FlutterFlowとv0でクイズアプリを作成しよう【前編】

まえがき
今回のシリーズでは全3回に分けて、v0とFlutterFlowを組み合わせてクイズアプリを作成する方法を解説していきます。今回の記事では、v0を使ってUIを生成する方法、FlutterFlowのAI機能の解説を行います。
「アプリのアイディアはあるけど、実現する方法が分からない!」という方へ。
数々のアプリをFlutterFlowで開発してきた”FlutterFlow Cafe”運営会社が無料で相談に乗ります。
ーご相談はこちらから
・マッチングアプリ
・ライブEコマースアプリ
・生成AIを使ったサービス
などなど、アイディアをまずはお聞かせください。
▶︎こちらのリンクから質問に答えるだけでアプリ企画書が出来上がる資料もプレゼントしております。
FlutterFlowのAI機能
FlutterFlowには、いくつかのAI機能がありますが、その中でも利用頻度の高い機能を2つ解説します。
AI Code Assistant機能
AI Code Assistantとは、Custom Functions・Custom Actionsで使用することが可能な、コード生成機能です。
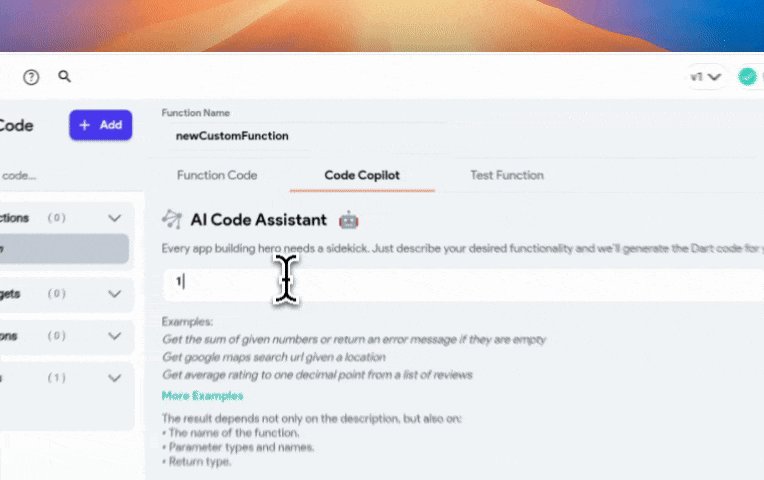
例として、1 + 1を計算してその結果を作成するコードを作成してもらいます。
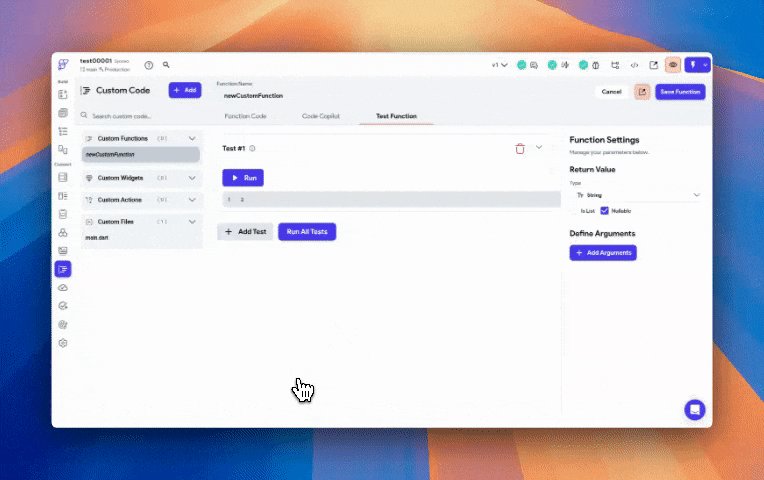
入力欄に「1 + 1 result」と入力、作成します。

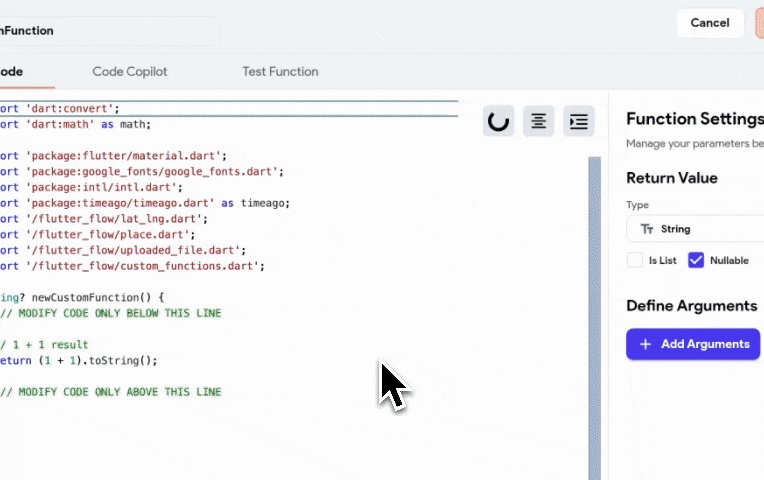
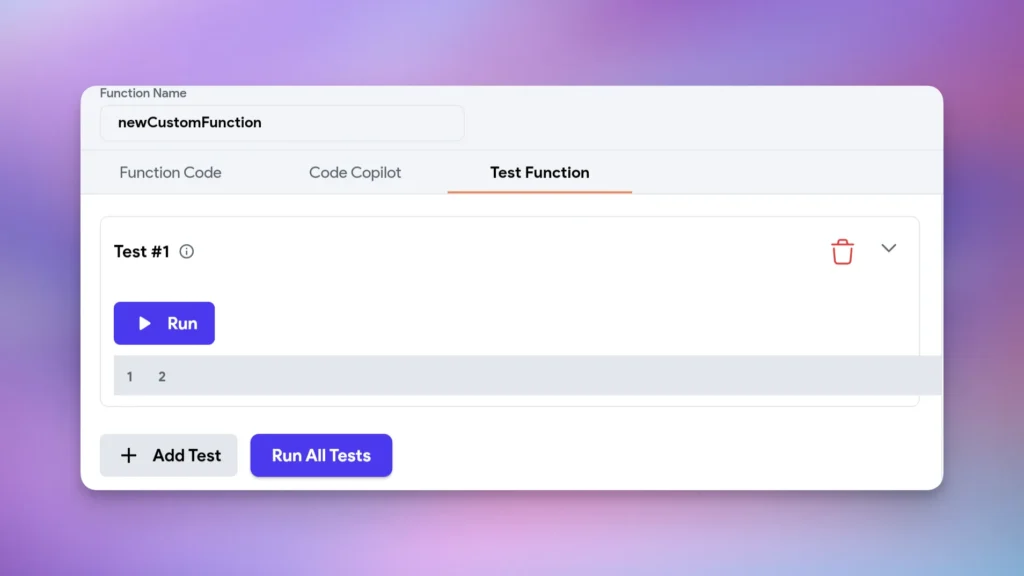
すると画像のようなプレビューが表示されるので、Copy Functionをクリックし、「Test Function」から「Run」をクリックします。
すると画像のように結果が出力されます。

ただし、複雑な機能を実装したい場合、バグの含まれるコードが生成されエラーとなることがあります。その場合は、コードをChat-GPTなどに貼り付け問題点を指摘してもらうなどを行うことでバグの無いコードを生成することが可能です!
FlutterFlow AI Tools
FlutterFlow AI Toolsとは、プロンプトを入力するだけでUIを作成することができる機能になります。
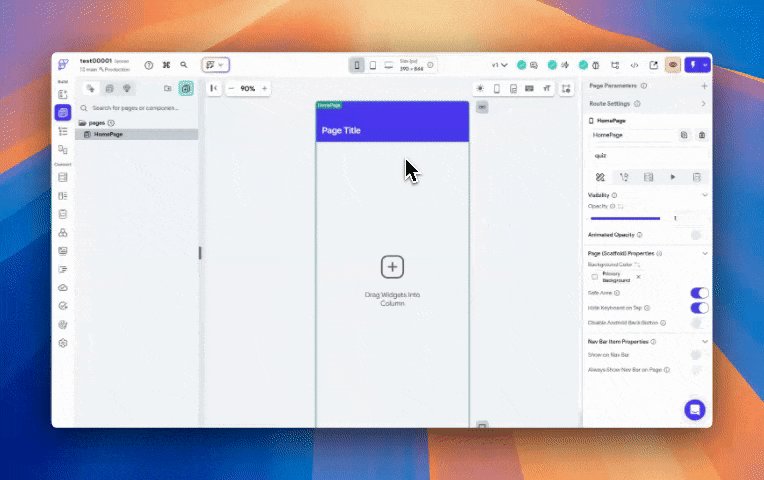
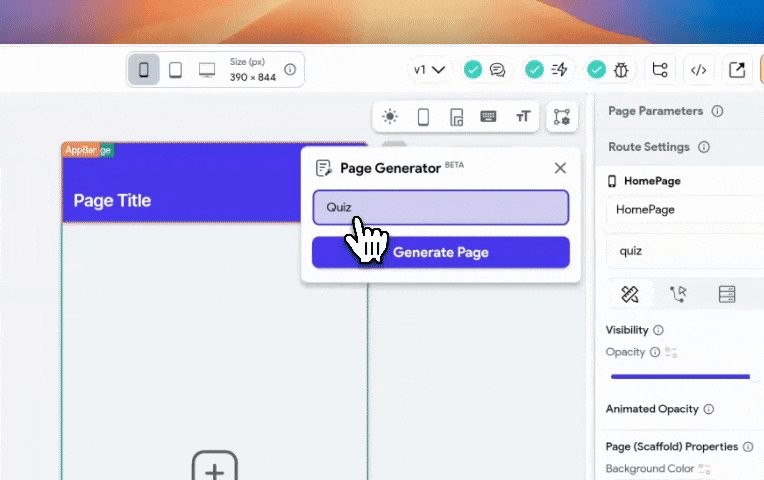
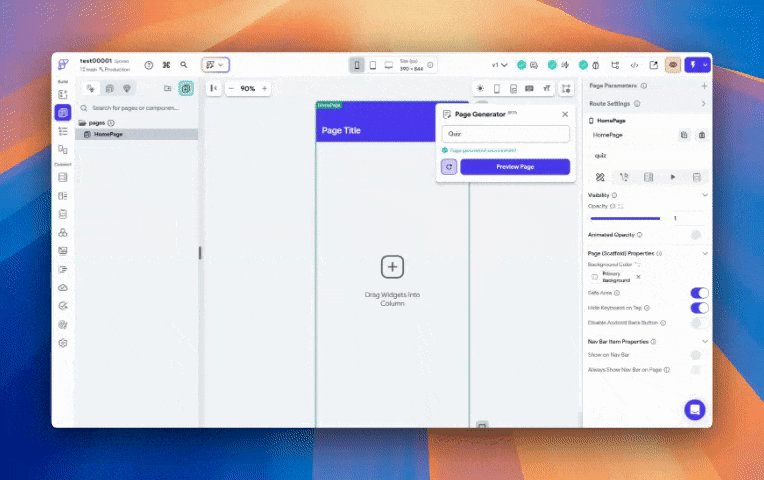
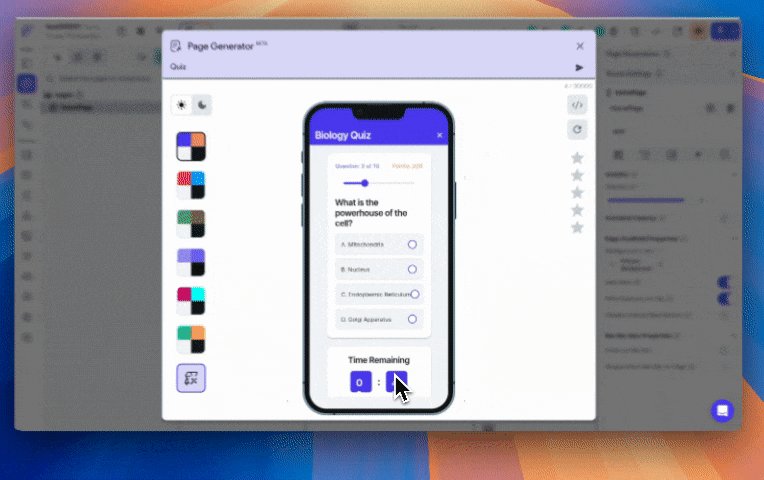
では一度New Page Creationで、入力欄に「Quiz App」と入力し作成します。完成すると「Preview Page」のボタンが表示されるので、クリックします。

このデザインが良い場合は、Insert Pageで追加することができます。しかし、なかなか良いデザインにならないケースが多いです。そんなときにおすすめなのがv0になります。
v0とは

v0(ブイゼロ)とは、Vercel社が提供するAIを活用したUI自動生成ツールです。プログラミングの知識が少ない方でも、直感的な操作で高品質なUIを作成できます。
またチャットで指示を加えることができることもポイントです。
今回は、v0ででデザインを作成しそのデザインをFlutterFlowのAI toolsで作成していきたいと思います。
v0での操作
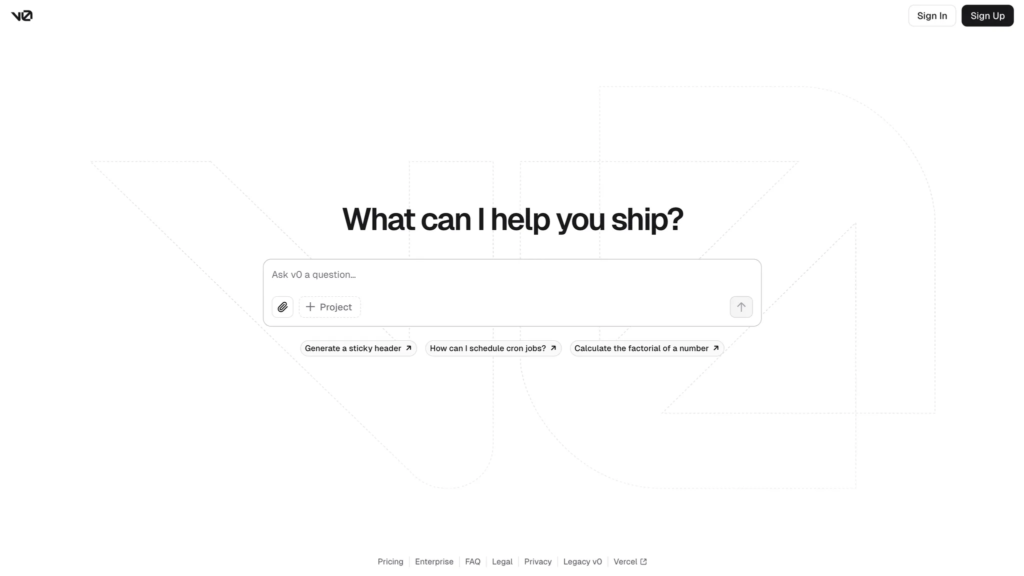
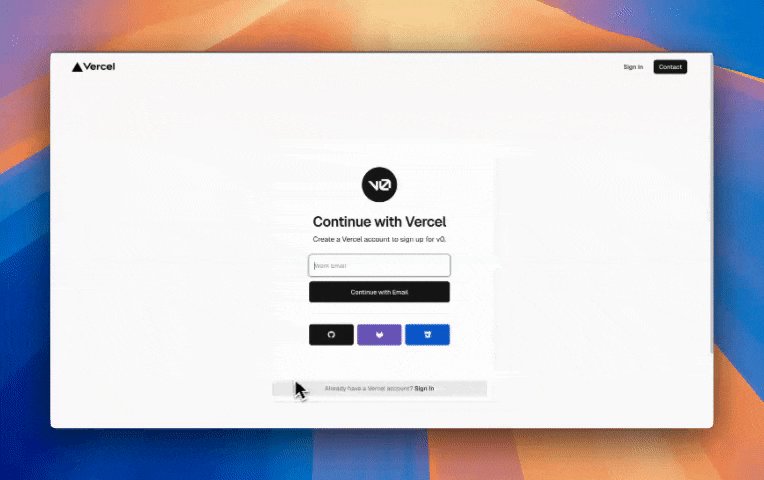
まず、v0ページにアクセスし「Get Started」をクリックします。「Sign In」ボタンがあるのでここからアカウントを作成します。

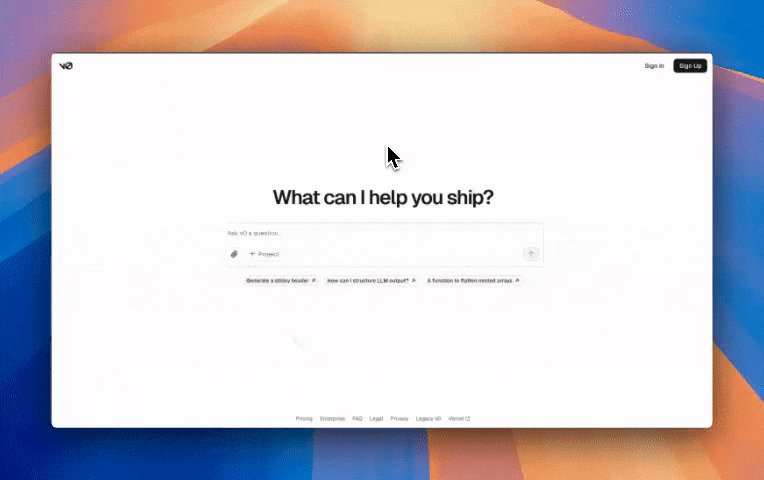
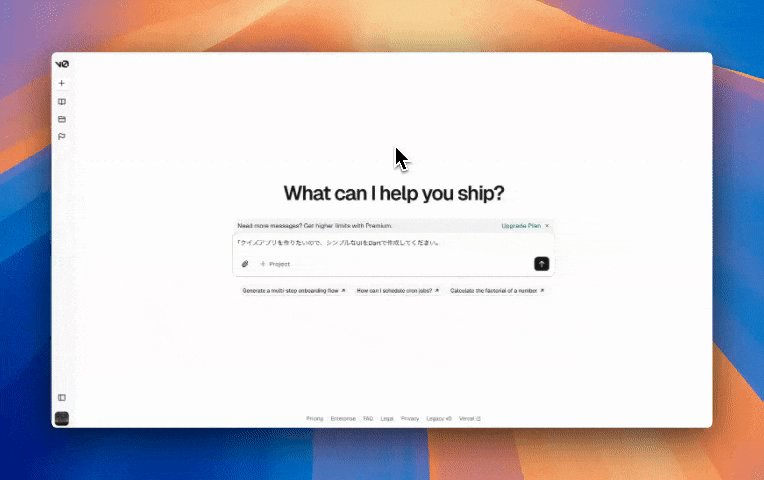
作成するとチャット画面になるので、このチャット欄にプロンプトを入力していきます。日本語にも対応しているので、英語で入力する必要はありません。
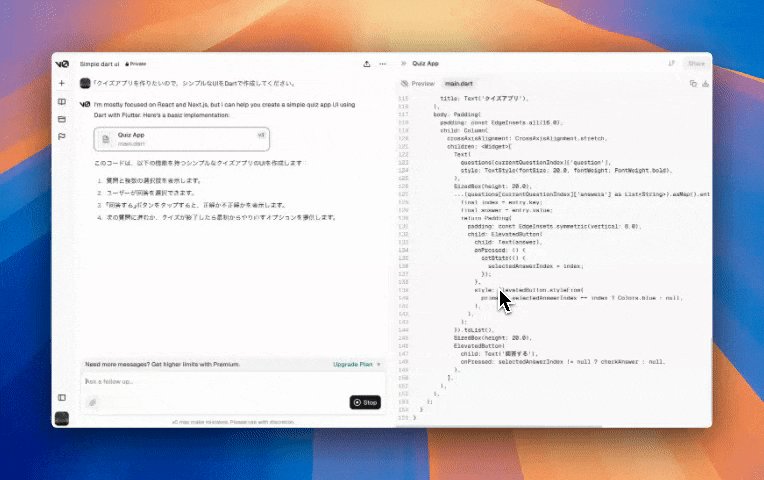
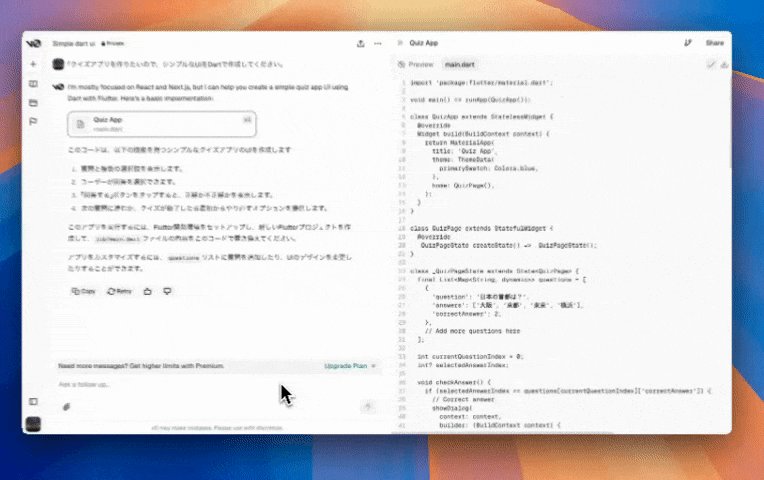
今回はクイズアプリを作成したいので、「クイズアプリを作りたいので、シンプルなUIをDartで作成してください。」とします。

作成されると右側のコピーアイコンをクリックしFlutterFlowに移動します。
FlutterFlowでUIを作成
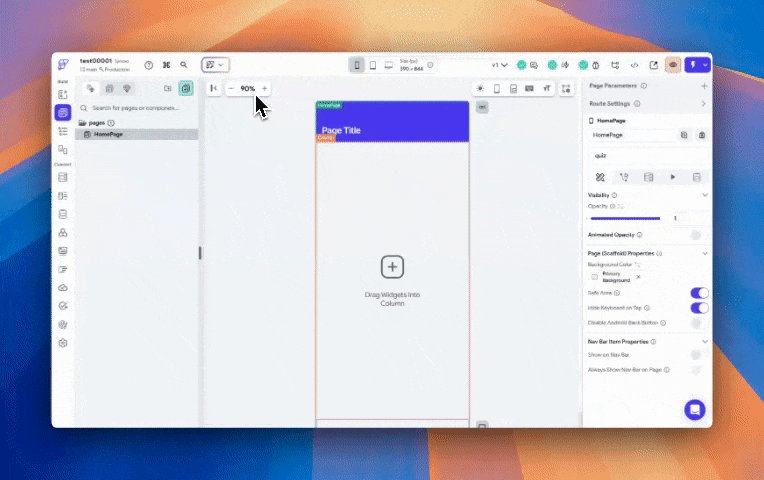
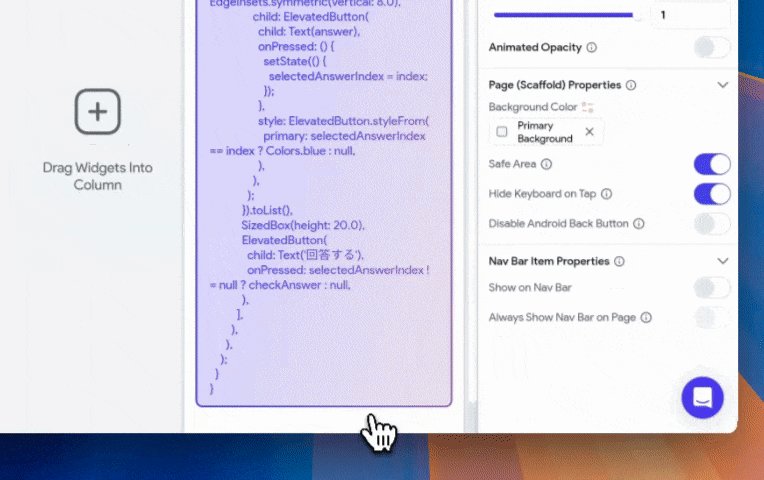
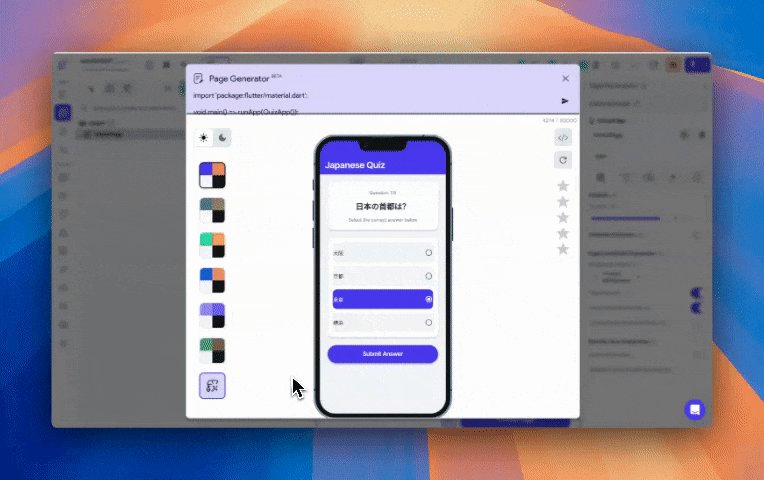
画面左上の、グラデーションのボタンをクリックすると、いくつか選択肢がありますが、今回は「New Page Creation 」を選択します。入力部分に先ほどv0で作成したものをペーストします。

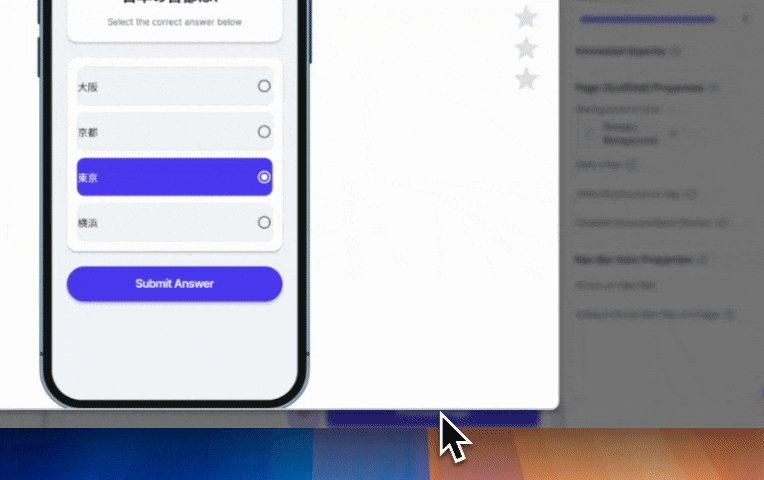
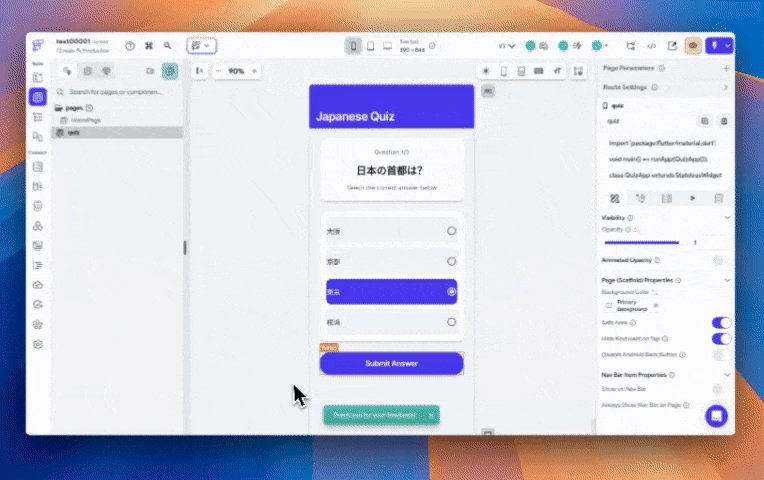
すると「Preview Page」が表示されるのでプレビューを確認します。
先ほど作成したUIよりよいUIになっていると思います。

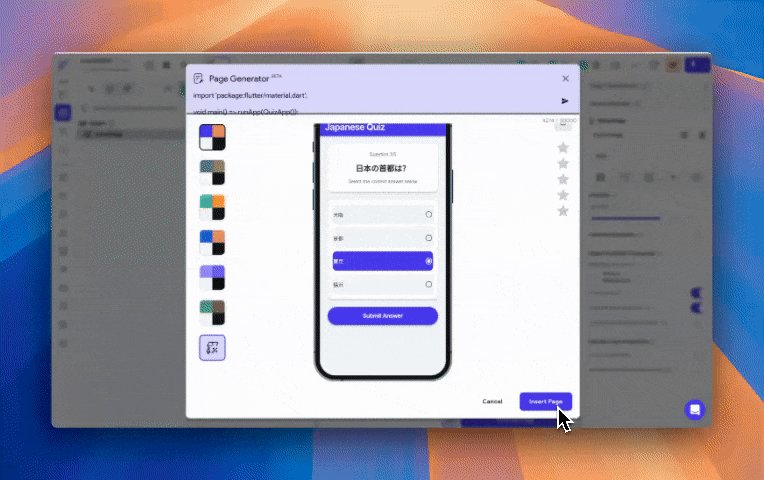
Insert Pageをクリックすると要素が追加できます。
FlutterFlowで作成した要素は、いつも通りColumnやContainerとして作成されているでそのまま修正可能です。
さいごに
今回の記事ではv0で作成したUIを、FlutterFlowのAI Code Assistant機能で実装する方法を解説いたしました。次回は今回のデザインを修正、実際のアクションの作成を行います。ぜひ実際v0を試してみてください!
「アプリのアイディアはあるけど、実現する方法が分からない!」という方へ。
数々のアプリをFlutterFlowで開発してきた”FlutterFlow Cafe”運営会社が無料で相談に乗ります。
ーご相談はこちらから
・マッチングアプリ
・ライブEコマースアプリ
・生成AIを使ったサービス
などなど、アイディアをまずはお聞かせください。
▶︎こちらのリンクから質問に答えるだけでアプリ企画書が出来上がる資料もプレゼントしております。