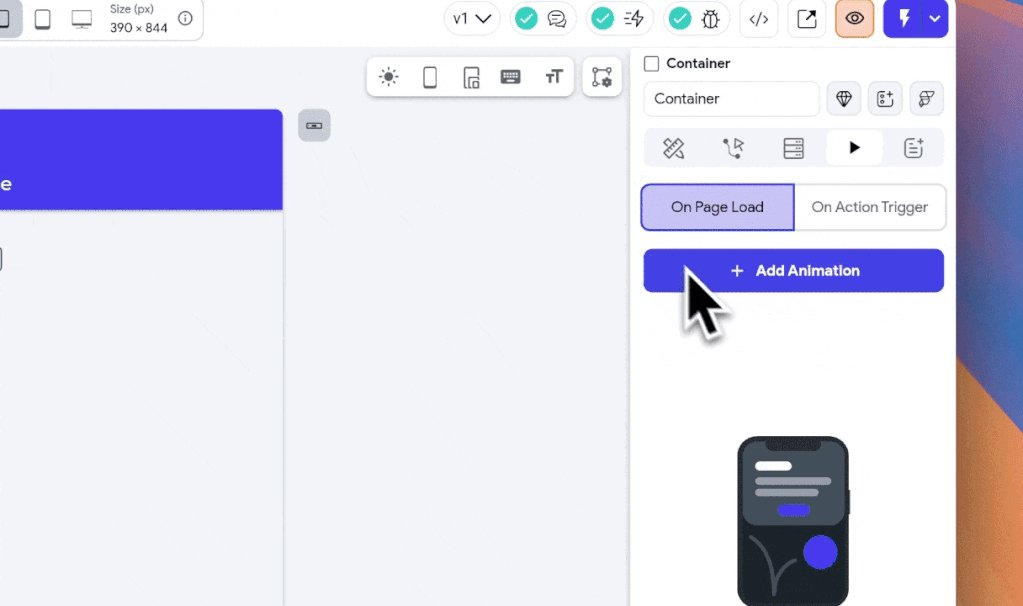
今配置した「Container」を選択し、右側のパネルの「Animations」をクリックします。
「On page Load」を選択した状態で、「+ Add Animation」をクリックすると、アニメーションの候補が表示されるので、今回「Slide」を選択します。
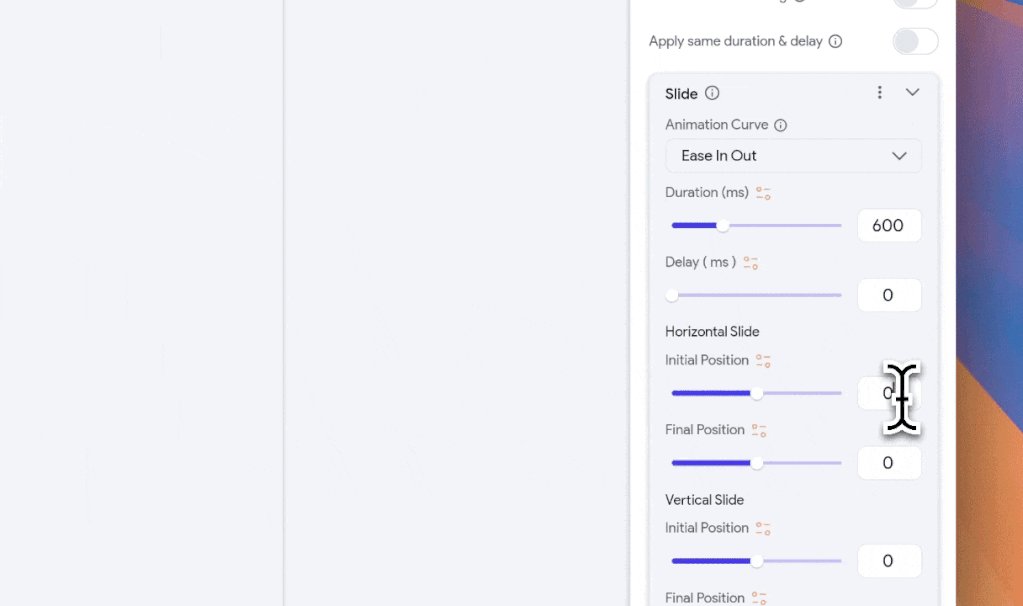
するとパラメータを設定するパネルが表示されるので、値を変更していきます。
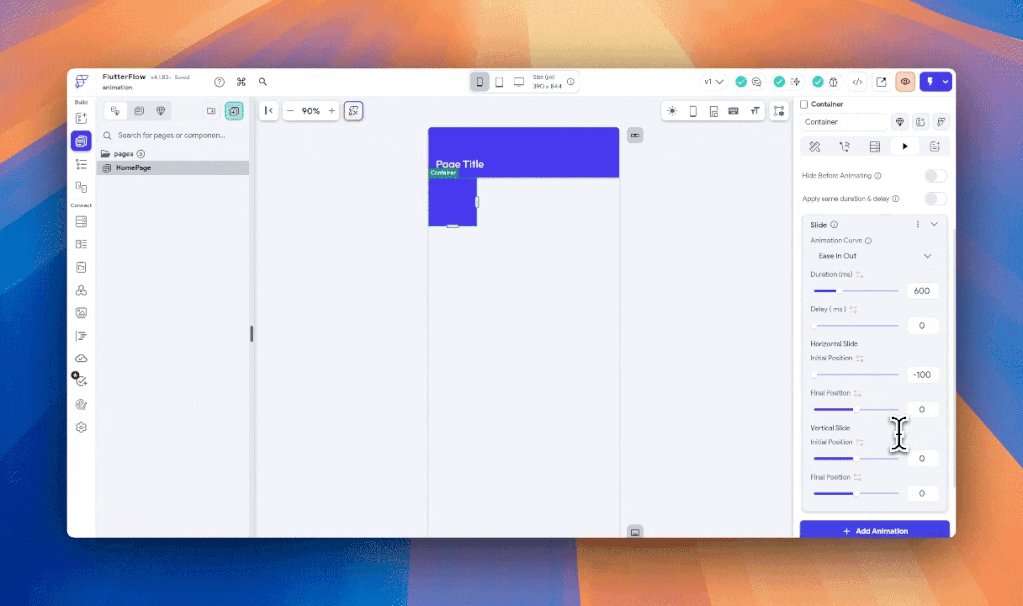
選択できる項目は多数ありますが、今回はx軸の初期位置のみ設定します。
Horizontal Slideの「initial position」を「-100」とします。
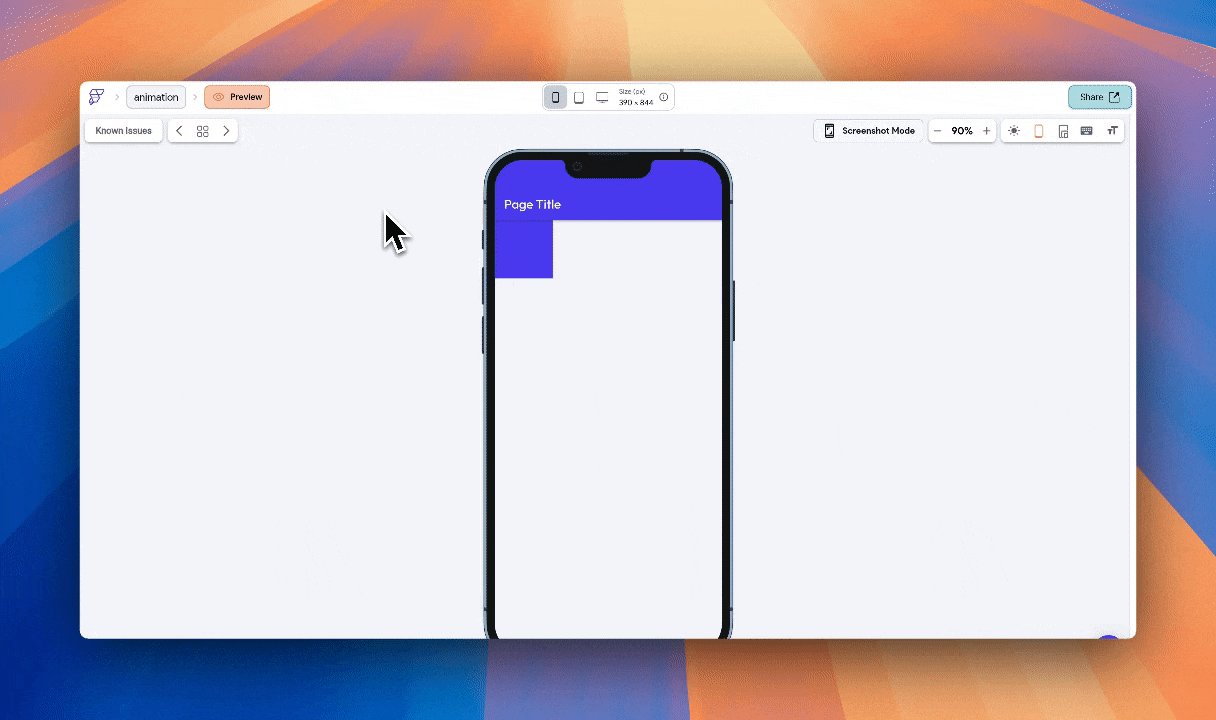
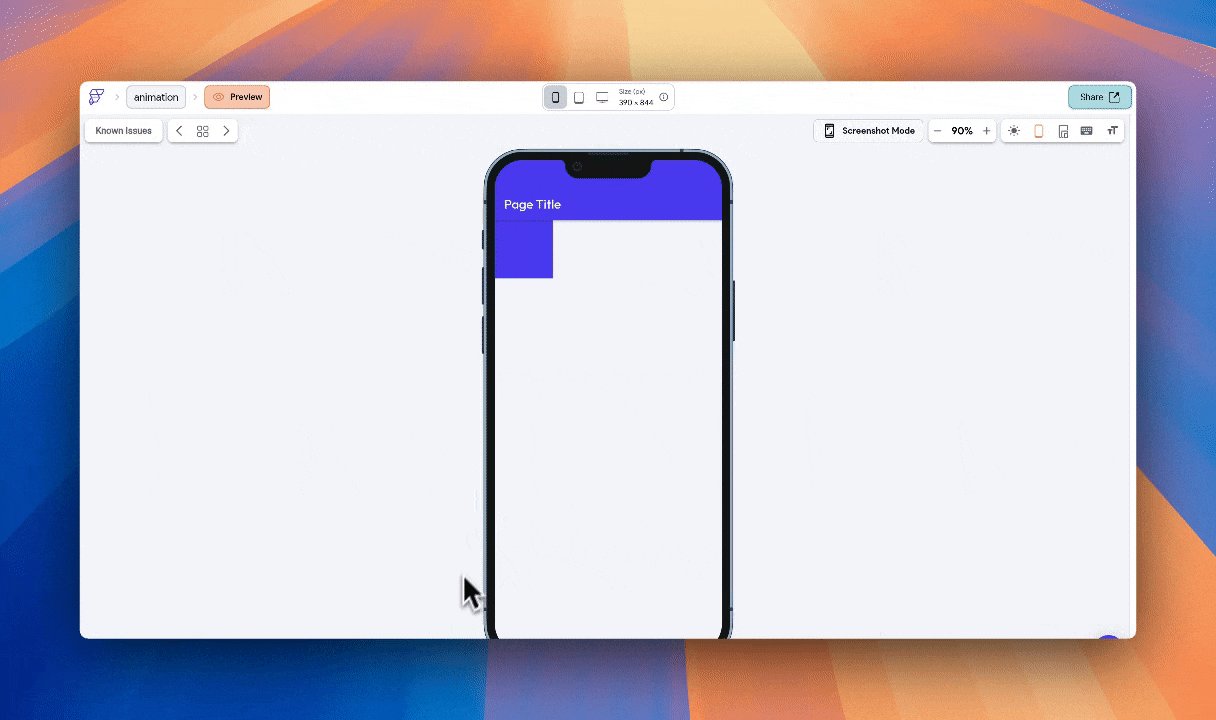
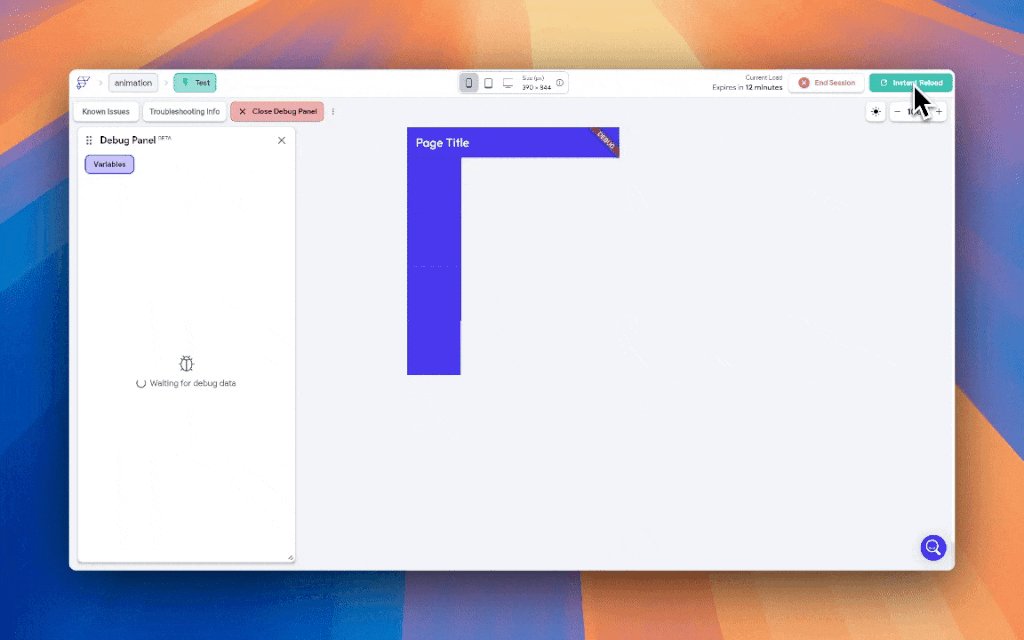
このアニメーションを実際に見てみると画像の様な動きになります。
ーページが読み込みされたタイミングで、-100の位置から600msかけてもとの位置に動く


Slide・スライドアニメーション応用
では、今作成したアニメーションを更に応用していきたいと思います。
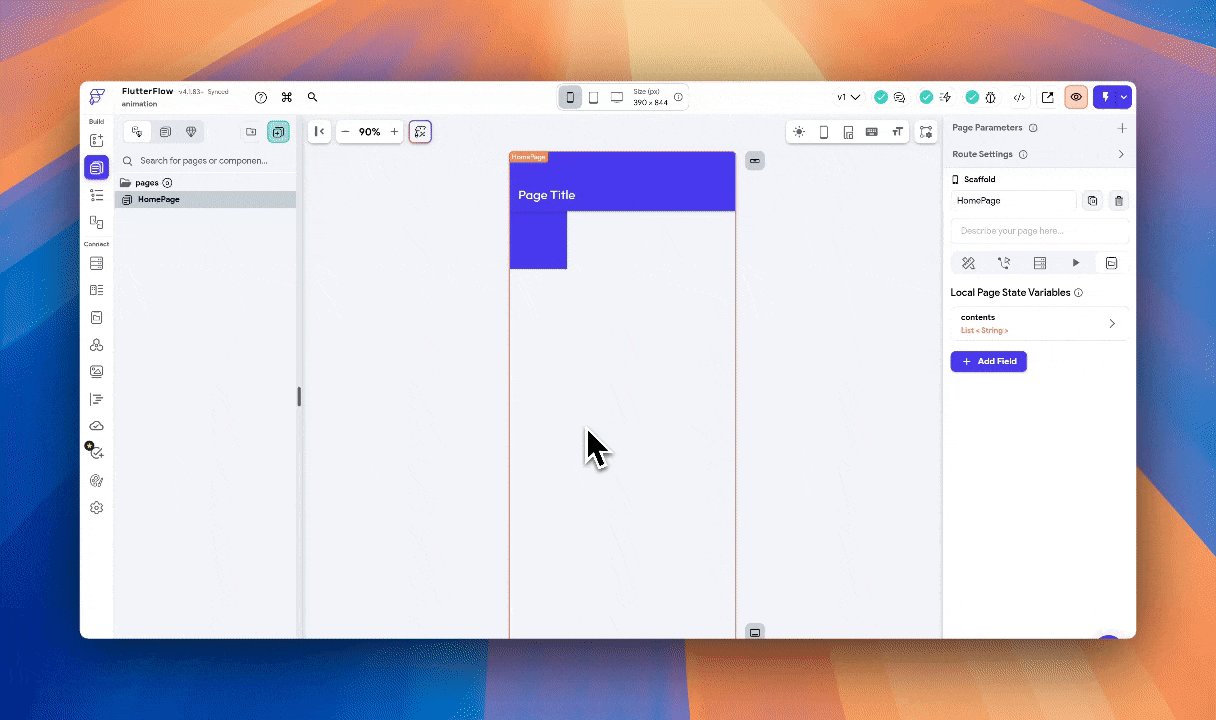
まず、Page Stateを作成します。Statement Managementから、Field Nameを「contest」としTypeを「String」と設定します。また、Is Listにチェックを入れ、「Add Item」をクリックし、4つitemを作成しておきます。

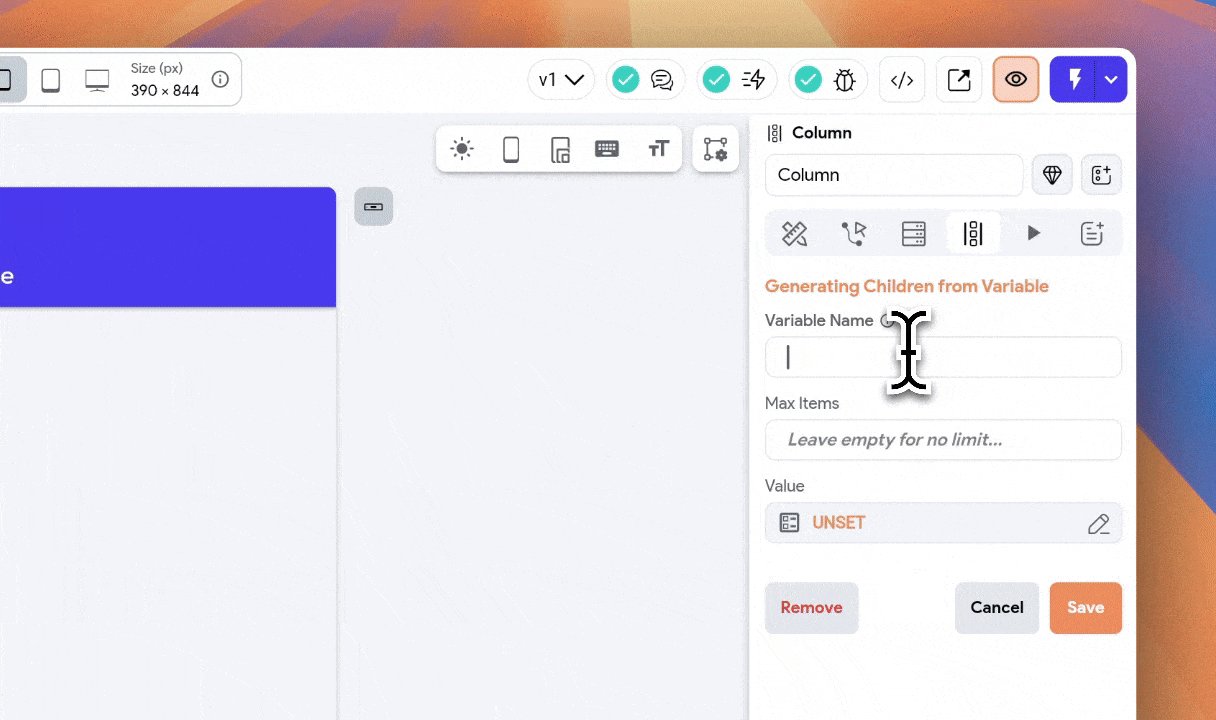
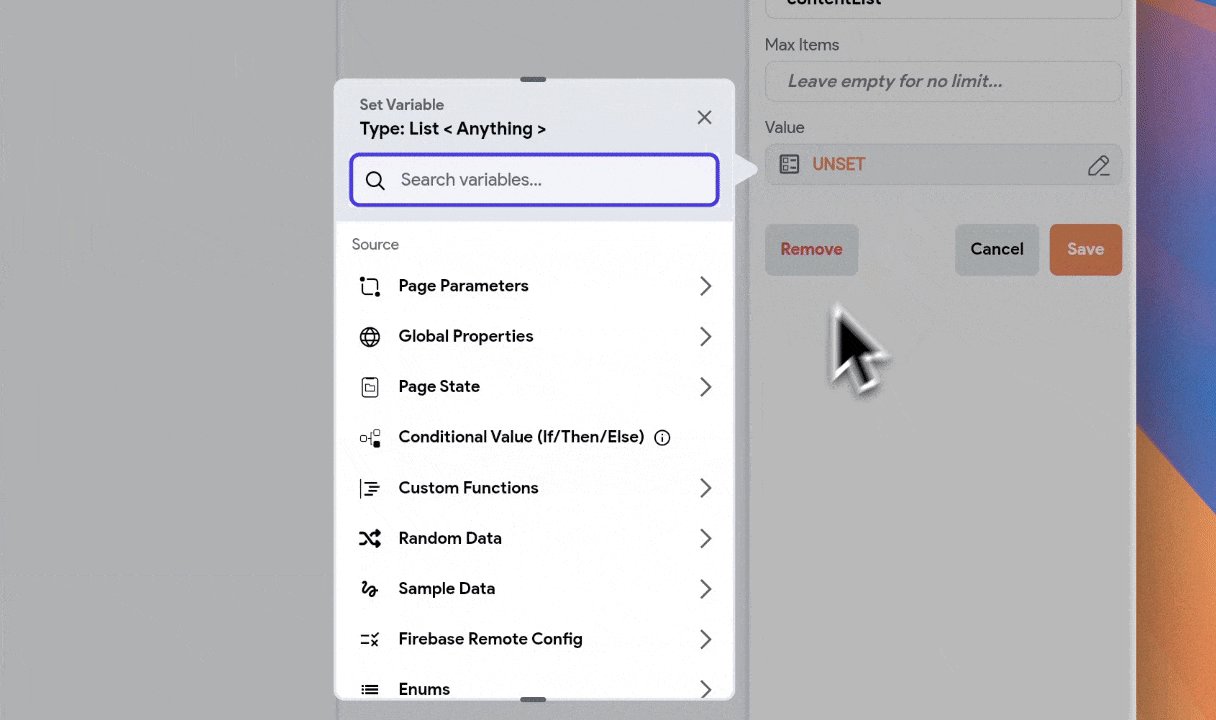
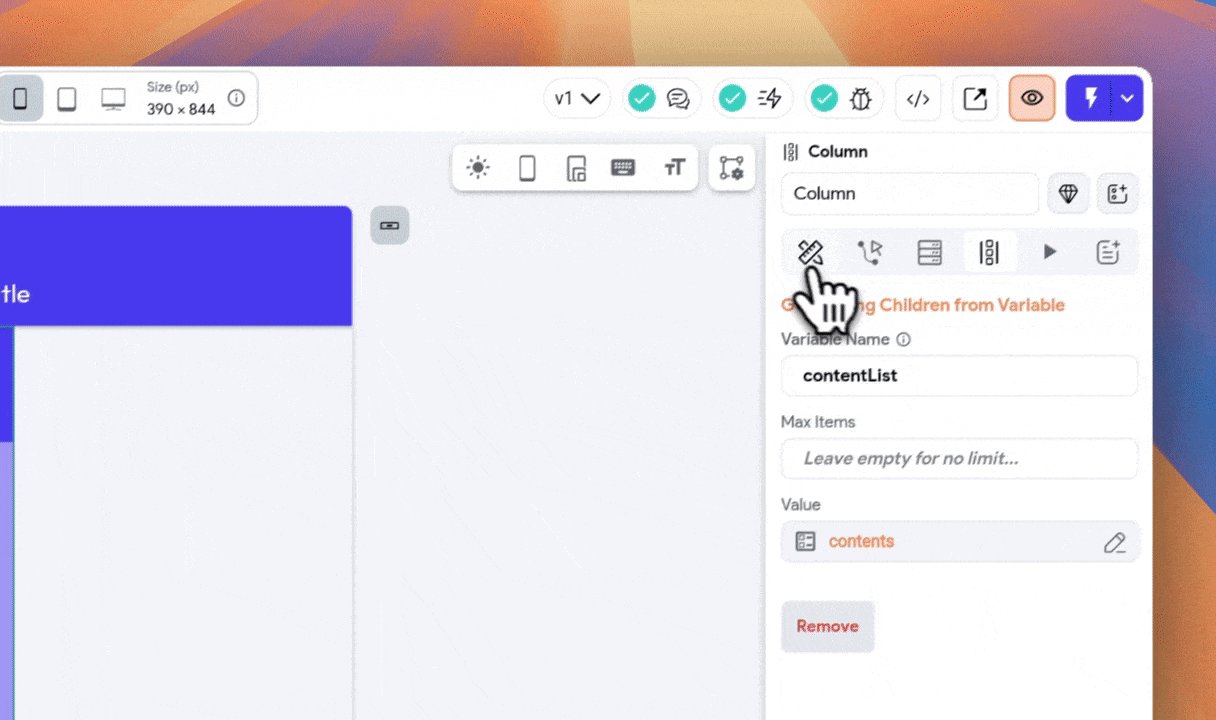
次に、先ほどアニメーションをつけたContainerが入っている、Columnを選択し、「Generate Dynamic Children」をクリックします。Variable Nameを「ContentList」とし、Value→「Page State」→「Contents」とします。

Containerを選択し、「Delay」の項目を変更していきます。
Delay(ms)の横のアイコンをクリックし、「Code Expression」を選択します。
「+ Add argument」→Typeを「Integer」にし、Valueを「ContentList」とします。
その後、「Expression」のフィールドに、「var1 * 100」と入力し「Check Error」します。
エラーが検出されなければ、「UI Builder Display Value」に”1″と入力し、「Confirm」をクリックしてください。

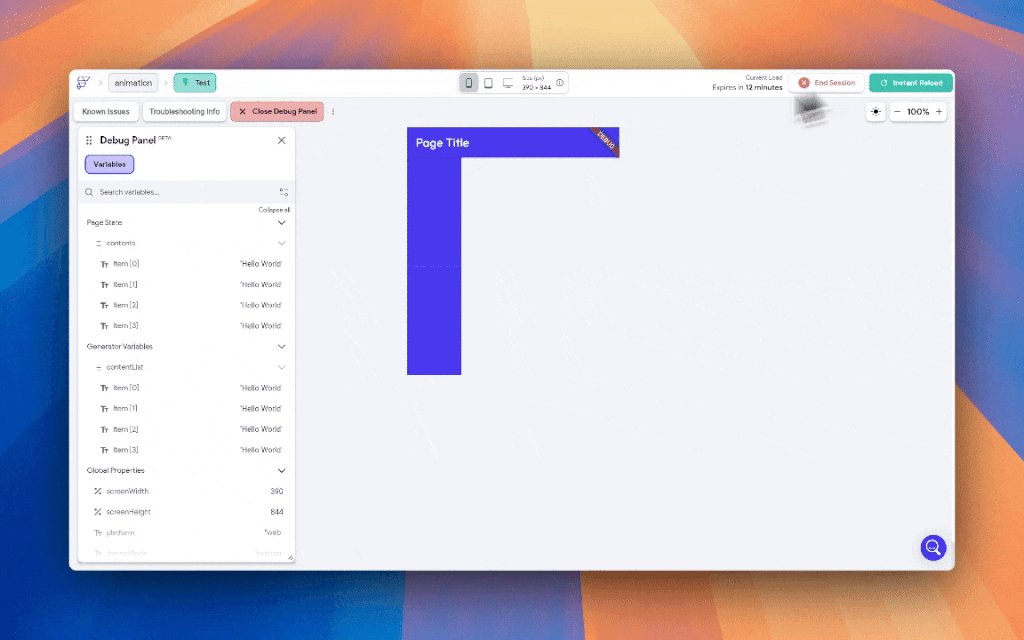
この設定で、テストモードを見てみると以下のようなアニメーションになります。

1つ目のitemは、100msの遅延となり、2つ目は200msの遅延となります。ずらして表示したい場合は、遅延を活用することで実装することができます。
任意のタイミングでアニメーションを開始するには?
ここまで、アニメーションの基本的な使い方を解説してきました。ページ読み込み時に自動的に開始されるアニメーションを解説してきましたが、FlutterFlowでは好きなタイミングでアニメーションを開始することもできます。簡単に設定の2ステップをお伝えします。
アニメーションの設定
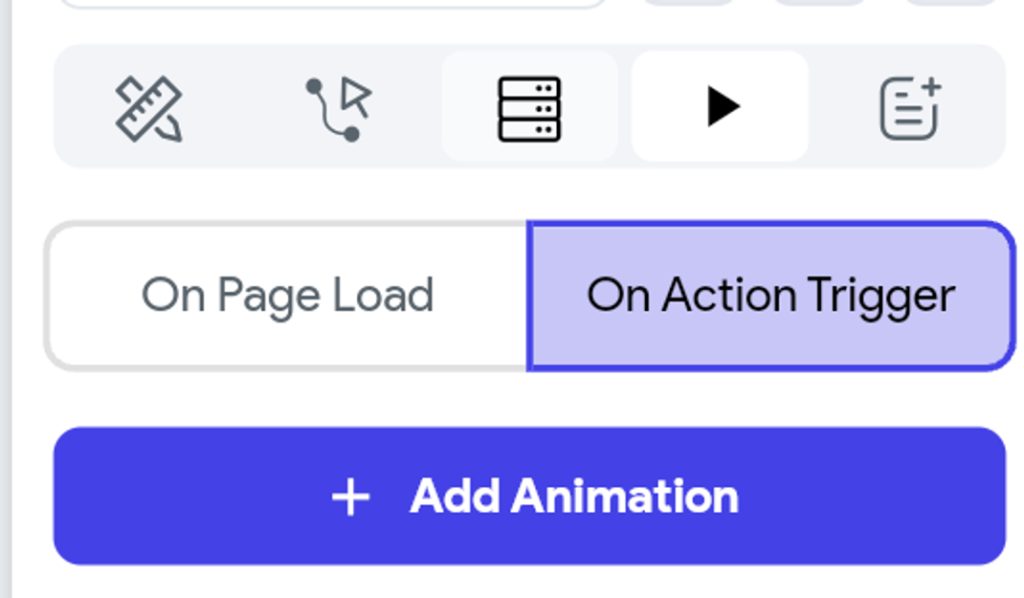
これまでは、「On page Load」の項目にアニメーションの設定を行ってきましたが、任意のタイミングで開始したい場合は、「On Action trigger」に設定します。

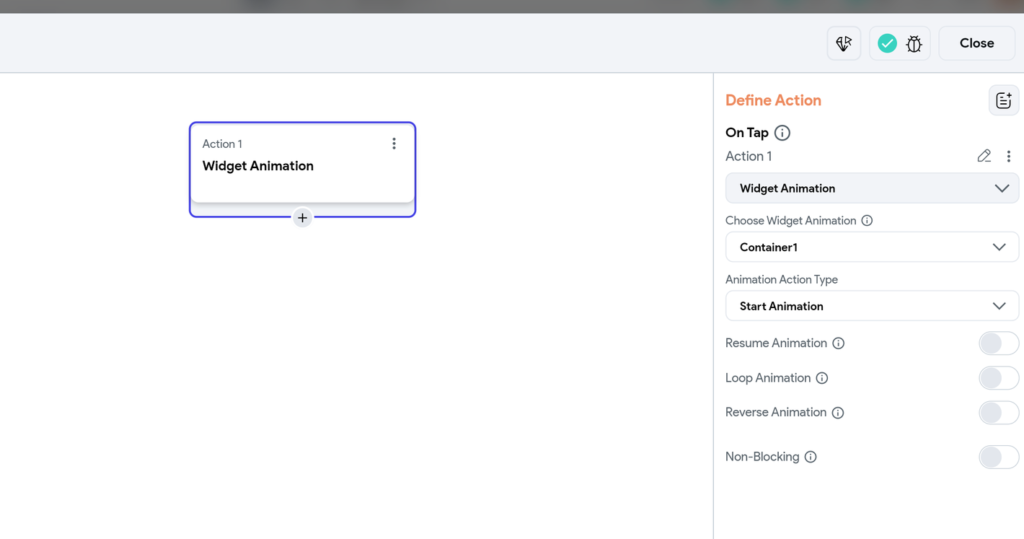
開始アクションの追加
次にボタンなどを設定しておき、そのアクションとして「Widget Animaton」とすることで、そのボタンを押した時にアニメーションをスタートする、といったことができます。

さいごに
FlutterFlowでは、他にもLottieなどを利用したアニメーションの追加方法があり、高機能なアプリケーションを作成することができます。ぜひ今回の記事をもとにアニメーションを活用した開発を行ってみて下さい!
「アプリのアイディアはあるけど、実現する方法が分からない!」という方へ。
数々のアプリをFlutterFlowで開発してきた”FlutterFlow Cafe”運営会社が無料で相談に乗ります。
ーご相談はこちらから
・マッチングアプリ
・ライブEコマースアプリ
・生成AIを使ったサービス
などなど、アイディアをまずはお聞かせください。
▶︎こちらのリンクから質問に答えるだけでアプリ企画書が出来上がる資料もプレゼントしております。