FlutterFlowでChatGPTを使う方法

はじめに
今回は、Chat-GPTのAPIを使ってAPIの使い方について解説します。
そもそもAPIとは、外部のサービスと接続し、自分のアプリの機能を拡張する機能です。天気を取得したり、Chat-GPTのようにメッセージに対して、返答をするものや、stripeのように決済を行うものまで色々なものがあります。
APIを使うと、作ることのできるアプリの幅も広がると思うのでぜひ今回の記事を参考に作成してみてください。
前提
FlutterFlowで要素の追加などの基本的な操作ができることを前提に解説いたします。
また初めてAPI Keyを取得する場合には無料分がありますが、今回使用するAPIは有料であることを理解した上で作成してください。

基本的なデータの型
APIでは、サービス同士でやりとりを行うため決まった形でやり取りを行います。多くのサービスはJSONというフォーマットを使用します。
例えば、**{ “name”: “ひろし”, “age”: 30 }**のように、キーと、値(バリュー)で構成されています。
今の例でも分かるように、文字列の場合は、「””」を使用し、数値の場合は何も付ける必要はありません。今回は基本的な2つの型について説明します。
String
Stringは、文字列のことです。文章や名前など大抵のデータは文字列です。JSONで文字列を扱うときは「”name”」のような形にするというポイントは抑えておきましょう。
Integer
Integreは、整数を表します。0,15,10などの整数が使用でき、1.1のような小数部分は持ちません。注意が必要なケースは、学校のクラスの1組、2組のように数字がある場合です。1組と1組を足すと2組にはならないようなに、文字として扱う場合はStringを使う点は抑えておきましょう、
AppStateの作成
では実際に今回使用するAppStateを作成していきます。
作成
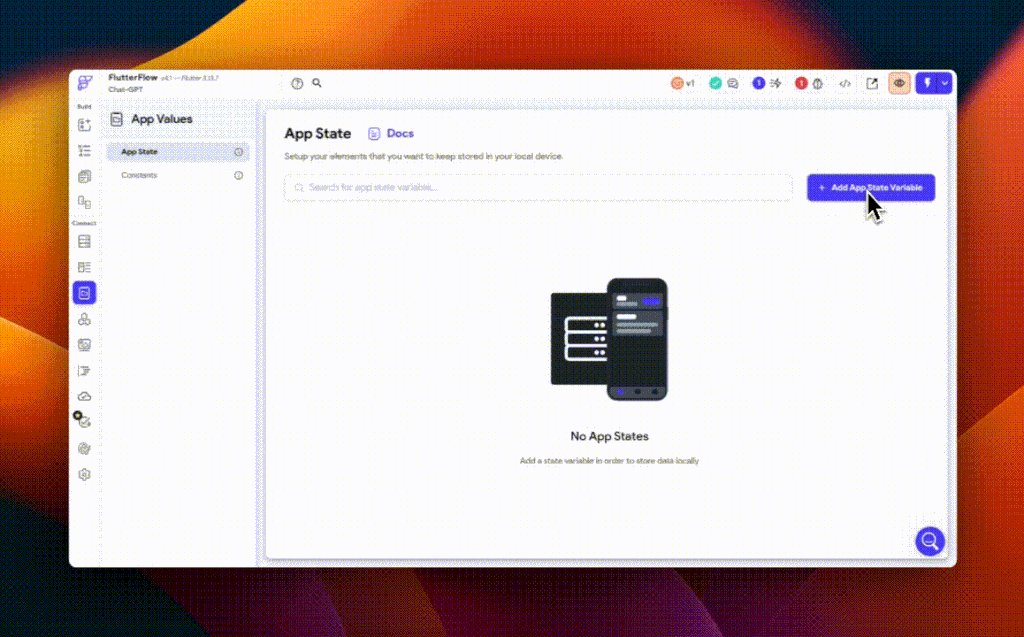
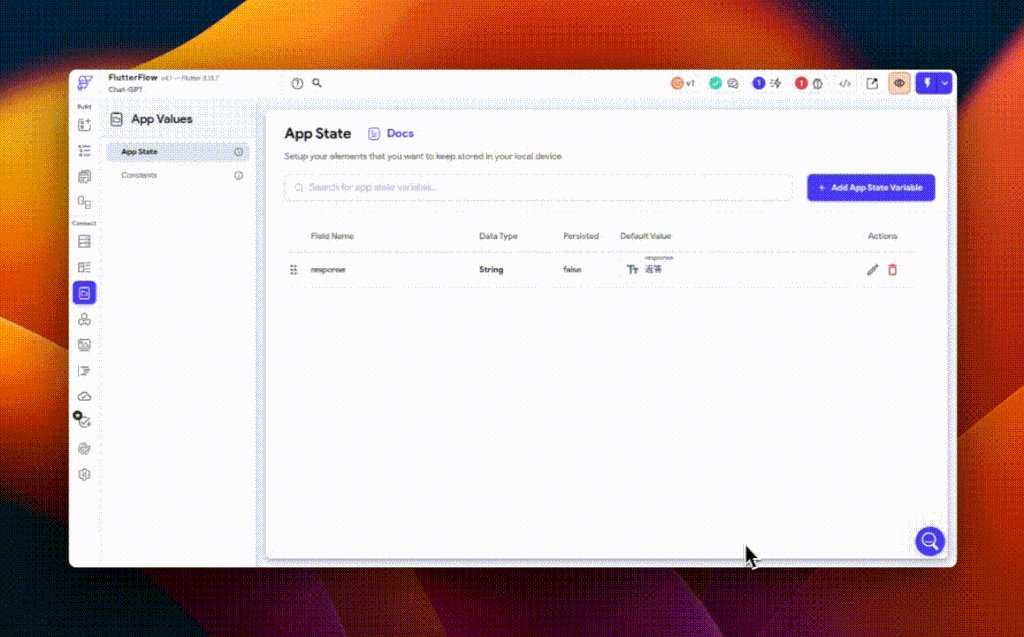
左のサイドーから、「App Values」を選択し、「Add App State Variable」をクリックします。
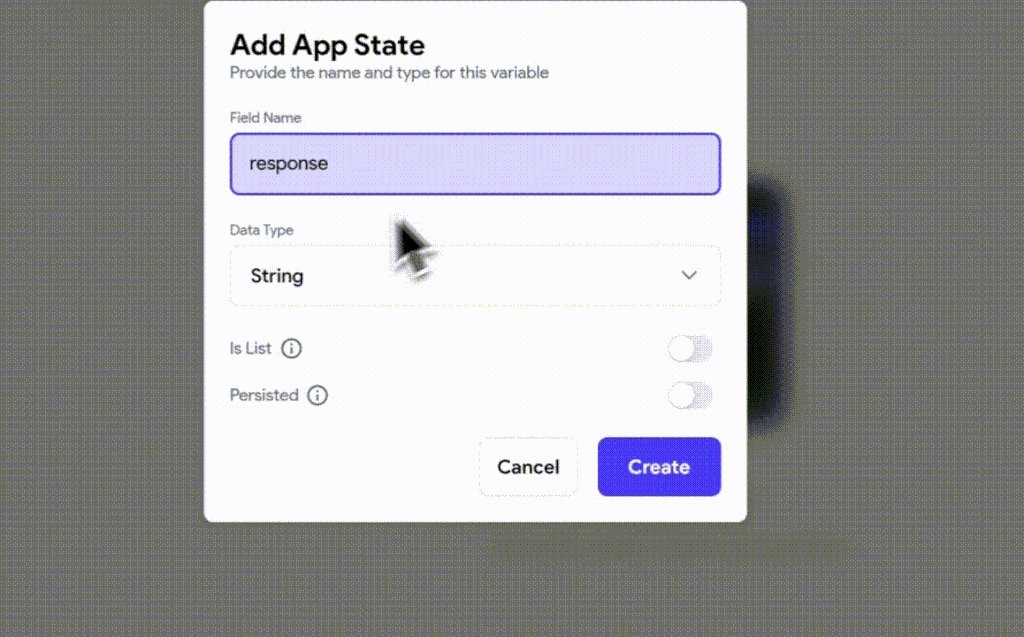
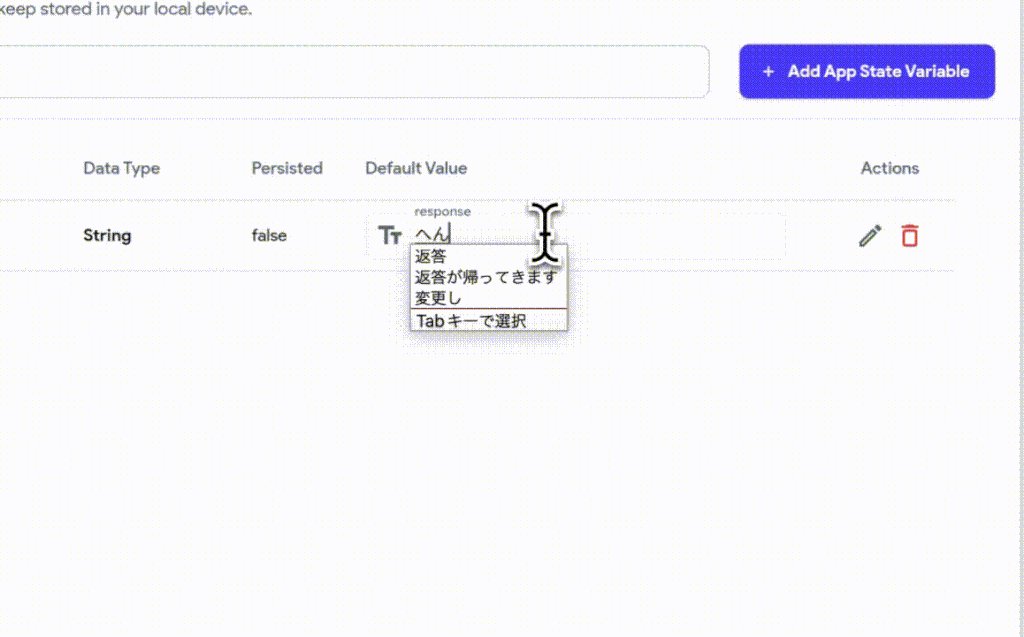
Field nameを「response」、Data Typeを「String」としCreateをクリックします。このApp StateにChat-GPTから返答される内容を保持します。

APIの追加
APIキーの取得
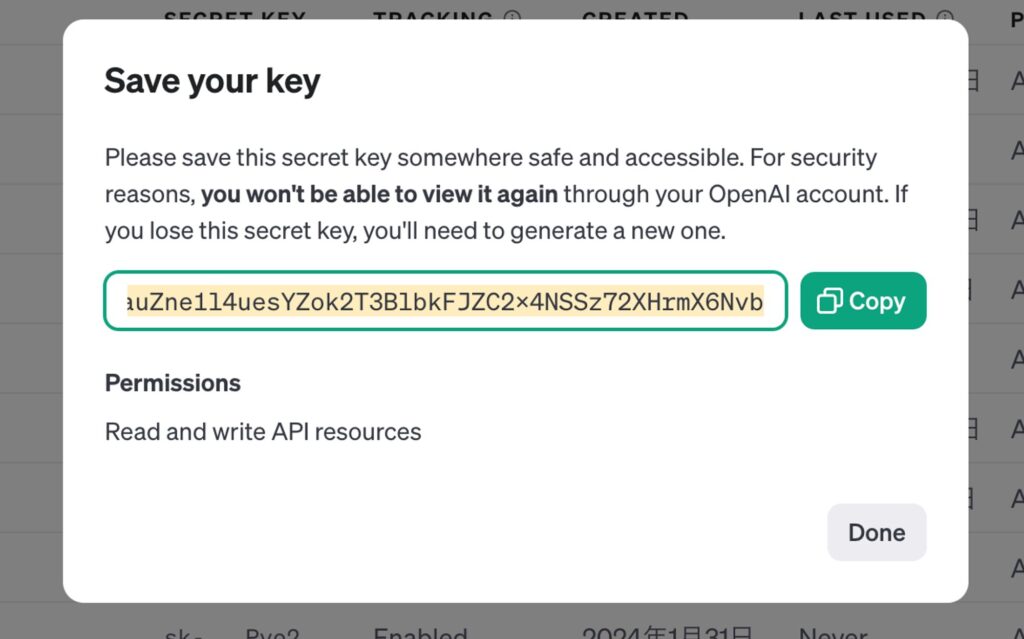
https://openai.com/blog/openai-apiに登録し、API Keyを取得します。

これは後ほど使用するのでコピーしておきましょう。
APIの設定
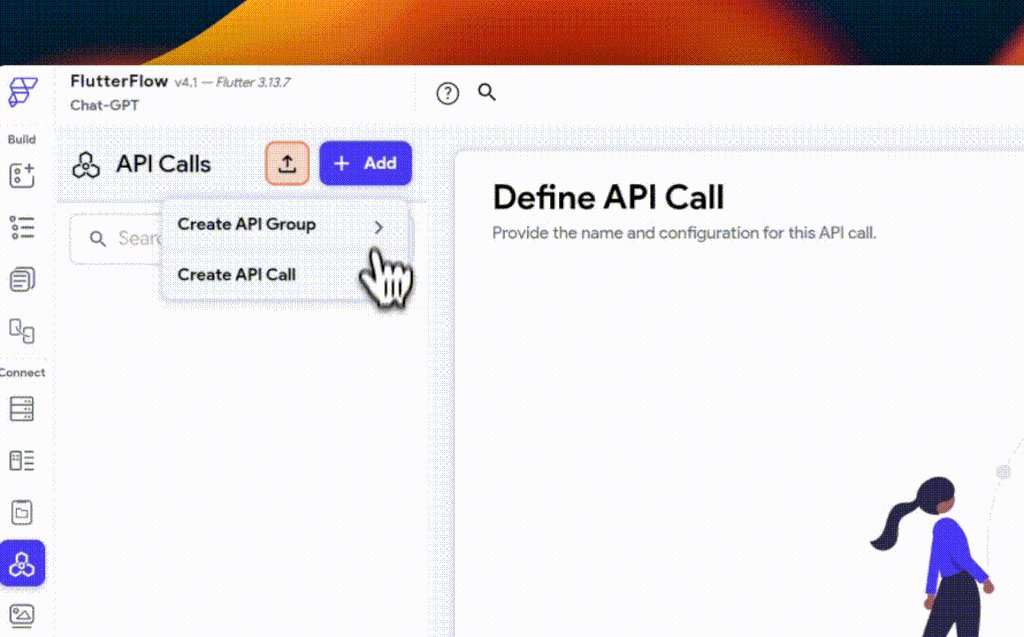
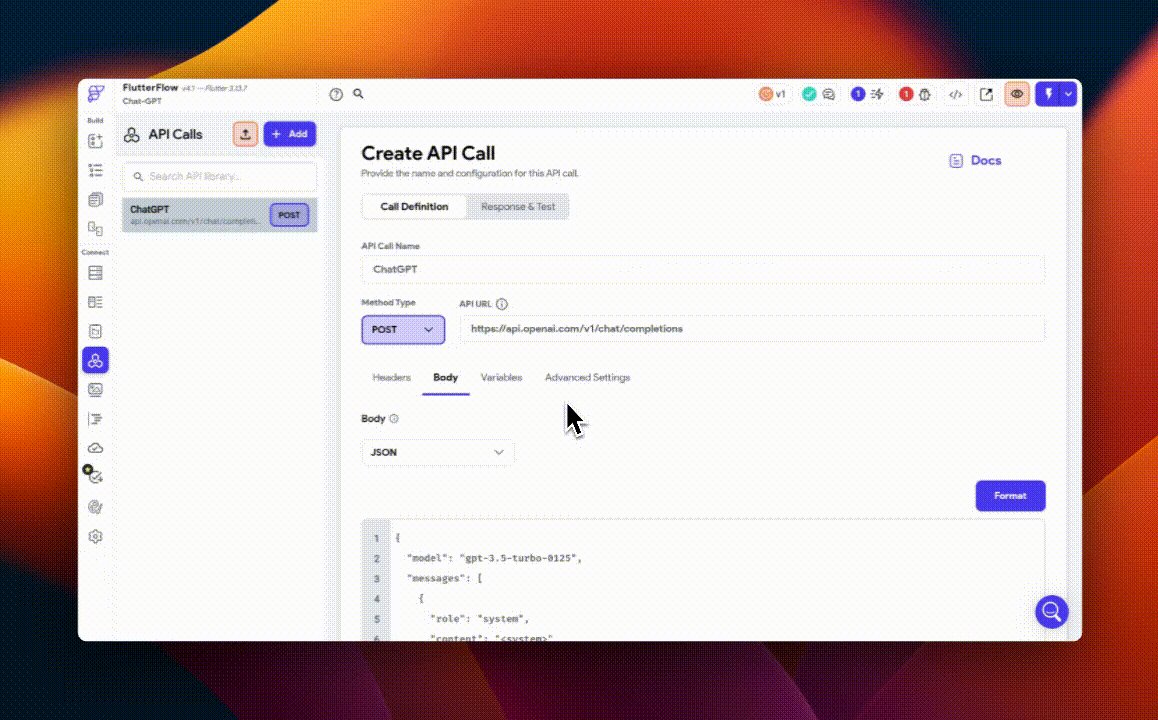
左のサイドバーから「API Calls」を選択し、「+ Add」→「Create API Call」を進みます。
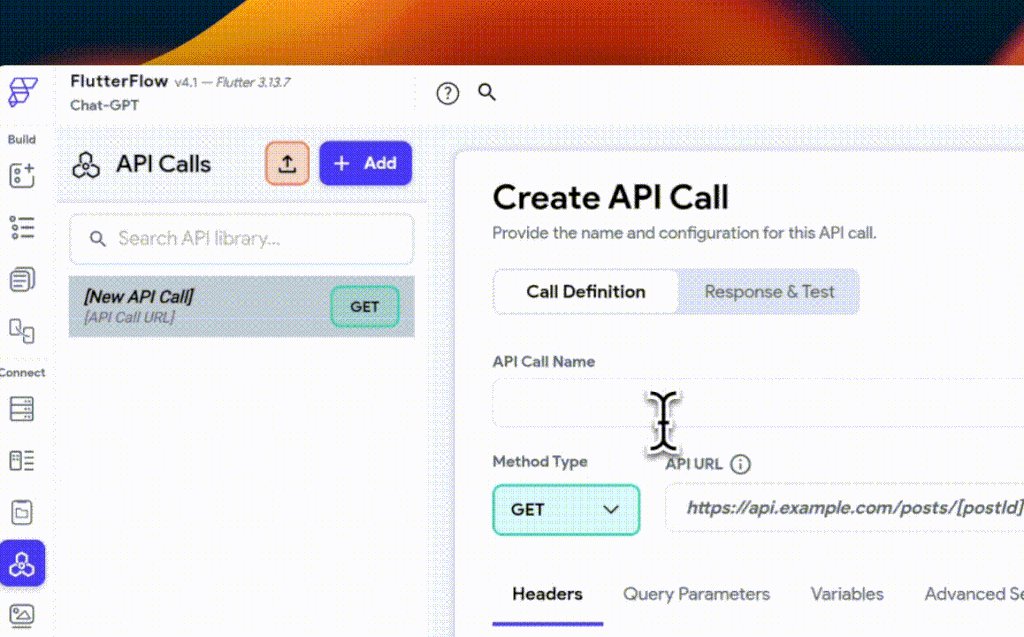
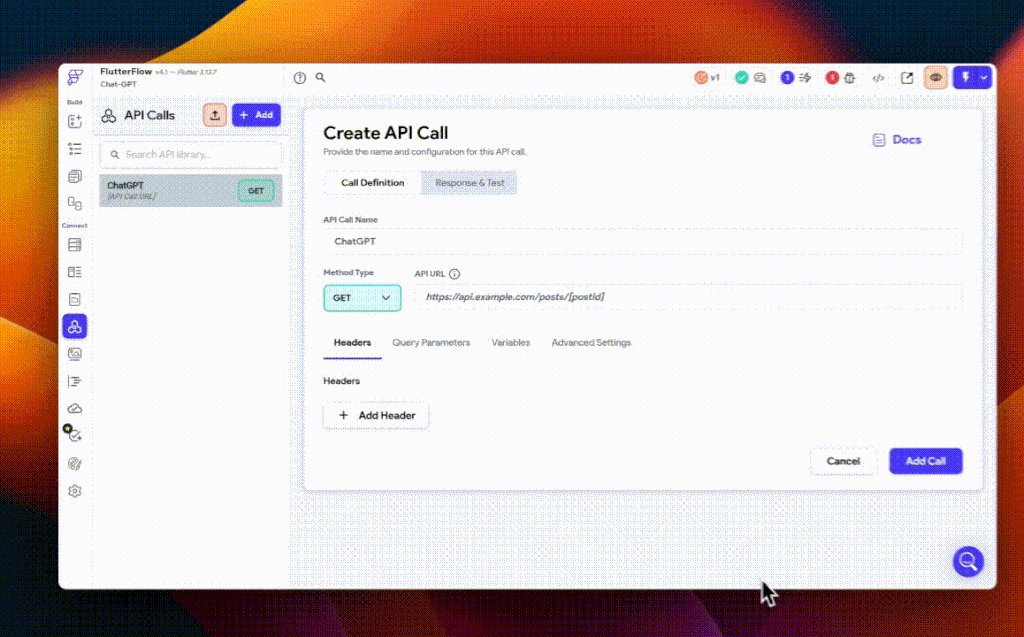
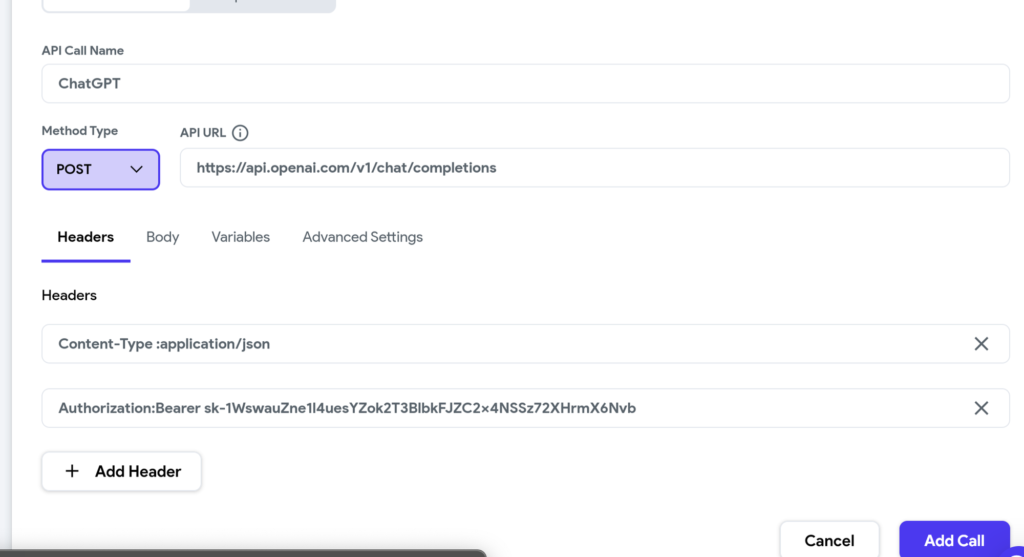
API Call nameはactionを呼び出す際に、表示される名前ですので分かりやすいような名前を設定しておきます。ここでは、「Chat-GPT」とします。

①Method Typeを「POST」に変更し、API URLに「https://api.openai.com/v1/chat/completions」と入力してください。
②「Add Header」をクリックし、「Content-Type :application/json」と入力、もう一度「Add Header」をクリックし、「Authorization:Bearer」と入力します。
Authorization:Bearerの後にスペースを開け、先程取得したASPIキーを貼り付けます。(例:「Authorization:Bearer sk-****************」)

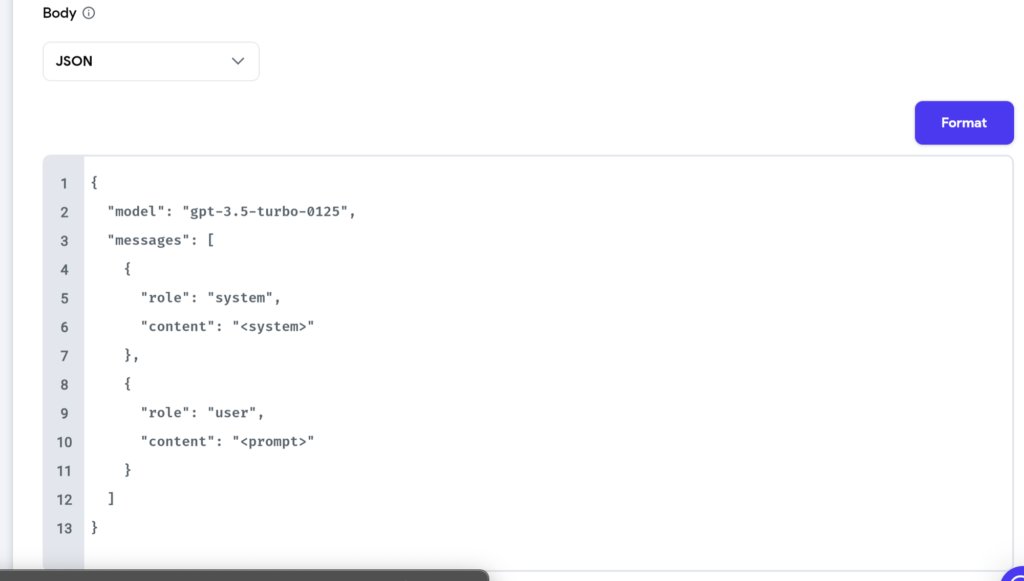
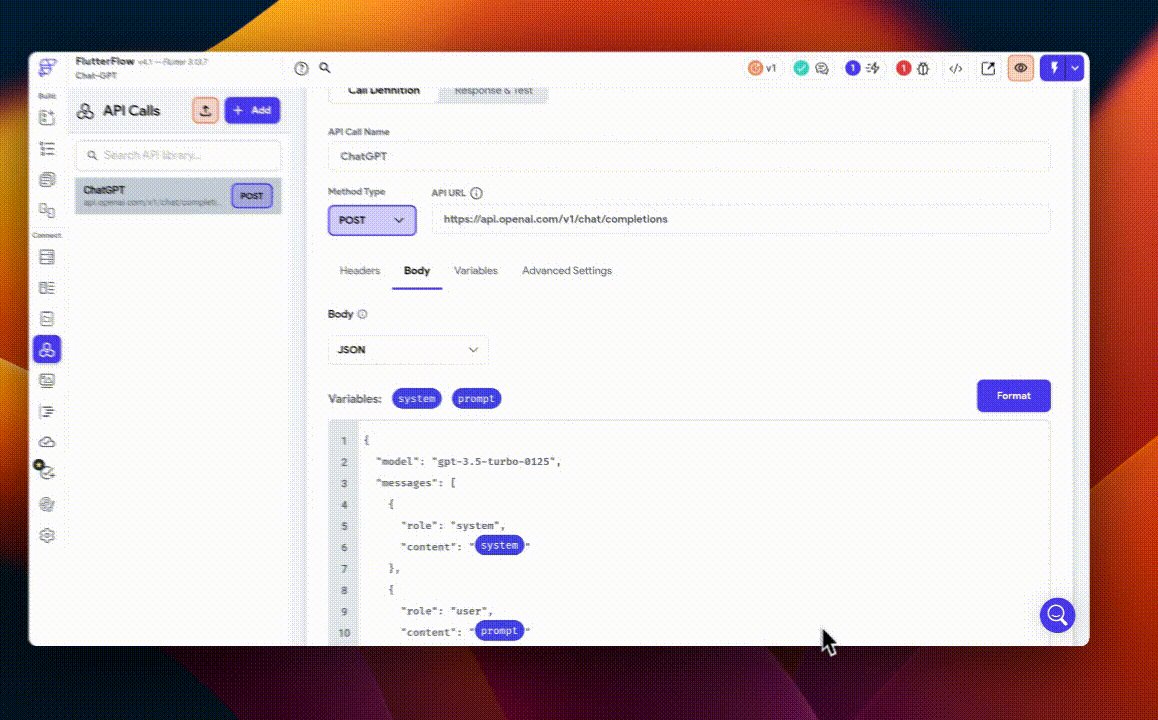
③次に、「body」をクリックし、「Json」を選択します。入力欄に以下の文字列を貼り付けてください。
{
"model": "gpt-3.5-turbo-0125",
"messages": [
{
"role": "system",
"content": "<system>"
},
{
"role": "user",
"content": "<prompt>"
}
]
}
貼り付けたら、「Format」をクリックします。
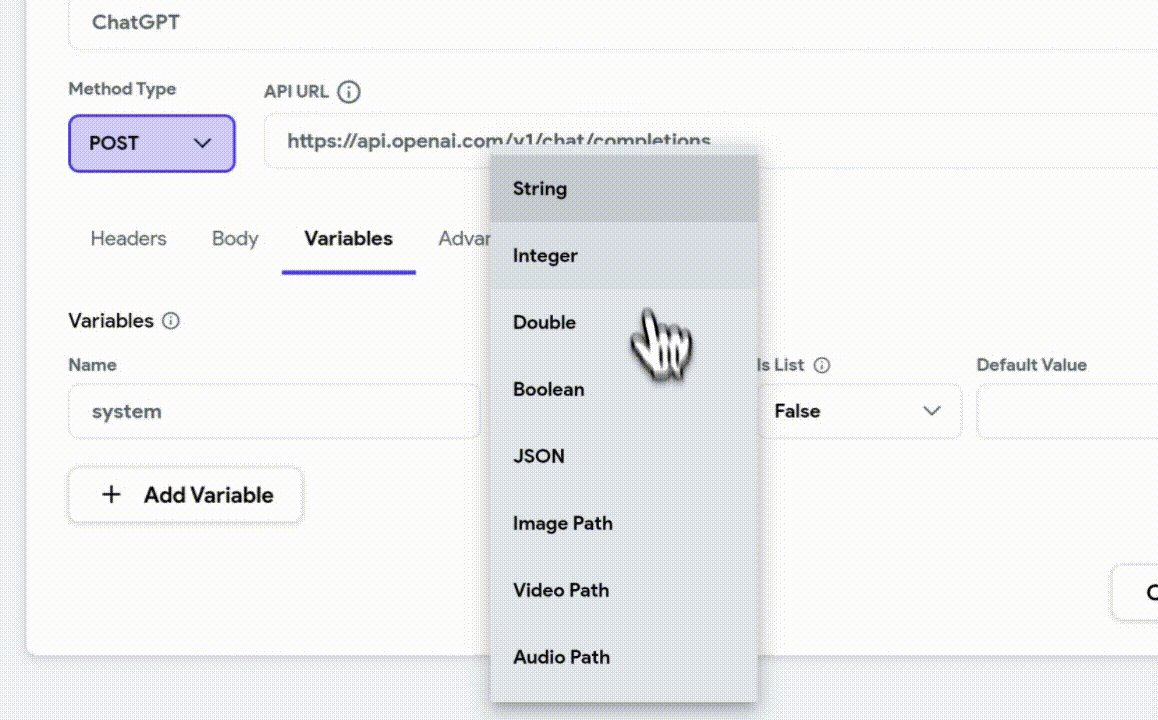
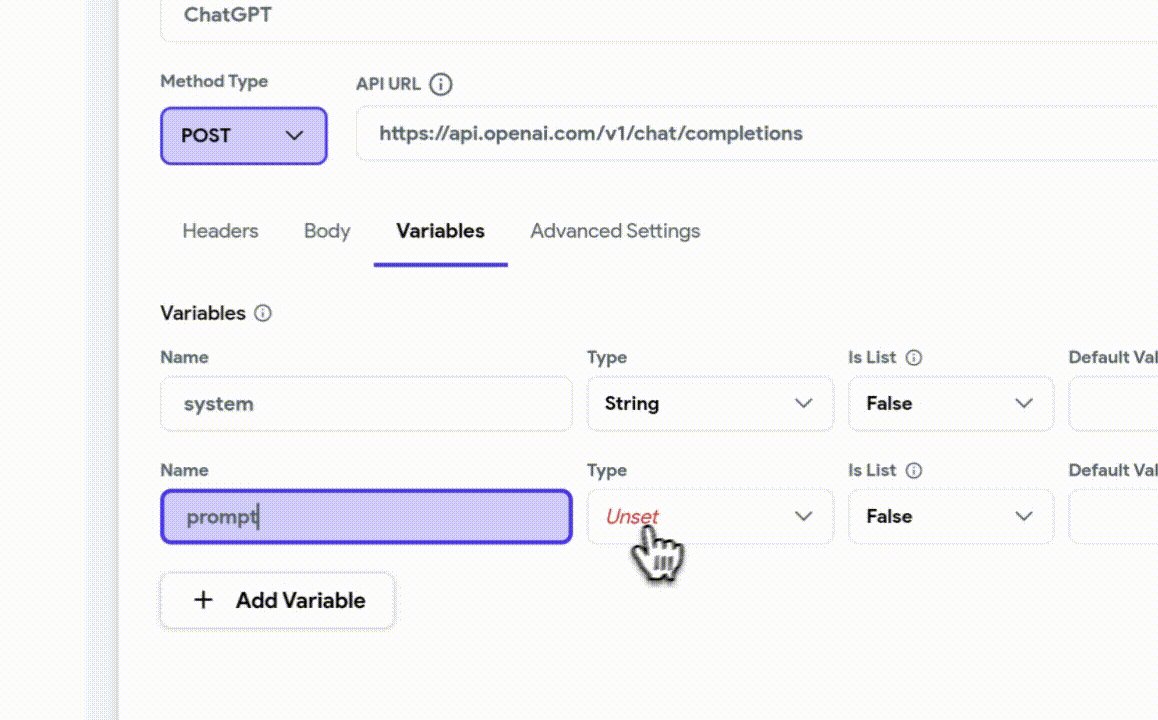
④Variablesを選択し、 「Add Variable」をクリックし、nameに「system」、Type「String」、Is List 「False」を追加します。 もう一度、「Add Variable」をクリックし、nameに「prompt」、Type「String」、Is List 「False」を追加します。

bodyをクリックし、青色のアイコンに変化していれば正しく設定されています!
⑤Advanced Settingsの項目へ移動し、一番下の項目の「Decode Response as UTF-8」をオンにします。
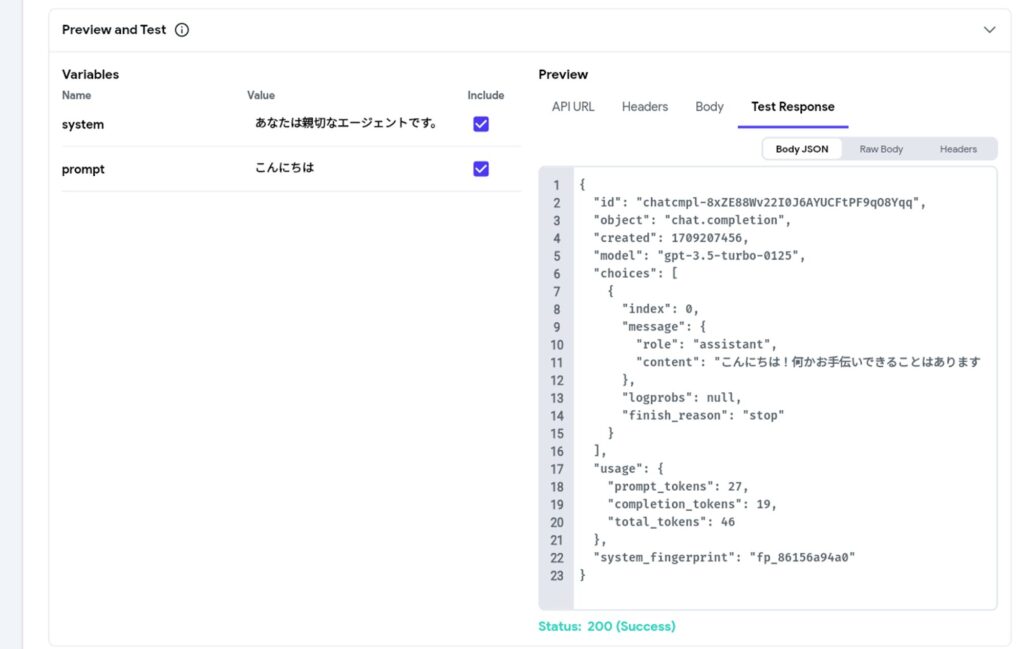
画面上部の「Response Test」をクリックし、systemのValueに「あなたは親切なエージェントです。」と入力し、promptのValueに「こんにちは!」と入力します。
これで「Test API Call」をクリックすると、下の画像のようになると思います。Status:200 (Success)となれば正常に、Chat-GPTのAPIを呼び出しが行えました。

Json Pathsの設定
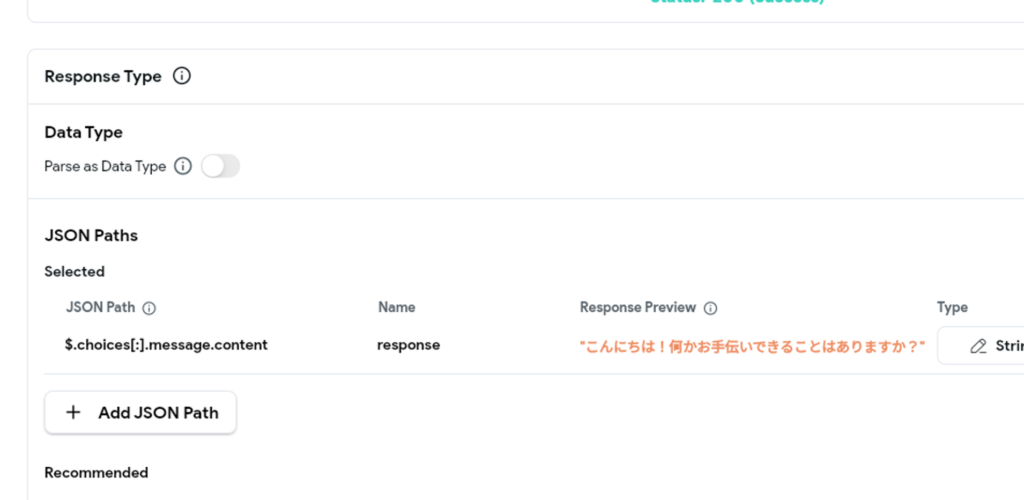
最後にChat-GPTから返ってきたデータのどの部分が必要なのか選択します。FlutterFlowでは、候補を自動で作成してくれるので、「$.choices[:].message.content」を選択し、nameを「response」と設定します。


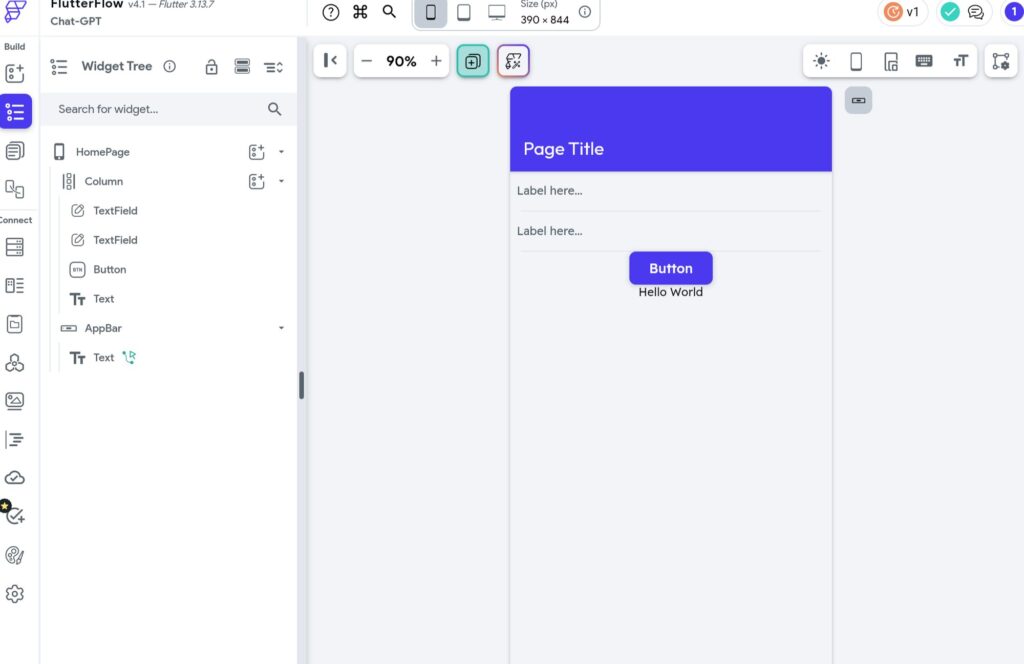
エレメントの追加
今回は、APIでVariableに設定したsystemを入力する「TextField」、promptを入力する「TextField」、アクションを行う「Button」、Chat-GPTからの返答を表示する「Text」を追加します。

①各Text Fieldの「Label properties」のLabel Textを、「system」「prompt」と分かりやすいように変更しておきます。
②Textを選択し、Textの横オレンジのアイコンをクリックし、「App State」→「response」を選択します
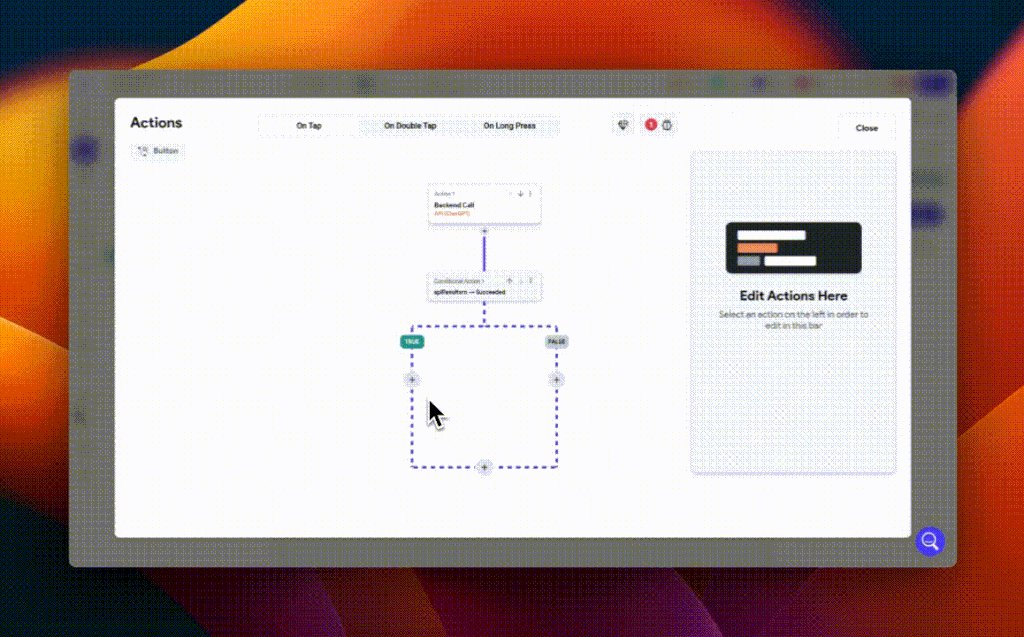
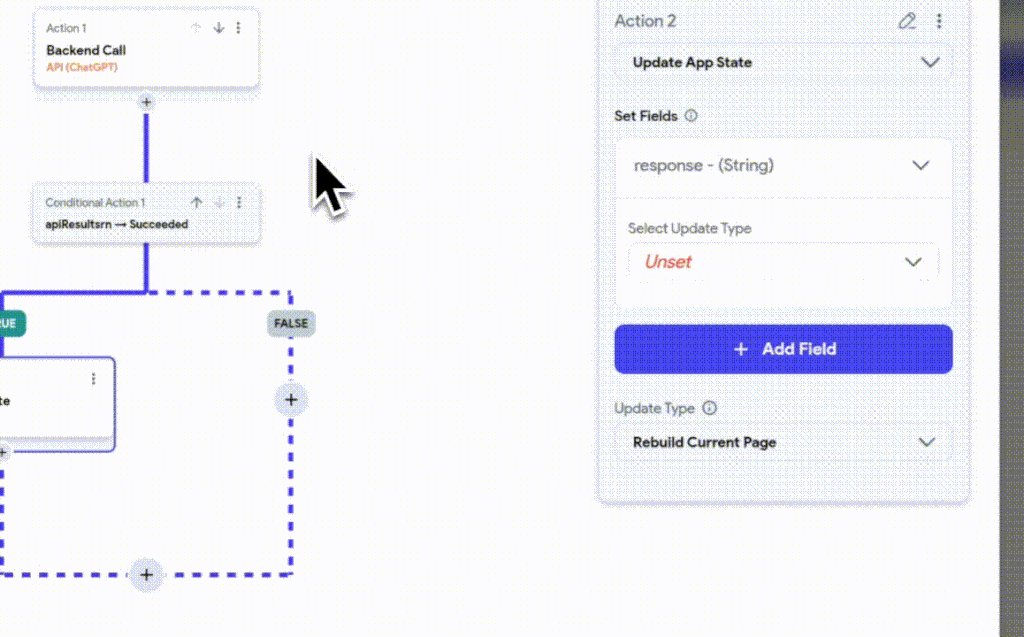
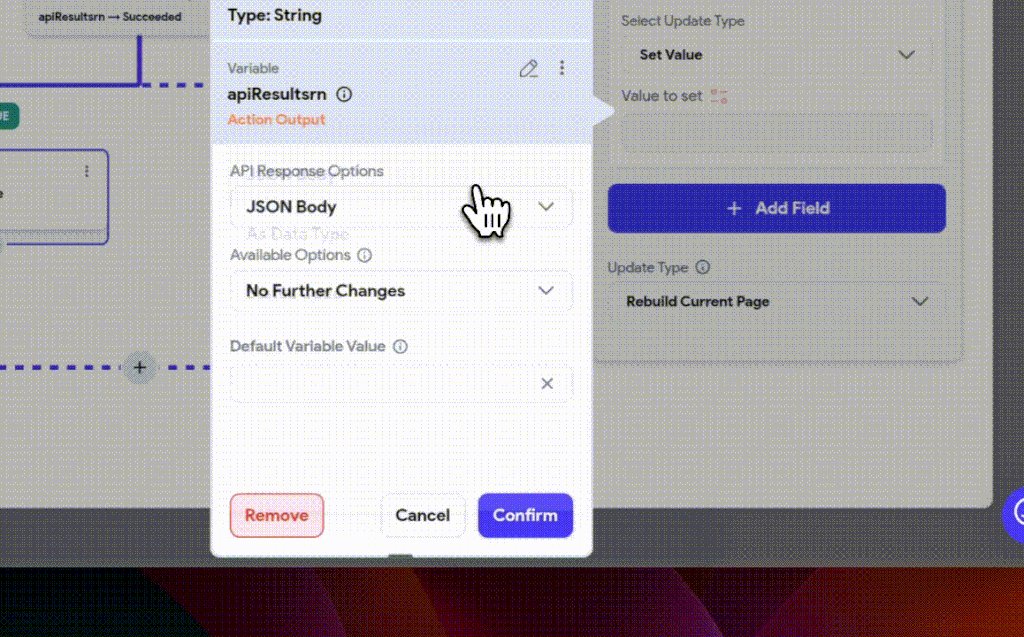
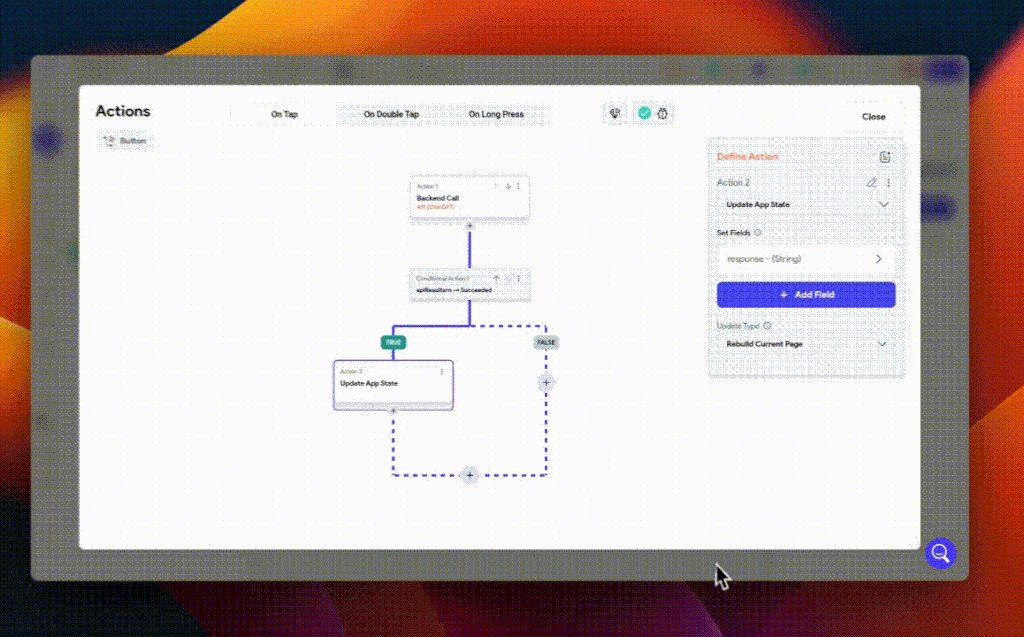
アクションの追加
アクションを追加していきましょう。先程追加した、「Button」を選択し、「Actions」→「open」と進みます。
「backend/Database」のAPI Callをクリックし、Unsetをクリックし、APIの設定で名前をつけた「Chat-GPT」を選択します。
「+ Set Additional Variable」をクリックし、「system」を選択します。Valueの横のアイコンをクリックし、Widget Stateのsystemを選択します。
もう一度、「+ Set Additional Variable」をクリックし、「prompt」を選択、Widget Stateのpromptを選択します。


これで、Chat-GPTのAPIを呼び出すアクションを設定が完了しました!
さいごに
FlutterFlowでは、今回にように簡単にAPIの設定を行うことができます。無料で使えるAPIも沢山ありますので、ぜひ色々なAPIを使ってアプリを作ってみましょう!