FlutterFlowでマッチングアプリに必要なポイント購入・年齢制限の方法を解説

はじめに
今回はマッチングアプリで必須のポイント購入、年齢確認機能を作成していきます。Custom Functionの使い方も解説しているので、ぜひ初心者の方も挑戦してみて下さい!
前提
この記事は、「〜前回記事〜」の記事の後編となります。まだの方は前編を先に読み、設定を完了させてから後編をお読み下さい。
user collectionにpointsを追加
今回のマッチングアプリでは、Likeするポイントを購入する仕組みです。そのポイントを計算するために、fieldを追加していきましょう。
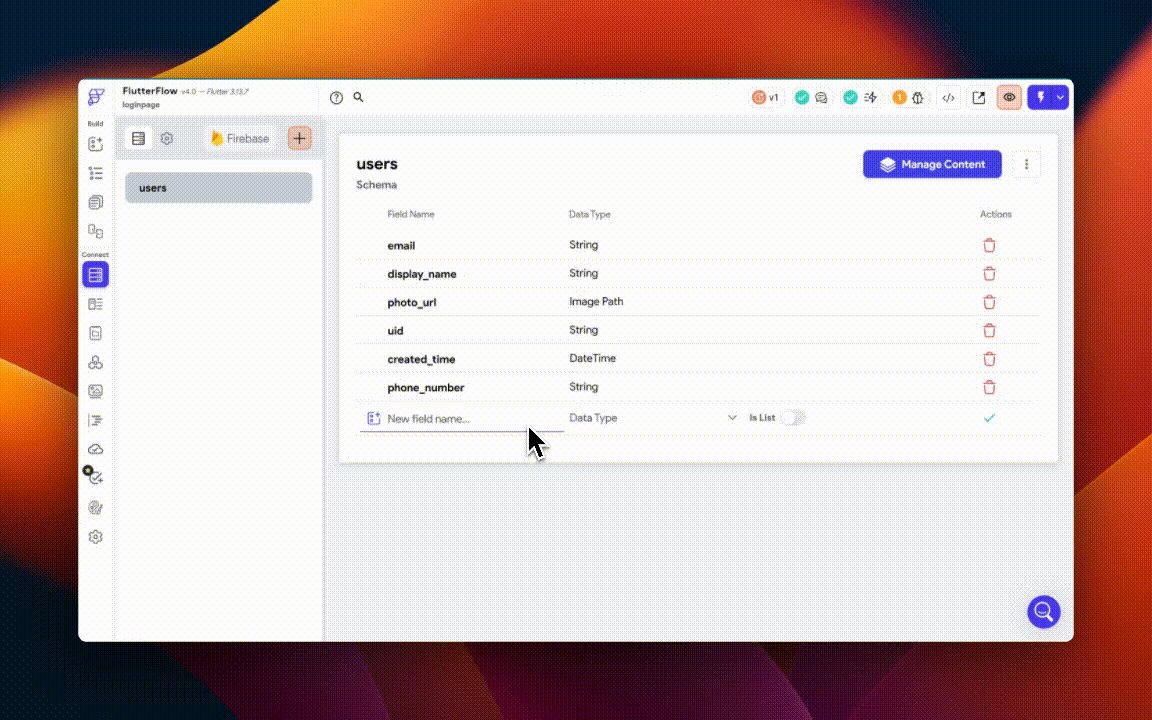
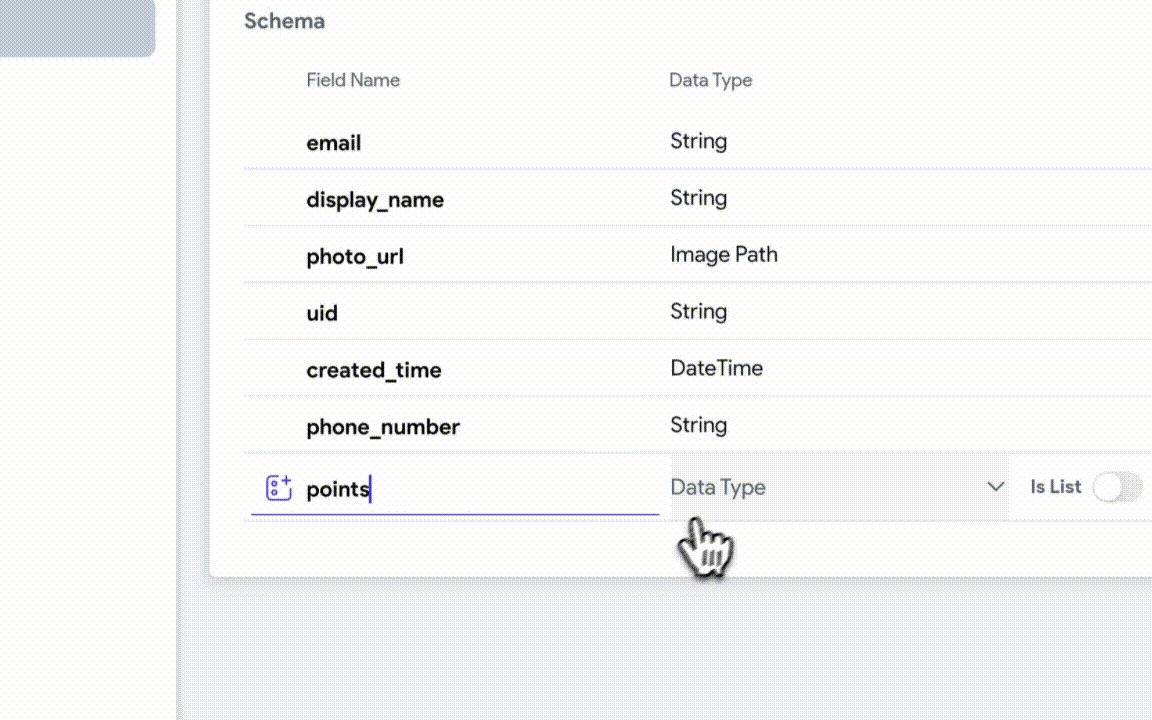
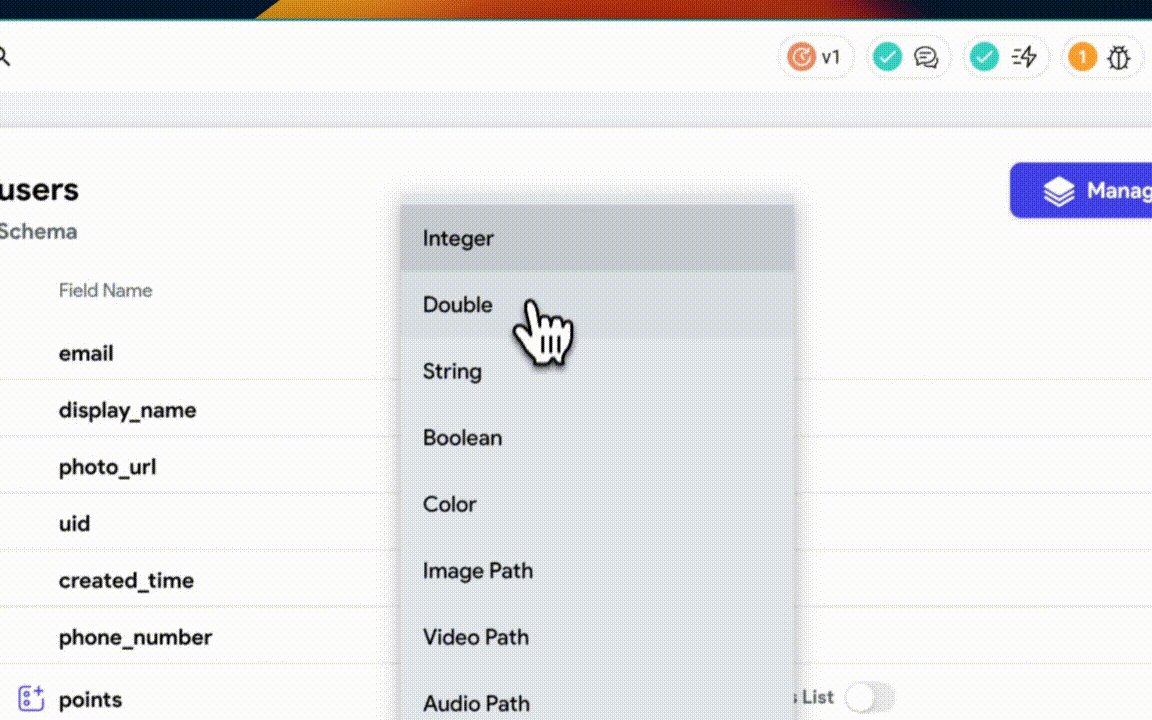
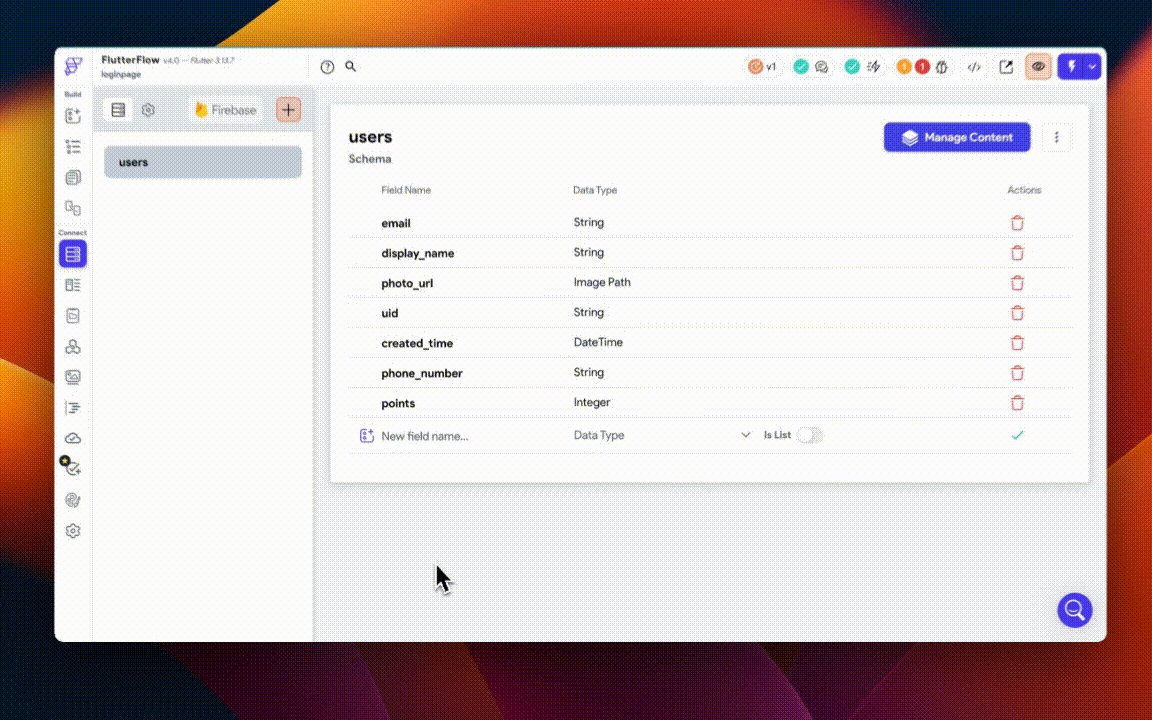
サイドバーから「firestore」をクリックし、user collectionのフィールドに「points」を「Integer」を選択します。

Stripeを使ったポイントの購入
前回Stripeが接続が完了したため、FlutterFlowのアクションから「Stripe」が選択できるようになっています。このアクションを使って一連のポイントの購入のアクションフローを作成を完成捺せましょう。
ポイント購入画面を作る
new pageからCreate Blankを選び、「payment」というページを作成します。
購入ボタンの作成
今作成したページで、以下の画像の要素を作成しましょう。


このボタンをクリックすると、Stripeでポイントを購入できるようにしていきましょう。
購入アクションを追加
今回は500円で、100ポイント購入できるという設定で行って行きます。
「購入する」buttonのActionsから「open」→Add Actionと進みます。
Integrations のStripe Paymentを選択し、以下の通り設定を追加します。
- Amountに「500」
- Currency Codeに 「JPY」
- Customer Emailに「Authenticated User」→「Email」
- Customer Nameに「Authenticated User」→「Display Name」

次に、ポイントを追加するアクションを作成します。
先程のアクションの下の「+」から、Add Action→「Backend/Database」→「Firestore」→Update Document→Authenticated User」→「User Reference」とします。
Add Fieldからpointsを選択し、Update→Increment「100」とします。

これで、ポイントの購入とポイントの増加するアクションの 作成ができました。
年齢確認機能の作成
マッチングアプリでは、年齢確認が必要です。今回は生年月日を入力し、20歳以上かどうか判定するアクションを作成していきます。
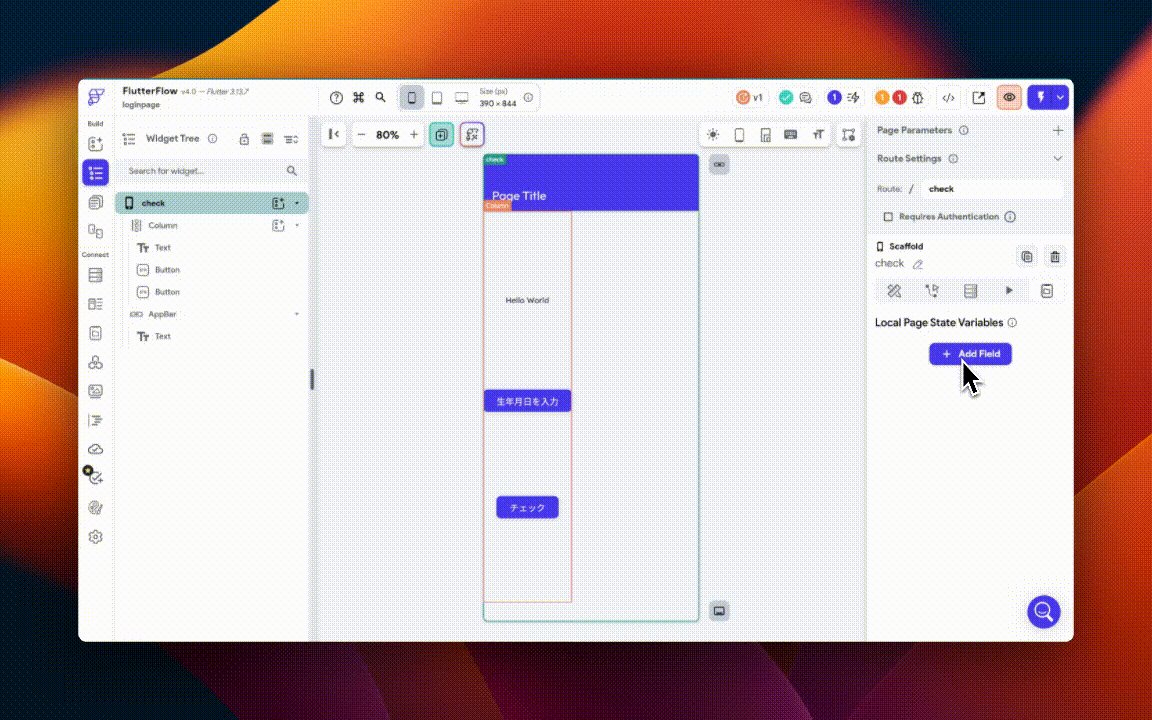
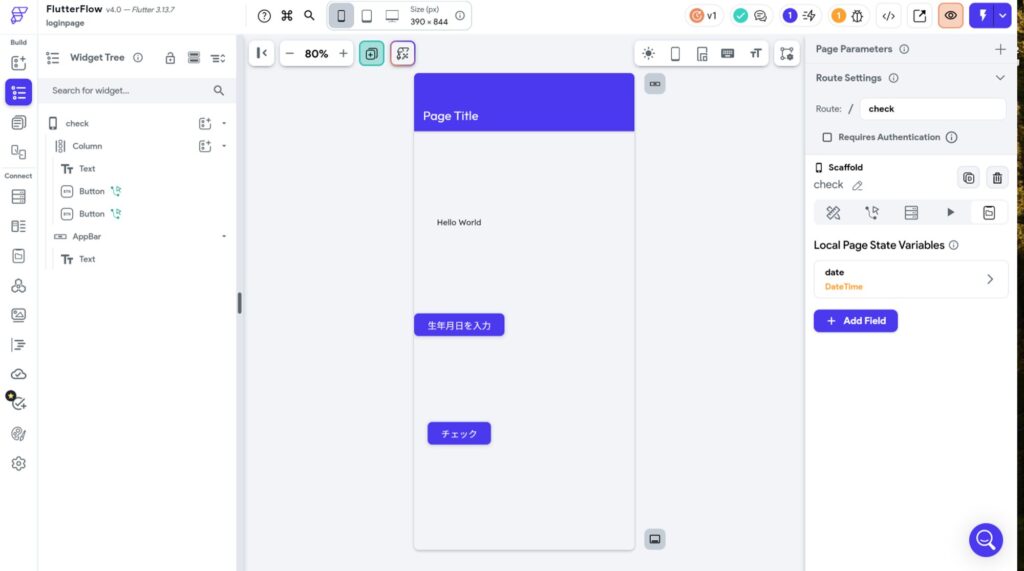
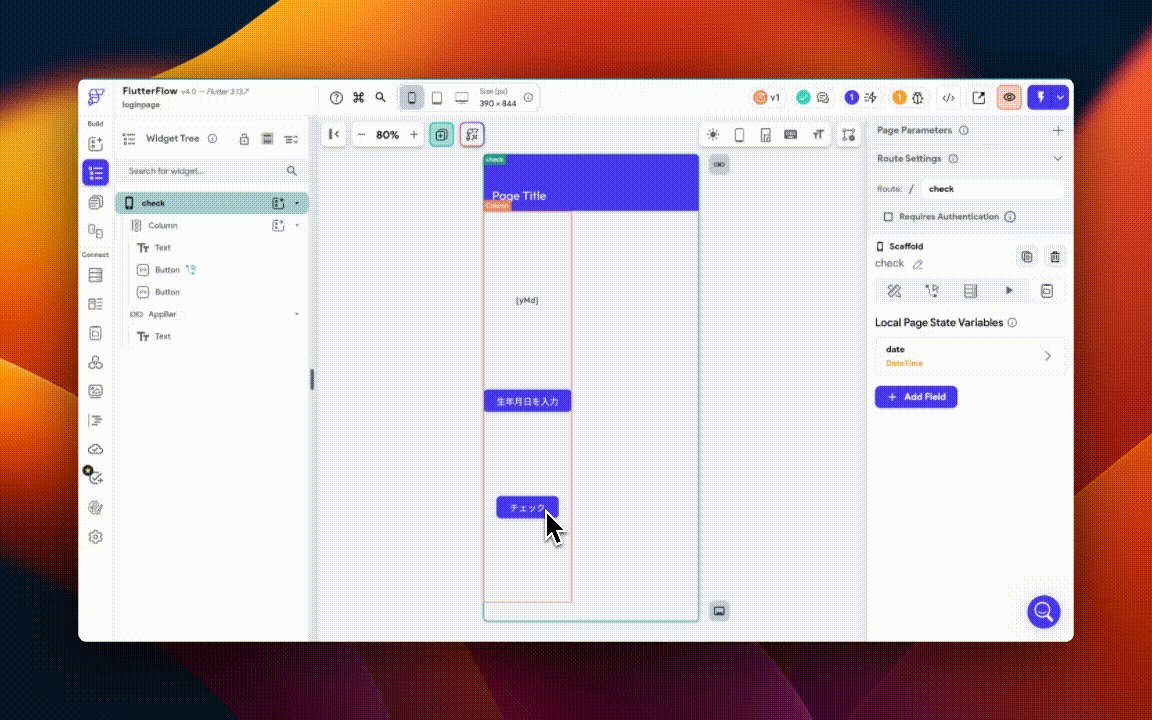
new pageからCreate Blankを選び、「check」というページを作成します。
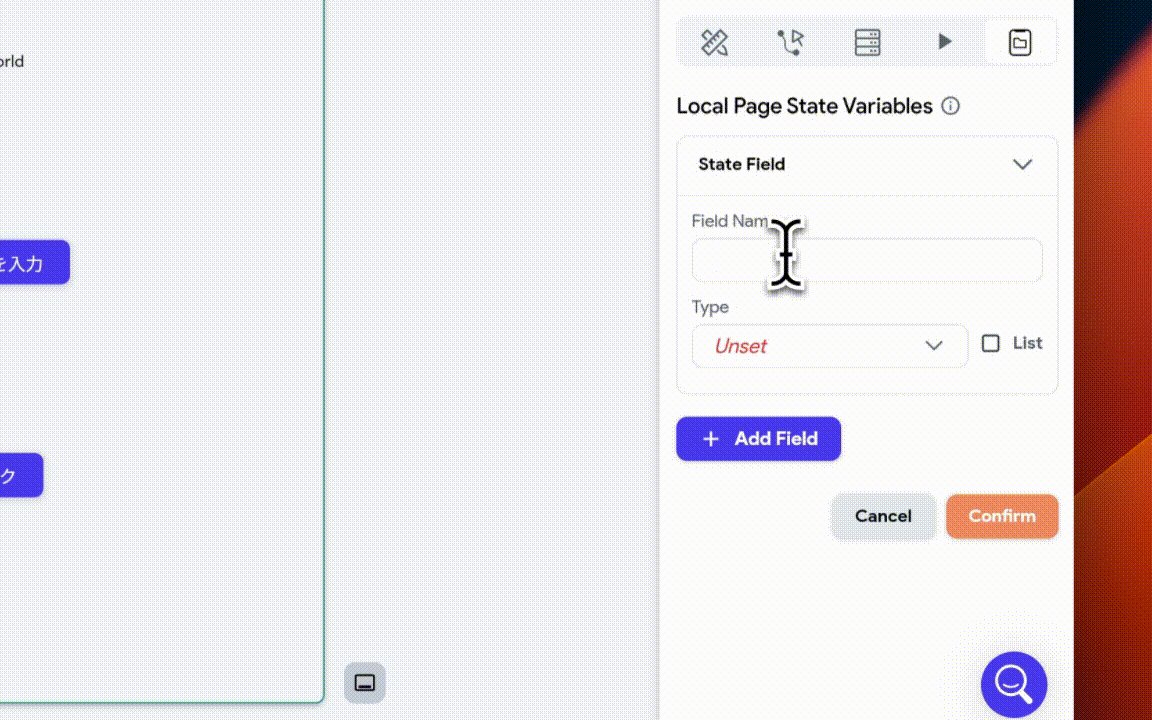
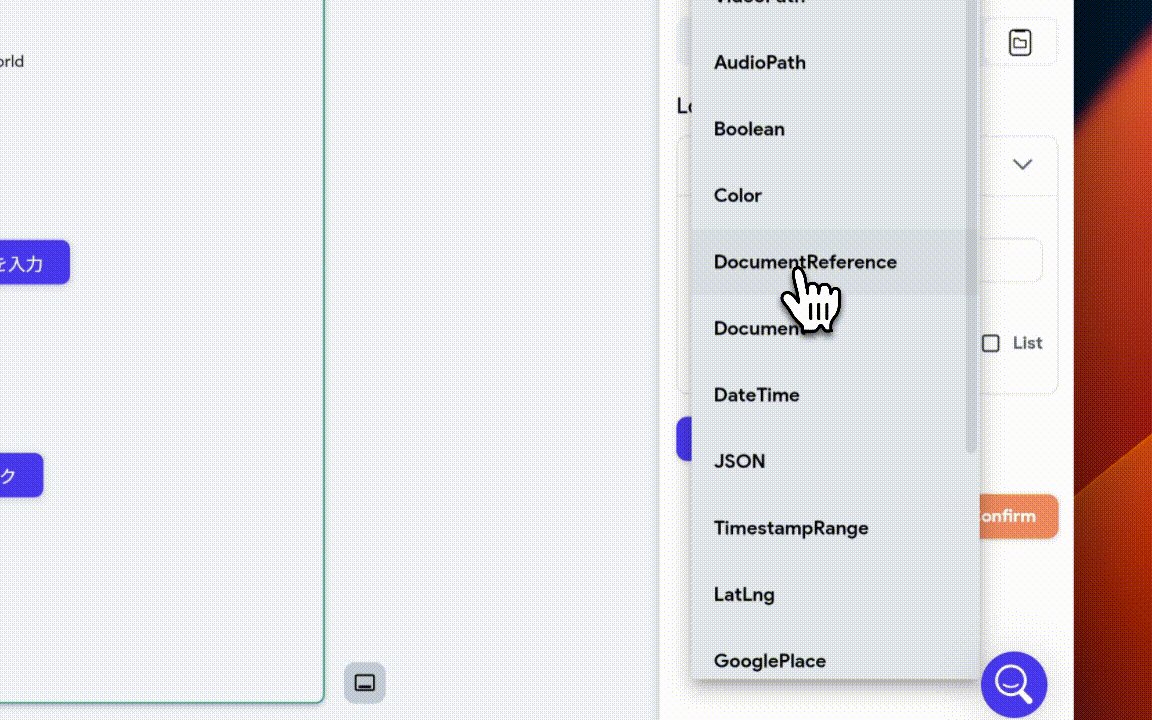
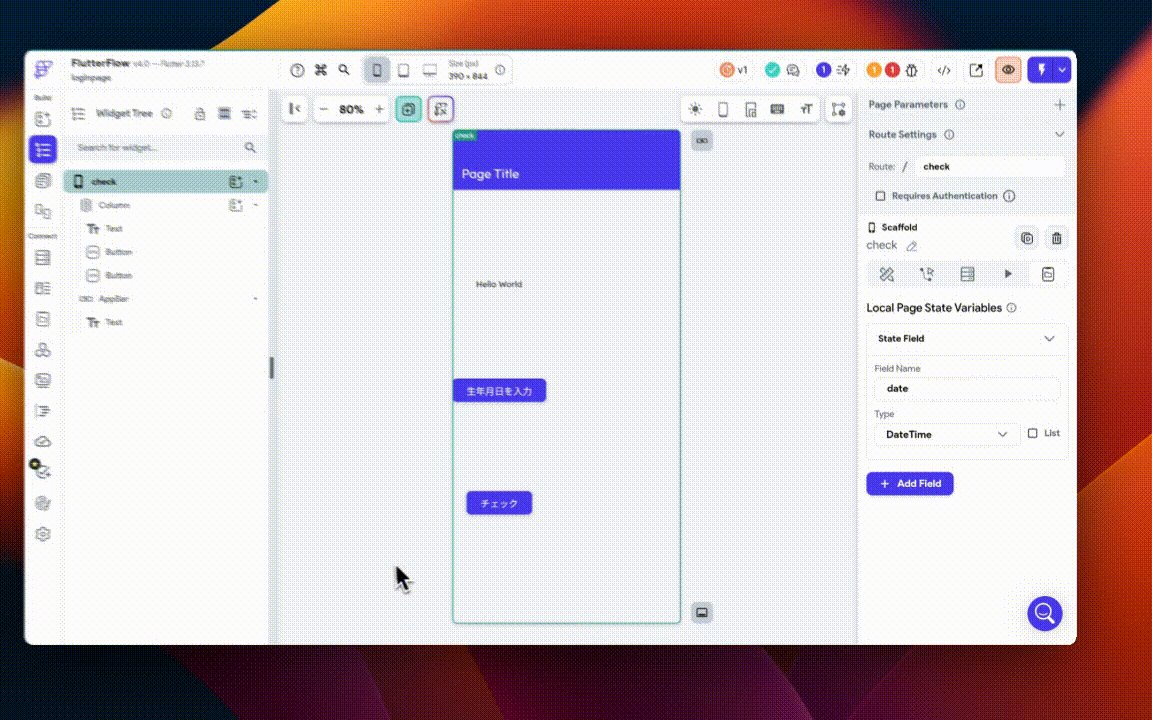
右のState Managementから、Field Nameを「date」、Typeを「Date Time」とし、Confirmをクリックします。

要素の追加
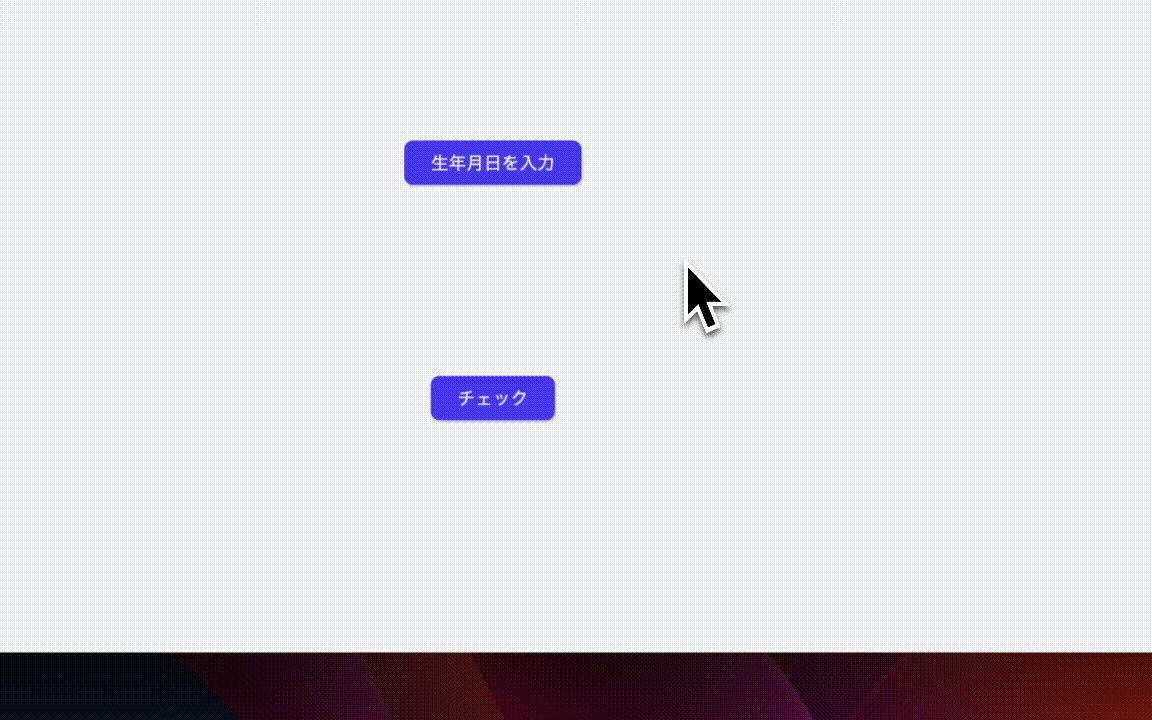
入力された生年月日を表示するtext、生年月日を入力するTime Pickerを呼び出すボタン、年齢確認を行うボタンの3つを追加します。

生年月日の入力
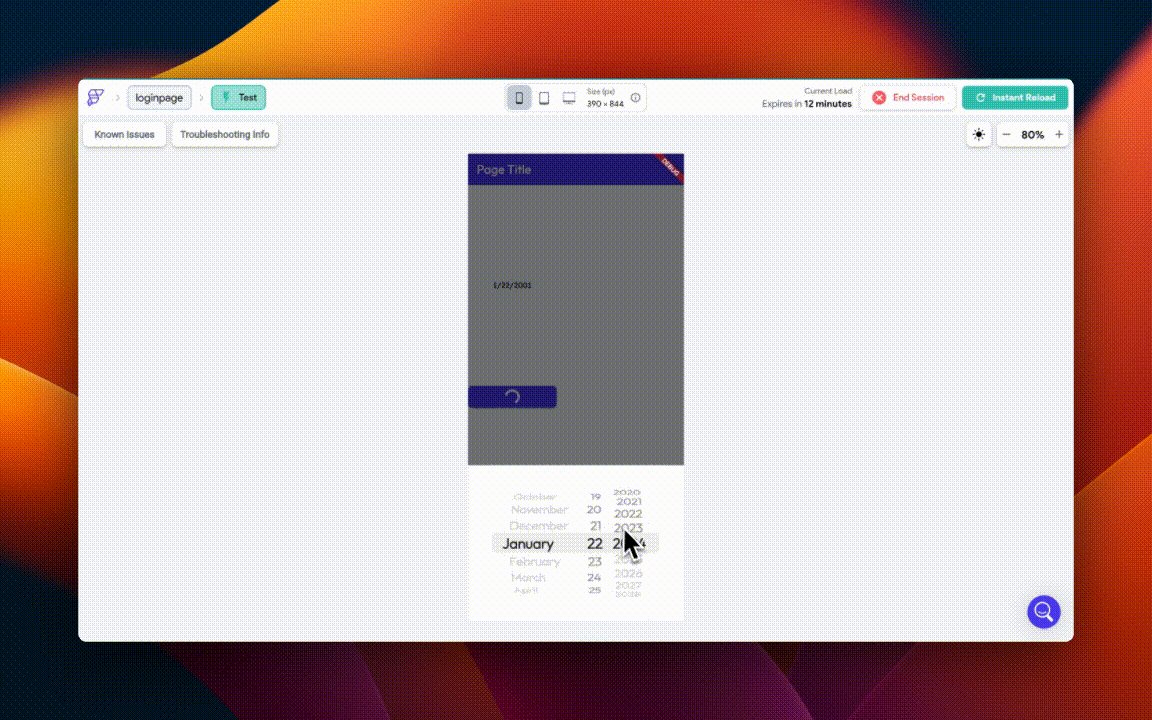
「生年月日を入力」ボタンから、「Add Action」→「Time Picker」で、Allow Past Dateをオンにし、Allow Future Dateをオフにしておきましょう。
今追加したアクションの下に、Add Action→「Update Page State」で、「date」を選択します。set Value→「widget State」でDate Pikedを選択します。

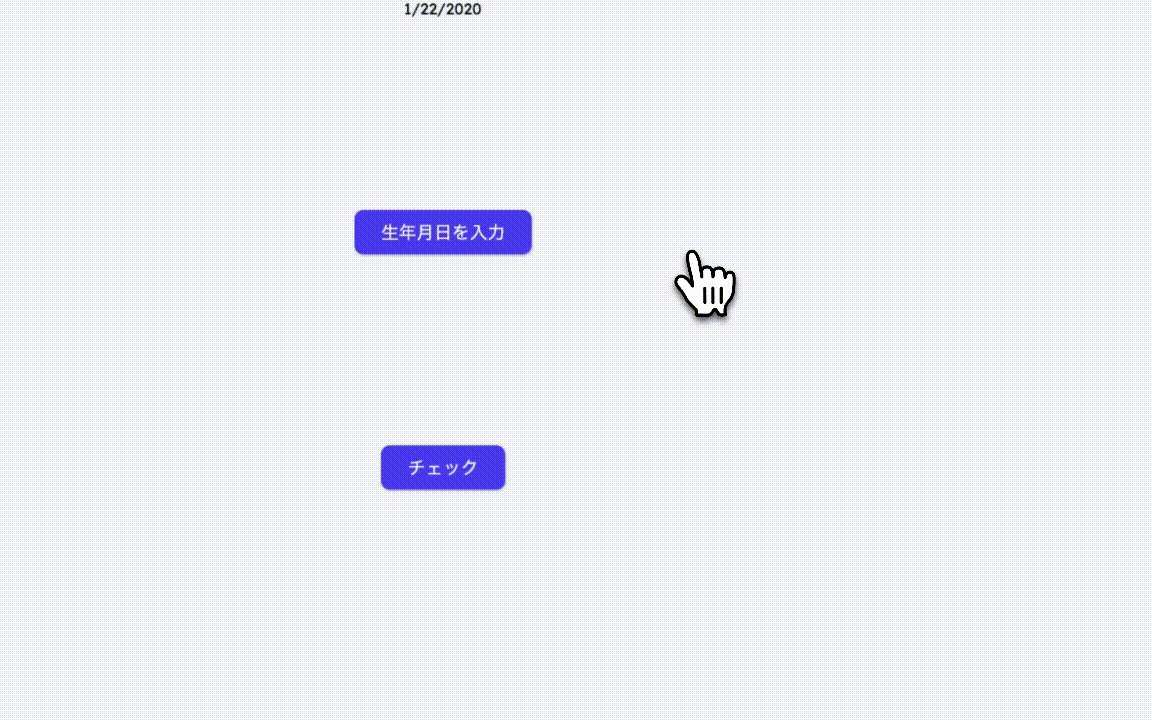
生年月日を表示
TimePickeで入力された日付を、表示できるように下のように設定を行います。

custom Functionの作成
入力された生年月日から、年齢を計算し20歳以上の場合はこのまま設定ができ、20歳未満の場合は、これ以上設定ができないように設定します。
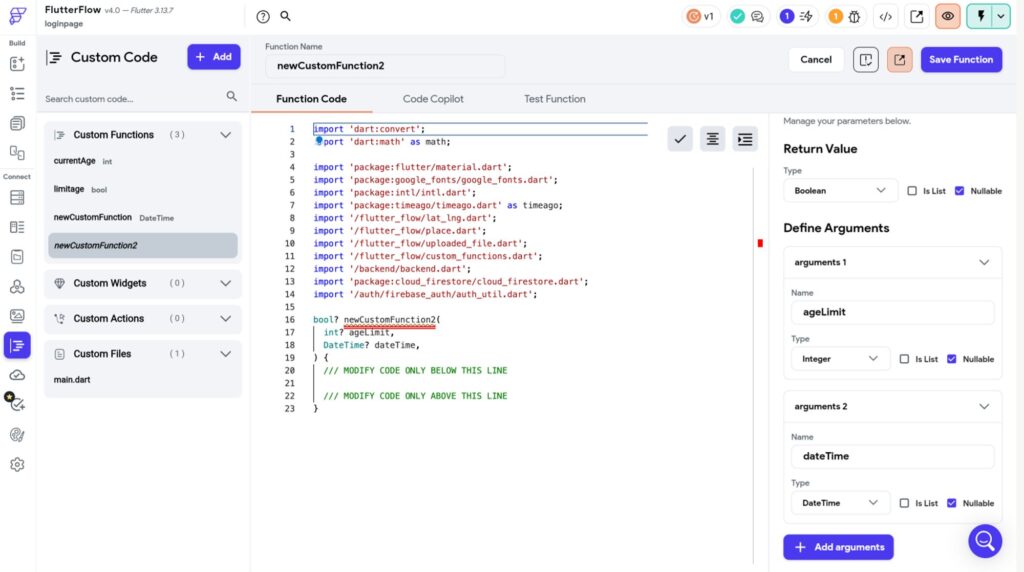
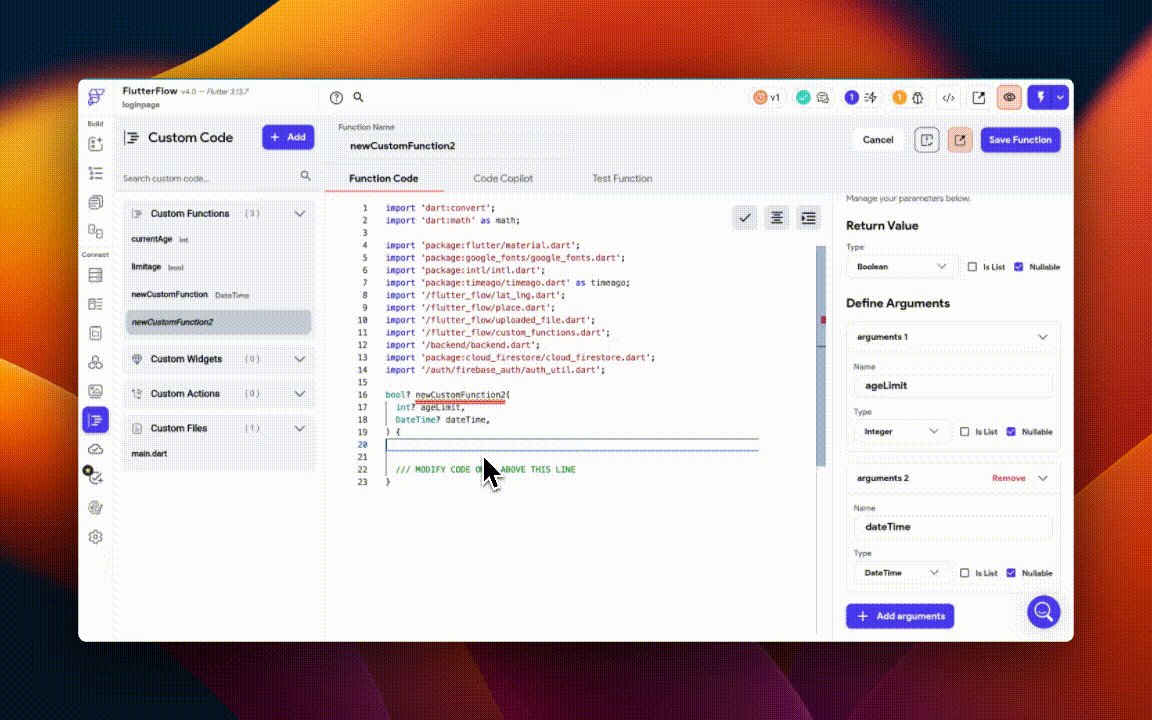
左のサイドバーから、以下の画像のCustom Functionを追加しましょう。
まずは、右のFunction Settingsの項目から設定を行います。
- Return Valueを「Boolean」
- Define Argumentを「ageLimit」TypeをInteger
- Define Argumentを「dateTime」Typeを「Date Time」

上の画像のFunction Settingsの項目が同じになっているか確認しましょう。
次に下のコードをコピーし、/// MODIFY CODE ONLY BELOW THIS LINE
/// MODIFY CODE ONLY ABOVE THIS LINEと書かれている間に貼り付けます。
if (dateTime == null || ageLimit == null) {
return null;
}
final currentAge = DateTime.now().year - dateTime.year;
if (currentAge > ageLimit) {
return true;
} else {
return false;
}
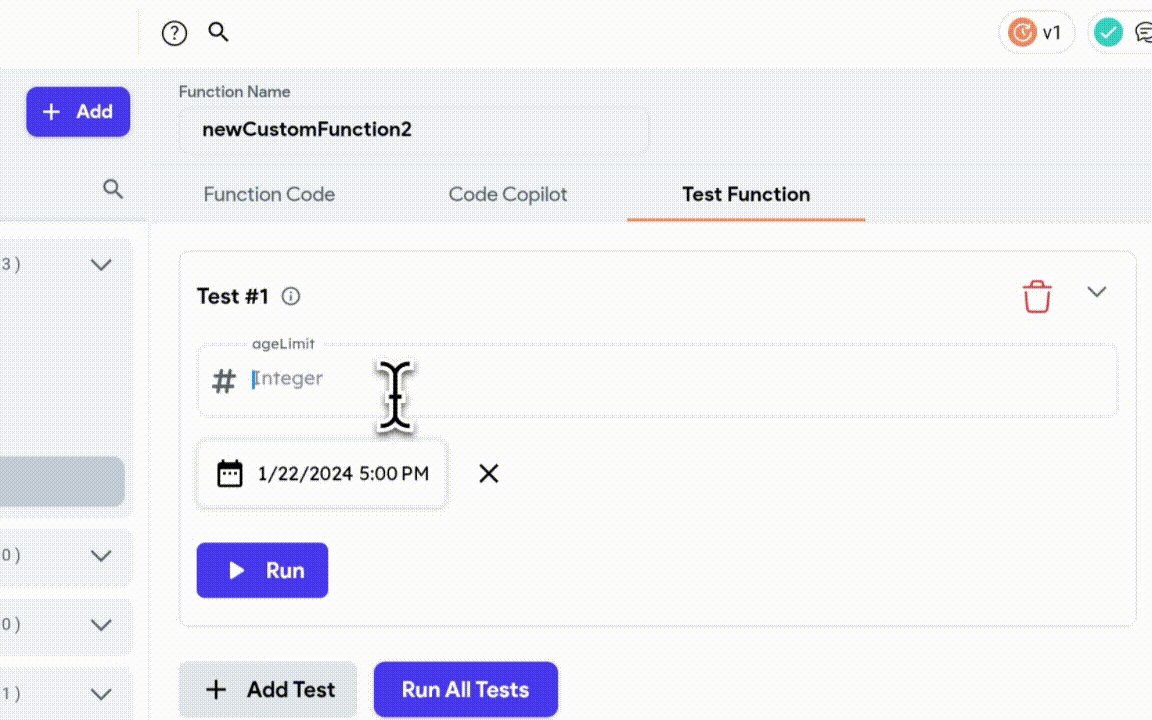
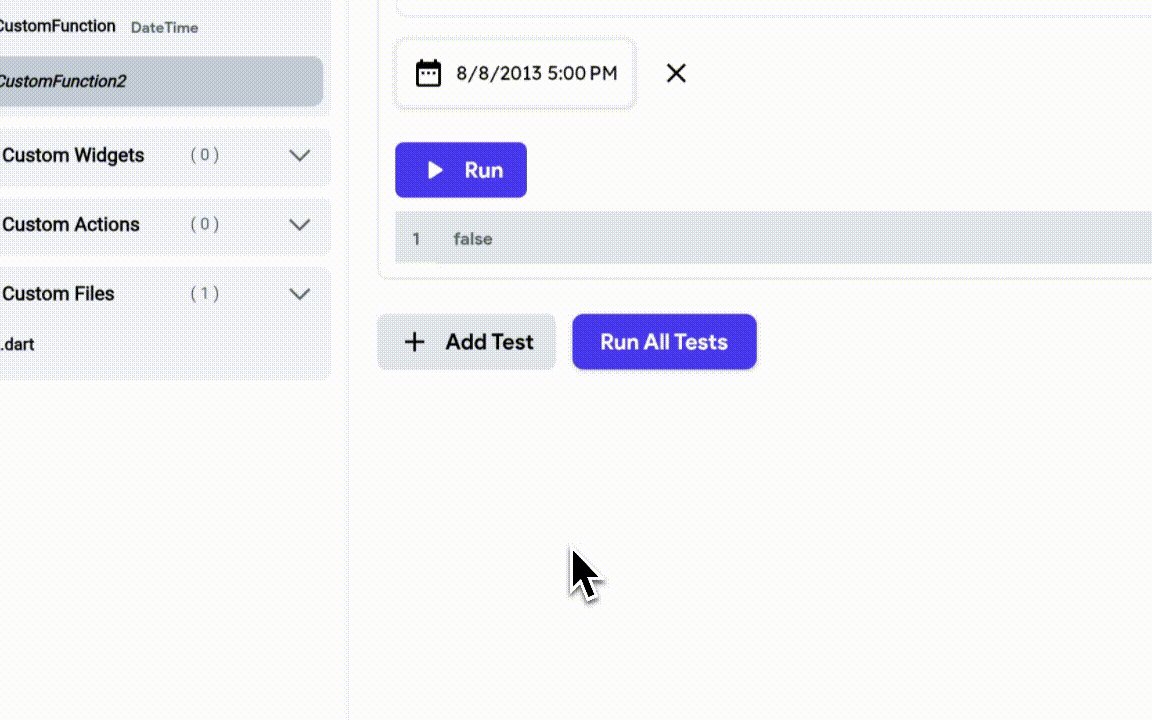
上の動画のように貼り付け、テストを行い問題がなければ、右上の「save」と、「check」をクリックすれば完成です。
年齢確認ページに戻り、チェックボタン年齢確認のアクションを追加して行きます。
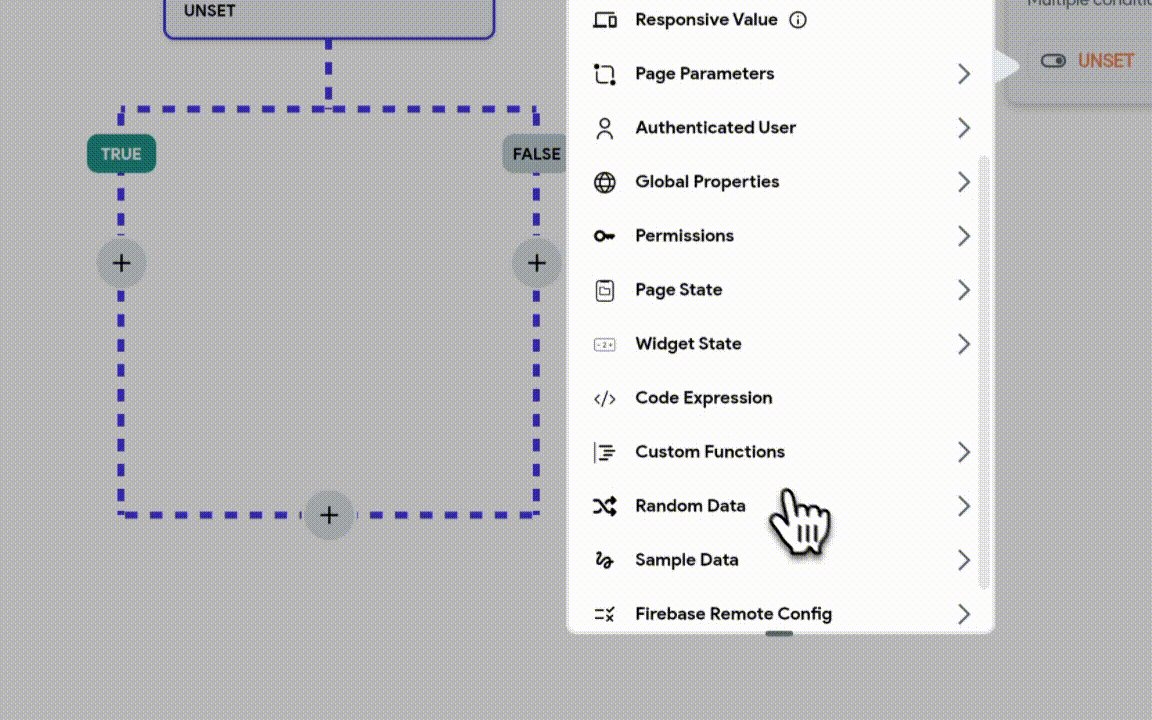
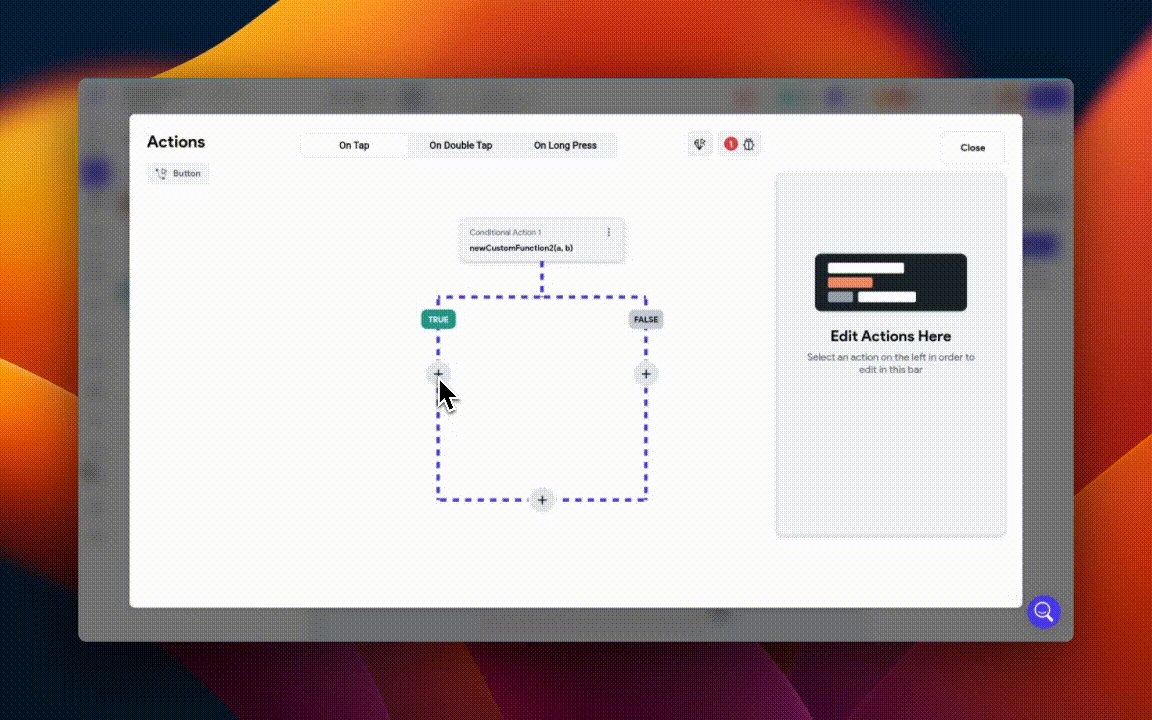
「チェック」ボタンから、「Add Conditional Action」→「Custom Function」→「先ほど作成したアクション」と進みます。
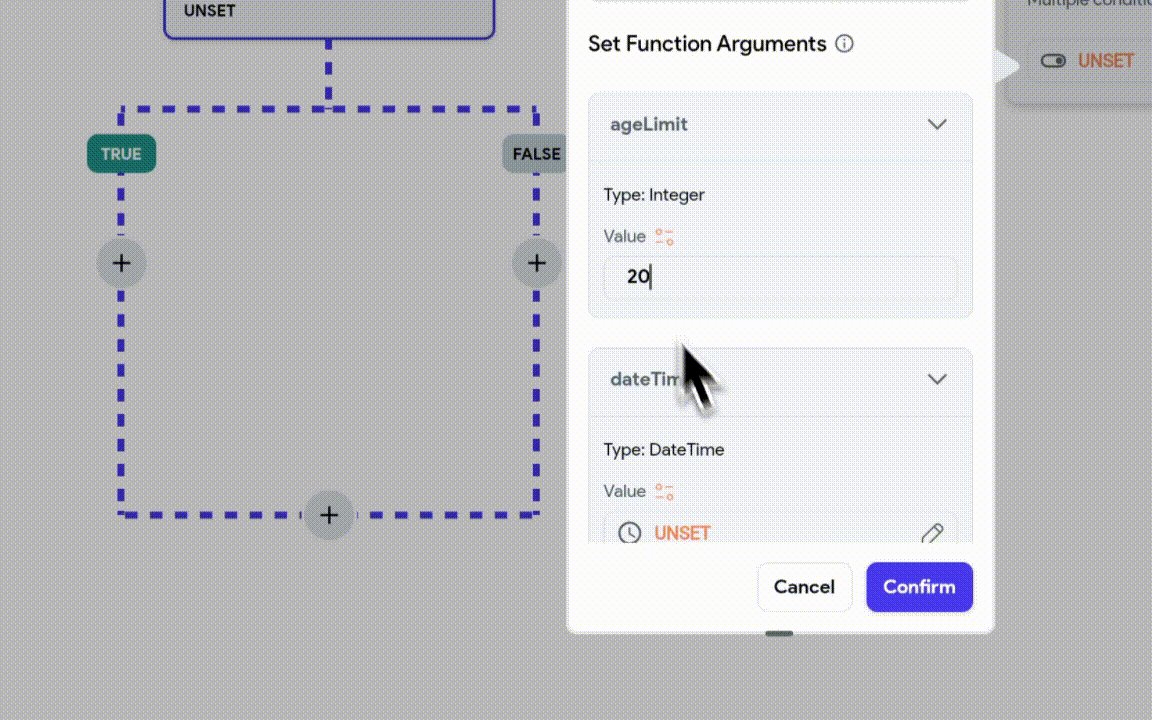
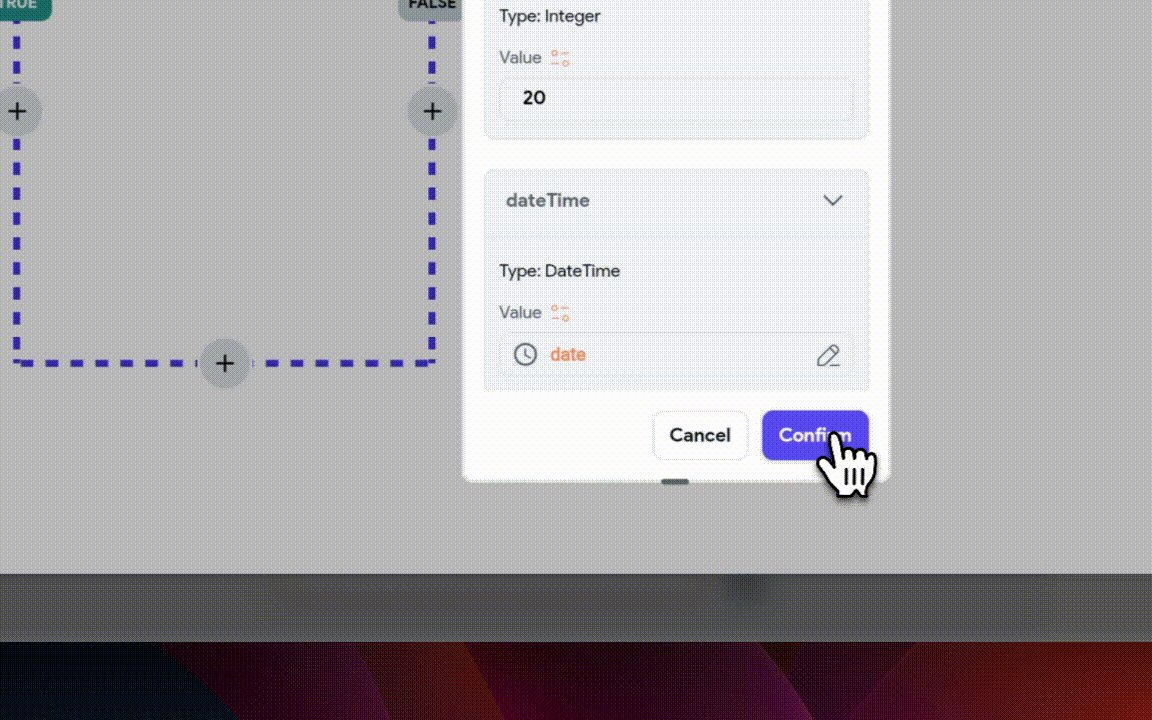
ageLimitに「20」と入力します、dateTimeに「page State」→「date」とすれば、年齢でのコンディションが設定できました。

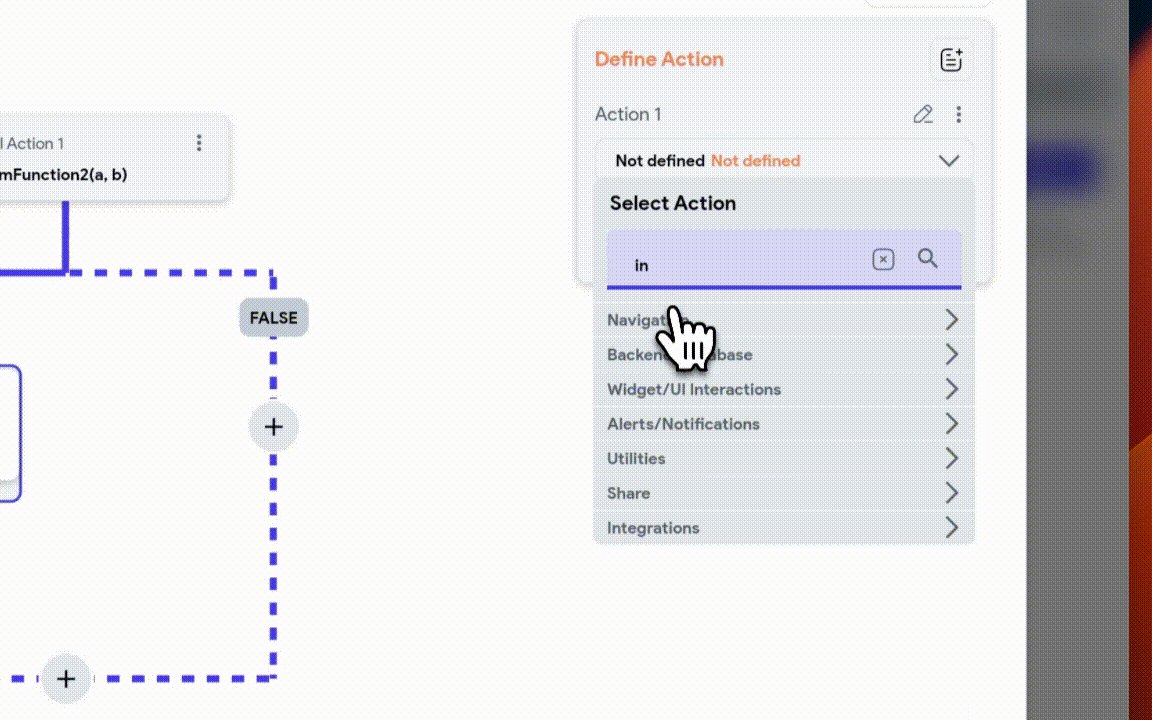
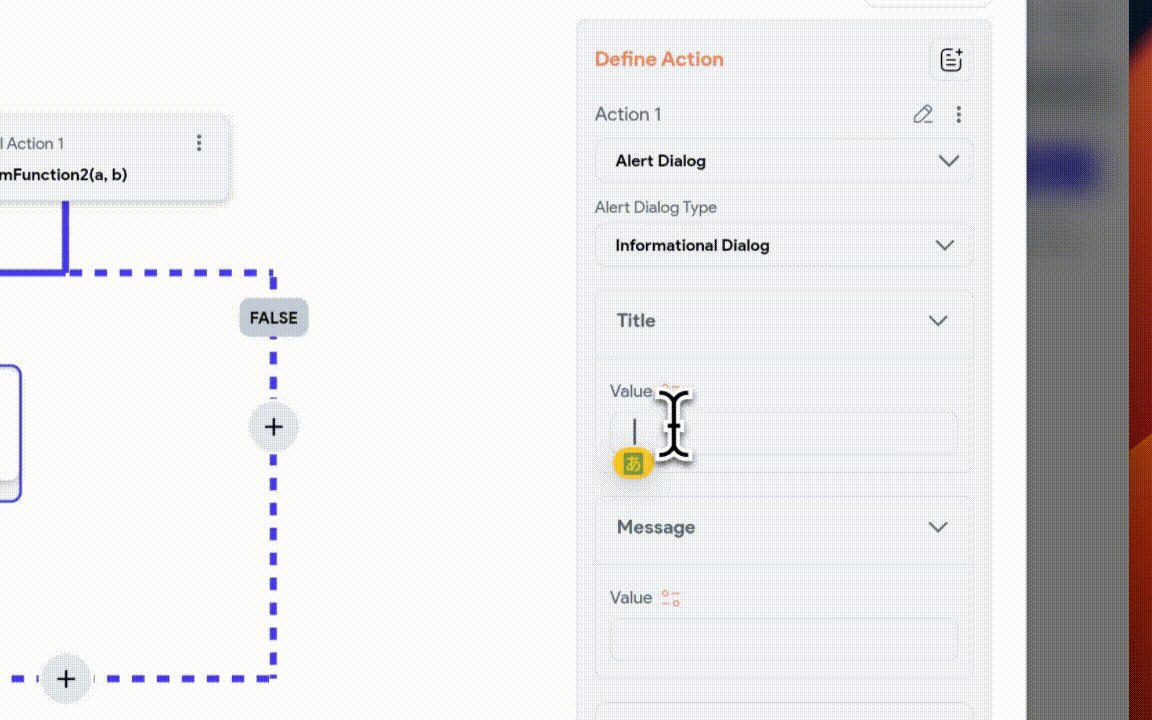
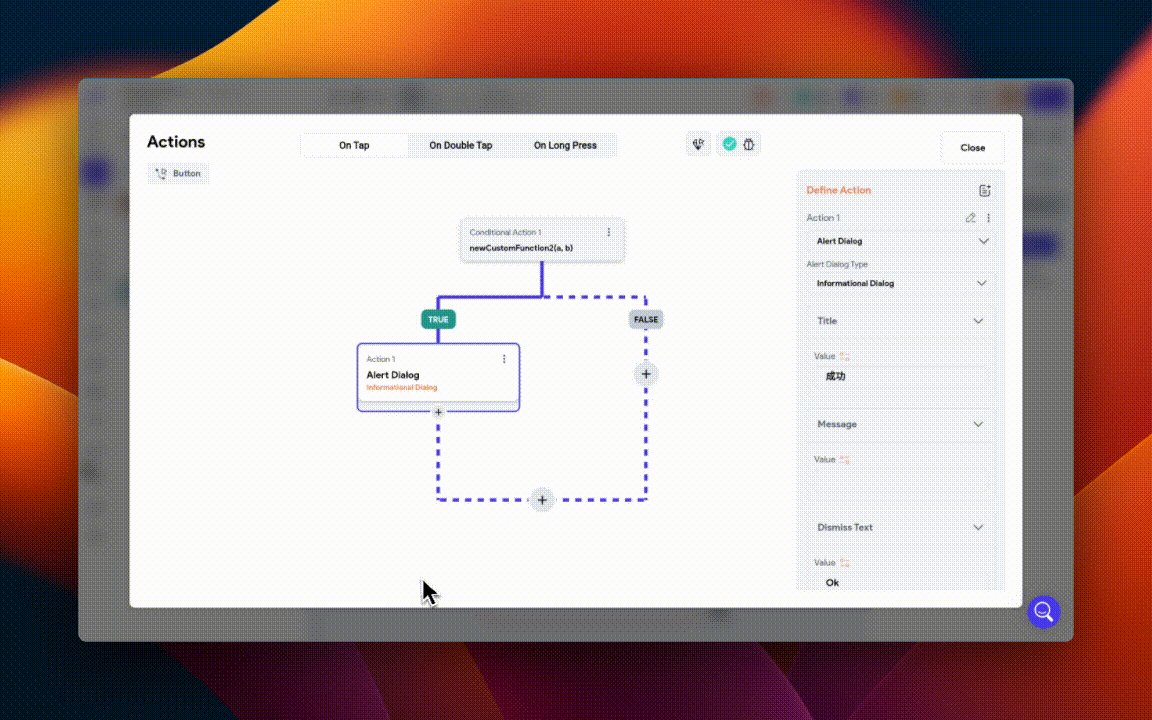
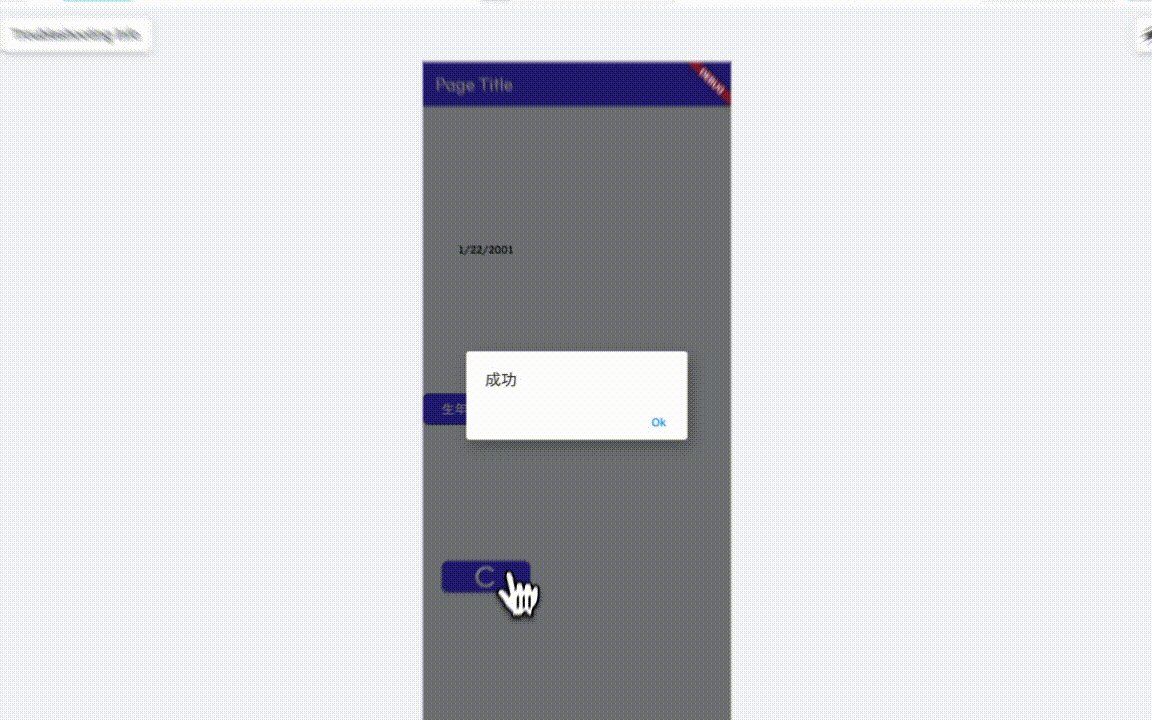
TRUEの方には、Information Dialogで「成功」、FALSEの方には、Information Dialogで「制限年齢です」とTitleに入力します。

これで、以下のような動きになれば成功です。

プロフィールページの作成
new pageからCreate Blankを選び、「check」というページを作成します。
さいごに
今回は、前後編でマッチングアプリに必須な機能の解説を行いました。FlutterFlowでは、今回紹介したStripe以外に、アプリ内課金を実装することも可能です。またCustom Functionを使えば、年齢制限機能や、他の高度な機能を作成することもできます。ぜひ、今回の記事を参考にFlutterFlowでアプリ作成を行って下さい!