FlutterFlowで作成するTodoアプリの作り方

はじめに
今回はFlutterFlowとFirebaseを使用した、タスク管理アプリ・Todoアプリを作成します。バックエンドからの呼び出し、ドキュメントの作成などFirestoreを使った基本的な操作を解説していきます。ぜひ初心者の方も一緒に作成してみましょう!
前提
この記事では、Firebaseとの接続が完了している全体で解説しています。まだの方はあらかじめ接続を完了させてください。

コレクションの作成
今回は、userコレクションと、Todoを管理するコレクションの2つのコレクションを作成していきます。
userコレクション
まずは、「users」のデータベースを作成していきます。
サイドバーの「Firestore」をクリックし、「+」をクリック。「users」と入力し、「create」→「Yes」をクリック。この状態で最低限のフィールドが自動的に作成されます。
Todoコレクション
画面左上の「+」をクリック。「todo」と入力し「create」をクリックします。 次に「Start from scratch」をクリックし、
Field Nameを「createdAt」、Data Typeを「Date Time」
Field Nameを「createdBy」、Data Typeを「Document Reference」を選択し、「users」を選びます。
Field Nameを「taskName」、Data Typeを「string」
Field Nameを「completed」、Data Typeを「Boolean」を選択。

タスクページの作成
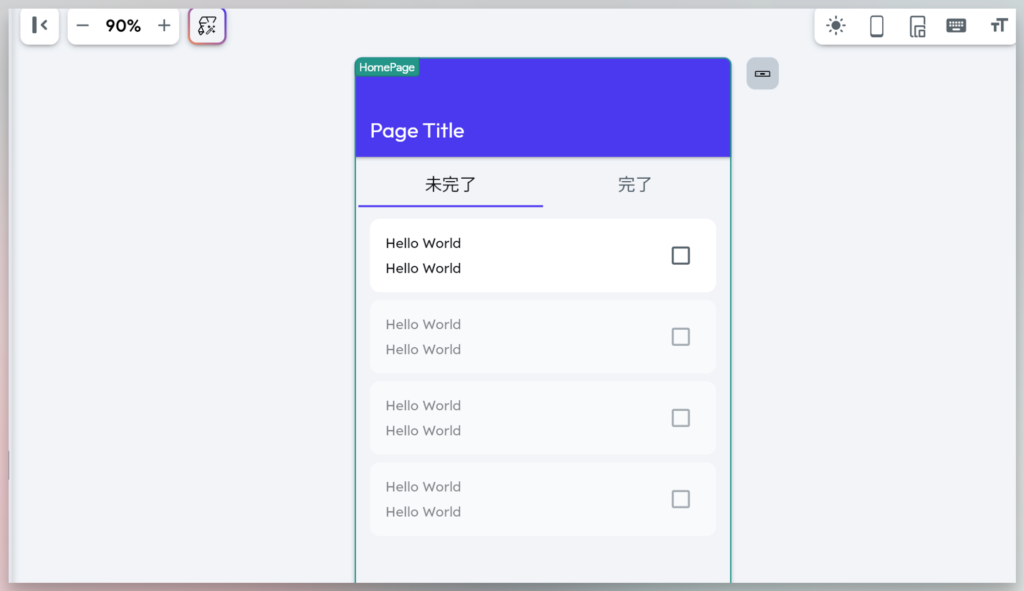
まずは、タスクが一覧で表示されるページを作成していきましょう。
UIの作成
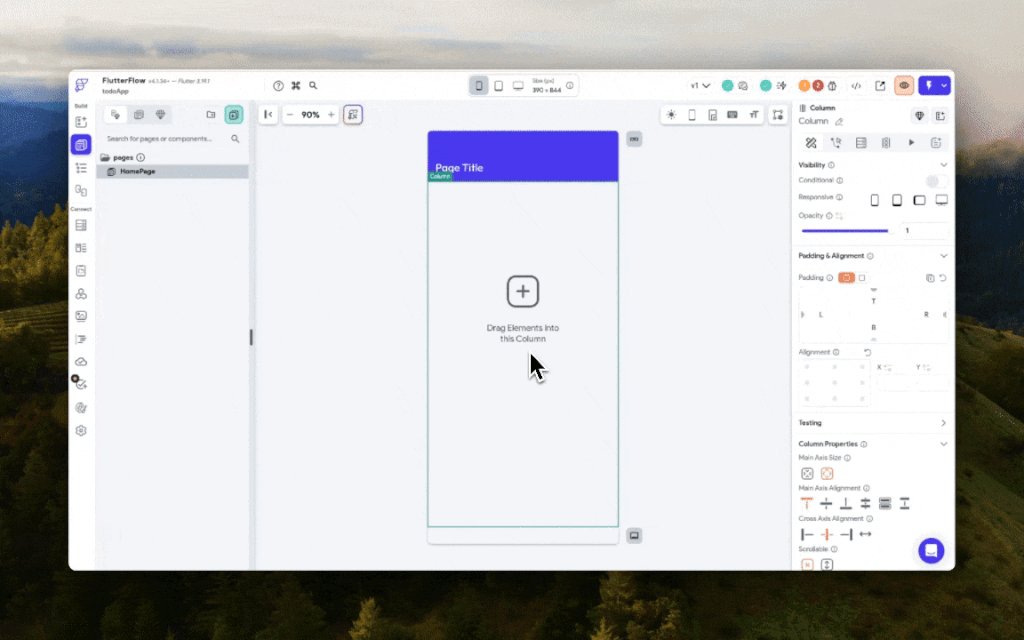
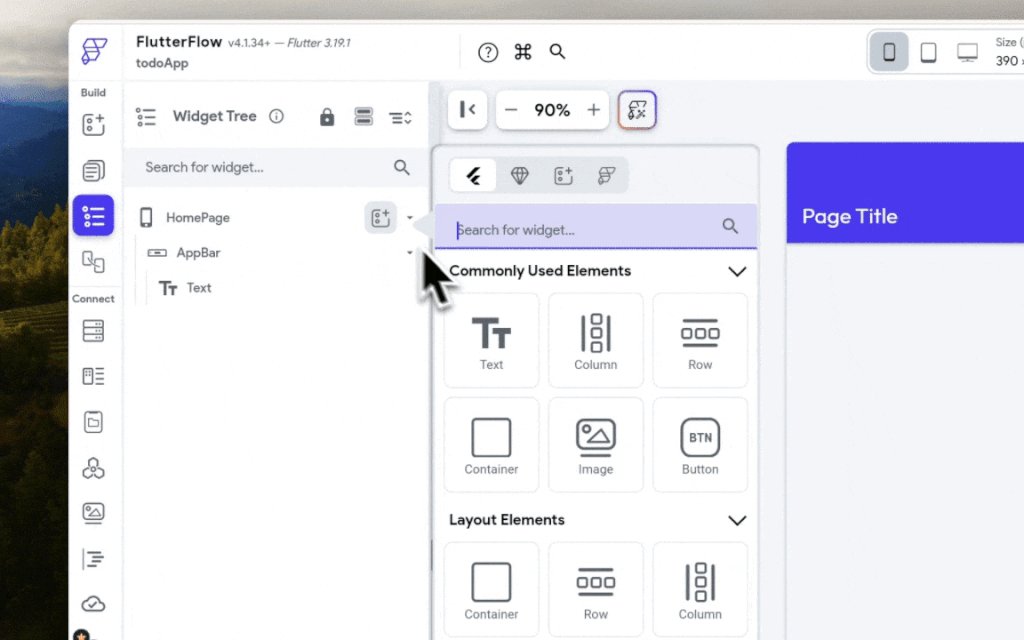
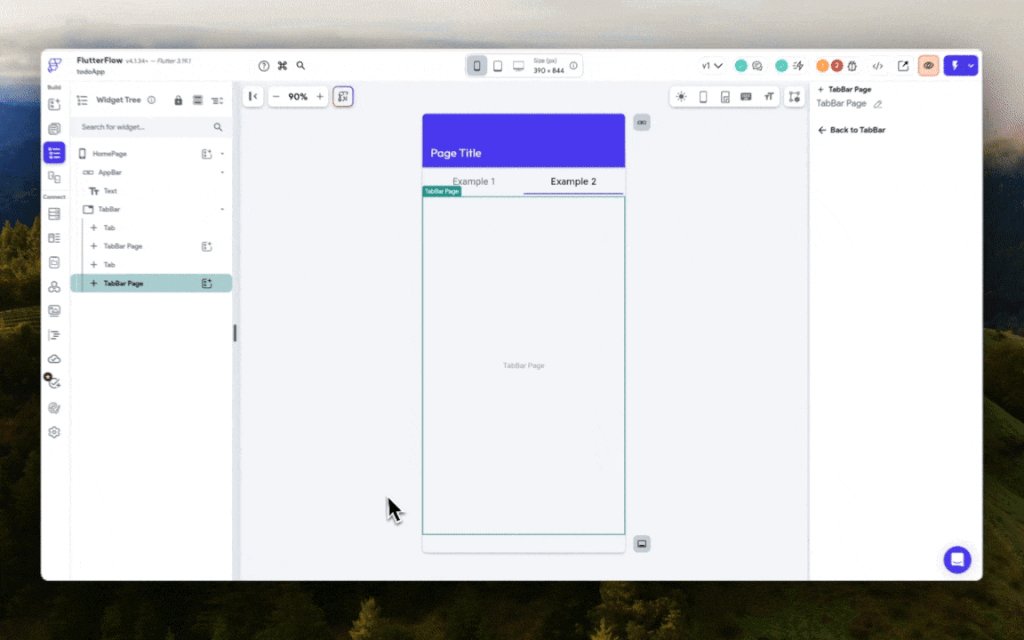
デフォルトで入っているColumnを削除し、Tabを追加します。
tabを追加すると、デフォルトで3つtabが作成されています。今回は2つで良いので、1つのTabを選択し、削除します。
textがあらかじめ表示されていますが、不要なので削除しておます。

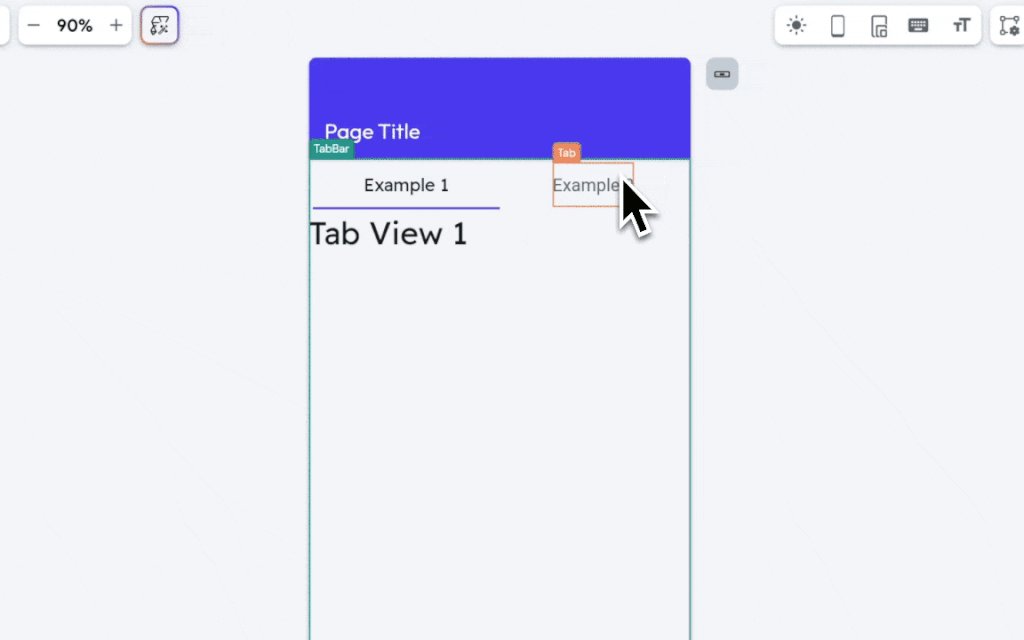
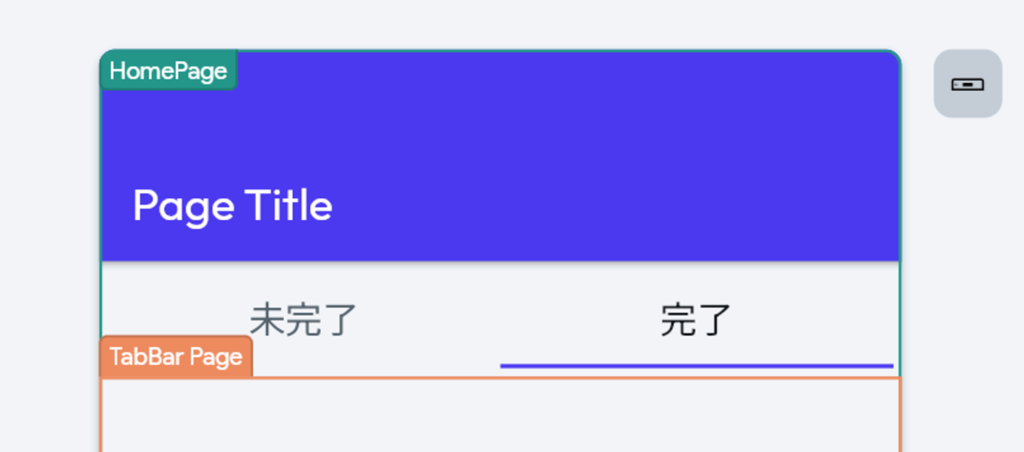
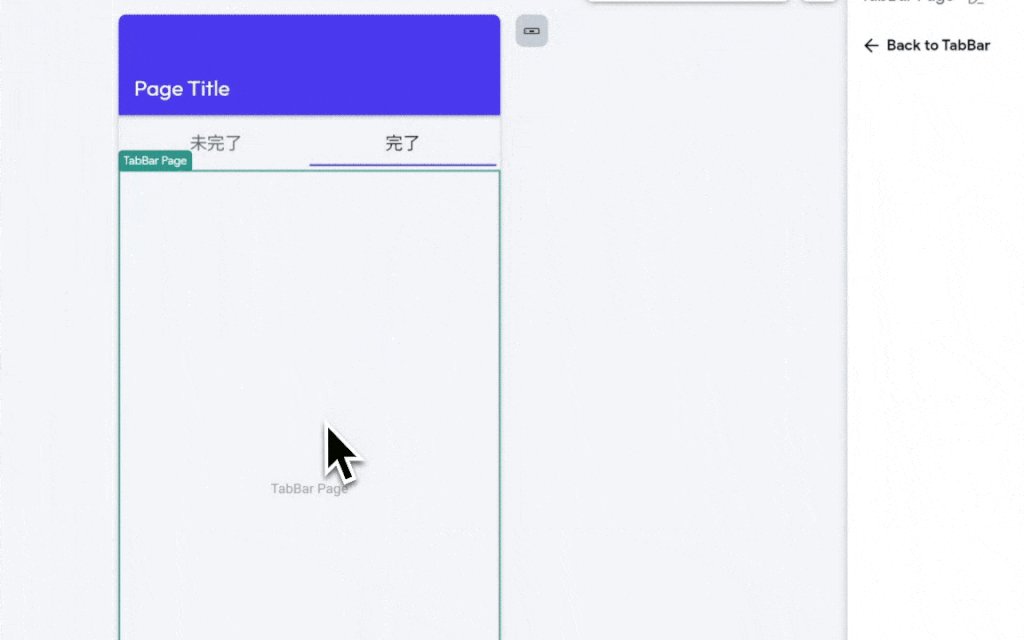
まずは、「Example1」を選択し、Labelを「未完了」に変更します。
同様の操作を行い、もう一つのタブのLabelを「完了」に変更。

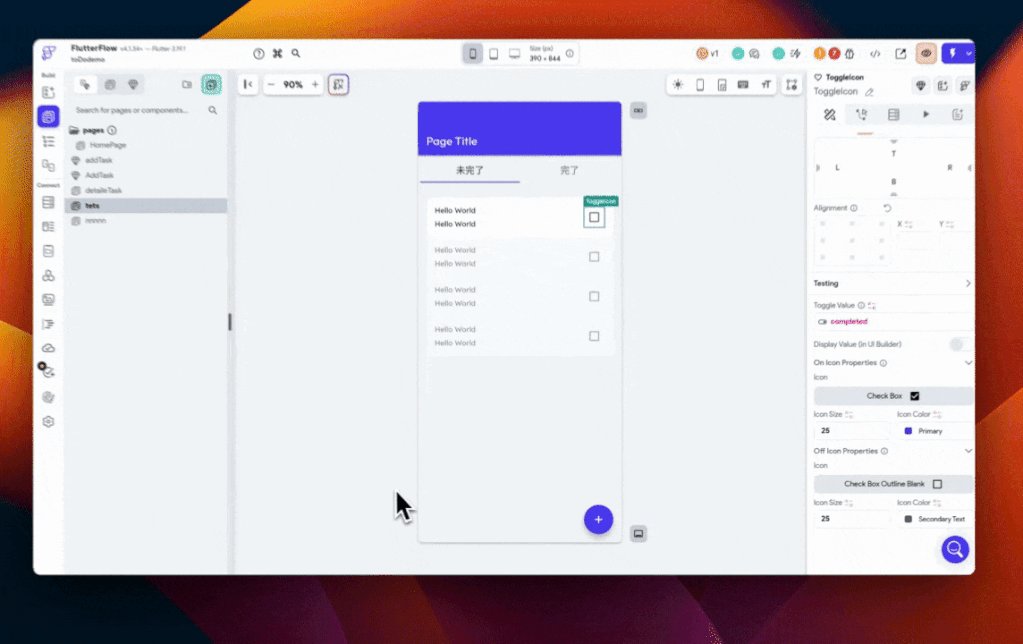
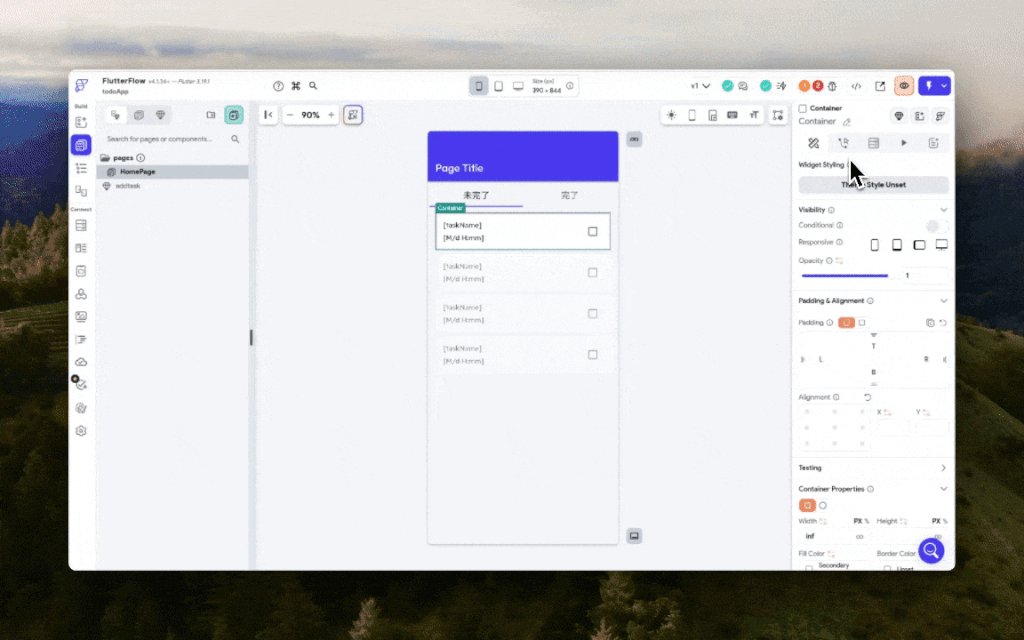
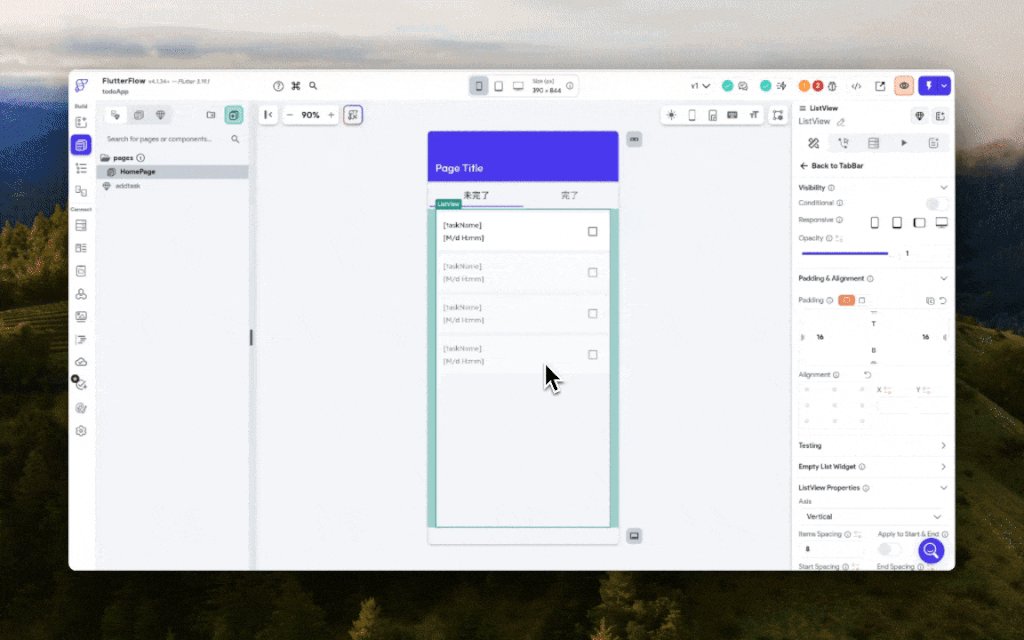
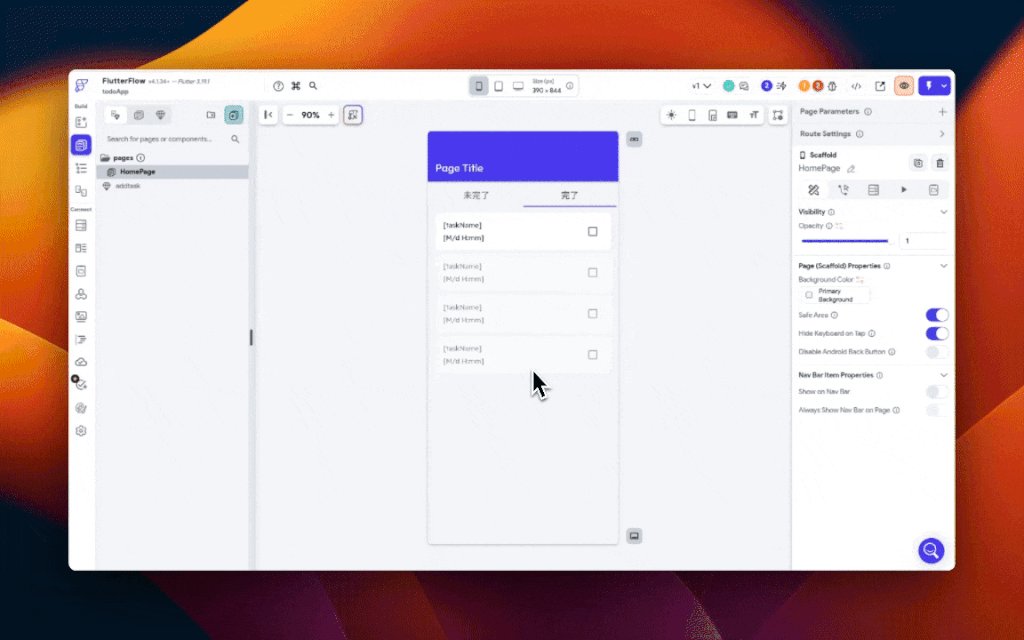
未完了のタブページのTabBar pageの中に、タスクを表示する要素を作成していきます。
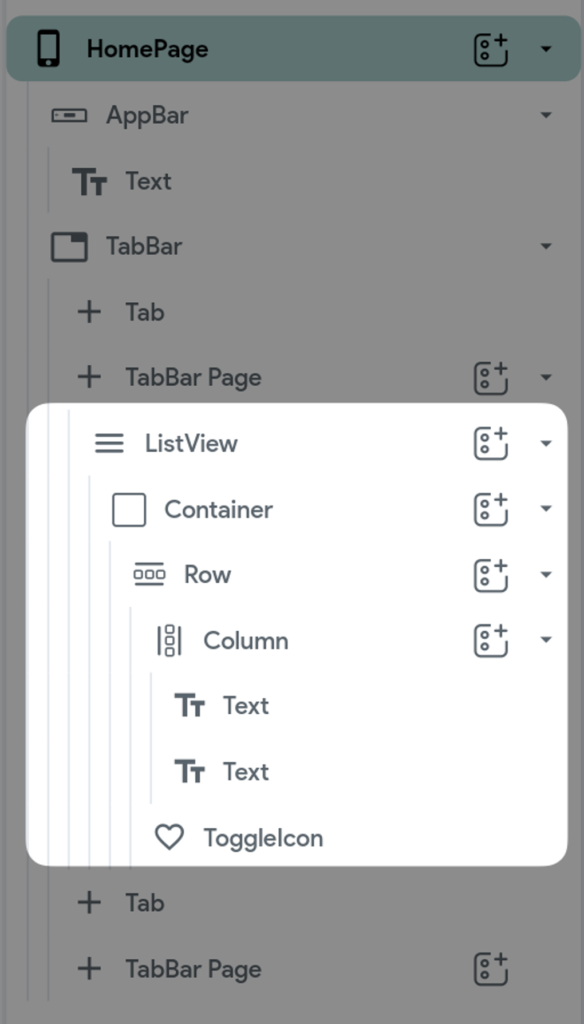
下記の画像と同じになるようにエレメントを追加していきます。デザインは後で修正していくので、まずは画像と同じ構造と同じになるように追加してください。

ListViewを選択し、Properties Panelから、「Backend Query」を選択します。
「Add Query」→Query Typeを「Query Collection」→Collectionを「todo」とします。
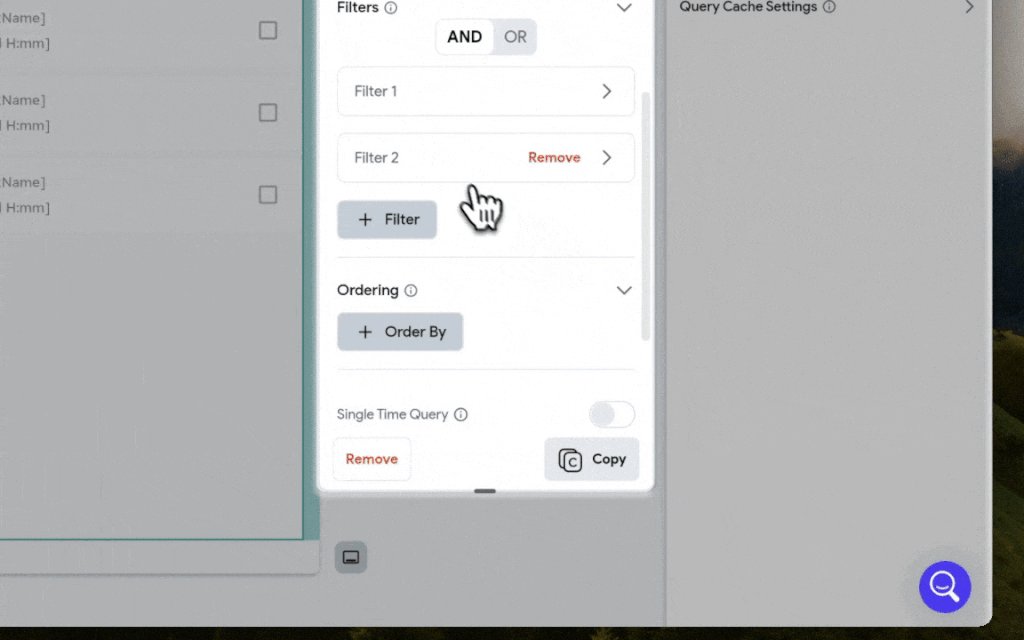
Filtersに、
Field Nameを「completed」Relation「Equal to」Value「False」
Field Nameを「createdBy」Relation「Equal to」Value 「Authenticated User」の「User Reference」とします。

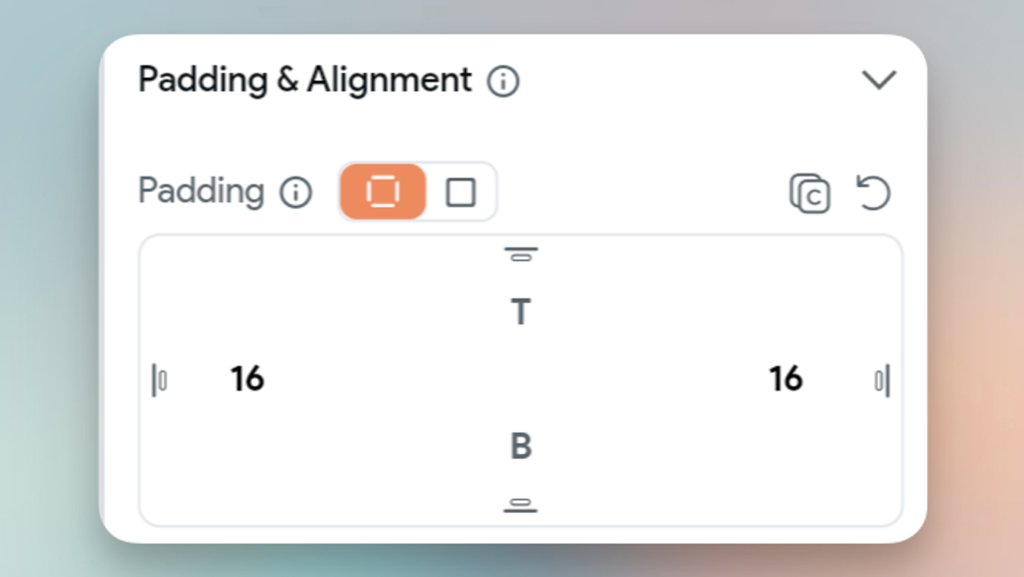
ListViewを選択し、ListViewのProperties Panelから左右に「16px」のpaddingを追加します。
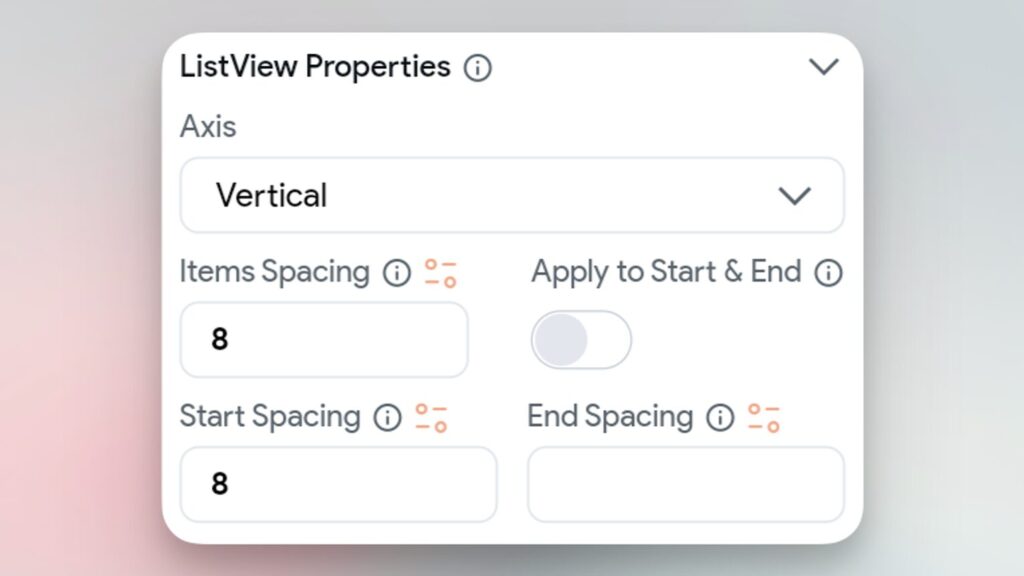
Start Spacingを「8px」、Item Spacingを「8px」と変更します。


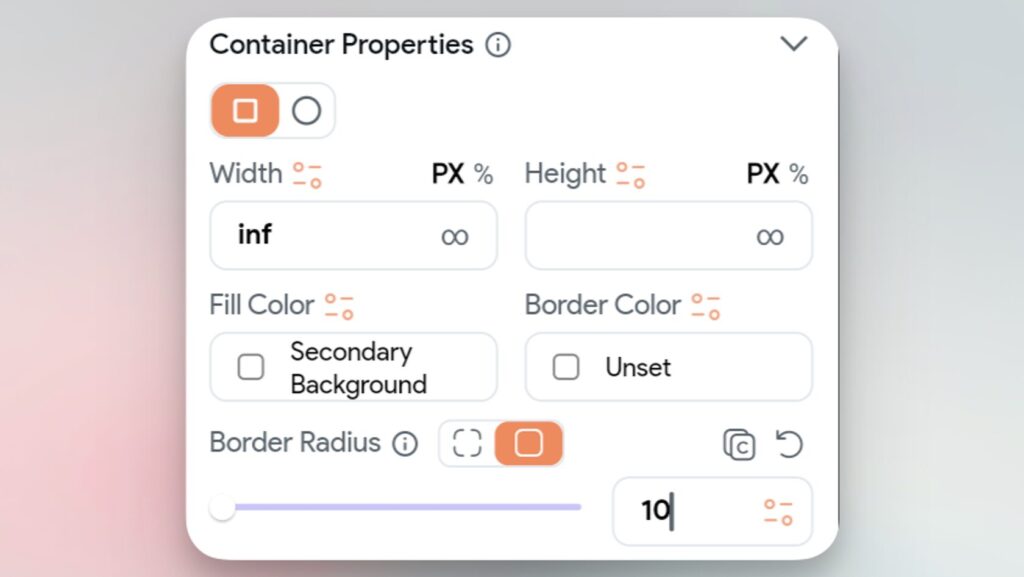
Containerを選択し、hightを空白にし、widthのinfiniteのアイコンをクリックします。
追加で以下の修正をContainerに加えます。
Border Radiusを「10」を加えます。

Containerの子要素であるRowに、左右上下「16px」のPaddingを追加します。また、Main Axis Alignmentを右端の「Space Between」に変更します。
続けて、Rowの子要素のColumnを選択し、Cross Axis Alignmentを「Start」に、item Spacingを「8」に変更します。

textを選択し、「todo Document」の「taskName」を選択します。
もう一つのtextを選択し、「todo Document」の「createdAt」を選択します。
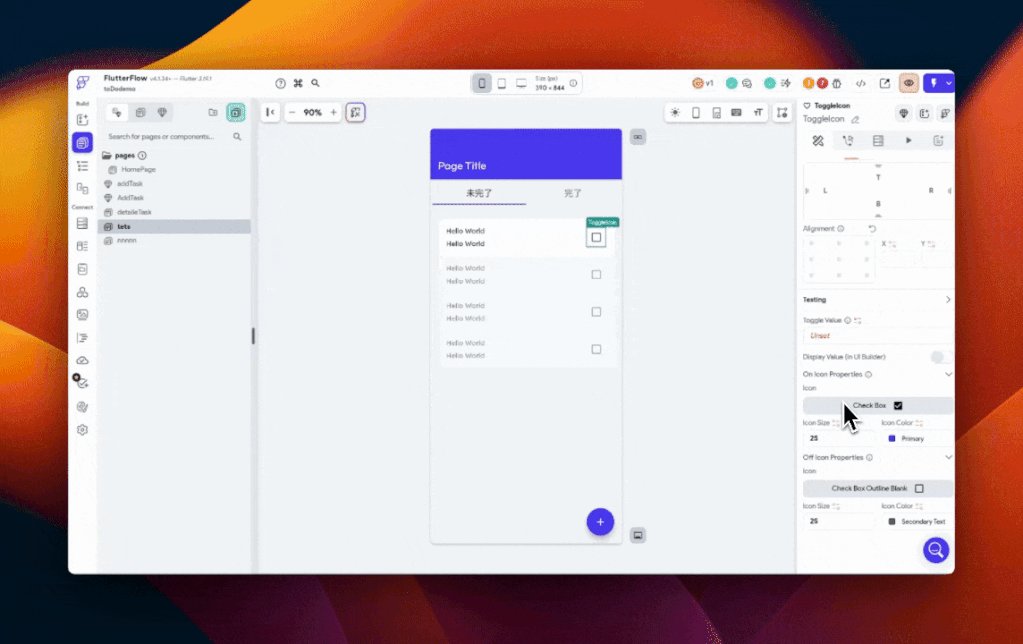
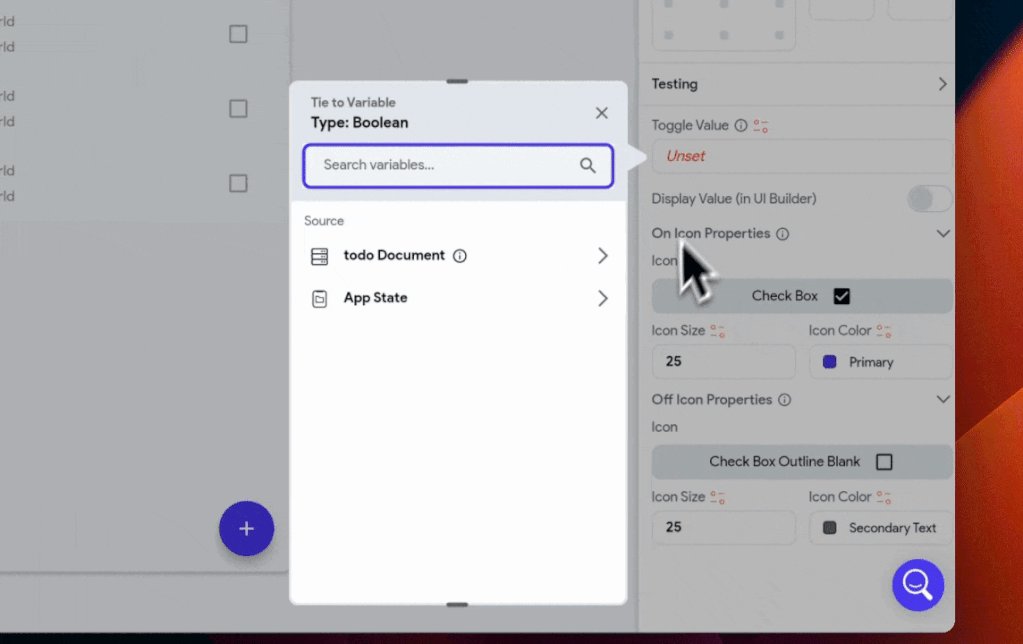
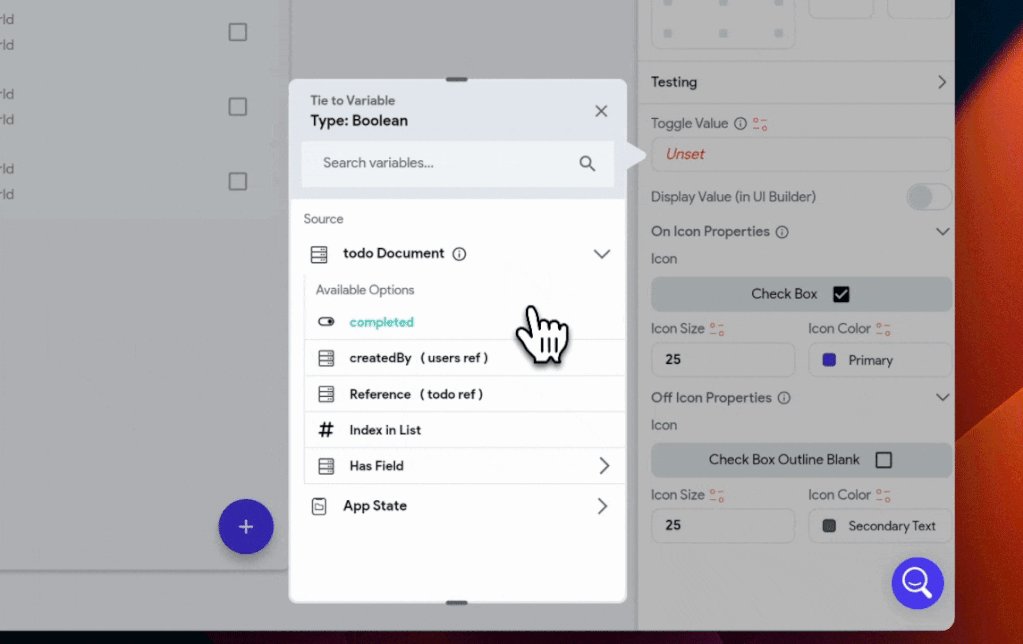
ToggleIconを選択し、Toggle Valueを、「todo Document」の「completed」を選択します。

追加エレメント
次は、タスクを追加するComponentを作成していきましょう。
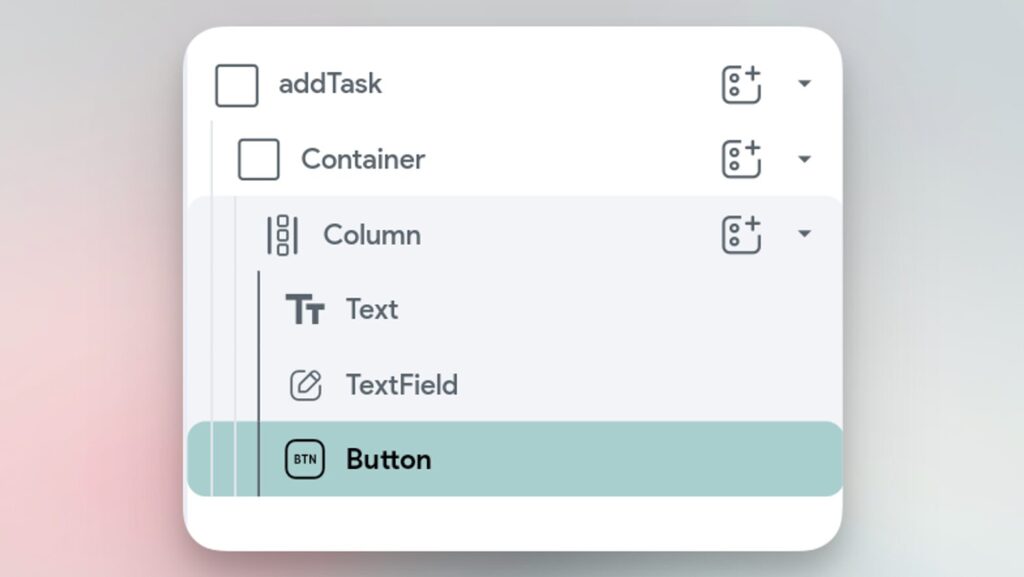
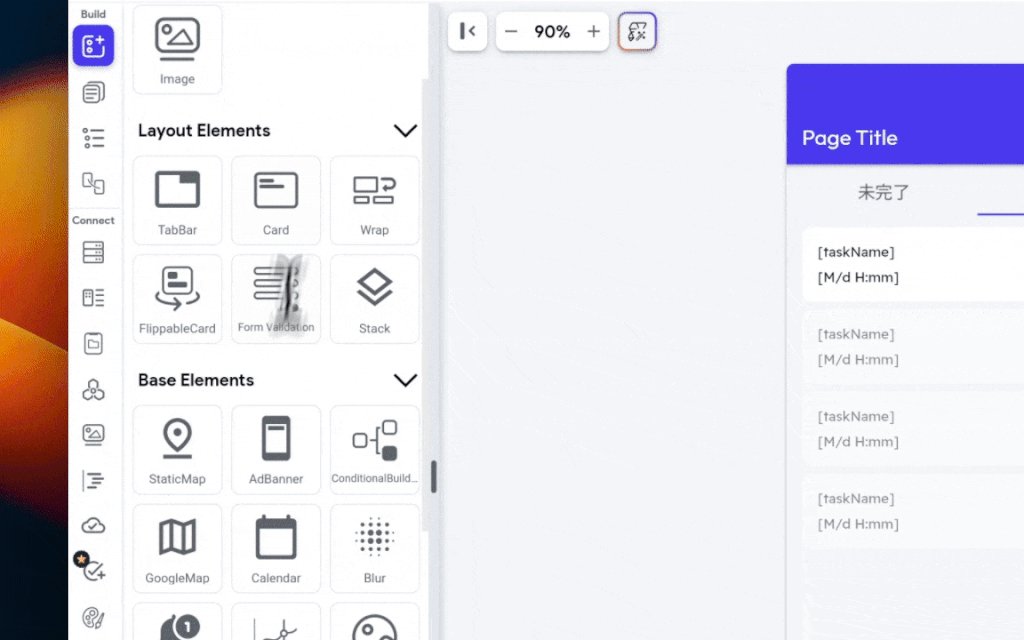
Sidebarから「Widget Tree」をクリックし、薄緑色の「+」→「New Component」→「Create Blank」と進みComponent Nameを「addTask」とします。
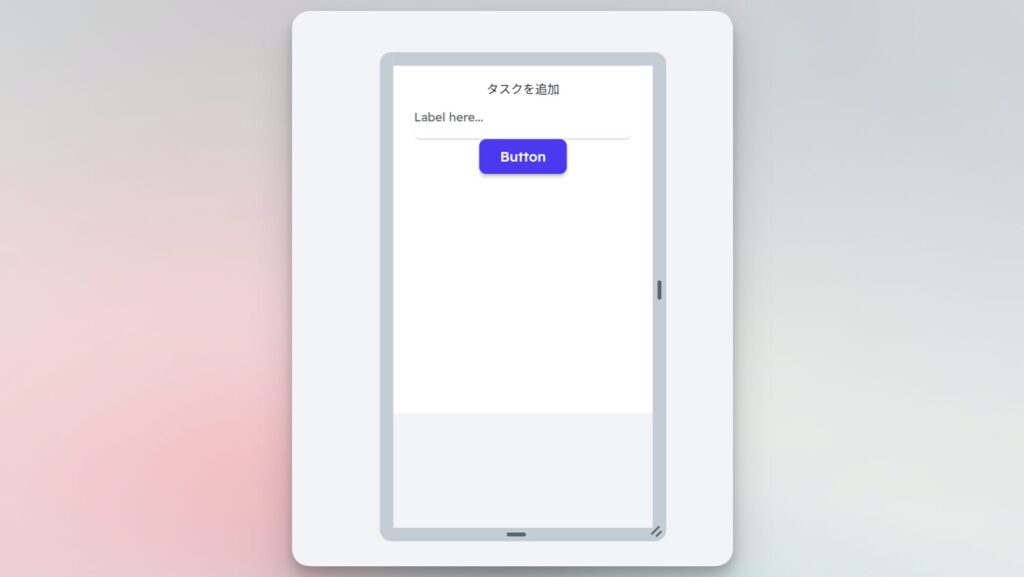
画像と同じように要素を追加してください。

Containerのhightを「400px」にし、widthのinfiniteのアイコンをクリックします。
Columnを選択し、Columnの上部・左右に「16px」のPaddingをつけます。

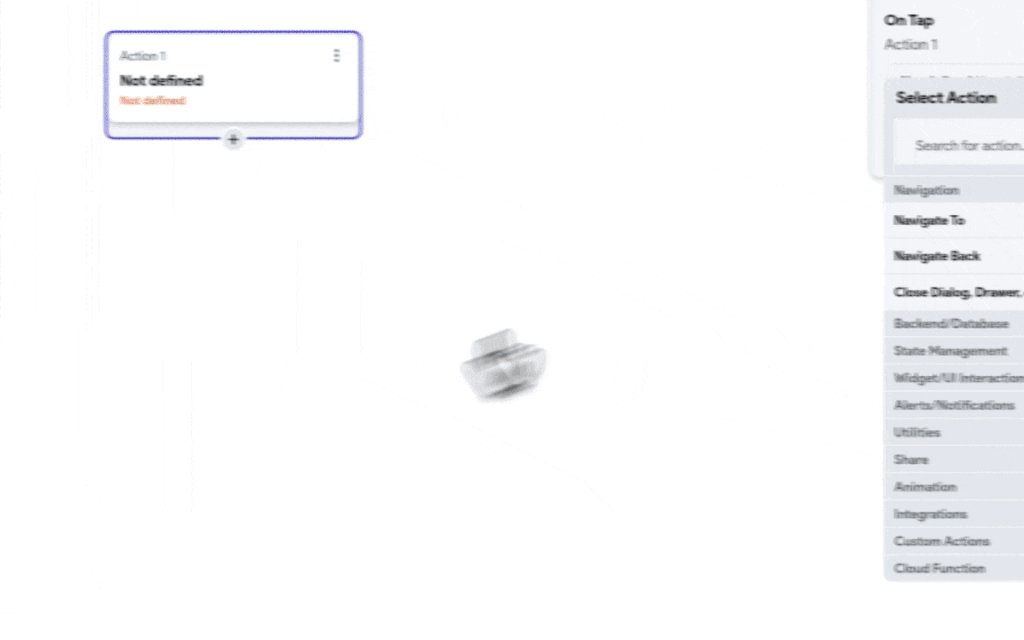
Buttonを選択し、Properties Panelから「Actions」→「Open」
「Create Document」で、Collectionを「todo」とし、createdByのvalue Sourceを「Authenticated User」の「User Reference」
taskNameに、Value Sourceで、Widget stateの「text Field」を選択
cratedAtに、Global propertiesの「Current Time」
のアクションを追加します。
今作成したアクションの後列に、Bottom Sheatの「dissmiss」のアクションを追加します。

削除アクション
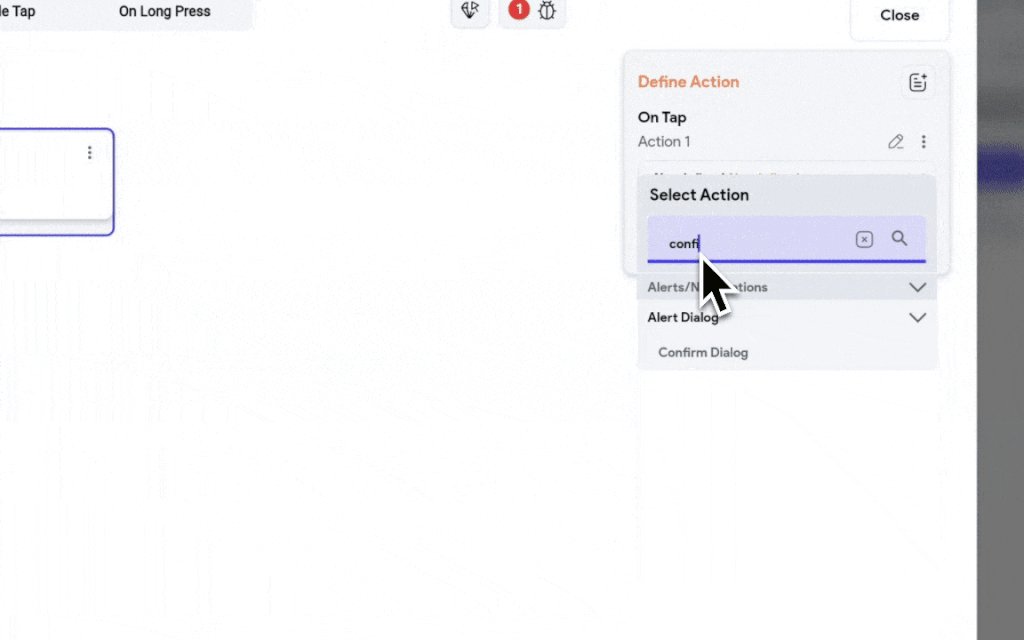
Containerを選択し、Properties Panelから「Actions」→「Open」
Alert Dialogの「Confirm Dialog」を追加します。
Titleに「削除しますか?」と入力しておきます。
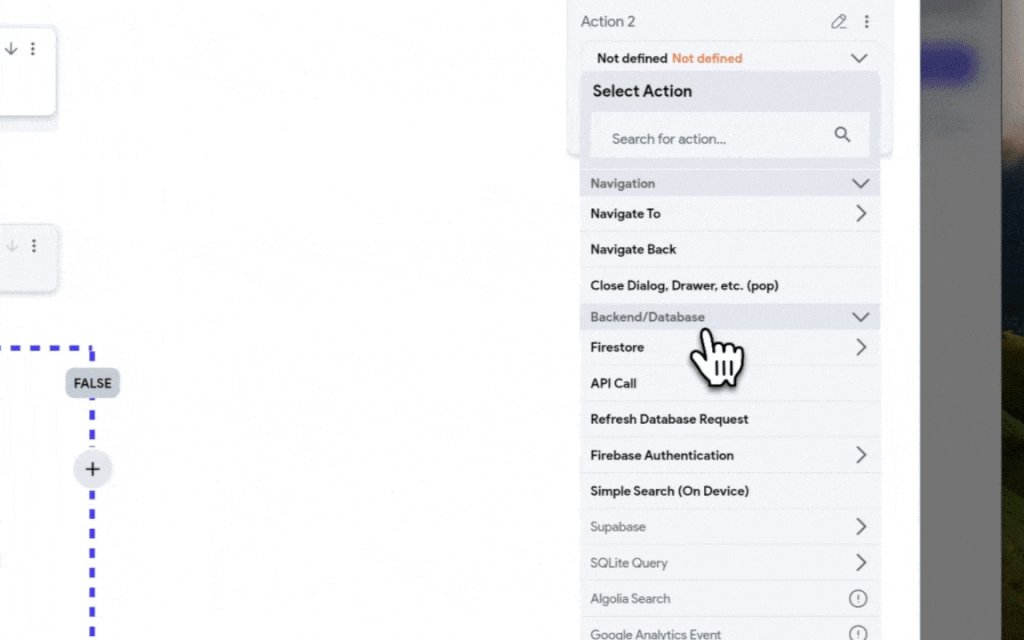
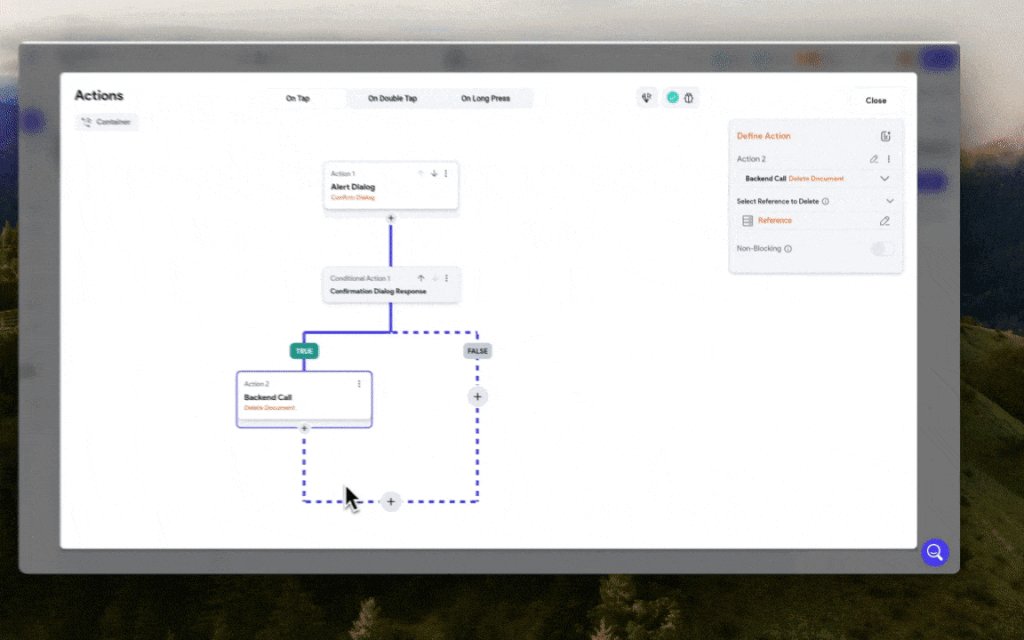
後列に、「Add Conditional」を追加し、TRUEに、Delete Documentを追加します。
Select Reference to Deleteを、todo Documentの「Reference」を選択します。

複製
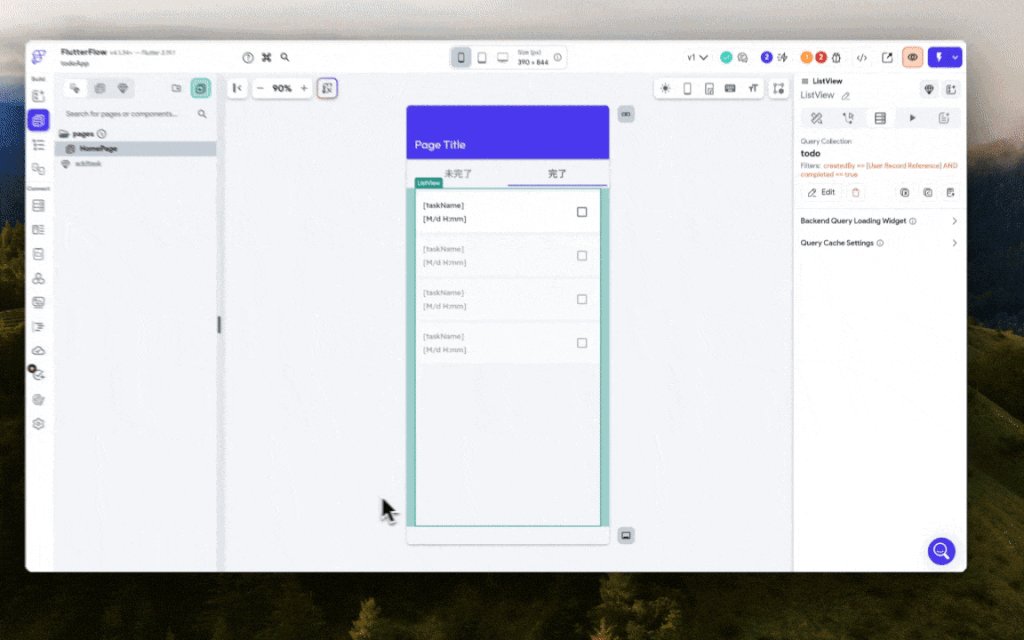
未完了で作成したListView要素をコピーし、完了タブに貼り付けます。
今貼り付けたListViewのProperties Panelから「Backend Query」を選択し、「Edit」
Filtersの1つ目のFilterのValueを「True」に変更し、Field Nameを「completed」Relation「Equal to」、Value「True」の形にします。

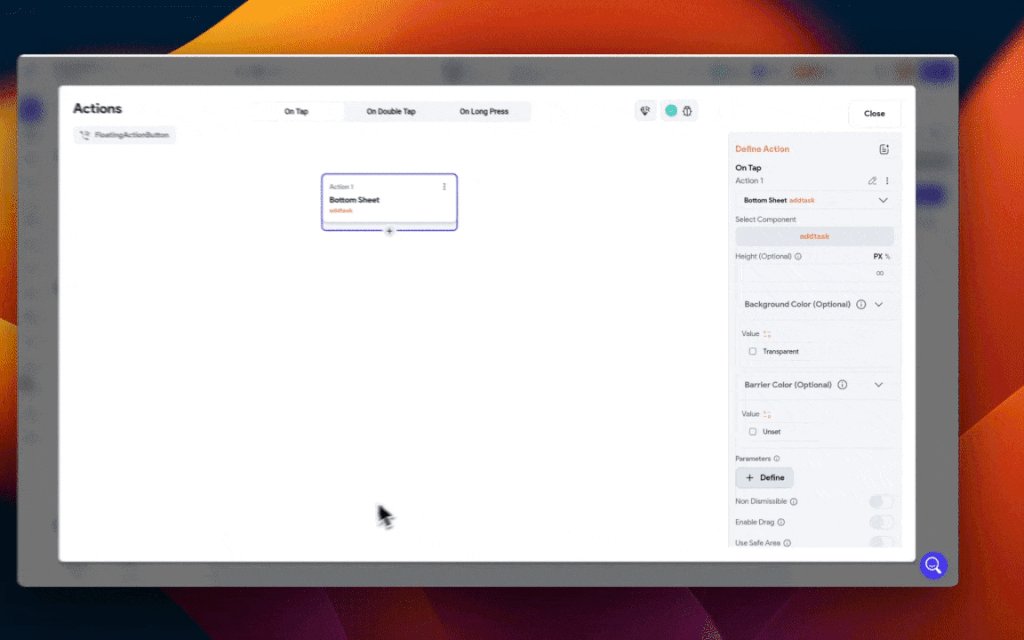
ボトムシート表示
最後に、page Elementsの「FAB」を追加し、アクションでBottom Sheetで「Add task」Componentを選択します。

さいごに
この記事では、Firebaseを用いたTodoアプリの作成方法を解説してきました!ぜひ、この記事で解説した基礎知識を元に、自身でさらに高度なアプリにも挑戦してみて下さい!