FlutterFlow×Supabaseの基礎学習|ネットショップの商品テーブルを作ってみよう

まえがき
この記事では、FluuterFlowでSupabaseを扱う基本的な操作について解説していきます。Fireabaseとは異なった特徴があるので、自分の使いたいアプリに合わせてデータベースを選択してください。
前提
FlutterFlowでProjectの作成が済んでいる前提で解説していきます。
本記事では、ネットショップの商品テーブルの作成を通して、FlutterFlowとSupabaseの基礎的な使い方を学んでいきます。


Supabaseの設定
Supabaseは、無料プランがあります。
ただし1週間アクセスがない場合は停止することがあるので、本番利用する場合は有料プランの加入が必要です。その点は注意しておきましょう!
アカウントの作成
まずは、以下のリンクからSupabaseのページへ移動しアカウントを作成していきます。
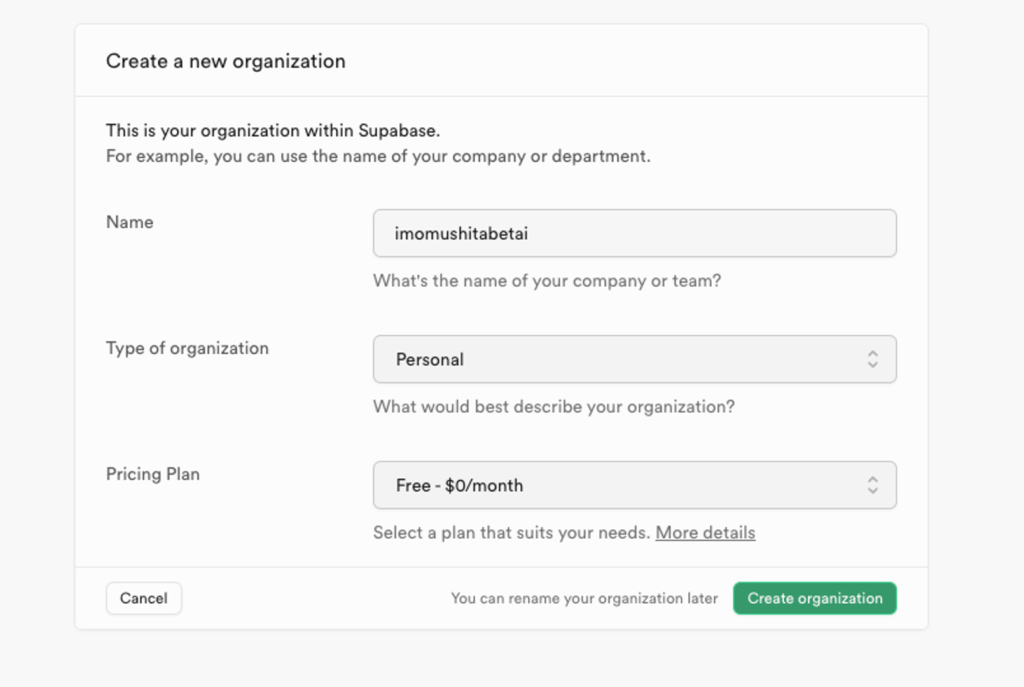
Supabaseの構造は、「organization」の中に、それぞれの「Project」が入ります。まずは、organizationを作成していきます。

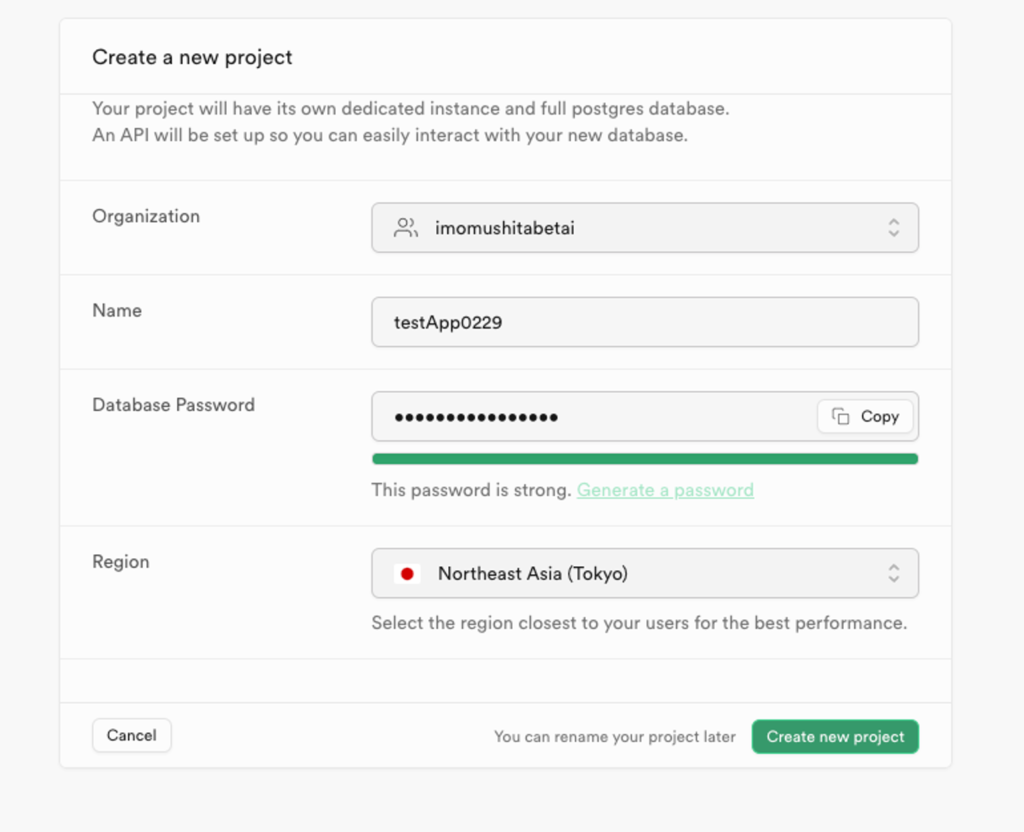
必要な情報を入力し、「Create organization」をクリックします。すると、Projectを作成するページに移動するので、このページでも同様に情報を入力します。

Regionは、Tokyoを選択しておきましょう。入力し「Create new Project」をクリックするとProjectの完成です。
テーブルの作成
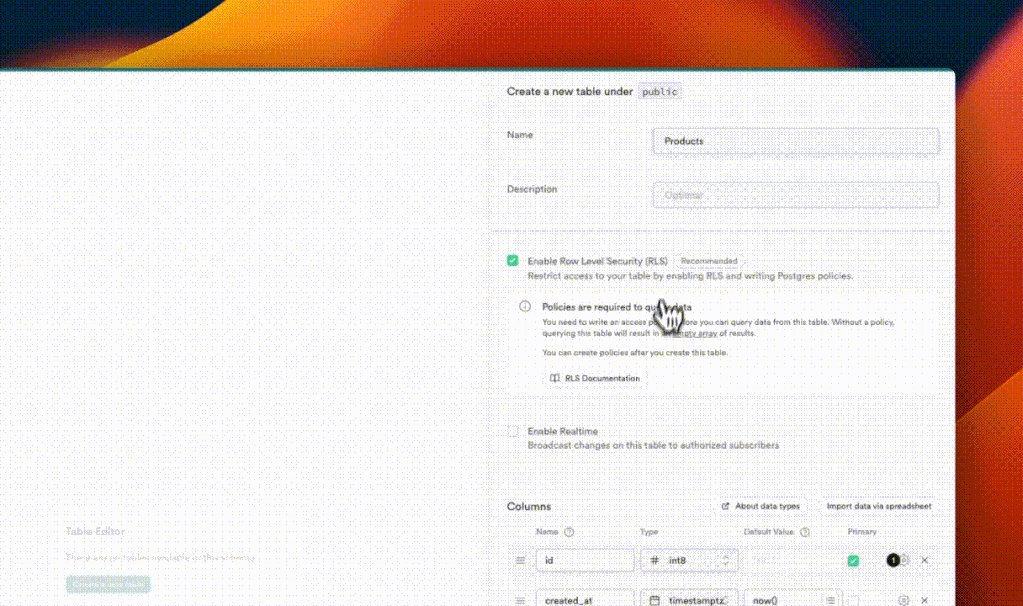
今回は、ネットショップの商品テーブル作っていこうと思います。 サイドバーの「Table Editor」を選択し、「Create new Table」をクリックします。 nameを設定し、「Enable Row Level Security」をクリックし、「Confirm」とします。 ※本番で行う場合は、セキュリティールールを適切に設定してください!

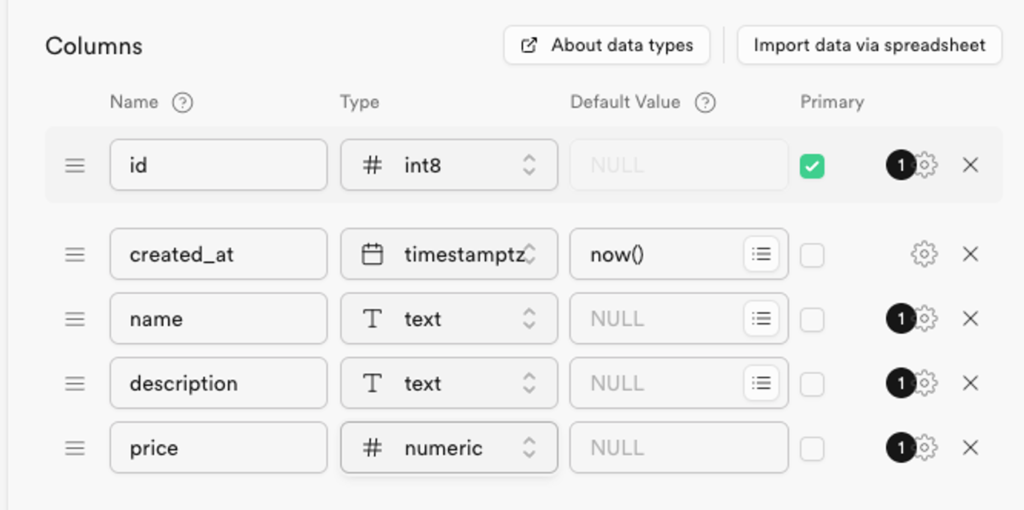
以下の画像のように、設定し「save」をクリックします。
※後から「edit」で編集可能です

データ型の補足
SupabaseではFirebaseと比べ沢山のデータ型が選択できます。今回使用した型は、基本的な型になります。事前に扱う数値などが決まっている場合は、それに応じて適切なデータ型を設定するようにしましょう!
API keyの取得・接続
次にSupabaseとFlutterFlowを接続していきます。
まず、Supabaseのサイドバー「Project Settings」→「API」と進み、最上部にある「Project URL」をコピーします。

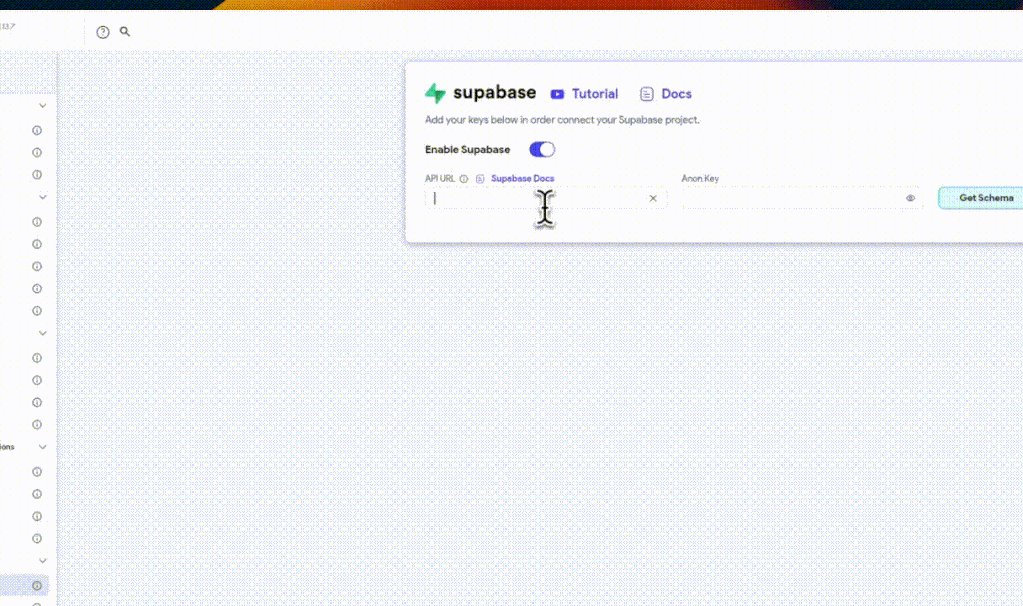
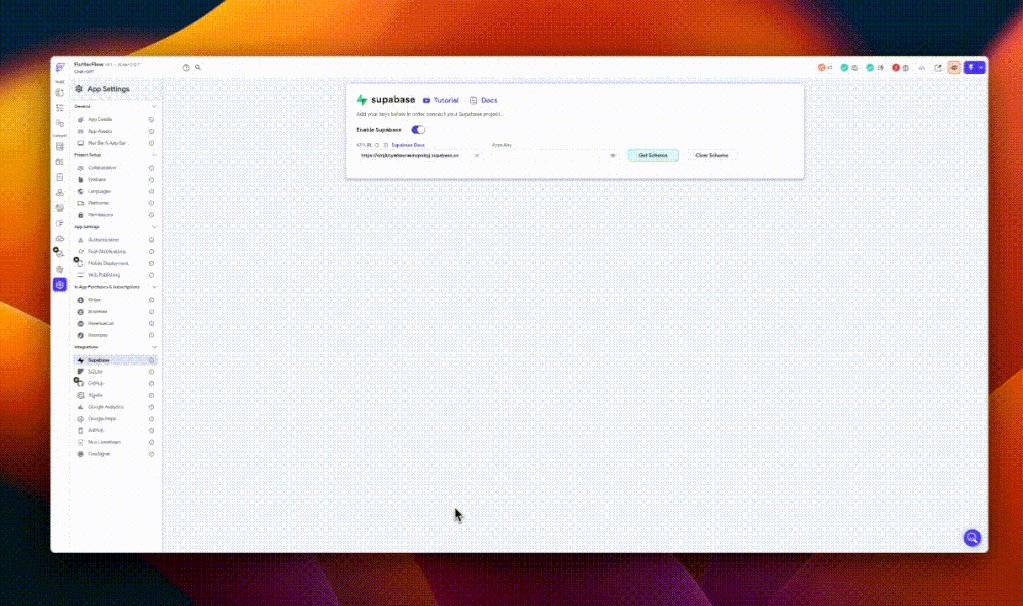
FlutterFlowに移動し、サイドバーから「Settings」を開き、「Supabase」を選択します。「Enable Supabase」チェックをいれ、先程コピーしたURLを貼り付けます。
同じくSupabaseから「Anon key」も同画面から取得し、「Anon Key」内に貼り付けてください。

これで、FlutterFlowでSubaseが使用できるようになりました!
データの書き込み
ではFlutterFlowで実際にSupabaseのデータを扱えるように、要素とアクションを追加していきましょう。まずは商品データの入力です。
エレメントの追加
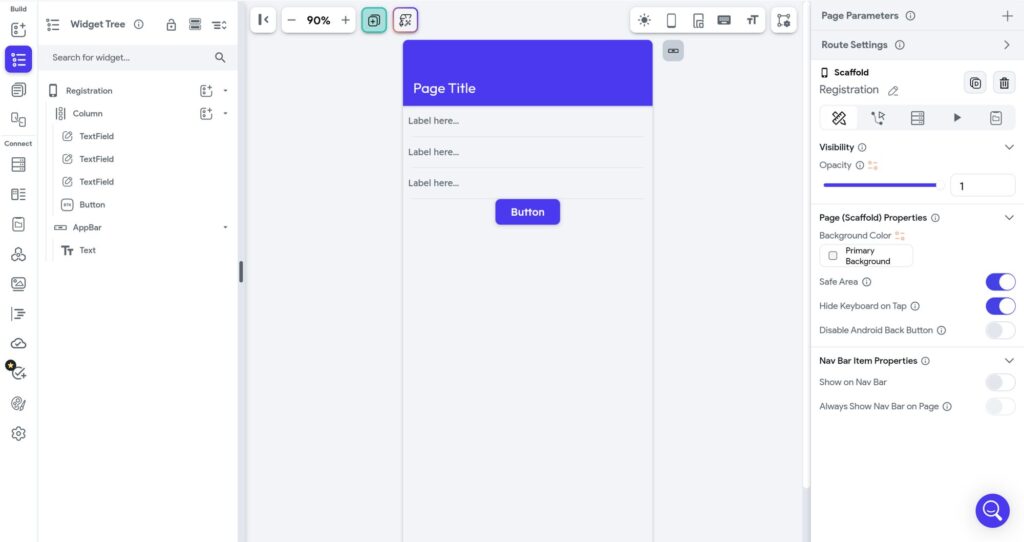
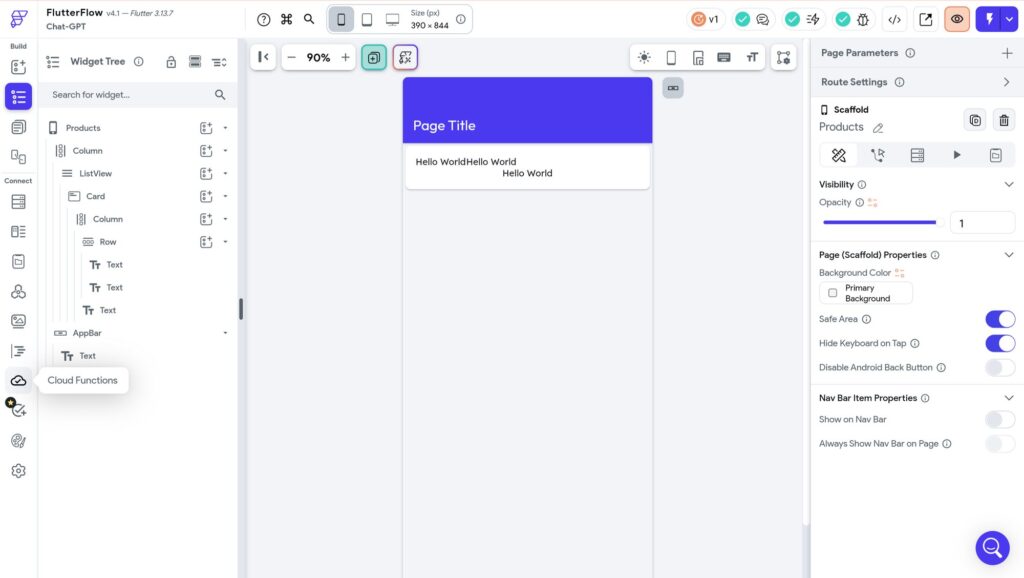
まずは新しいページとして「Registration」というページを作成します。以下の画像のようにエレメントを追加してください。

各Text Fieldの「Label properties」のLabel Textを、「name」「description」「Price」と変更しておきます。
アクションの追加
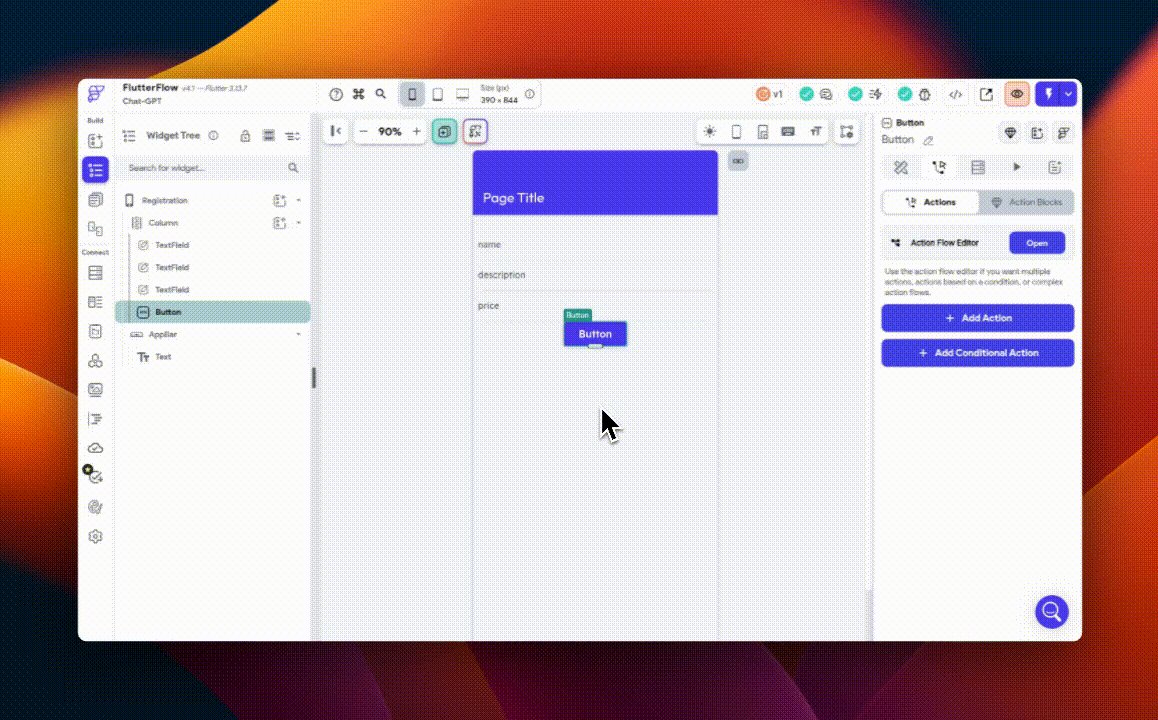
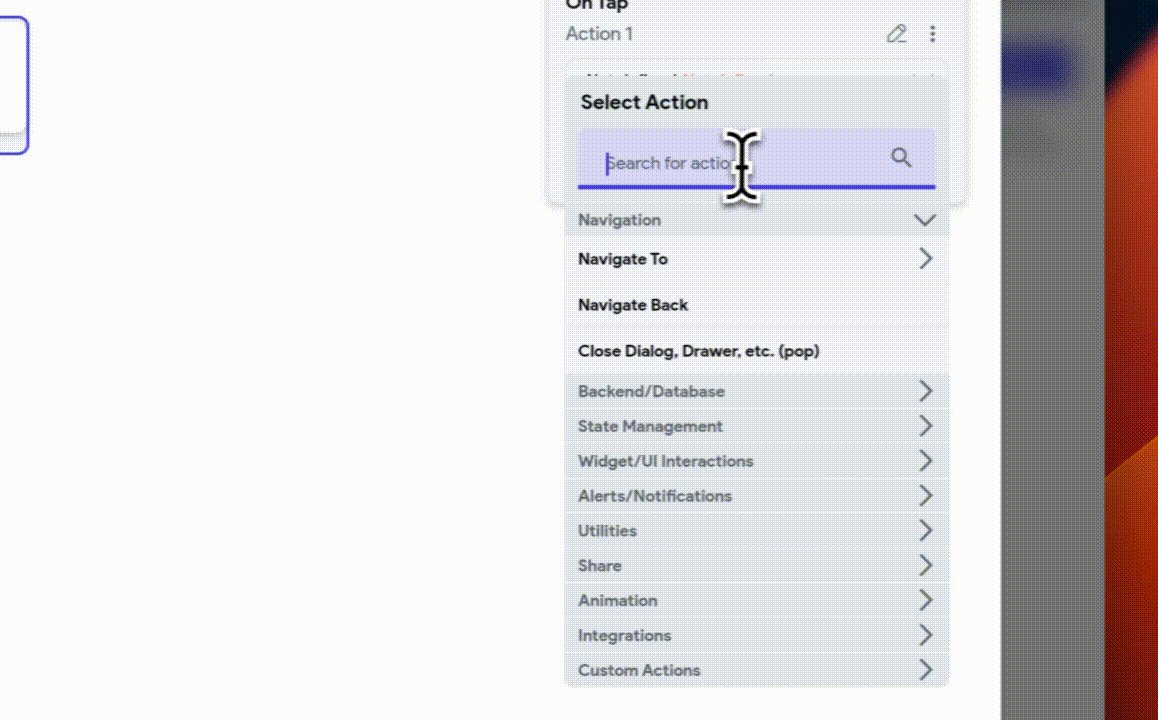
「button」を選択し、「Open」→「+ Add Action」と進みます。
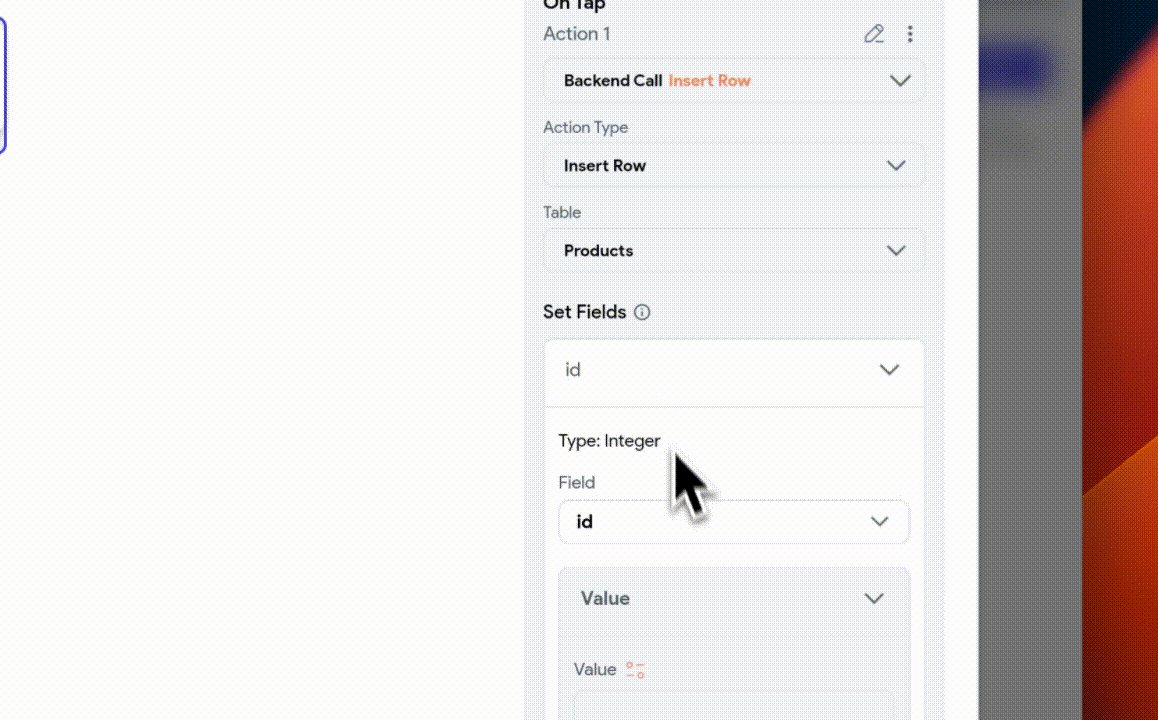
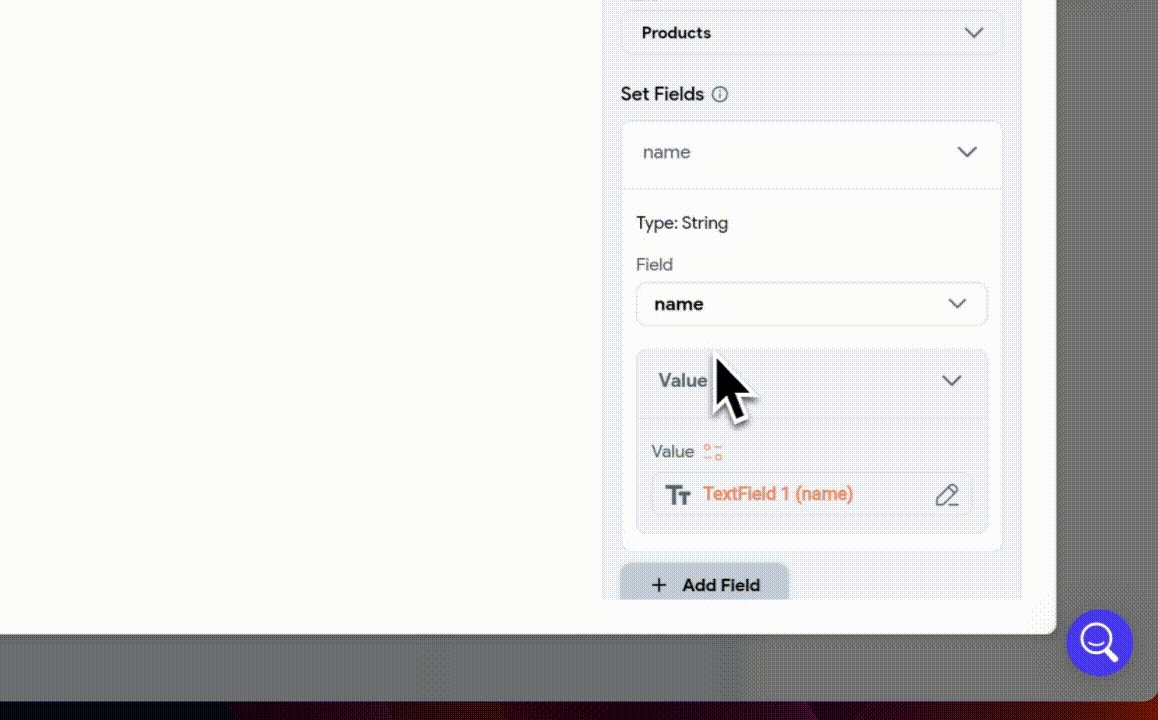
Supabaseの「Action Type」から「Insert Row」を選択し、Tableを「Products」 「Add Field」→「name」→「Widget State」→「TextField1(name)」 「Add Field」→「description」→「Widget State」→「TextField2(description)」 「Add Field」→「price」→「Widget State」→「TextField3(price)」
と設定します。

これで、データがデータベースに保存されるようになりました。また、IDとcreated_atは自動的に入力されます。
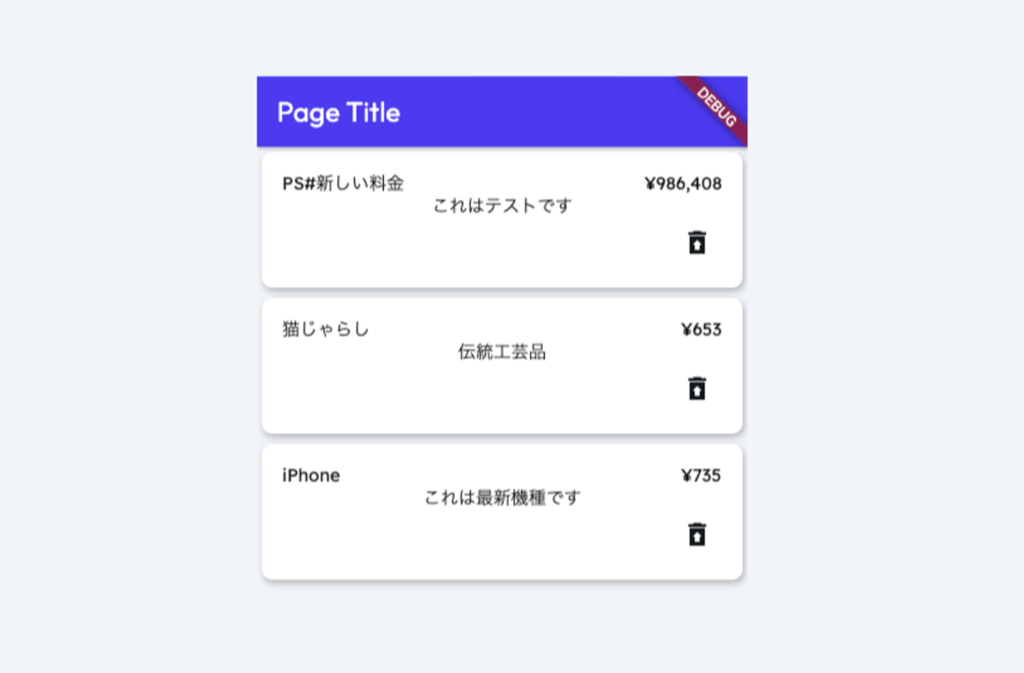
データの表示
次は先程入力したデータを表示できるように設定していきます。
エレメントの追加
先ほどとは別に「Products」というページを作成します。
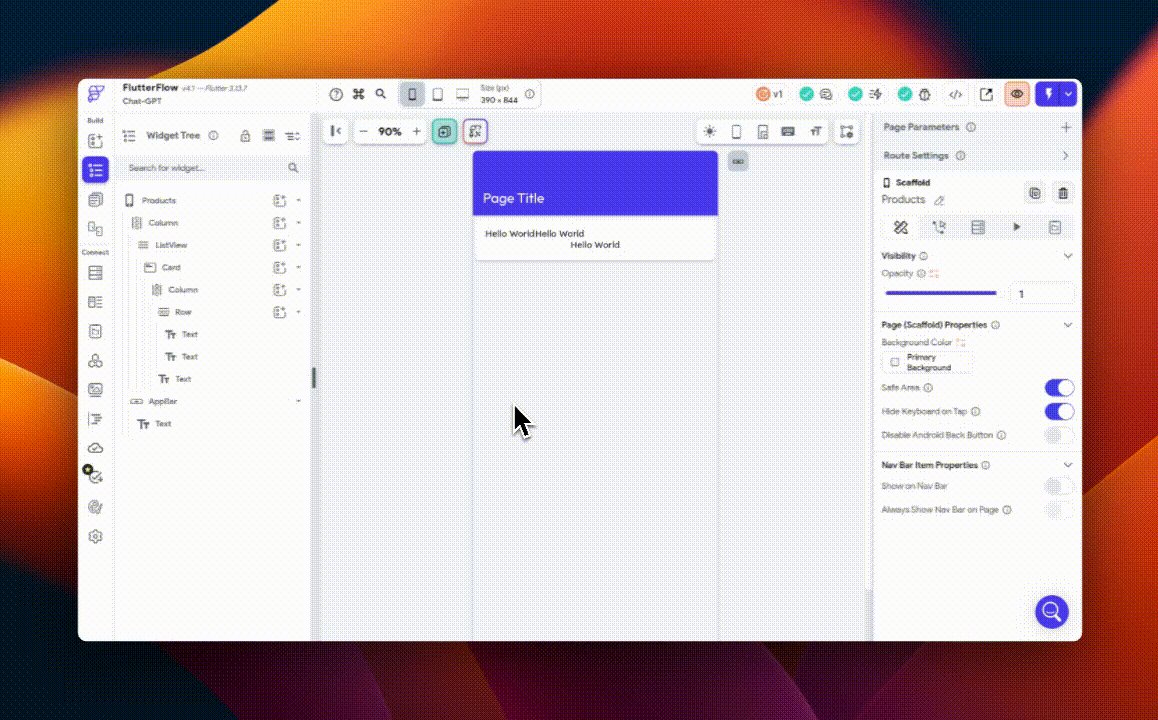
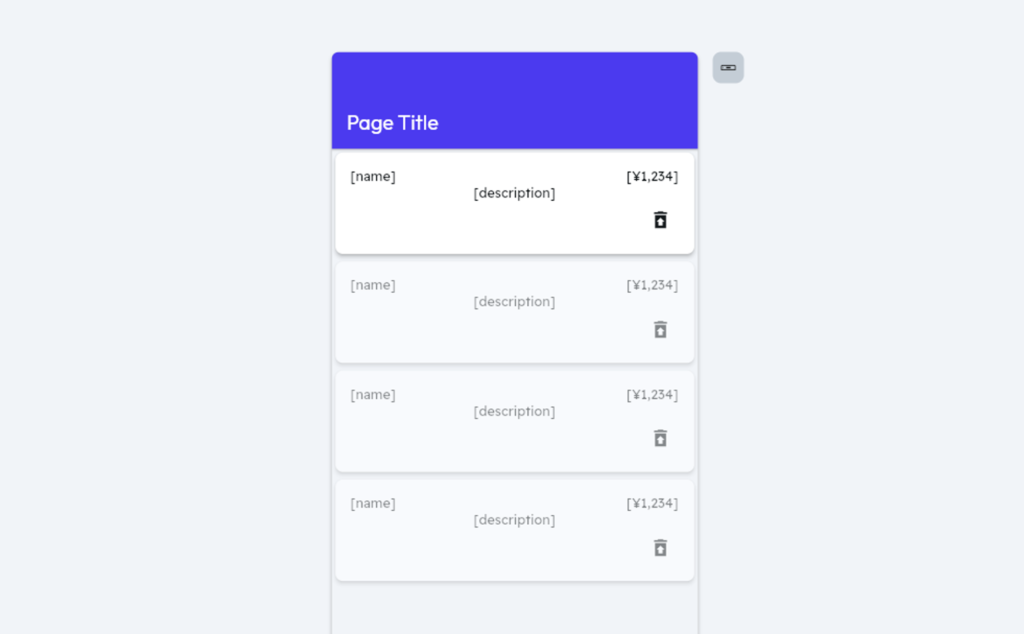
画像のように要素を追加します。

クエリの設定
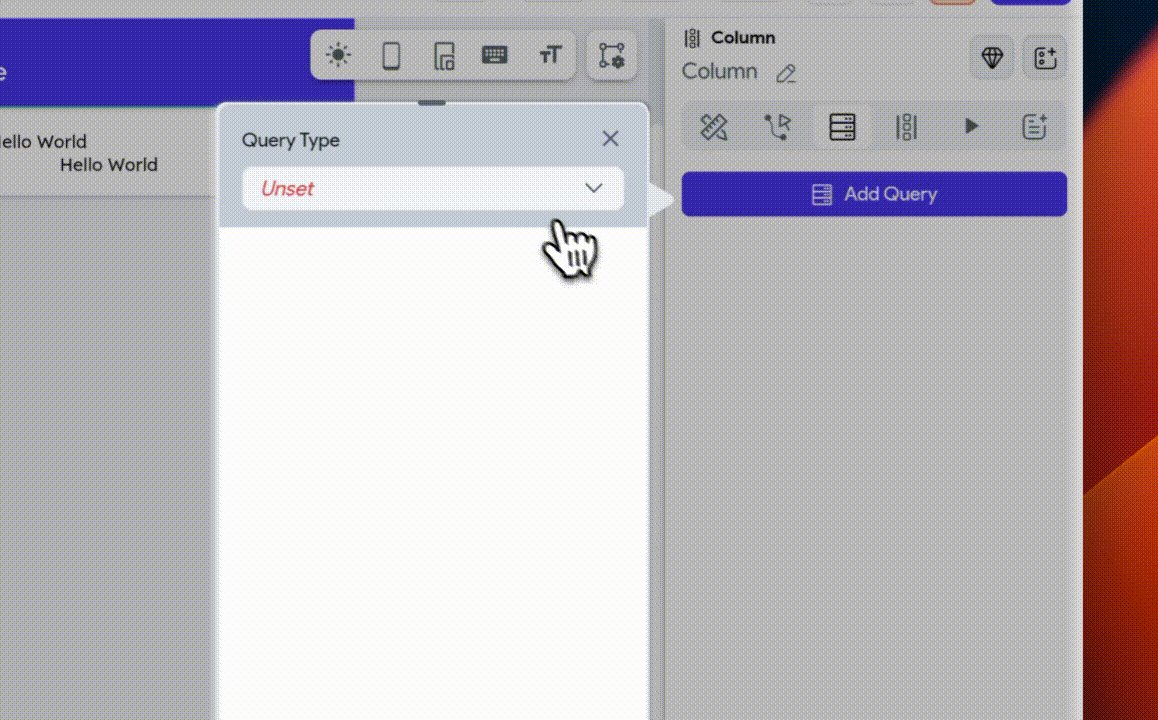
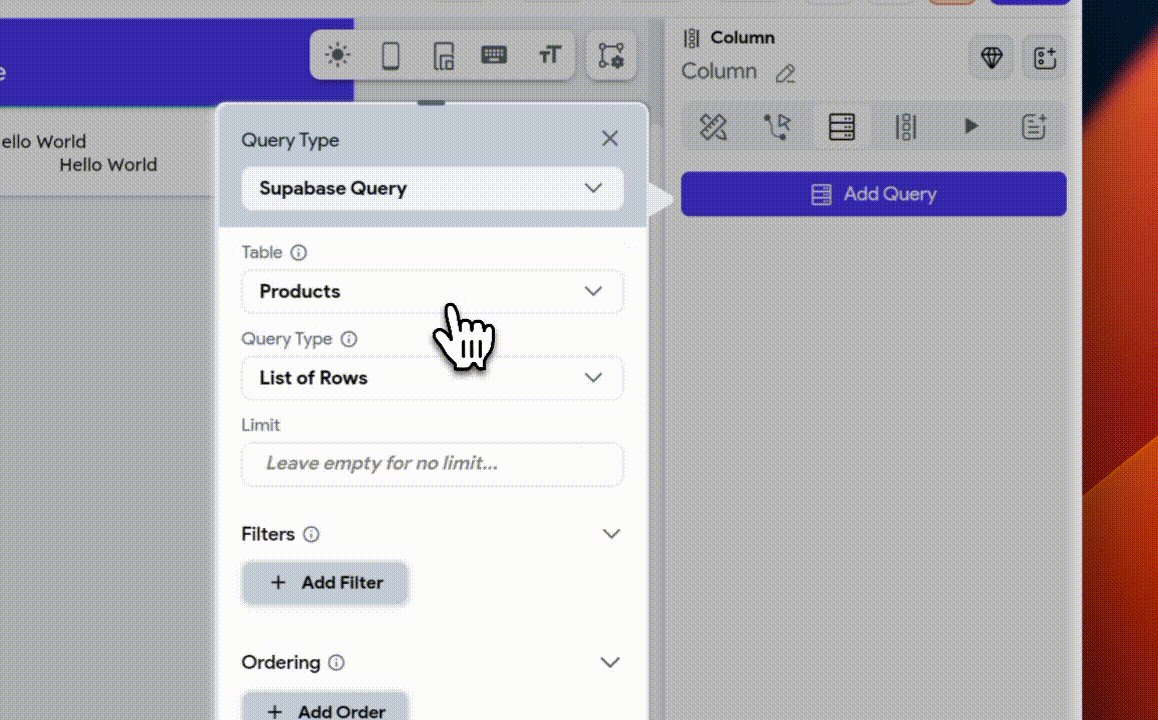
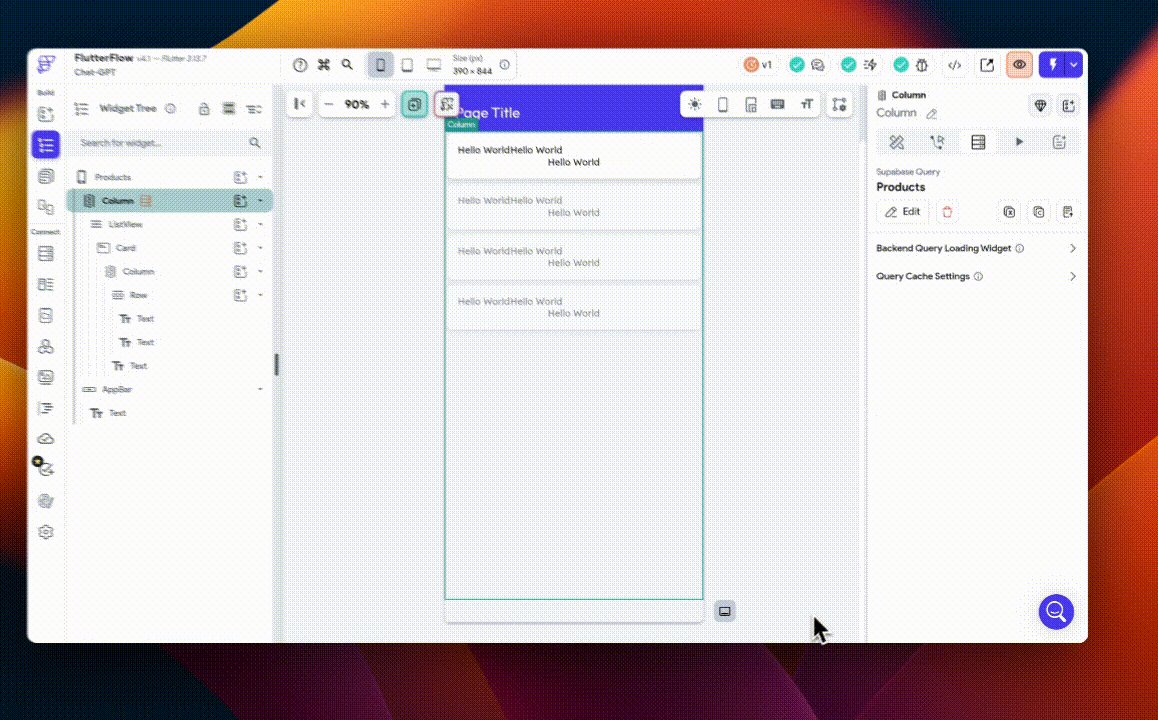
「Column」を選択し、「Backend Query」→「Add Query」→「Supabase Query」と進みます。Tableを「Products」に変更し、「Confirm」をクリックします。

これでクエリの設定ができました。
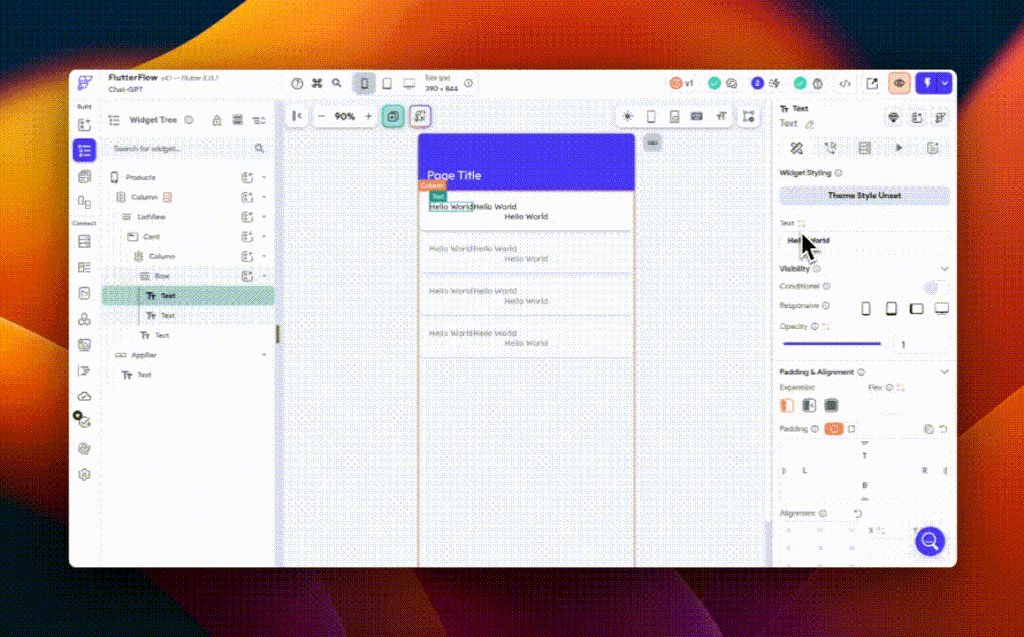
先ほど追加したTextの要素に、「name」などを表示できるように設定していきます。
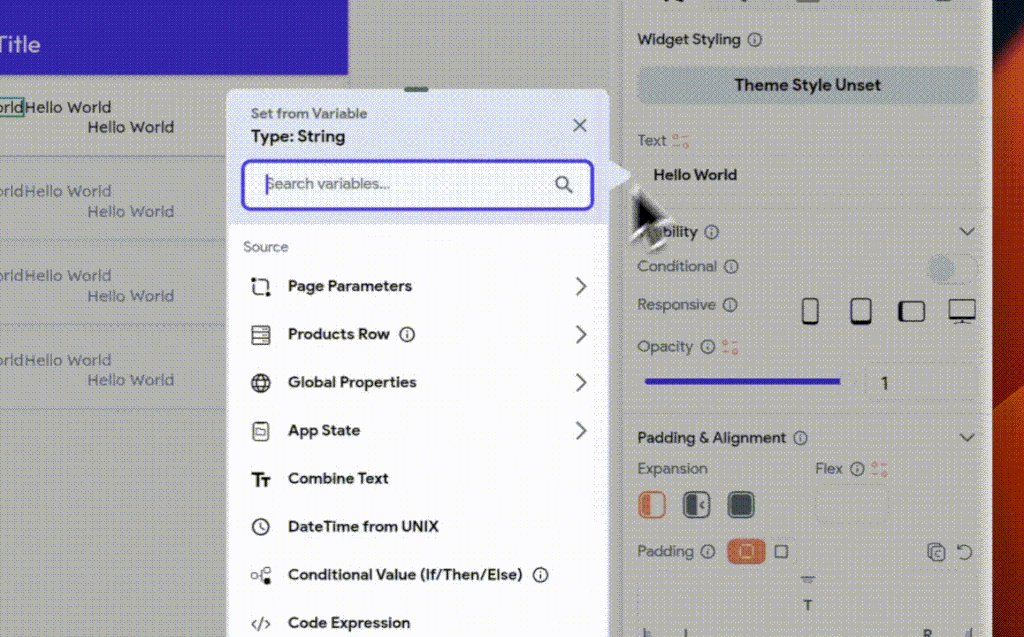
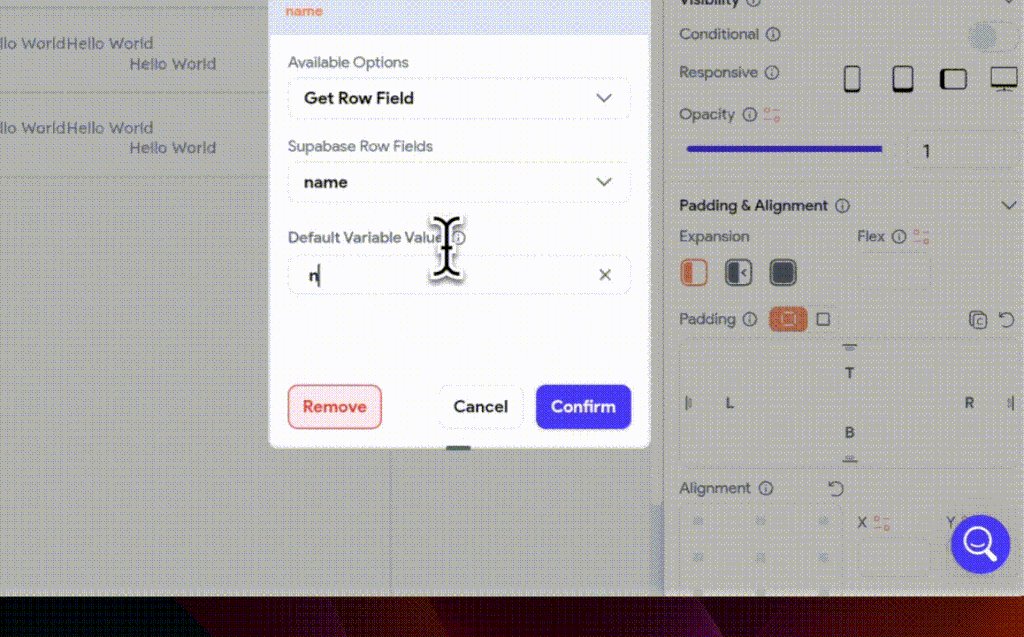
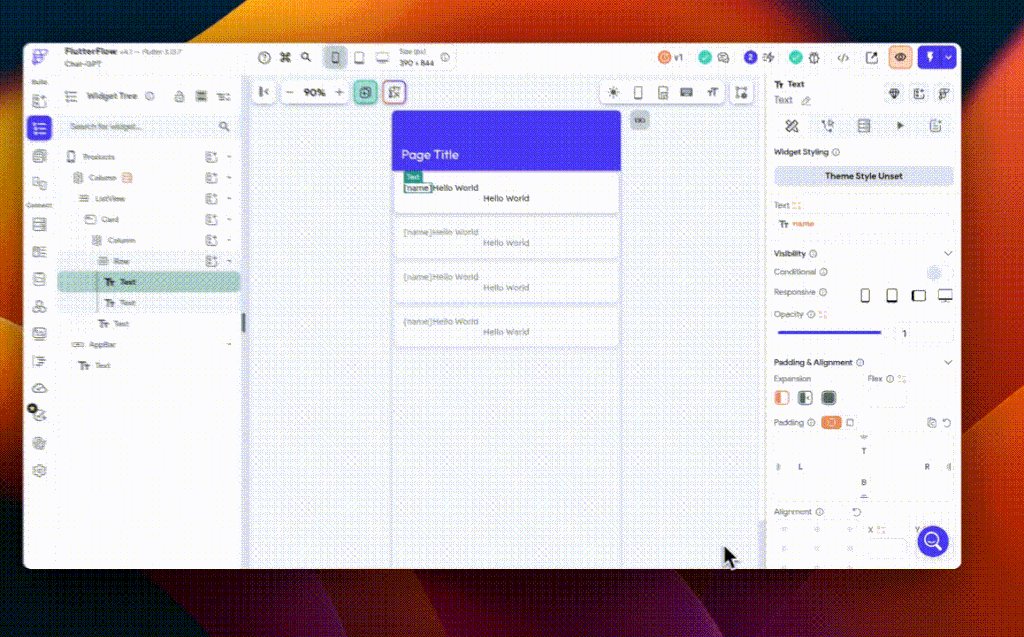
textを選択肢し、Text横のアイコンをクリック、「Products Row」を選び「name」と設定します。

残りの2つのTextにも、「Price」「description」が表示されるよに設定します。

データの削除
エレメントの追加
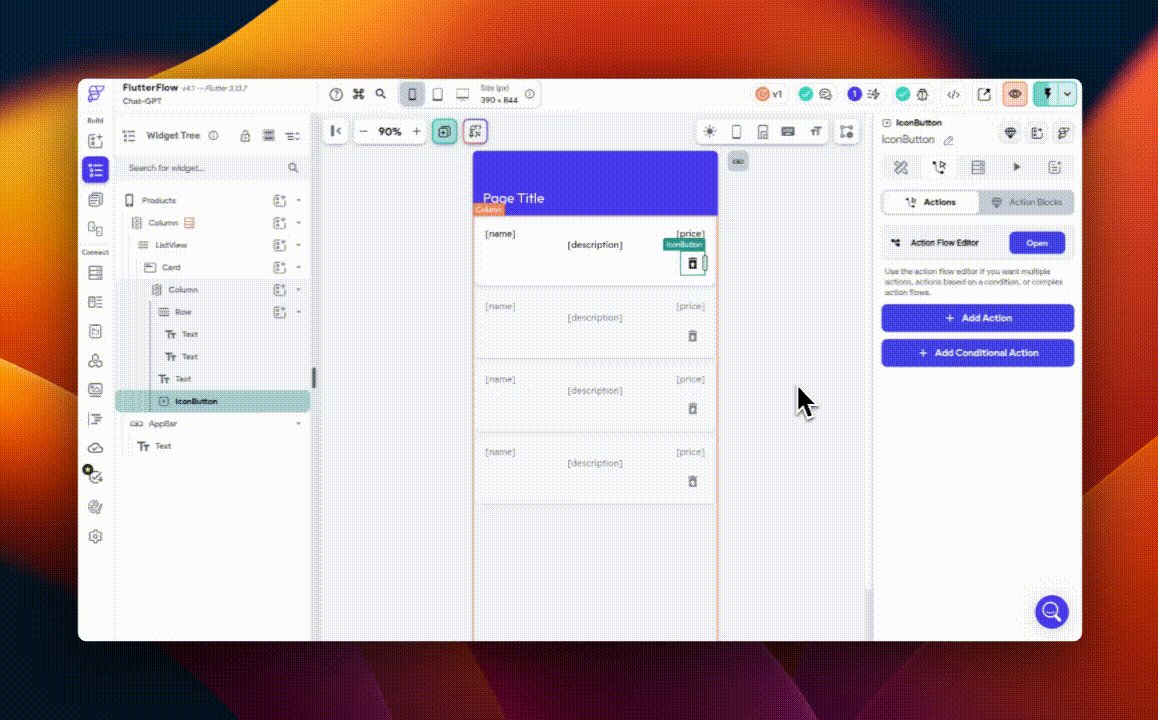
先ほど作成したカードに、Icon Buttonを追加します。
画像のようにColumnの中に「Icon Button」を追加します。

削除アクションの追加
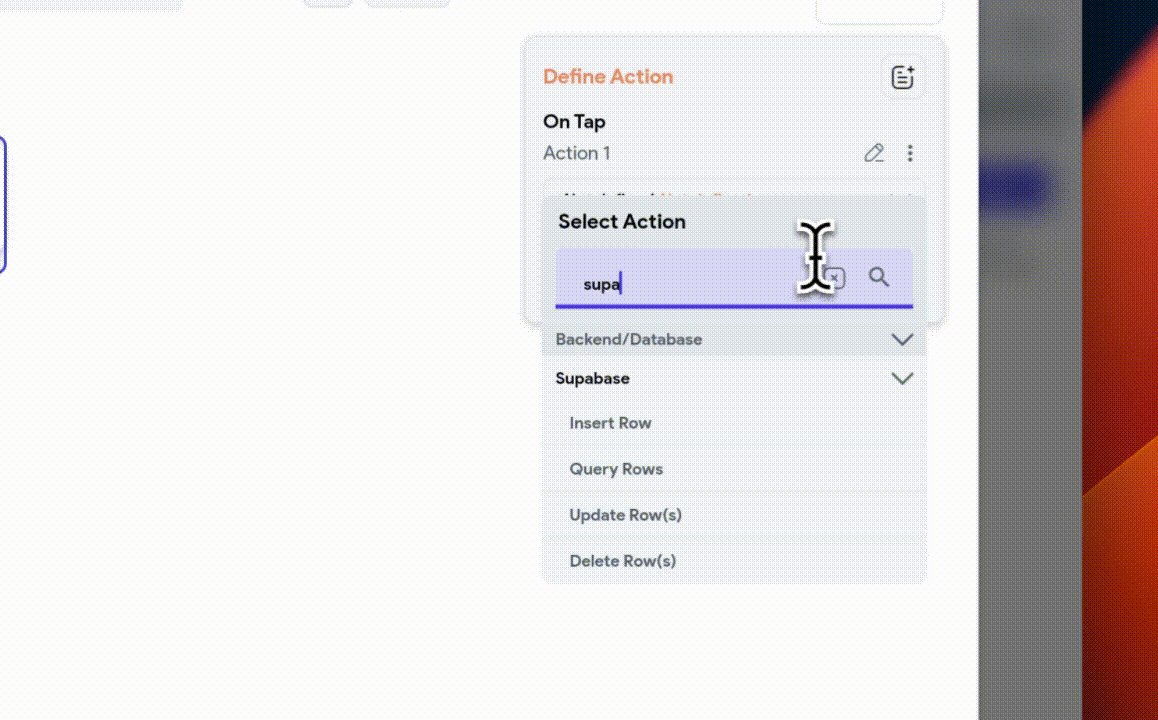
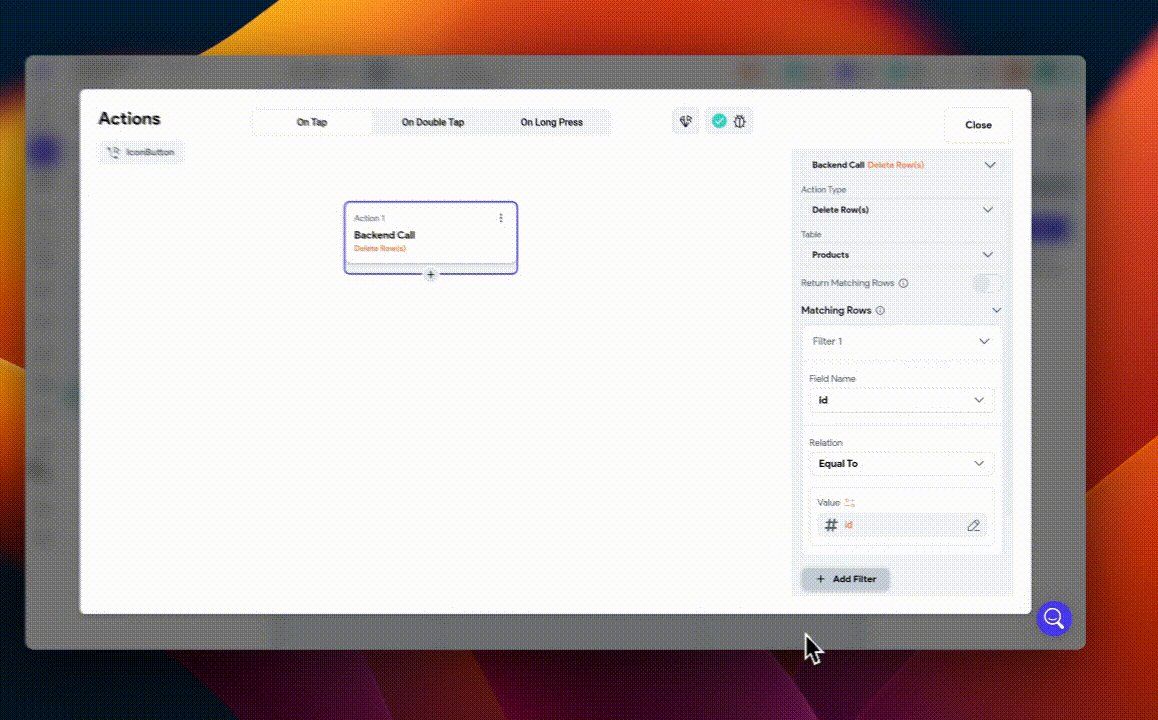
先ほど追加したIcon Buttonを選択し、「Open」→「+ Add Action」と進みます。 Supabaseの「Delete Row(s)」を選択し、Tableを「Products」にします。
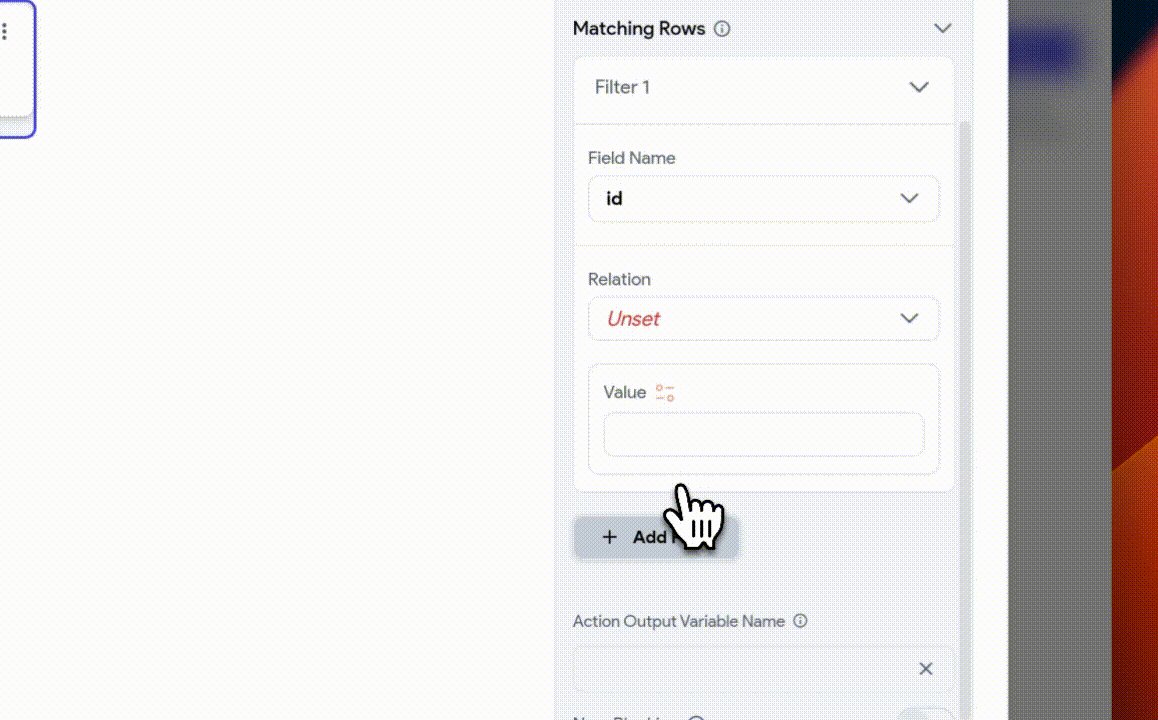
Filterで、Field Nameを「Id」「Equal To」Products Rowの「Id」と設定します。

これで削除アクションが完成しました!
さいごに
FlutterFlowでは、Firebase以外に今回紹介したSupabaseなど様々なデータベースが対応しています。ぜひ作成したいアプリの仕様に合わせてデータベースを接続してみてください。