FlutterFlowでマッチングアプリに必要ないいね購入・電話認証の方法を解説

今回の記事ではマッチングアプリで必要な機能であるStripeを使ったいいね購入、電話での認証機能について解説していきます。前編ではStripeの接続方法、Firebaseのsms認証(電話認証)機能について解説していきます。
前提
すでにFirebaseとFlutterFlowが接続されていること。まだの方は先にFirebaseの接続を完了させて下さい。

Firebaseの設定
今回は、Stripeの購入とsms認証機能を使用するために必要な設定を行います。
電話番号認証の追加
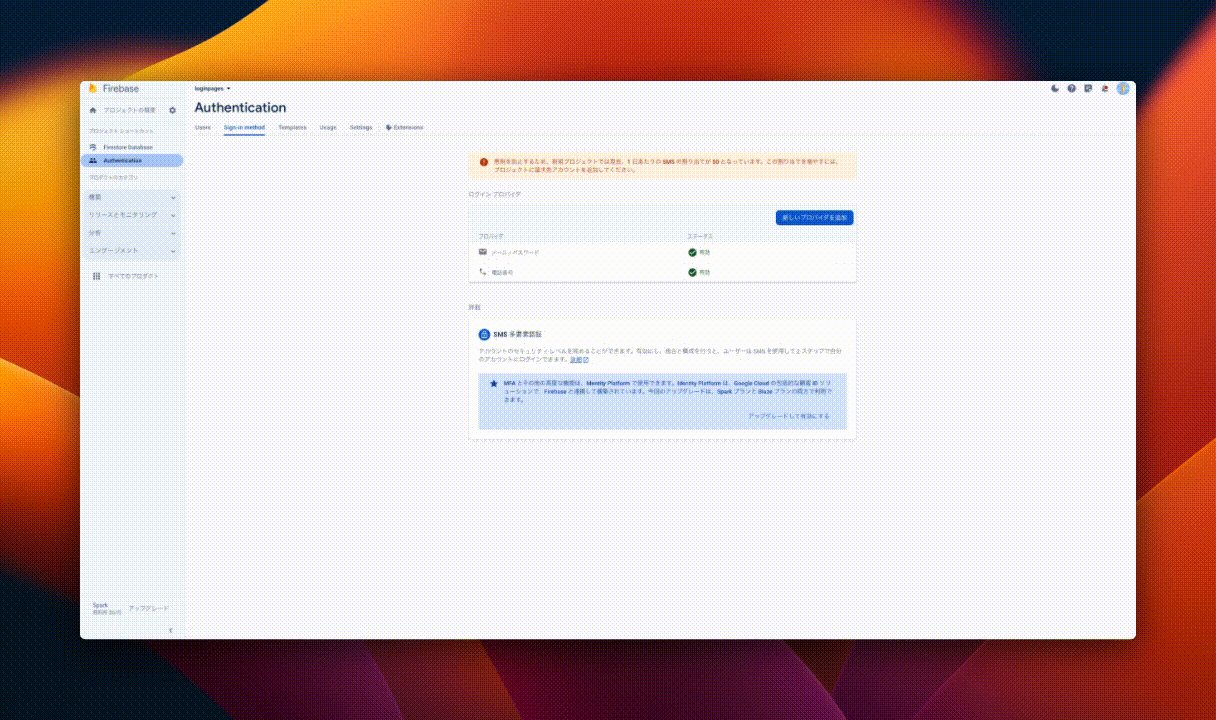
接続されているプロジェクトをFirebaseで開き、サイドバーから「Authentication」→「Sign-in method」と進みます。
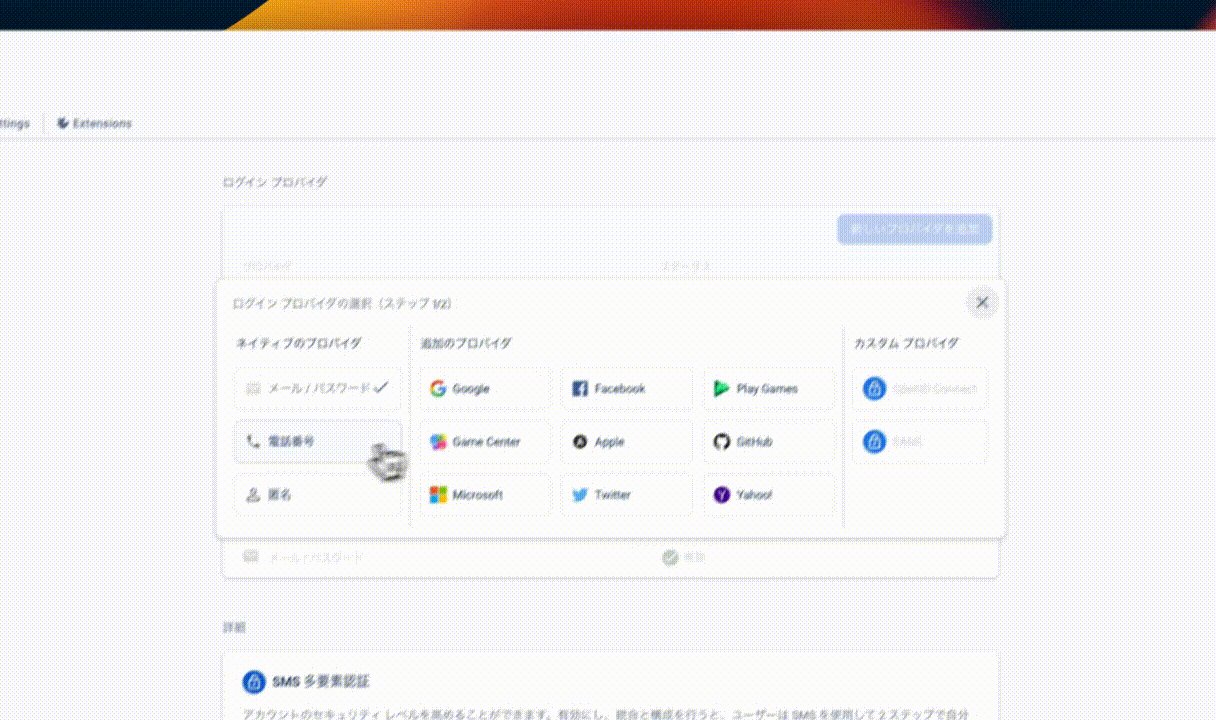
「新しいプロバイダを追加」から、「電話番号」を選択し「有効」→保存」をクリックします。

※電話番号認証は1日10件まで無料です。それ以降の認証は料金が発生します。詳しい料金はこちらから確認して下さい。
Brazeプラン
StripeをFlutteFlowで使用するためには、FirebaseをBrazeプランにアップグレードする必要があります。Sparkプランでは使用できないのでプランを変更します。
サイドバーから「プロジェクトの概要」→「Sparkプラン」→「Blazeプランを選択」と進みます。
支払いの設定と、予算の上限を行うとアップグレードの設定が完了します。
※Blazeプランでは無料枠の上限を超えた場合料金が発生します。先程設定した予算を超えることは無いので、100円など予算を低めに設定しておきましょう。詳しい説明は、こちらより確認して下さい。
Stripeの設定
Stipeは決済処理を行うサービスです。 APIキーをFlutterFlow接続することで決済処理が簡単に作成することができます。
Stripeアカウントの取得
まずはStripeのアカウントを作成します。
Stripeのサイトへ移動しサインインを行います。認証メールが送信されるので必ず認証行うようにして下さい。
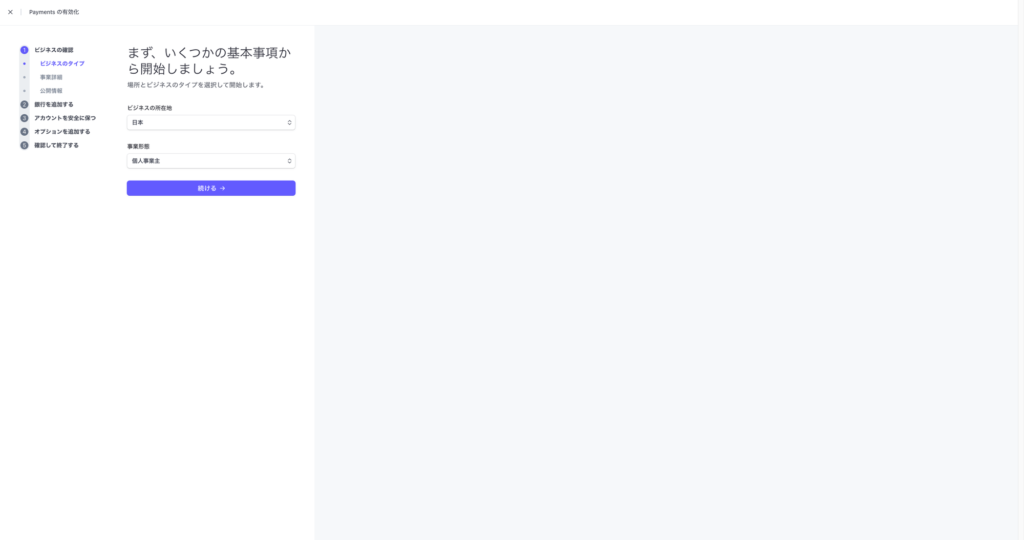
メールに添付されている認証ボタンをクリックすると、以下の画面に自動的に遷移します。

Stripeには本番環境と、テスト環境の2つのモードがあります。本番モードでは実際の購入アクションを行う場合に使用するモードであり、開発中や機能を確かめたい場合は開発モードで行います。
本番環境使用するには、口座の登録などが必須です。今回はテスト環境を使用するので、paymentの有効化はせずに、左上の閉じるアイコンをクリックし閉じます。
商品の追加居
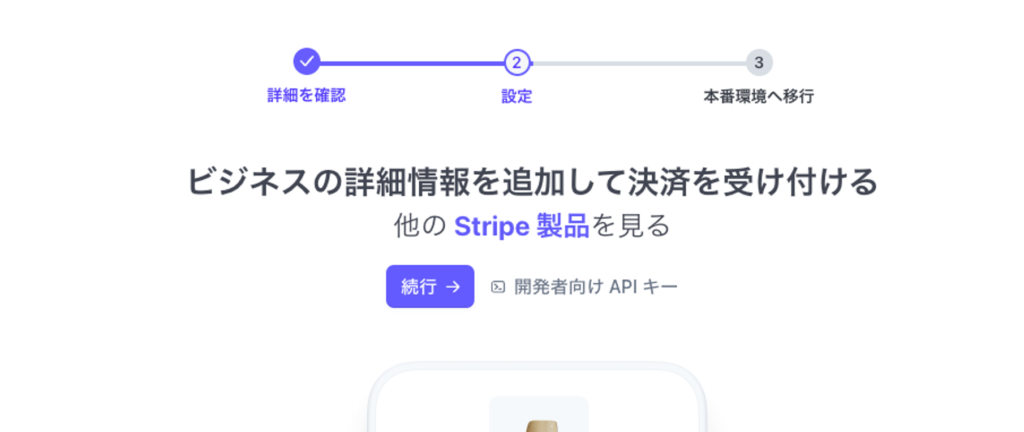
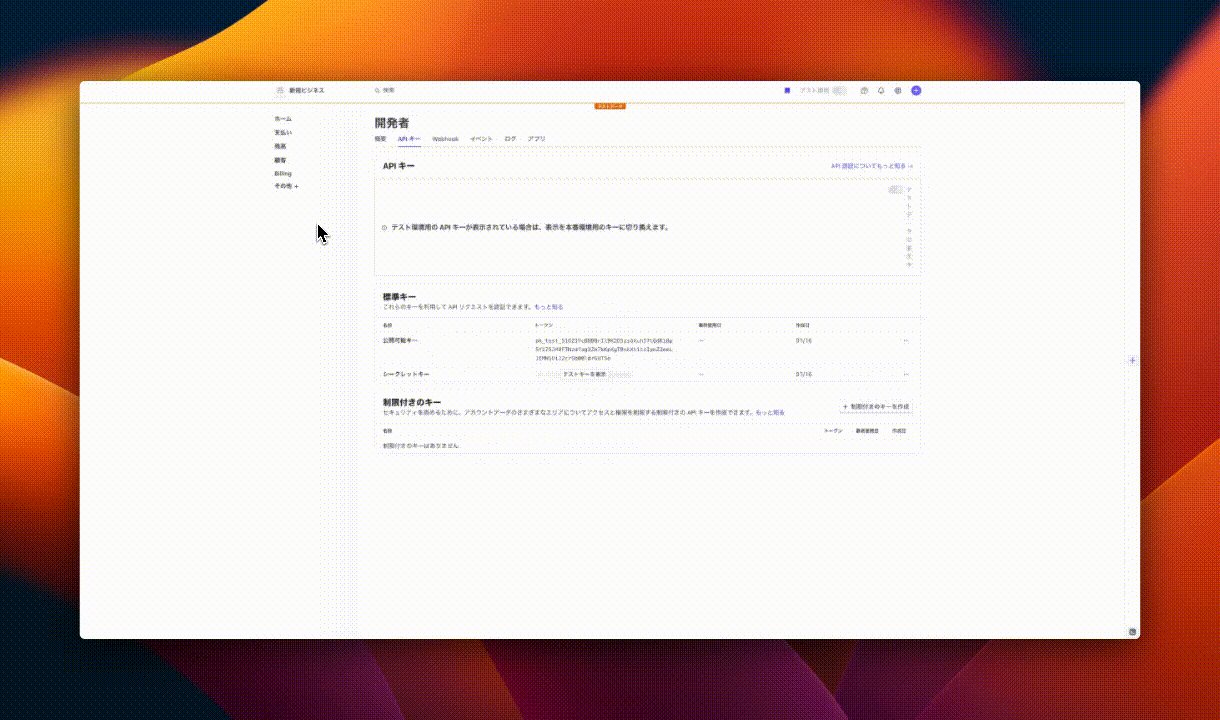
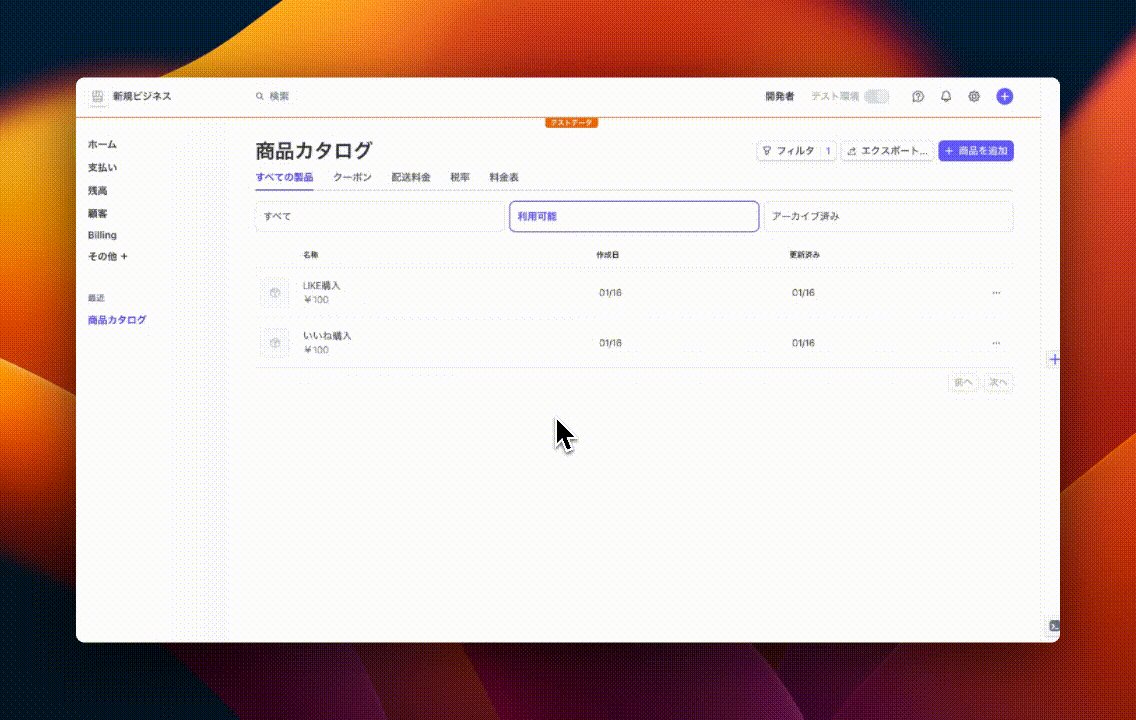
画像のように画面が切り替わると、「開発者向けAPIキー」をクリックします。

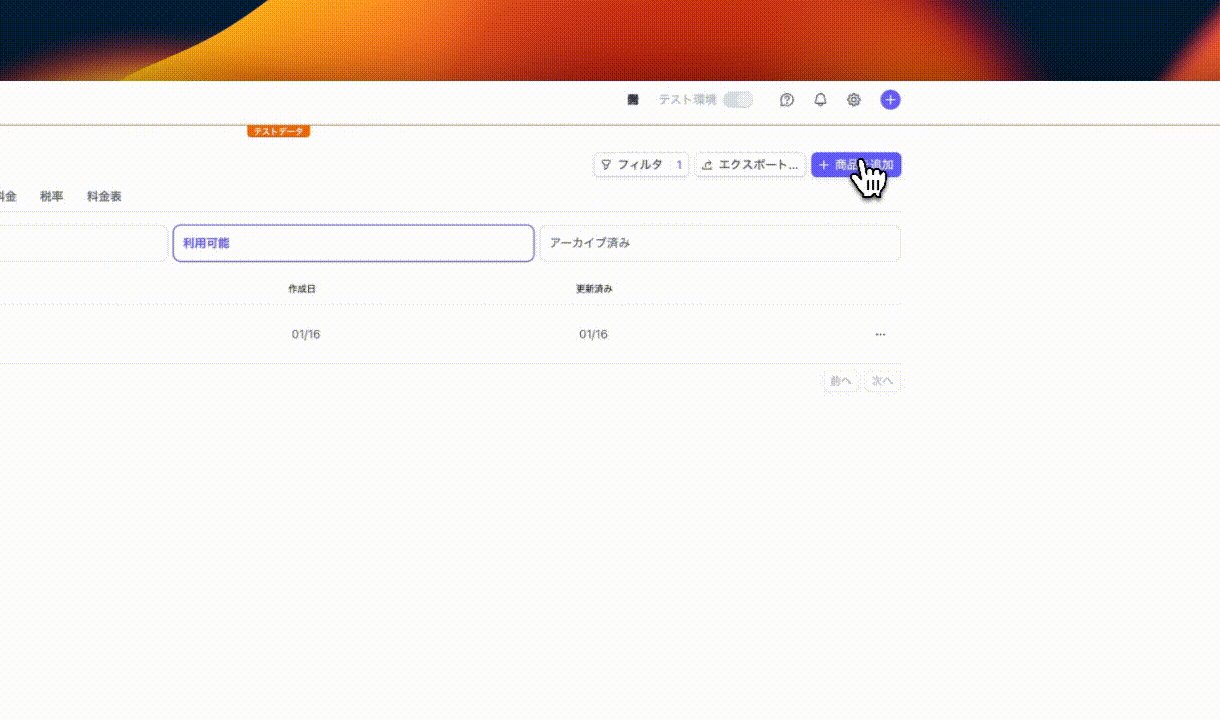
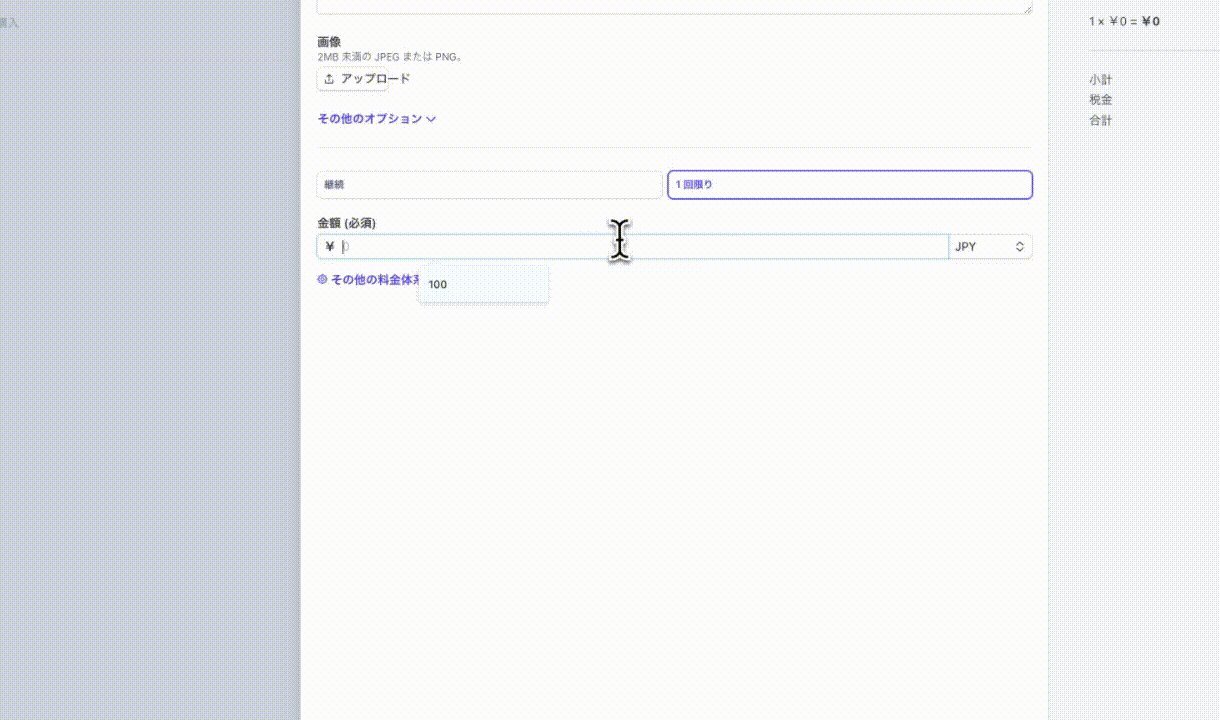
サイドバーから「その他+」を選択し、「商品カタログ」と進みます。 「商品を追加」で、商品名と値段を入力します。
「継続」と「1回限り」とは支払いの回数の設定です。
例えばYouTube Premiumのように自動的に料金が支払われる仕様の場合は「継続」、マッチングアプリのLIKEの購入の場合は一回限りの購入になります。

APIキーの取得
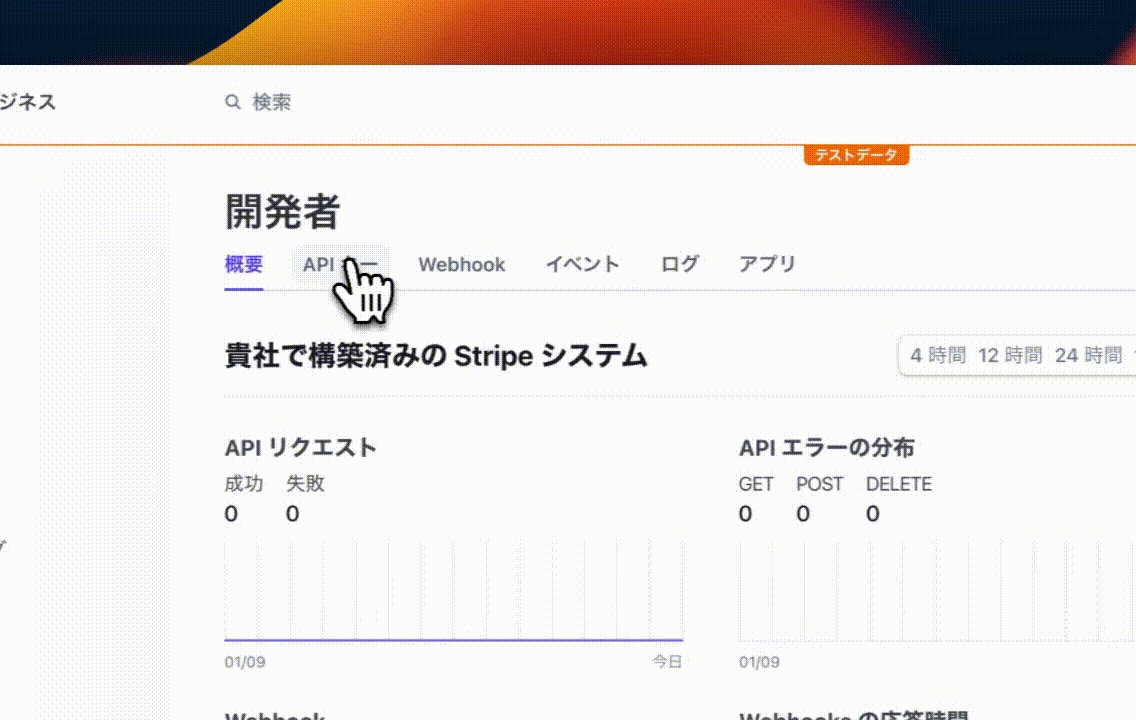
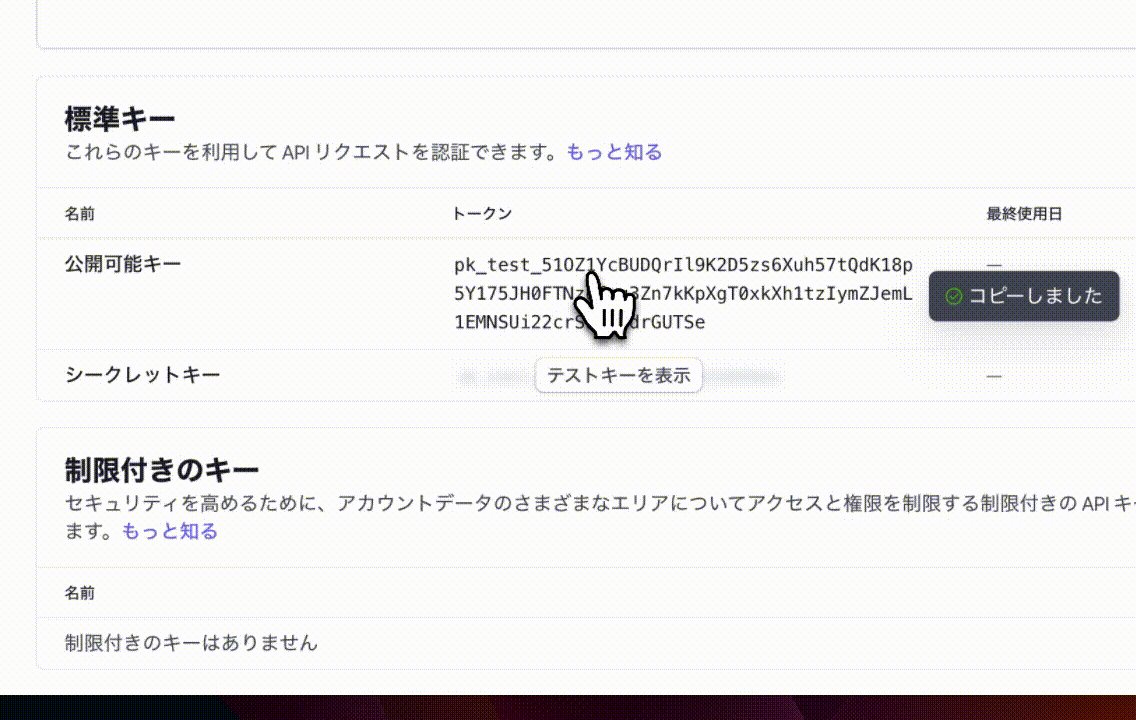
画面上部の「開発者」をクリックし、「APIキー」をクリックします。
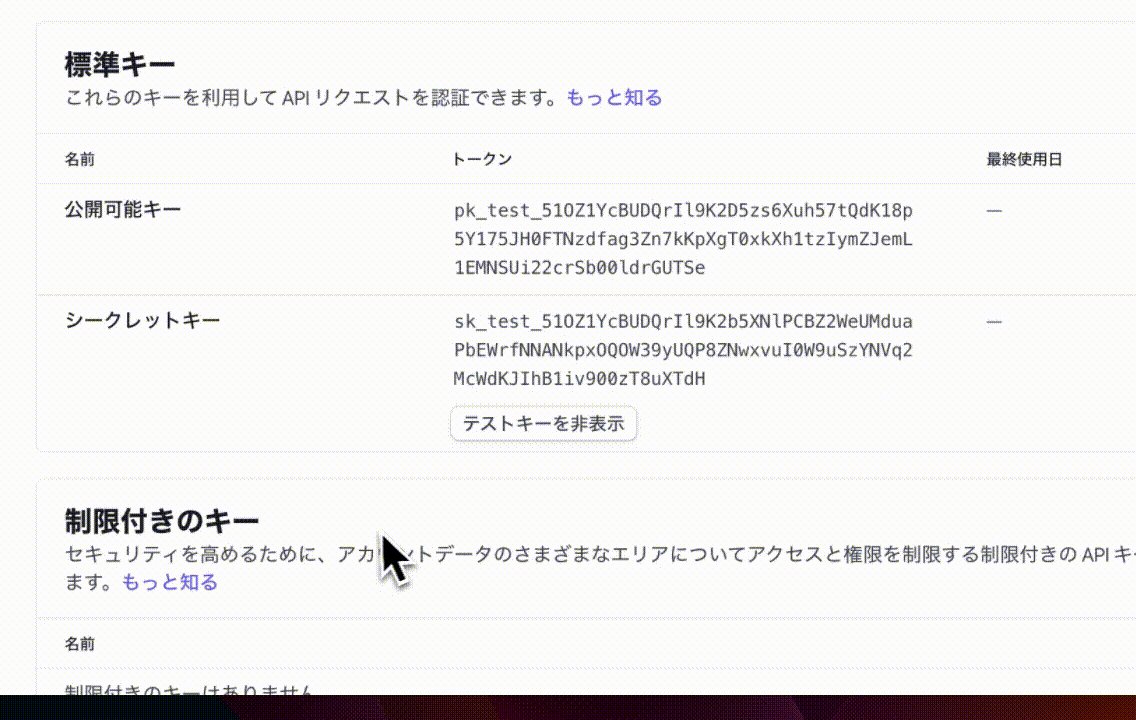
公開可能キー、シークレットキーの2つが表示されているのでこれらをコピーしましょう。

FlutterFlowの設定
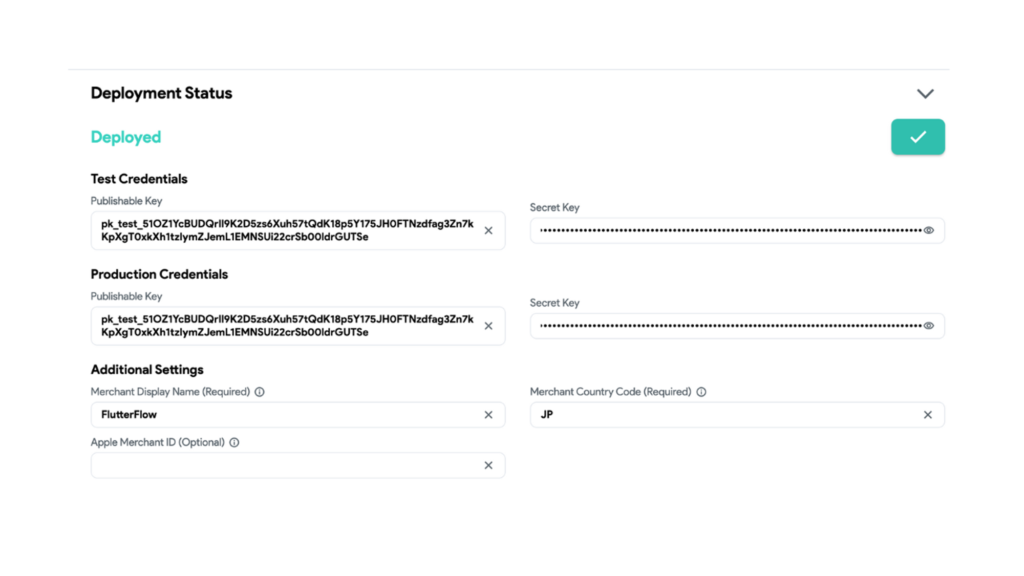
FlutterFlowのプロジェクトへ移動し、サイドバーの「Setting 」→「Stripe」と進み、「Enable Stripe Payments」をオンにします、
Test Credentialsの「Publishable Key」と「Secret KeyにStripe」で取得した「公開可能キー」「シークレットキー」を貼り付けます。
Additional Settingsの「Merchant Display Name」を今回はFlutterFlowとしておき「Merchant Country Code」をJPとします。

これで「Deploy」をクリックし、「Deployed」と表示されれば完了です。
実際に決済は行う場合は、Striepで口座等の設定を行い取得した本番環境用のAPIキーを「Production Credentials」に入力するようにして下さい。
sms認証(電話番号)サインアップの作成
ページの追加
sms認証は最低2つのページが必要になります。1つ目は電話番号を入力するページ、2つ目は認証コードを打ち込むページです。今回は追加で認証完了後のページの3つのページを作成していきます。
①「new page」からtemplateで「succeess」と入力し、画像のテンプレートを選択肢「Use my Theme」を選択します。今回はbuttonのアクションは必要ないのでアクションを削除しておきます。
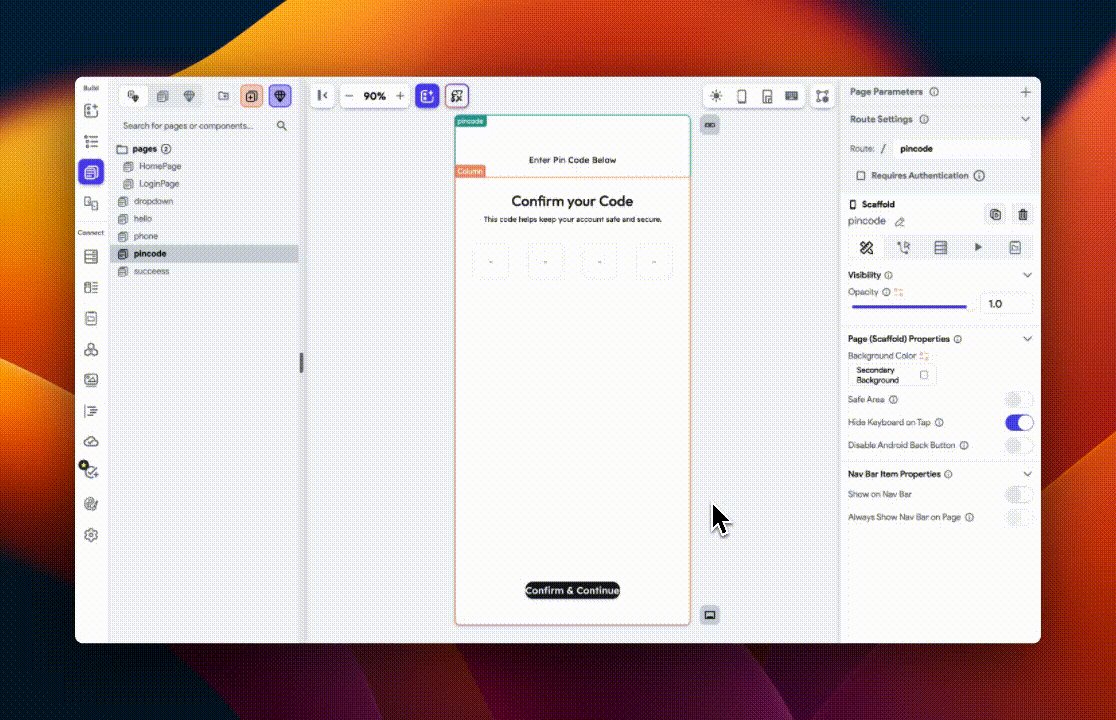
②「new page」からtemplateで「Pin Code」を追加します。
PinCodeの入力widgetのlengthを6に変更します。
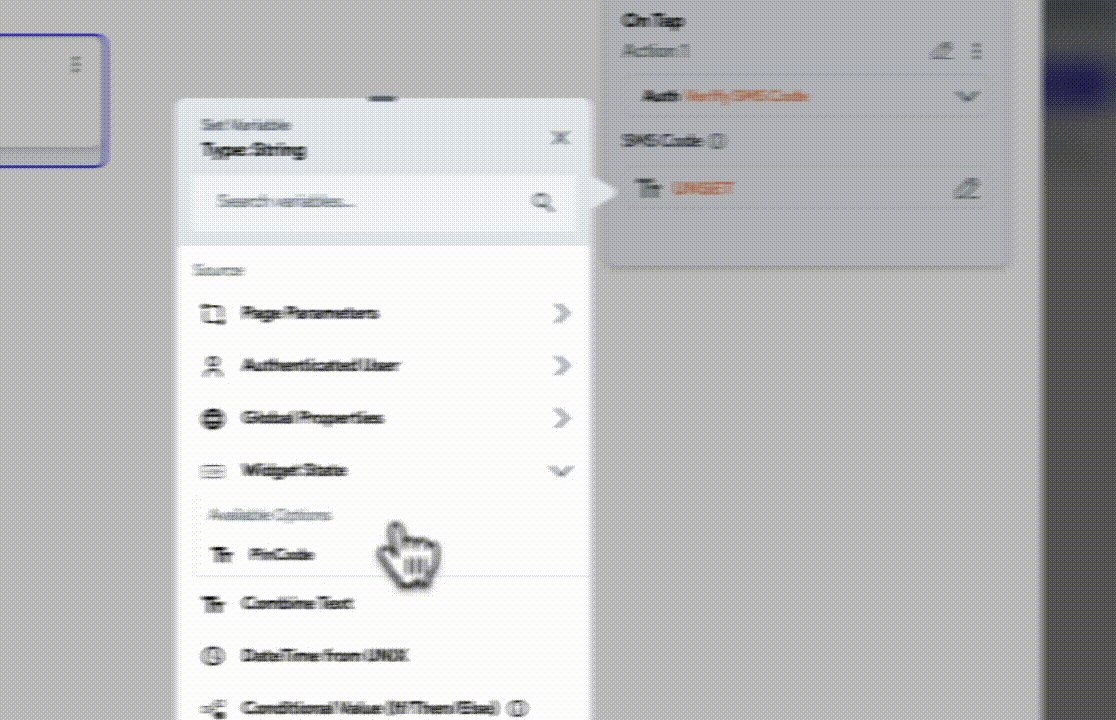
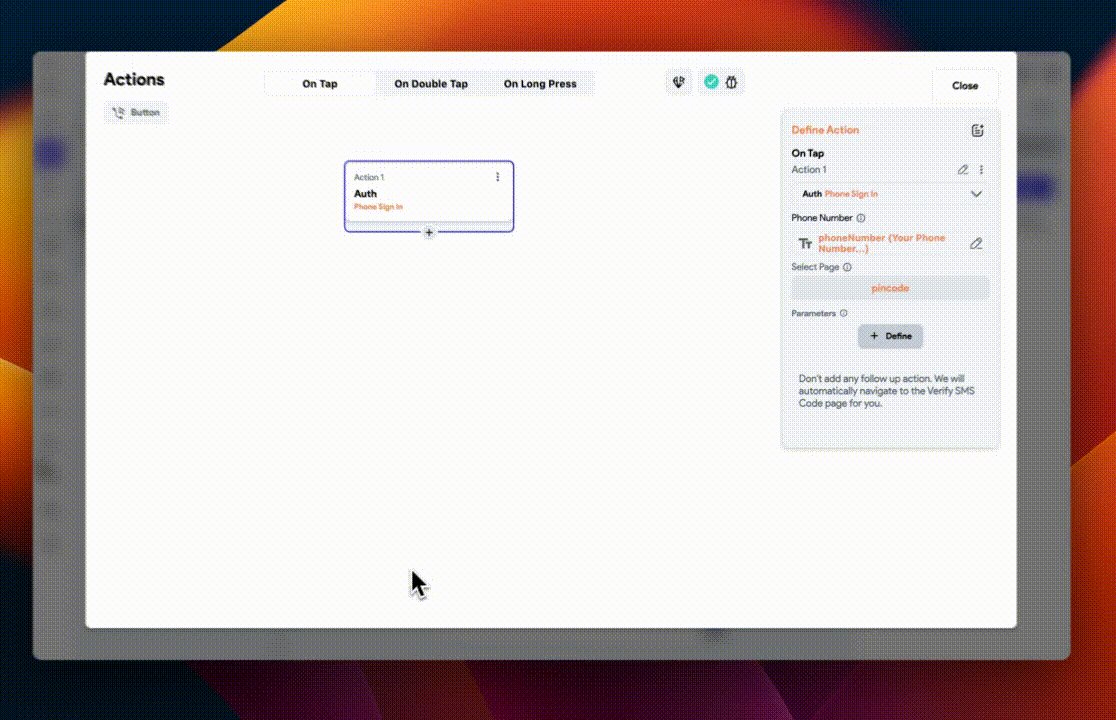
「Confirm & Continue」を選択し、アクションを追加します。「verify SMS Code」を選択し、SMS CodeをWidget Stateの「PinCode」とします。
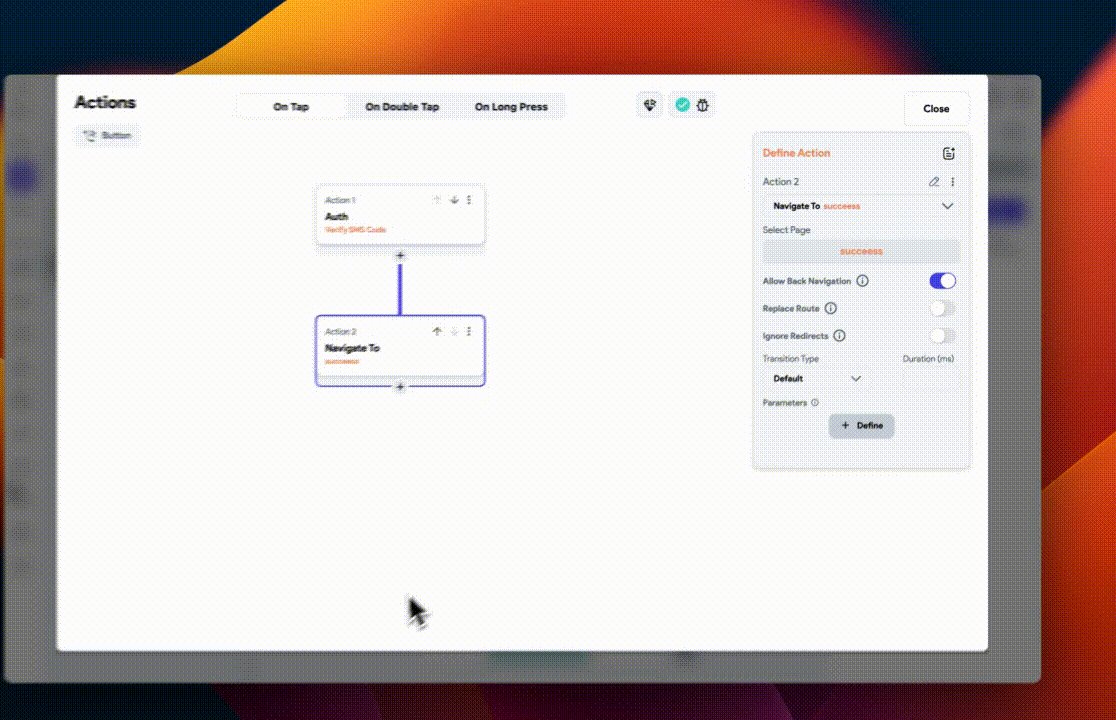
今追加したアクションの下にNavigate to 「succeess」を追加します。

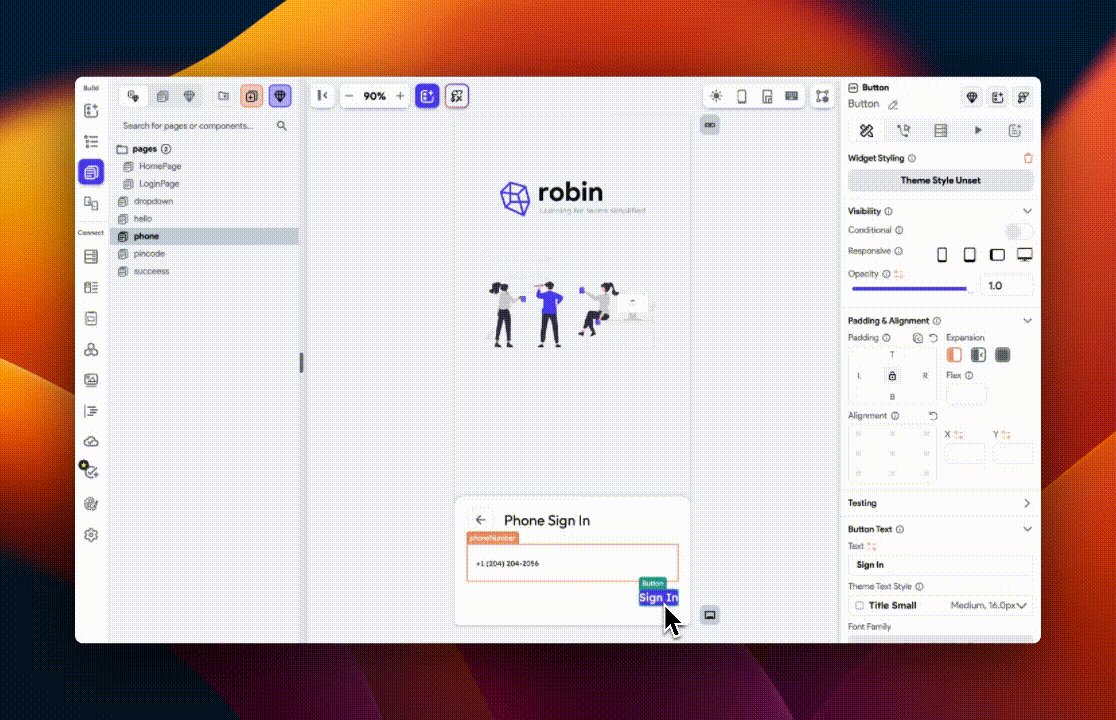
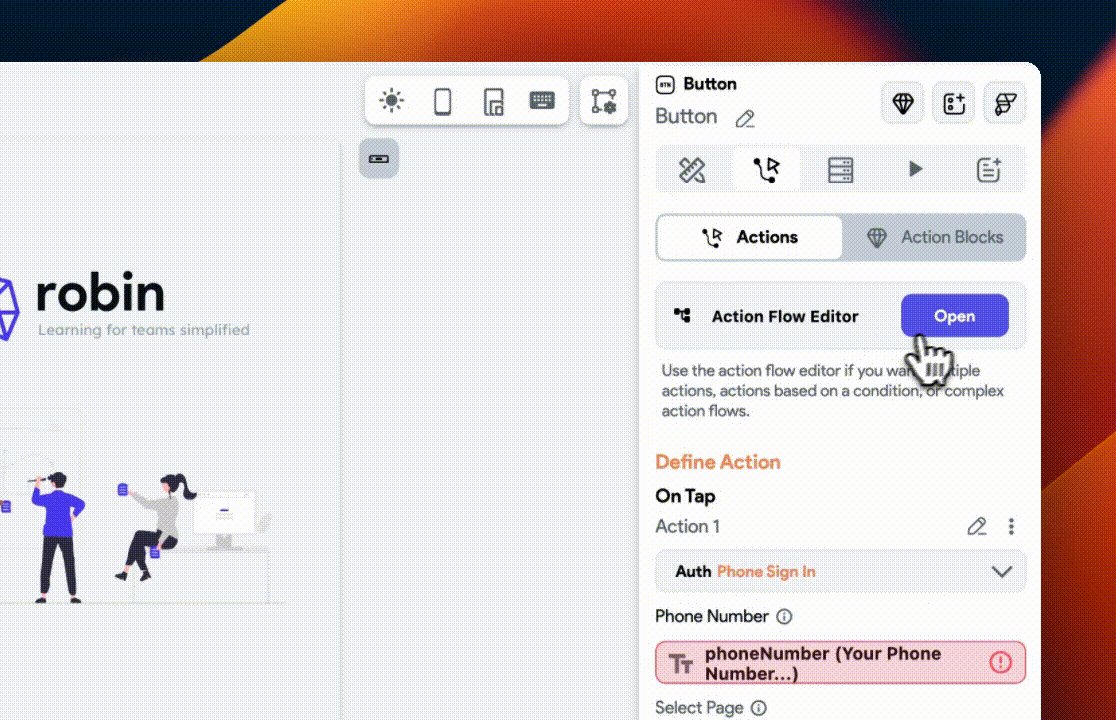
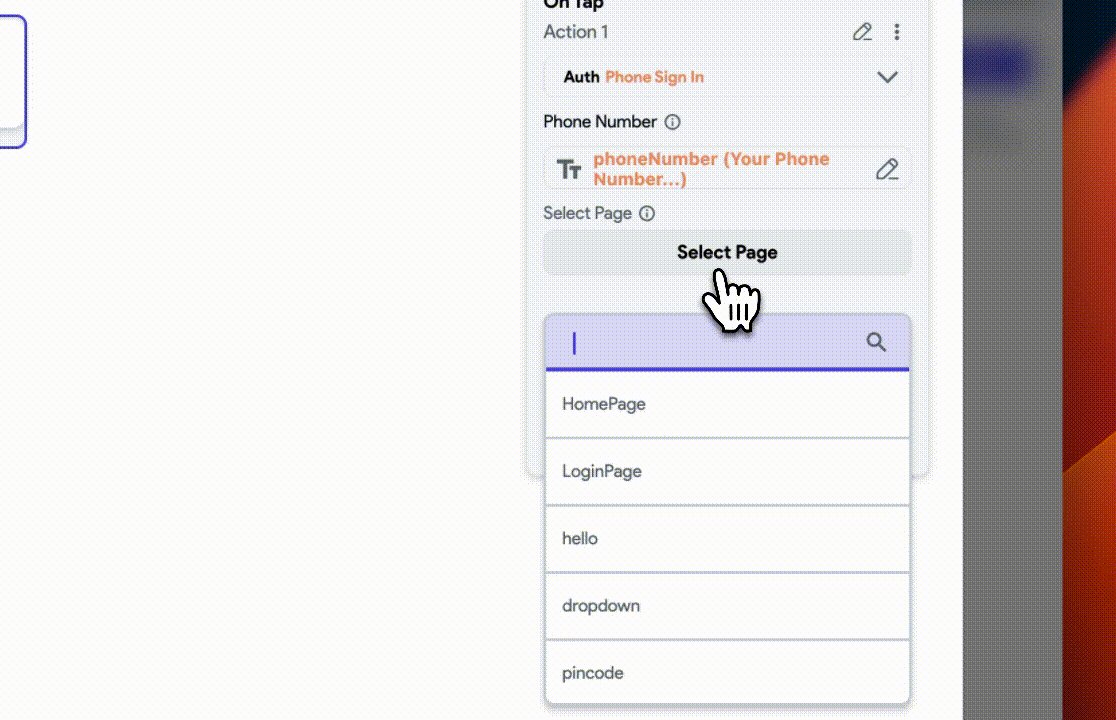
③「new page」からtemplateで、「phone」と入力し、phone numberをWidget State「phoneNumber」に変更します。Select pageで「pinCode」を選択します。

詳細な設定
①settingのInitial PageのEntry Pageを先程作成した、「phone」に変更しておきます。
※テストを行う場合はRun Modeで行って下さい。その他の環境でテストする場合はFirebaseの承認済みドメインに追加する必要があります。詳しくはこちらをご覧下さい。

さいごに
今回はマッチングアプリに必要な機能の前編として、StripeのAPIキーの発行から、SMS認証の方法について解説しました!後編ではStripeでいいねを購入する処理や、プロフィールなどの処理について解説していきます。ぜひ前後編ともに活用して素晴らしいアプリをFlutterFlowで実装してみて下さい。