【FlutterFlow】メッセージ機能の作り方!

はじめに
今回はメッセージ機能を作成する方法を解説します!
メッセージ機能とは、LINEやInstagramのDMのようにメッセージの送受信ができる機能です。
最近ではマッチングアプリ以外にも、様々なアプリでメッセージ機能が備わっています。
しかし、いざ開発に取り掛かると、UIの作成やデータベースの構造が難しく、挫折する方も多くいらっしゃいます。
そこで、今回はUIの作り方、データベースの構成まで丁寧に解説していきます!
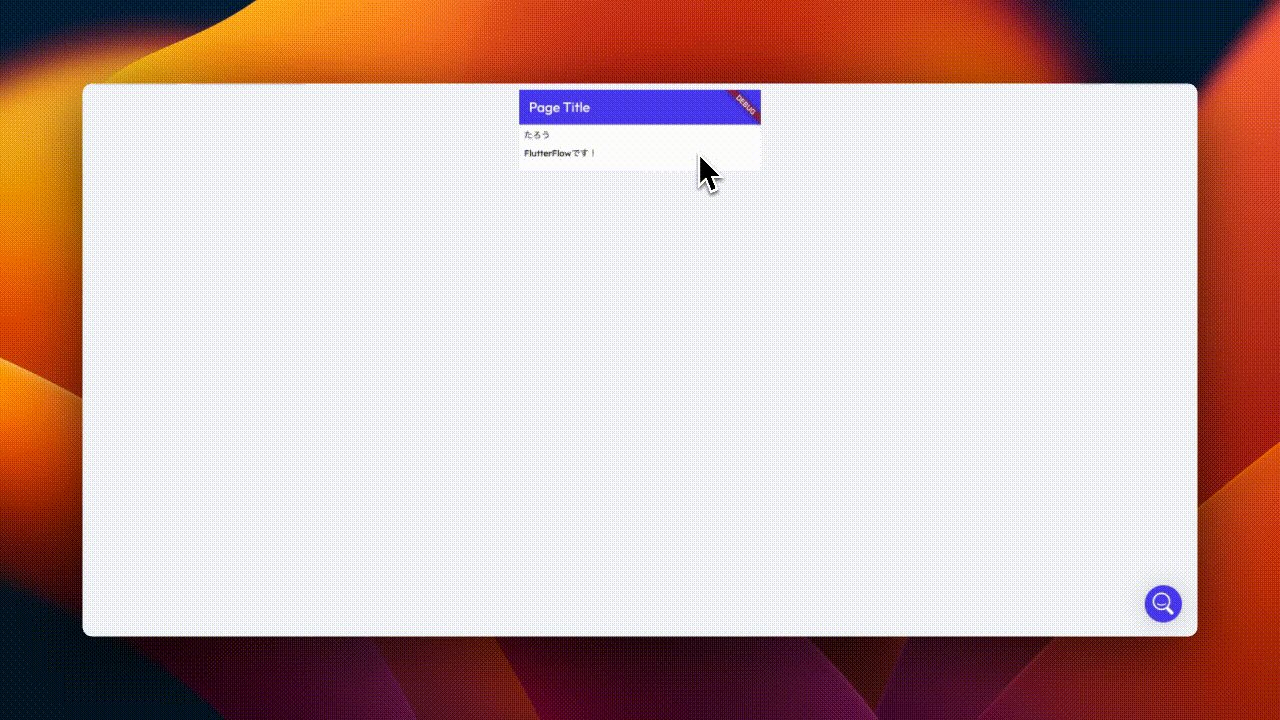
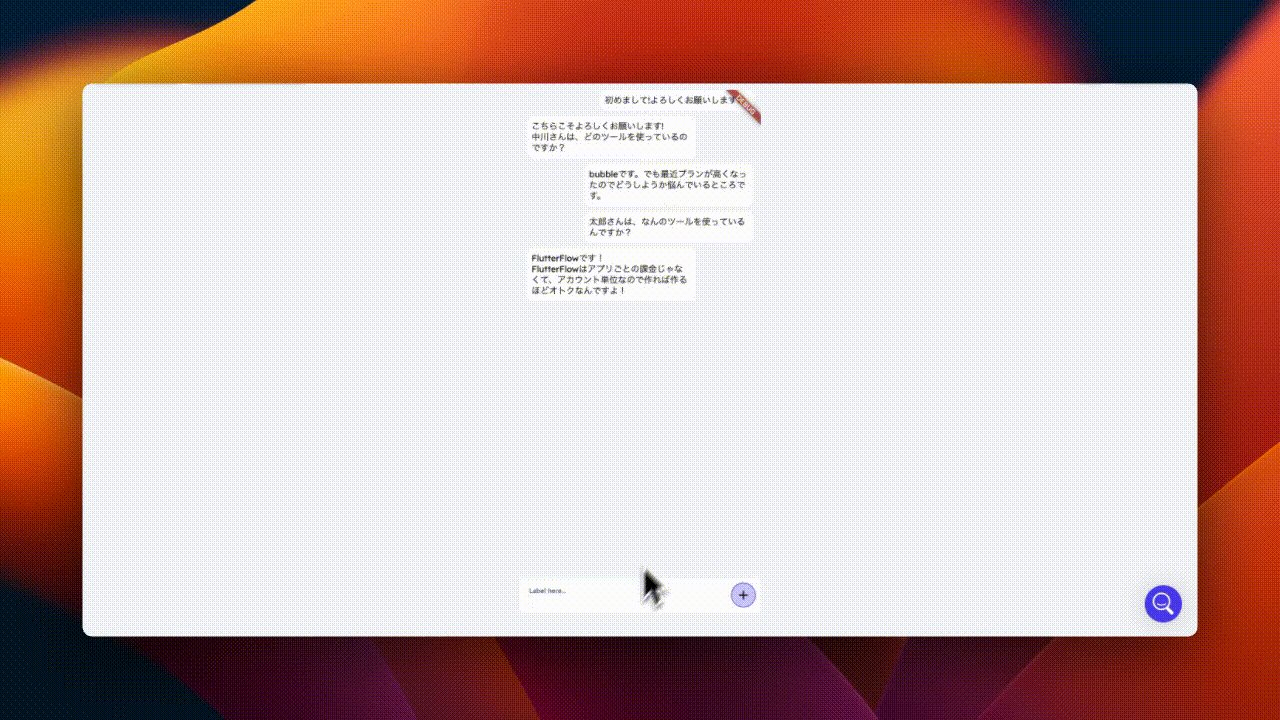
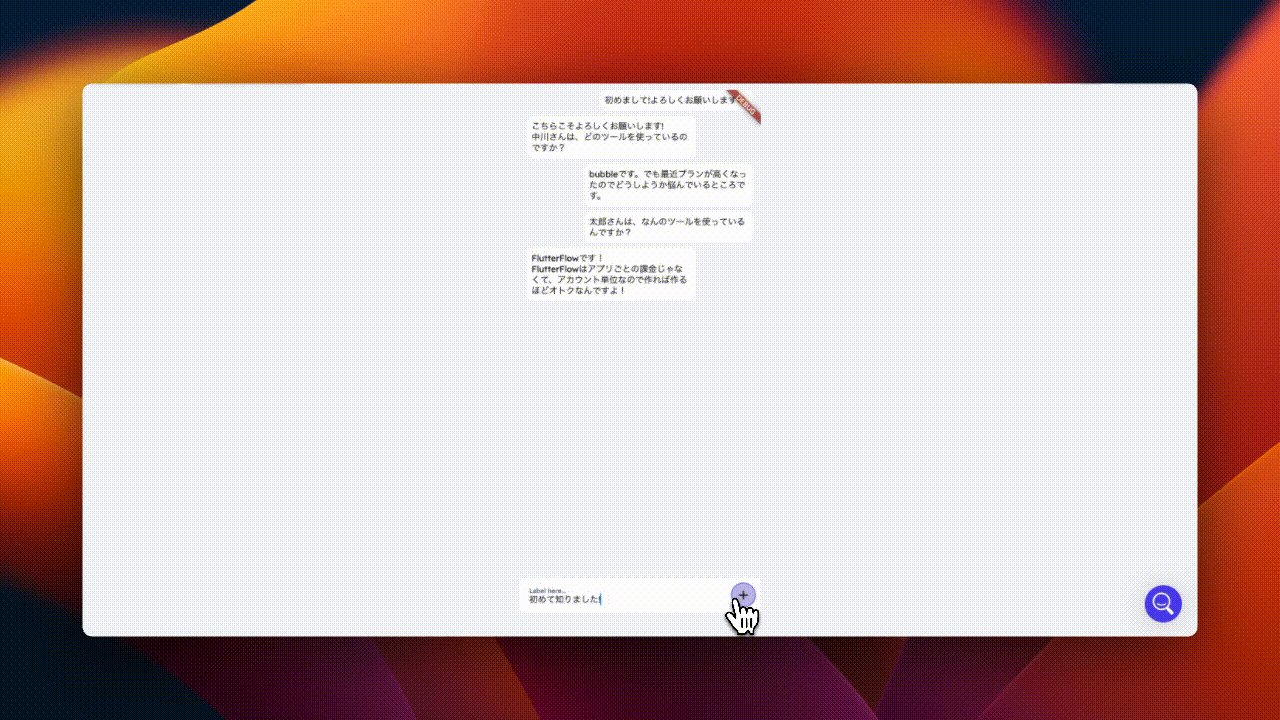
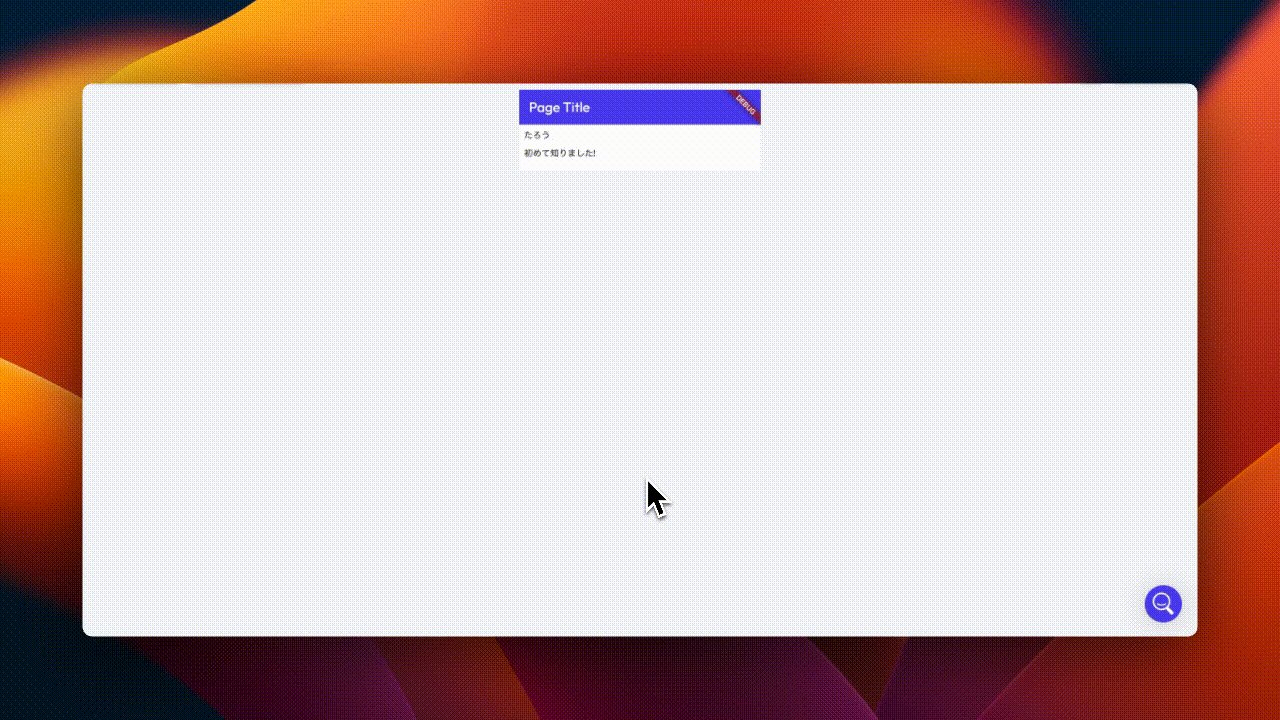
▼今回の完成イメージ

前提
この記事ではすでにFireStoreと接続が完了している、Sign-In ページがある、と言う前提で解説しています。まだの方はこちらの記事を参考に作成して下さい。
データベースについて
メッセージ機能のデータベースの構造は、「users」「chats」「chat_messages」の3つが最低必要になります。
1つの「chats」に、複数の「chat_messages」が紐づきます。
「chats」というデータベースに関しては、ドキュメント(Firebaseではレコードの事をドキュメントと言います)を最初に一度作成してしまえば、その後メッセージを複数回やり取りを行っても、新たに作成することはありません。
例えばマッチングアプリの場合、マッチした際に「chats」データベースに2人のユーザが入るドキュメントが作成されます。
このデータベースのフィールドには2人のユーザーしか入れられません。
そして、マッチした男性が「今週末空いてますか?」とメッセージを送信した場合、「chats_messgaes」に新たなDocumentが追加されます。
相手がなにか返信した場合も新たに「chats_messgaes」のドキュメントが追加されていきます。
データベースの作成
では実際に作成していきましょう!
「users」の作成
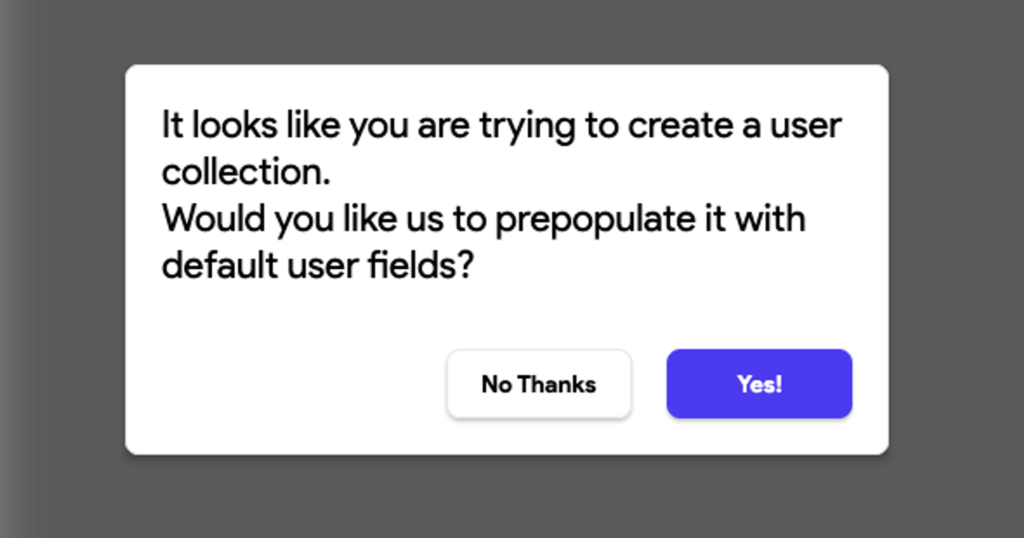
「Firestore」をクリックし、プラスボタンをクリック。「users」と入力します。すると、下記のダイアログが出現するので、「Yes」を選択して下さい。これで自動的にusersに必要なフィールドが追加されます。

「chats」の作成
1. 左側のメニューから「FireBase」を選択し、その横のプラスボタンをクリックしてください。
※注:このとき、usersというコレクションが自動で生成されているかどうか確認してください。
2.「chats」と入力し、「create」をクリックしてください。
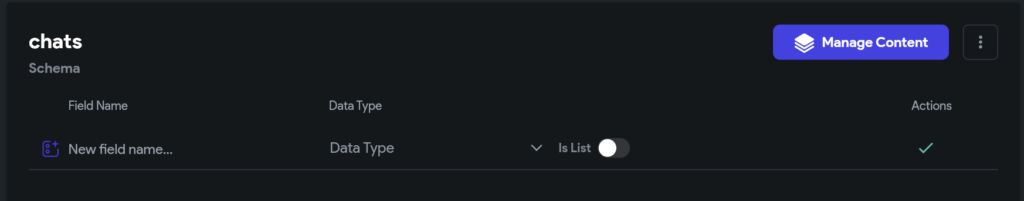
3.その後、「Start from scratch」をクリックします。
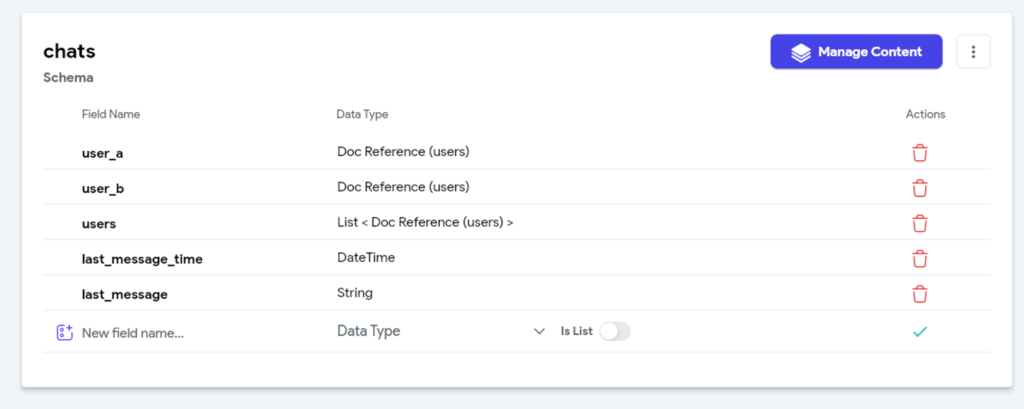
4「Field Name」に、「user_a」「user_b」「last_message_time」「last_message」の4つを設定していきます。

下記の通りに入力してくださいね。
| Field Name | Data Type |
| user_a | Doc Reference(users) |
| user_b | Doc Reference(users) |
| users | List<Doc Reference(users) |
| last_message_time | Date Time |
| last_message | String |

「chat_messages」の作成
「Firestore」をクリックし、プラスボタンをクリック。「chat_messages」と入力し、「create」
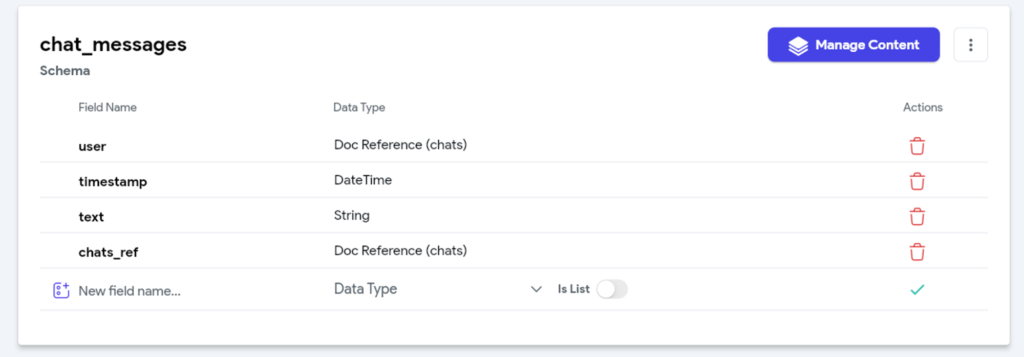
フィールドは、「user」「text」「timestamp」「chat_ref」の4つを設定していきます。
| Field Name | Data Type |
| user | Doc Reference(users) |
| timestamp | Date Time |
| text | String |
| chats_ref | Doc Reference(chats) |

個別チャットページの作成
今回は2つのページを作成します。1つ目は個別チャットページ、2つ目はチャットの一覧ページです。まずは個別チャットページを作成していきます。
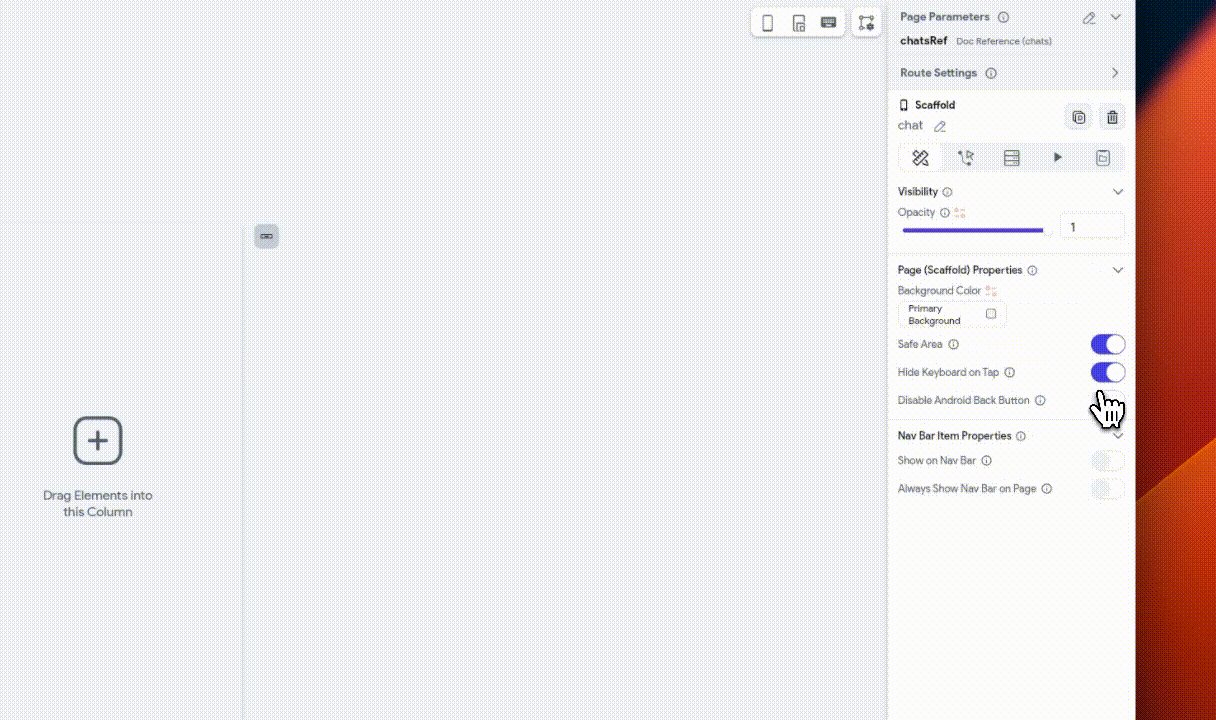
ページの追加・「Page Parameters」の設定
まずは、ページを作成し「page Parameters」を設定していきます。
新たなページを追加し、名前は「chat」など個別のチャットと分かる名前にします。
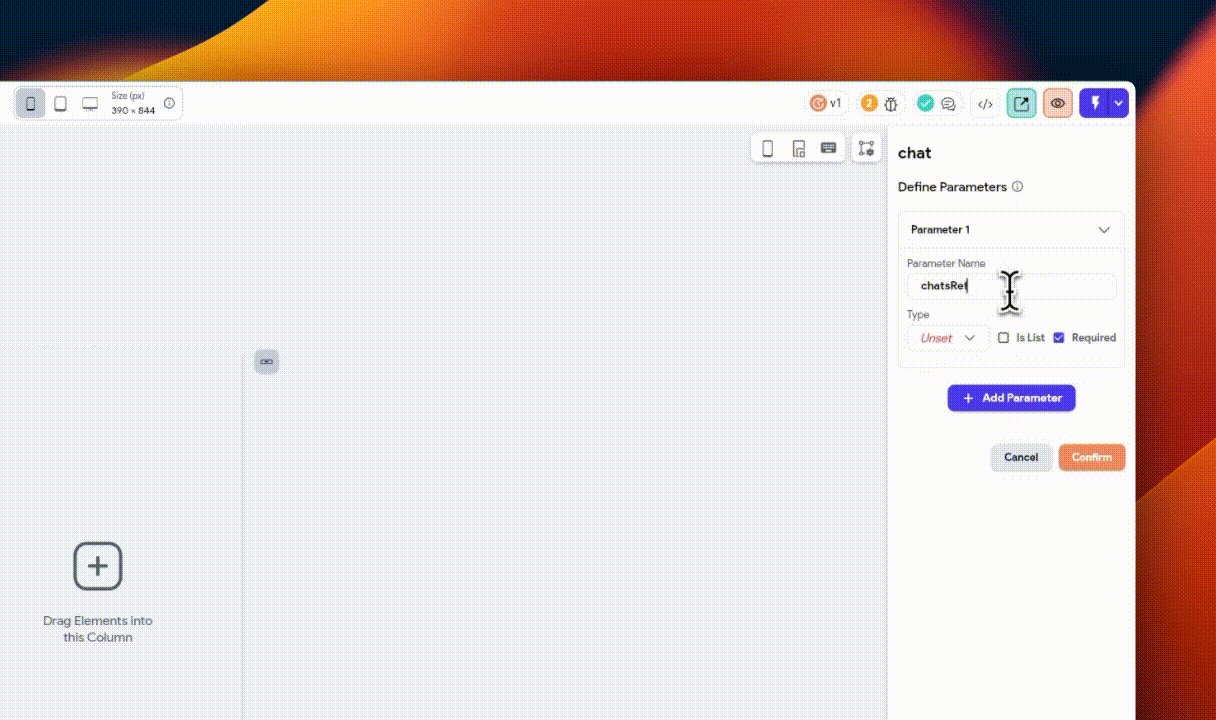
次に画面右上の「Page Parameters 」を選択し、「Add Parameter」→Parameter Nameを今回は「chatsRef」とします。
「Type」→「DocumentReference」→Collection Typeを「chats」とします。

エレメントの追加
次に、ページを作成し必要な要素を追加していきます。
この部分がチャット作成で一番肝心な部分ですので、1つ1つ確認しながら作成していきましょう。
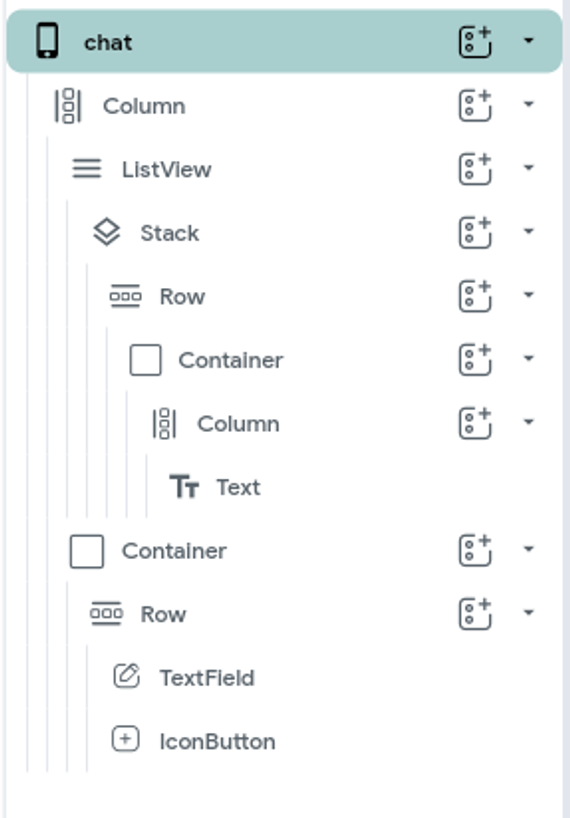
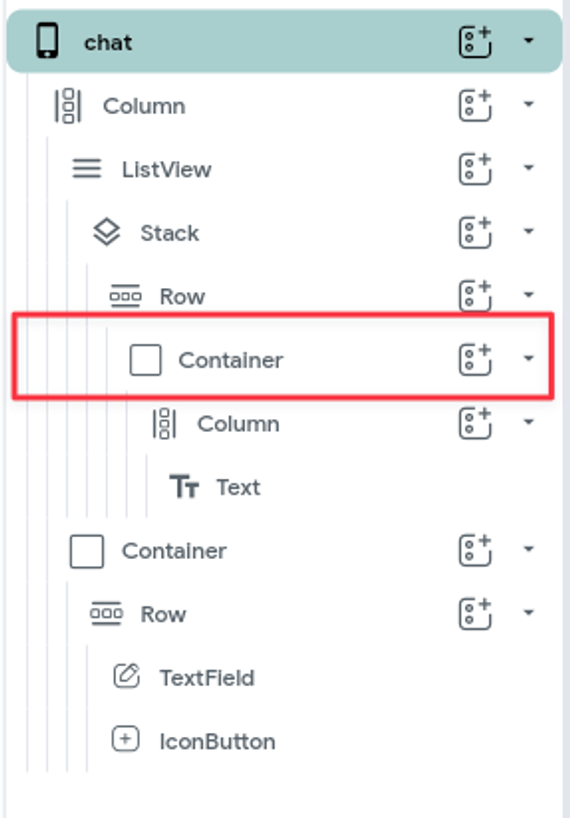
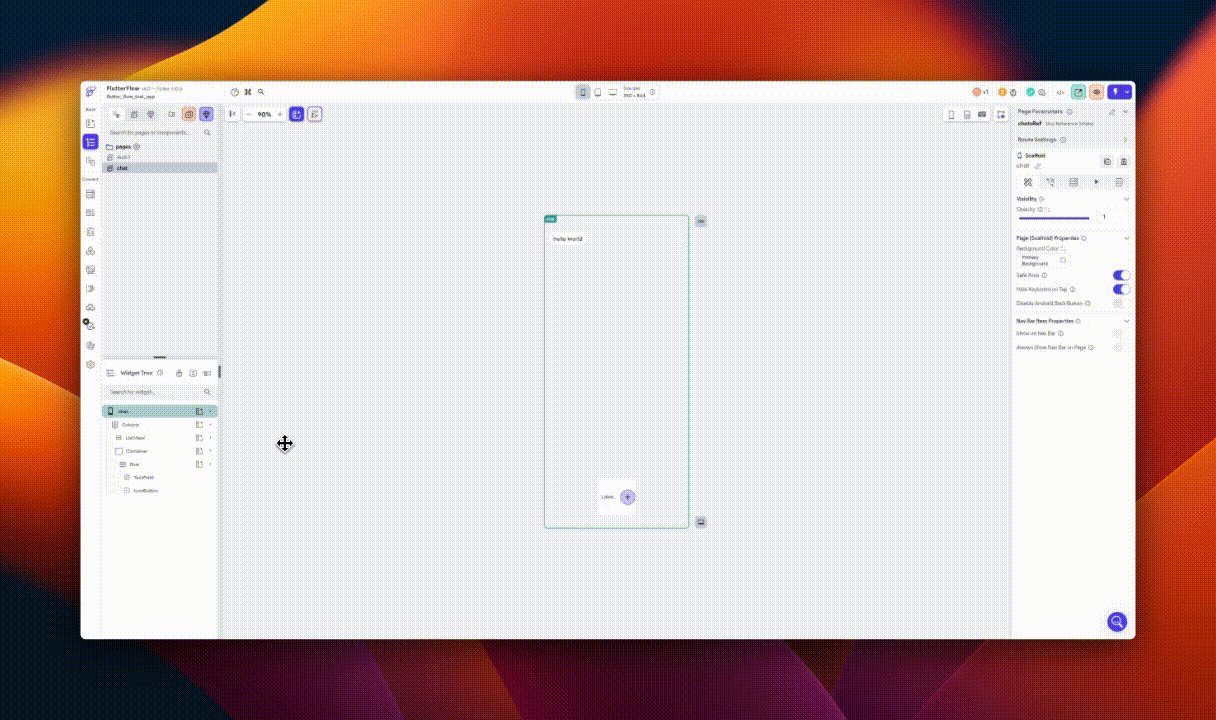
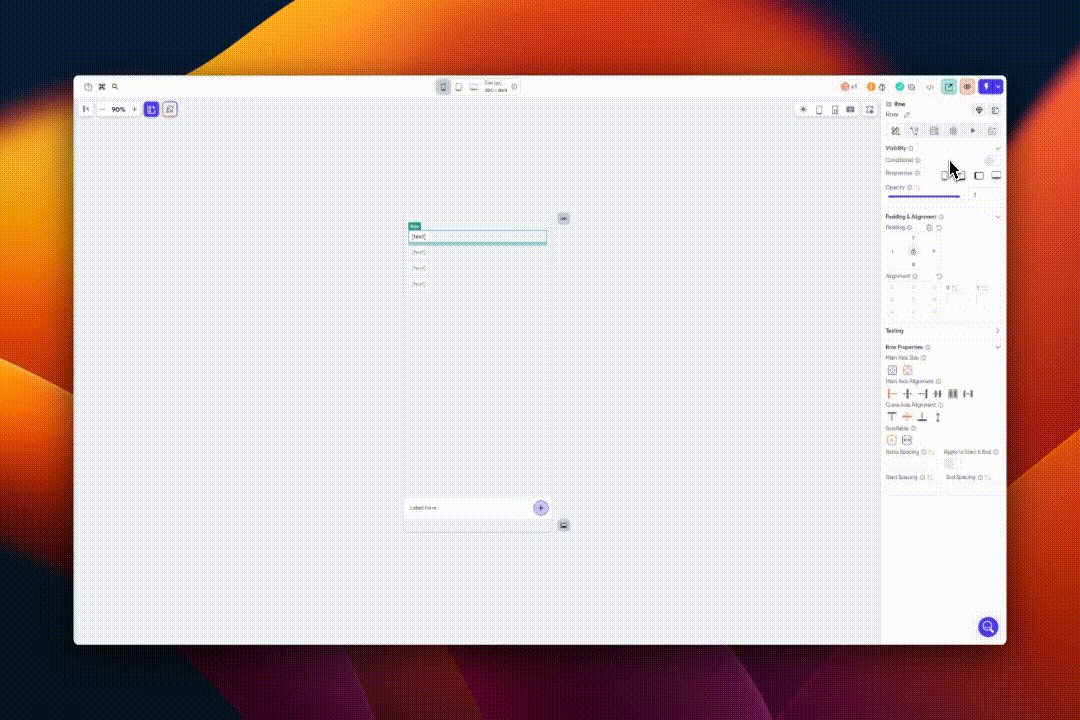
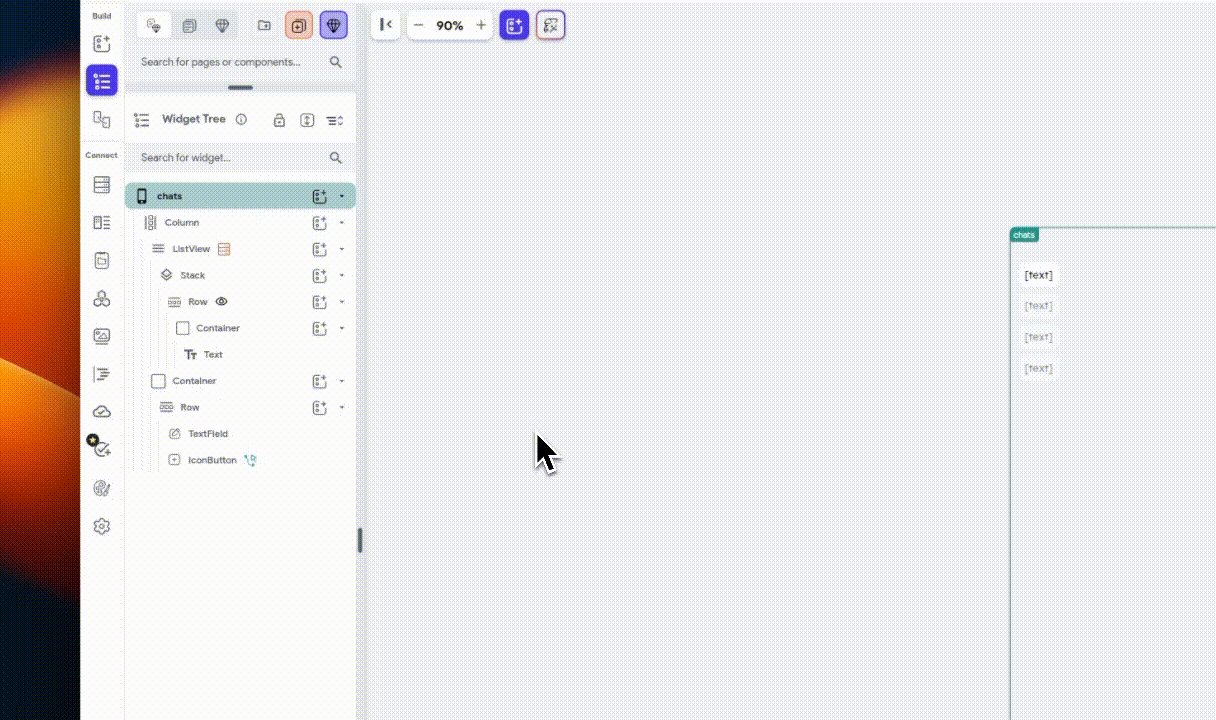
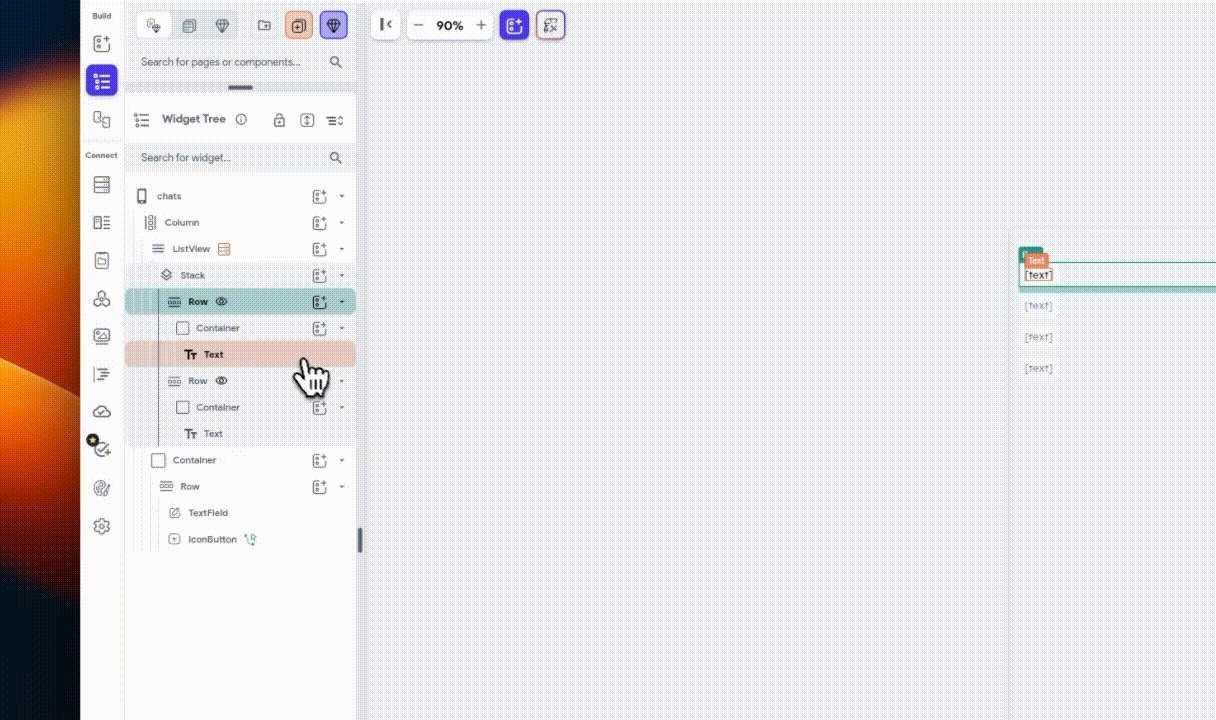
まずは、以下の画像と同じになるように、エレメントを追加して下さい。デザインは後で修正するので、まずはエレメントを追加するだけで問題ありません。

エレメントの追加ができれば、デザインを修正していきます。
①ContainerのサイズをWidth Hightともに空白にします。
Widthのmaxを「70%」にし、横に広がる幅を制限しておきます。

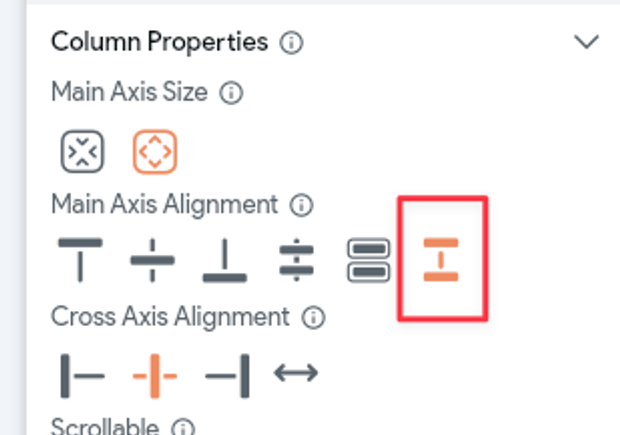
②テキストを入力する要素のContainerを下部に設定するために、Columnの「Main Axis Alignment」の右端を選択します。

③「ListView」を選択し、paddingを左右に「16」ずつ付けます。
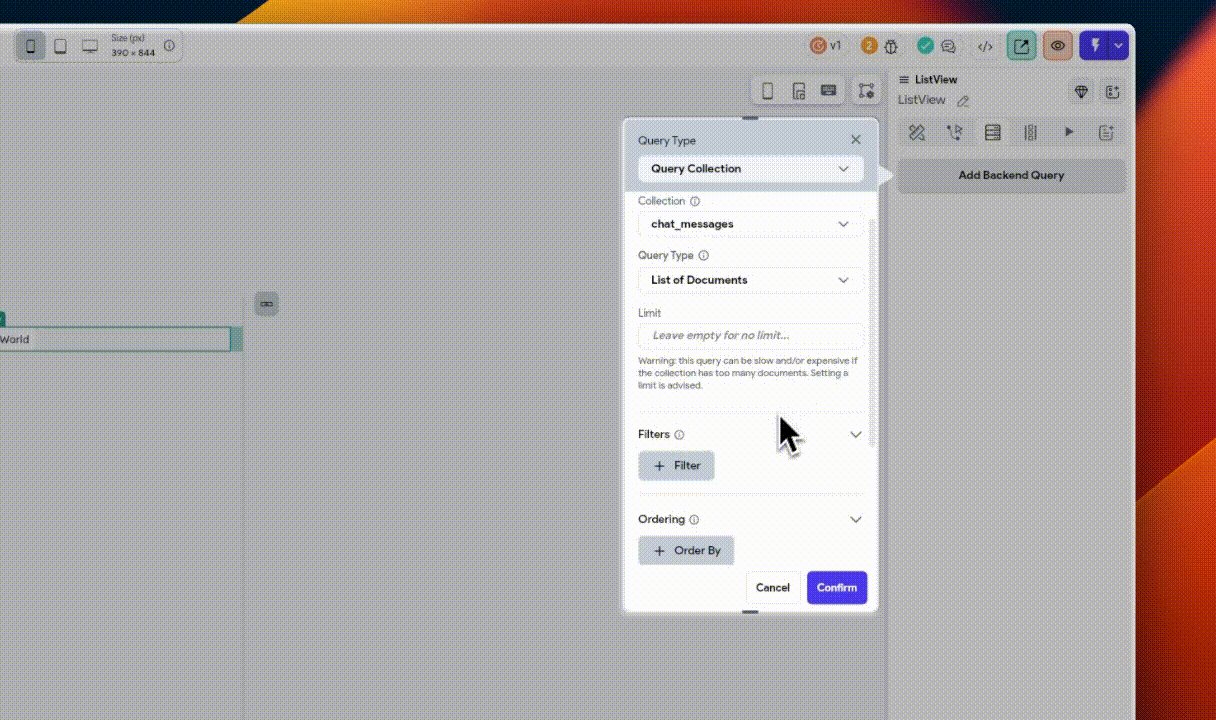
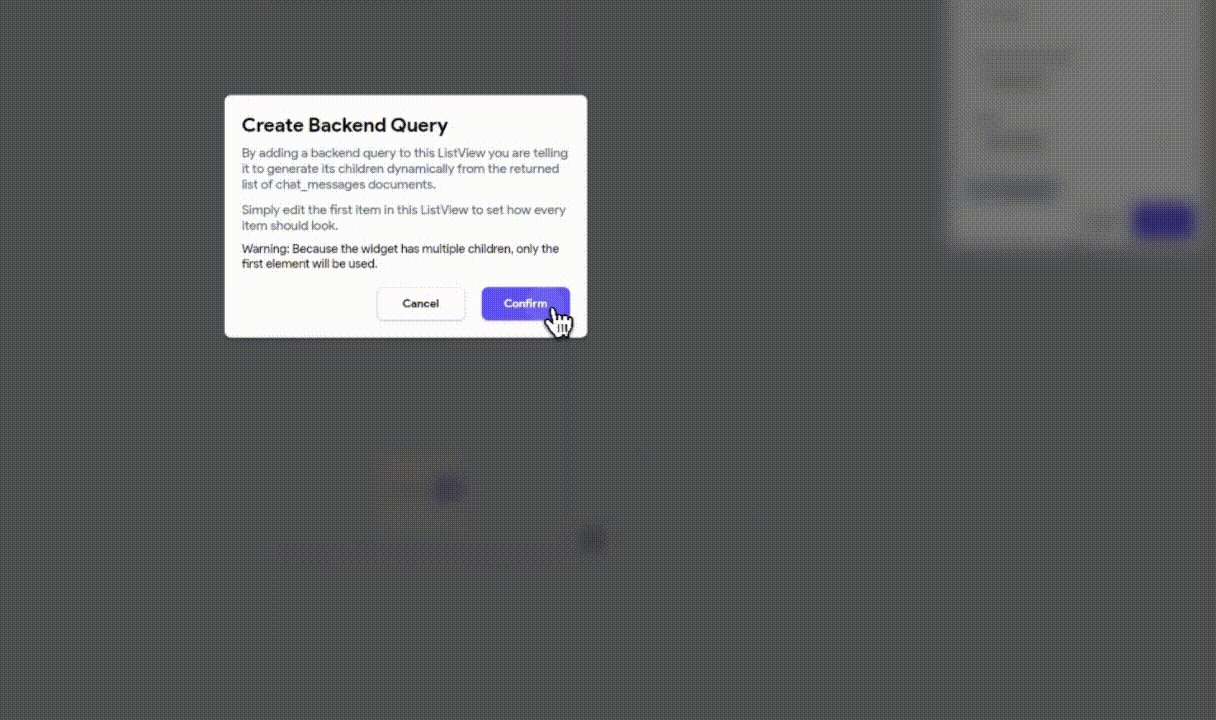
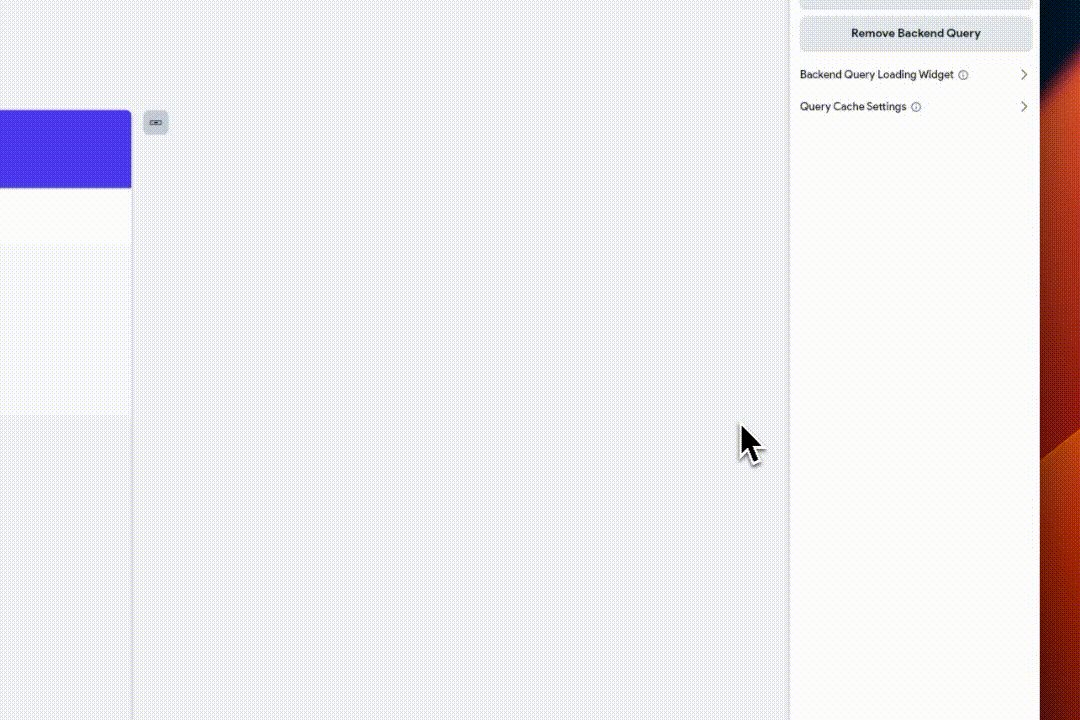
「LIstView」の「Backend Query」から、「Add Backend Query」→「Query collection」→「chat_messages」→Query typeを「List」にします。
その後、Filter→「chats_ref」→「Equal To」→「Page Parameters」→「chatsRef」とします。「ordering」から、「timestamp」→「increasing」とします。

④「Row」の子要素の「text」を選択し、「Properties」から、text→「chat_messages Document」→「text」とします。
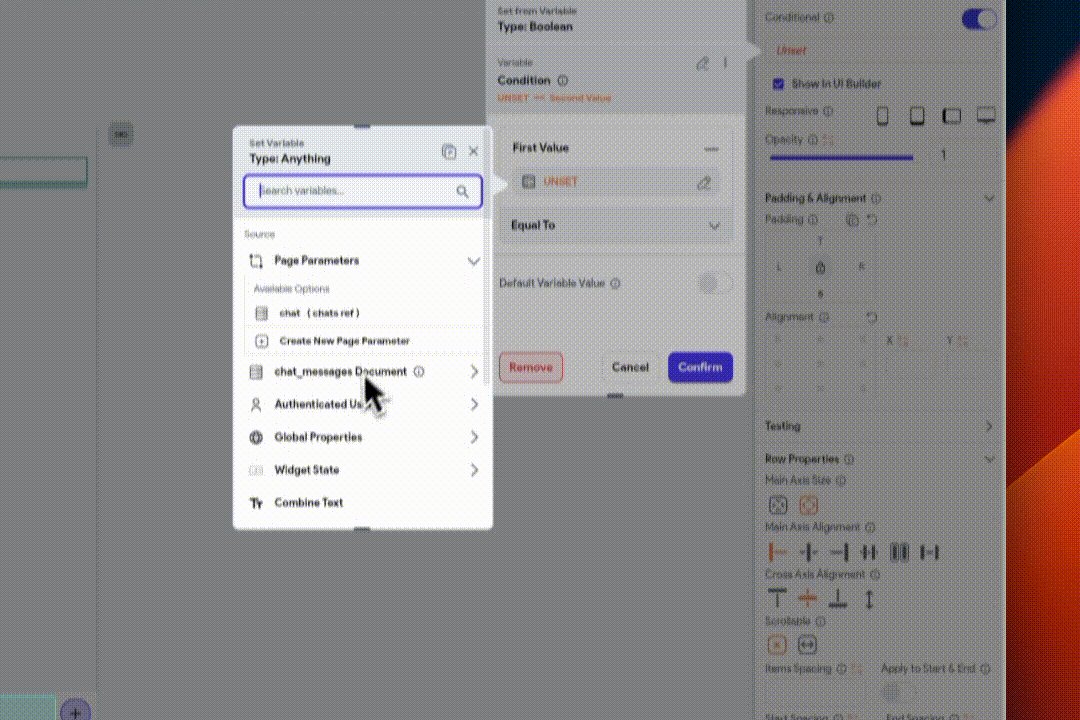
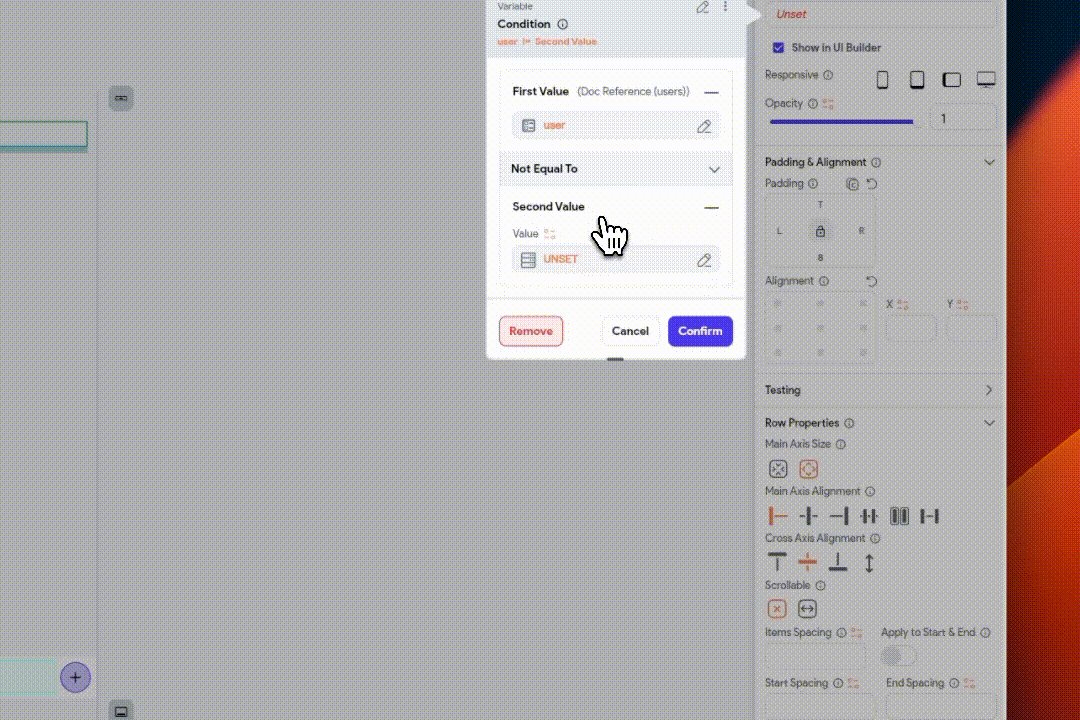
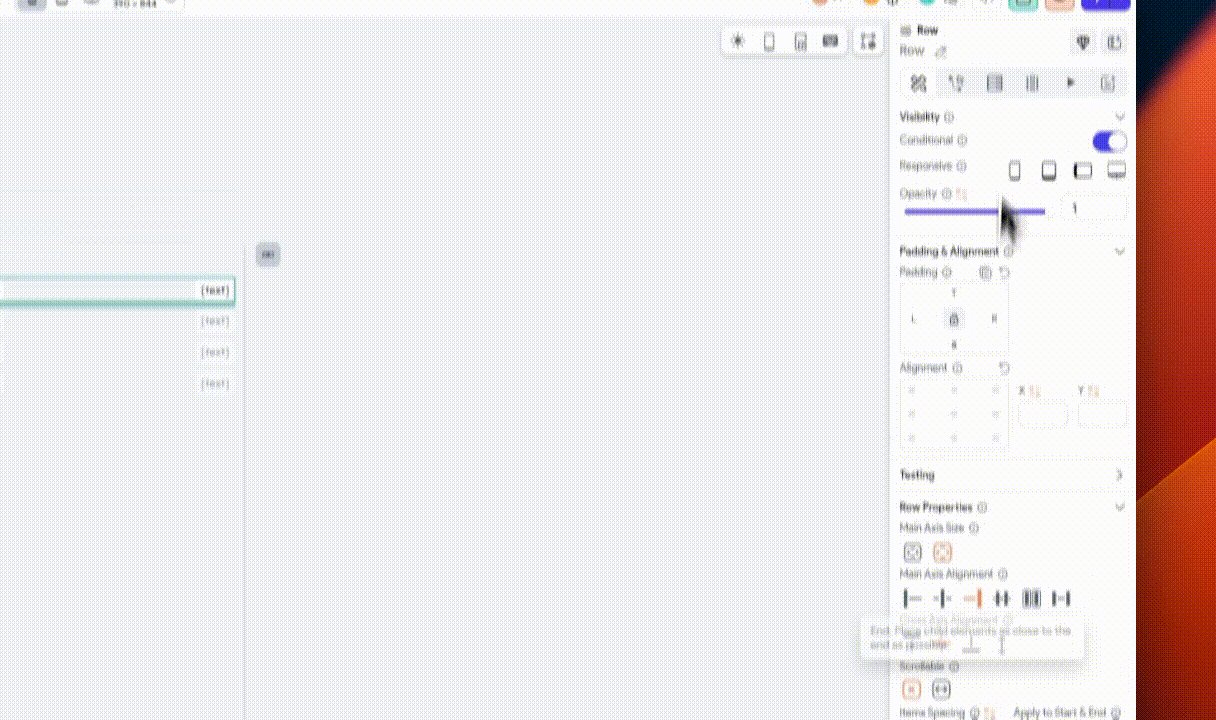
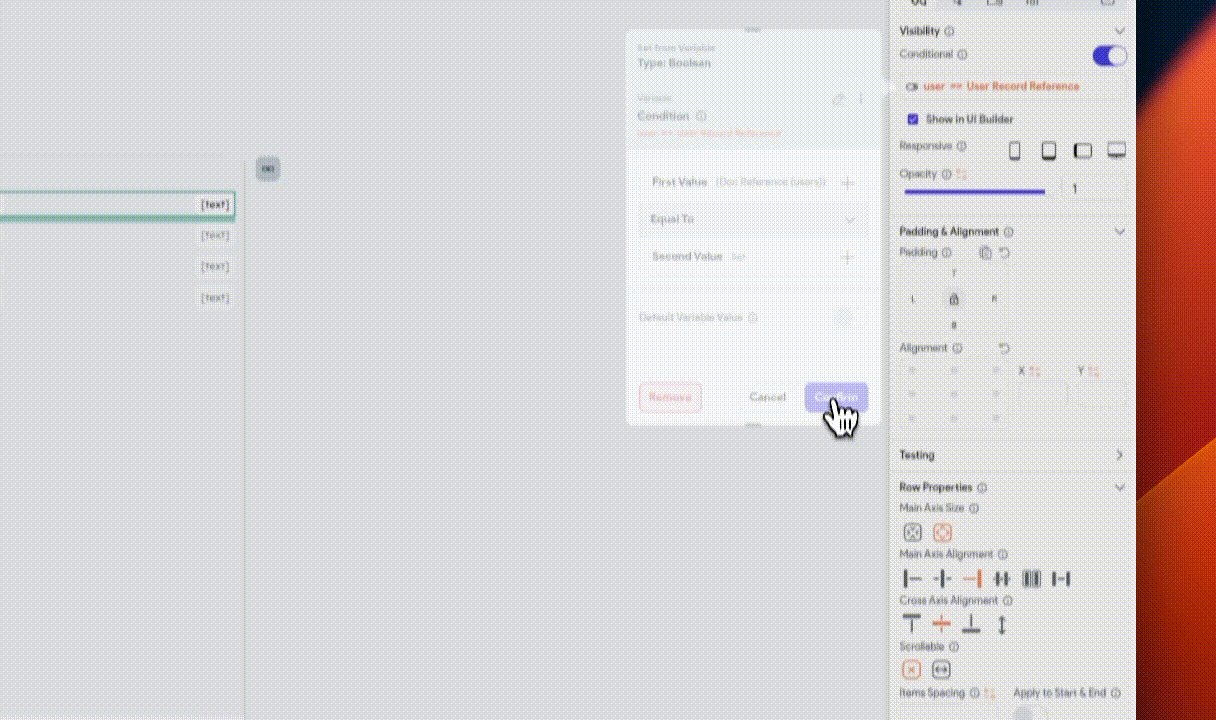
⑤Stackの子要素のRowを選択し、「Condition」→「chat_message Document」→「user(users ref)」→「confirm」→「Not Equal to」→「Authenticated User」→「User Reference(user ref)」とします。
次に今のRowを右クリックで「Duplicate」をクリック。


すると、Stackの中に2つのRowが入っている状態になります。
そして、Stack内の2つのRowの下のRowをクリックし、右のパネルの「Main Axis Alignment」を左から3つ目にします。
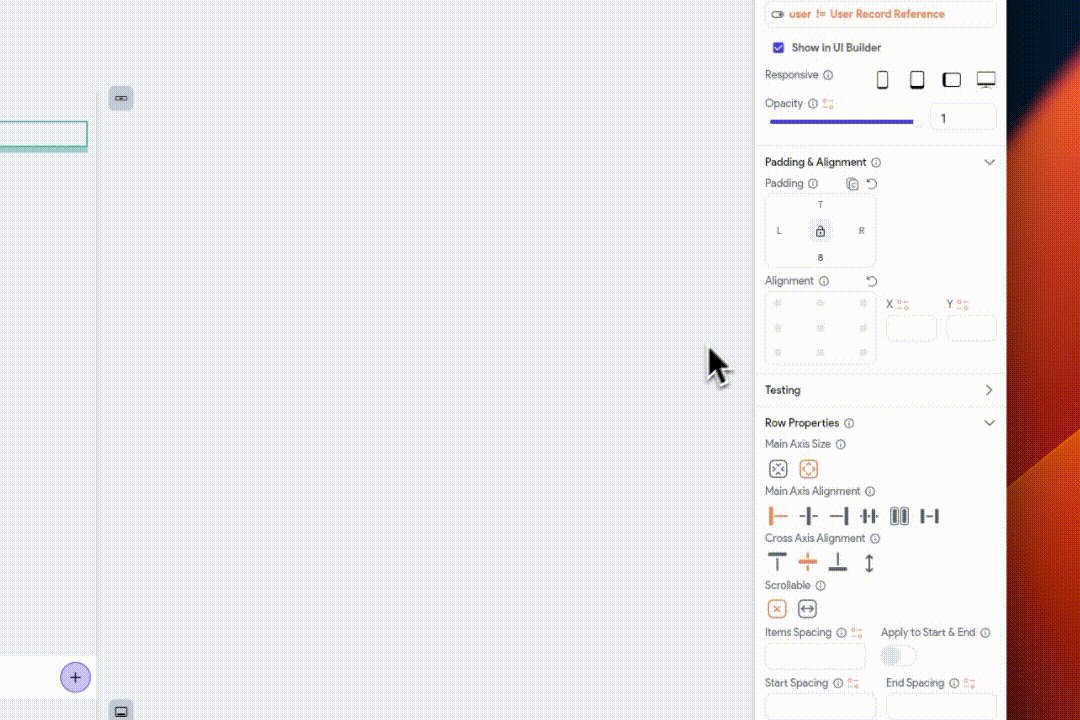
そして、「Considion」の「Not Equal to」となっている箇所を、「Equal to」に変更します。
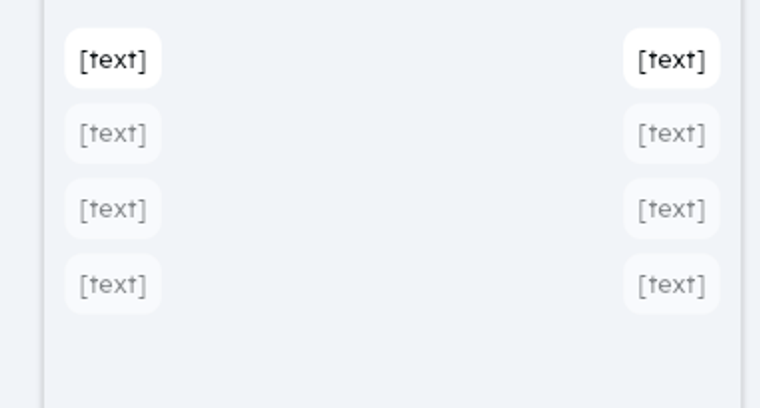
すると以下の画像の様になります。

これで、「相手のメッセージは左に表示、自分のメッセージは右に表示」の設定が完了しました!
この部分は少し難しいので①から⑤の動画を参考にして作成してみて下さい。
アクションの追加
最後は、実際にメッセージを送信するアクションを追加していきます。
一番下に設置した、「icon button」をクリックし、「open」をクリック。
①chat_messageドキュメント作成アクション
「Firestore」→「Create Document」→collectionを「Chat_message」とします。
Add Fieldで「user」→「Authenticated User」→「User Reference(user ref)」とします。
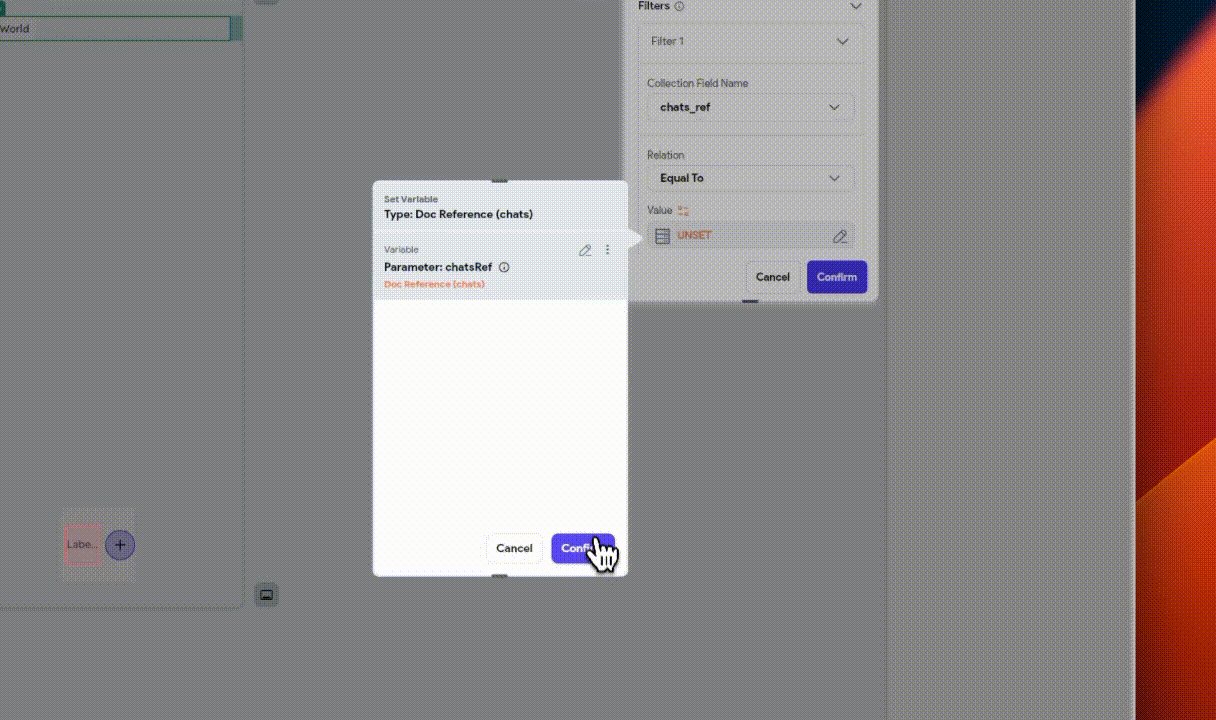
「chat」フィールドを選択し、「Page Parameters」→「chat(chats ref)」とします。
「text」フィールドを選択し、「From Variable」→「Widget State」→「textField」 「Timestamp」フィールドを選択し、「From Variable」→「Global Properties」→「Current Time」を選択してください。

②chatのドキュメントを更新するアクション
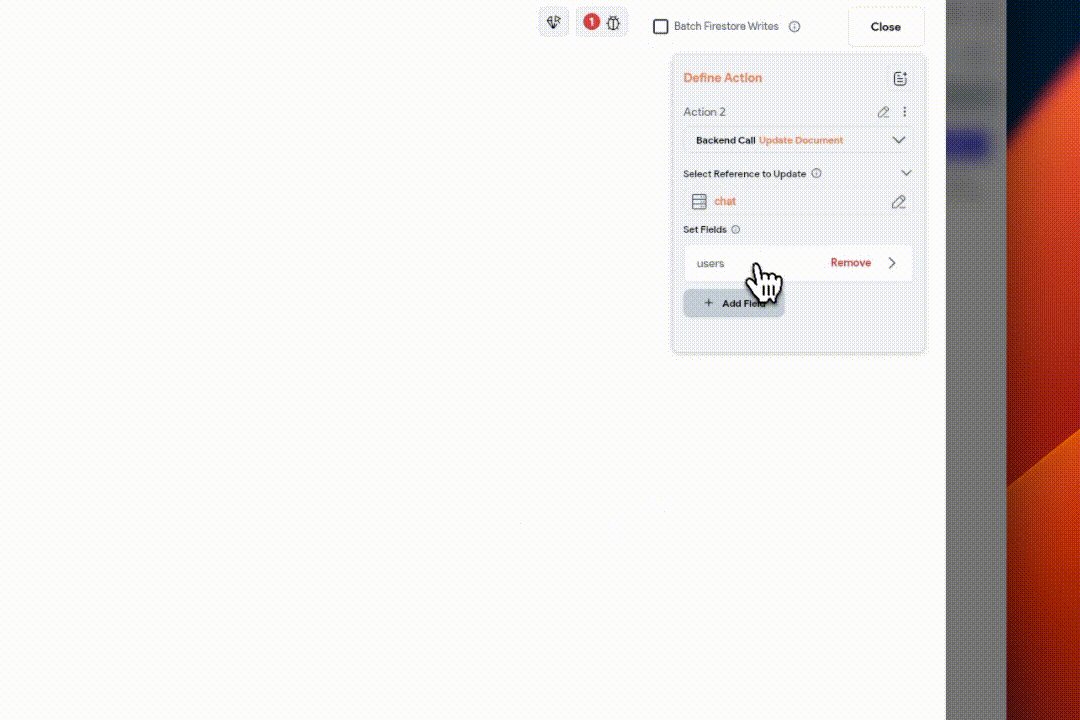
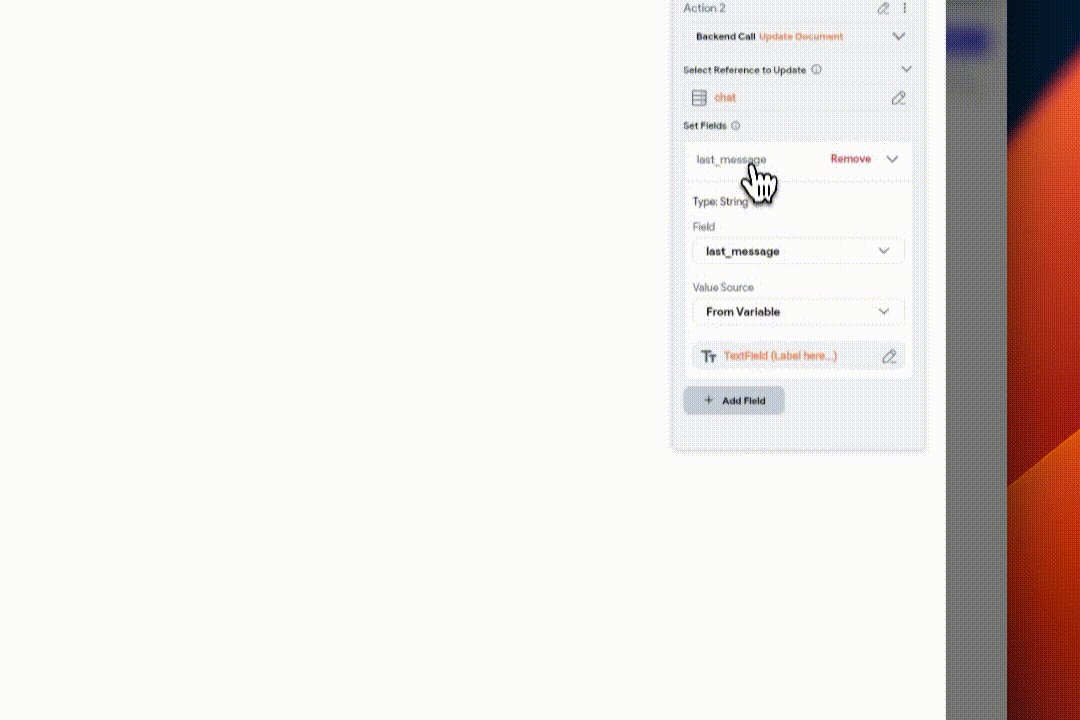
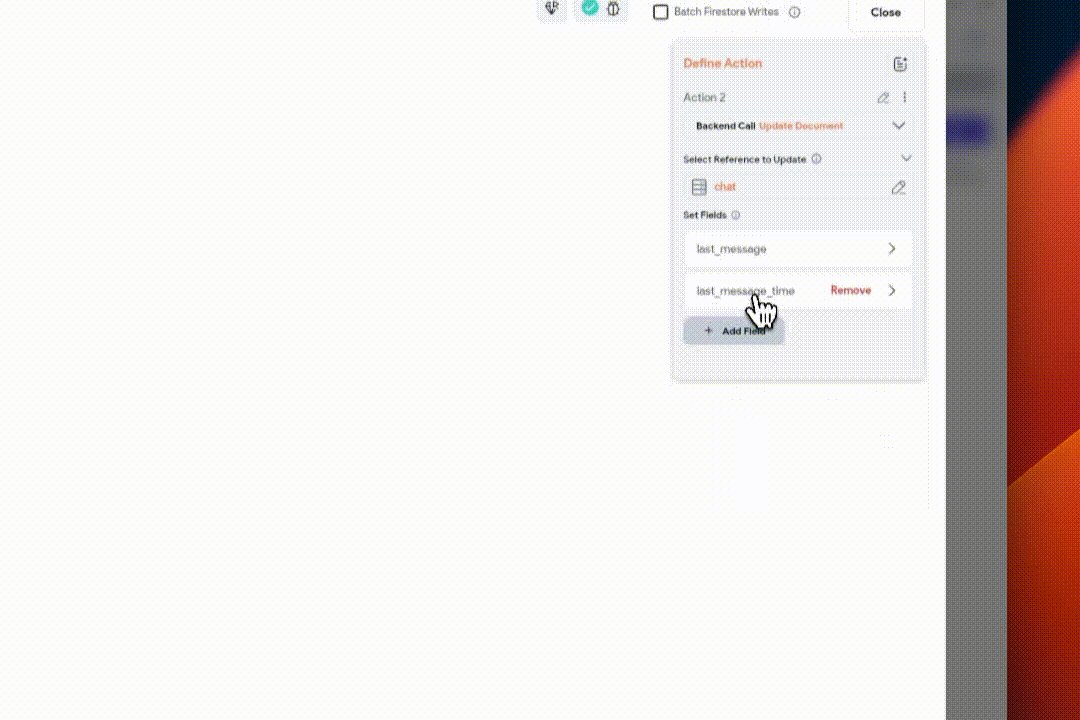
上記で作成したアクションの下に、「Add Action 」→「Firestore」→「Update Document」→「Page Parameters」→「chat(chats ref)」とします。
Add Fieldで「last_message_time」→「From Variable」→「Global Properties」→「Current Time」
「last_message」フィールドを選択し、「From Variable」→「Widget State」→「textField」 とします。

一覧ページの作成
ページの追加
まずは、新たなページを作成し、名前は「chatlist」など一覧ページと分かる名前にしておきます。
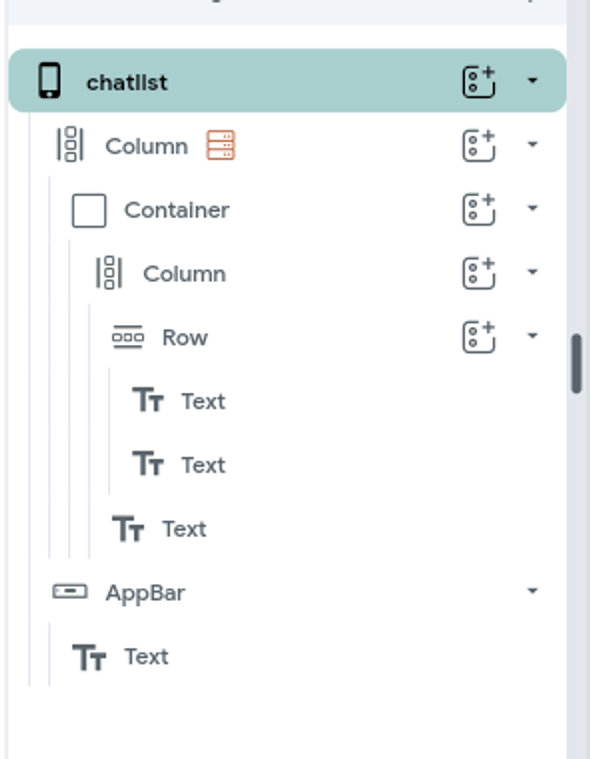
エレメントの追加
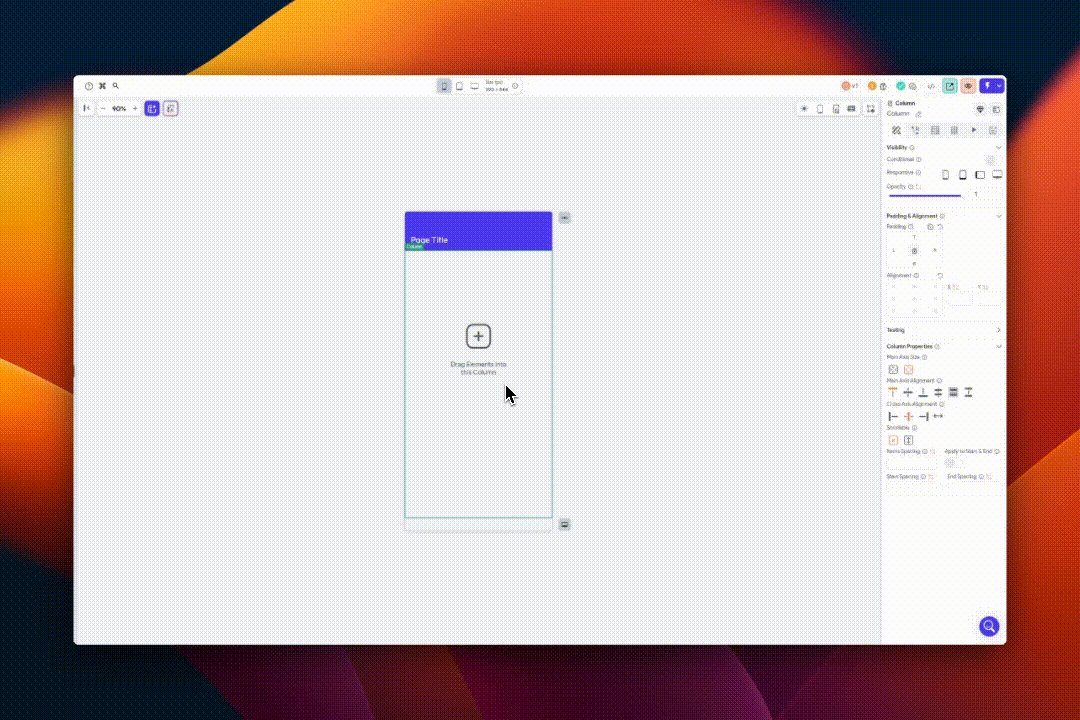
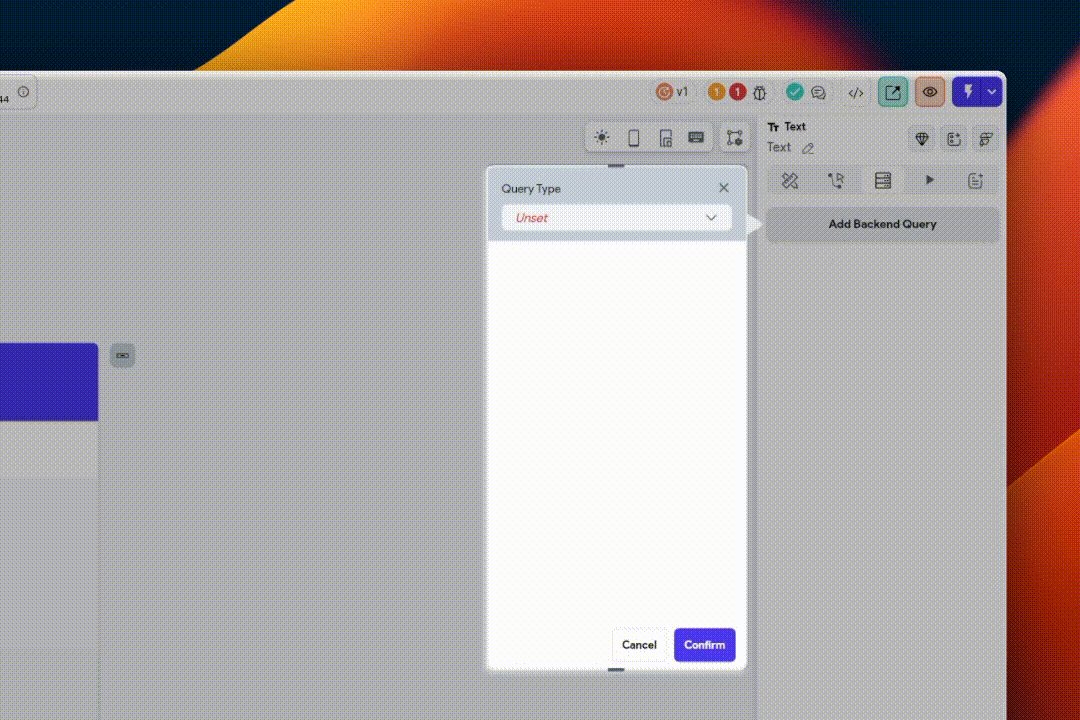
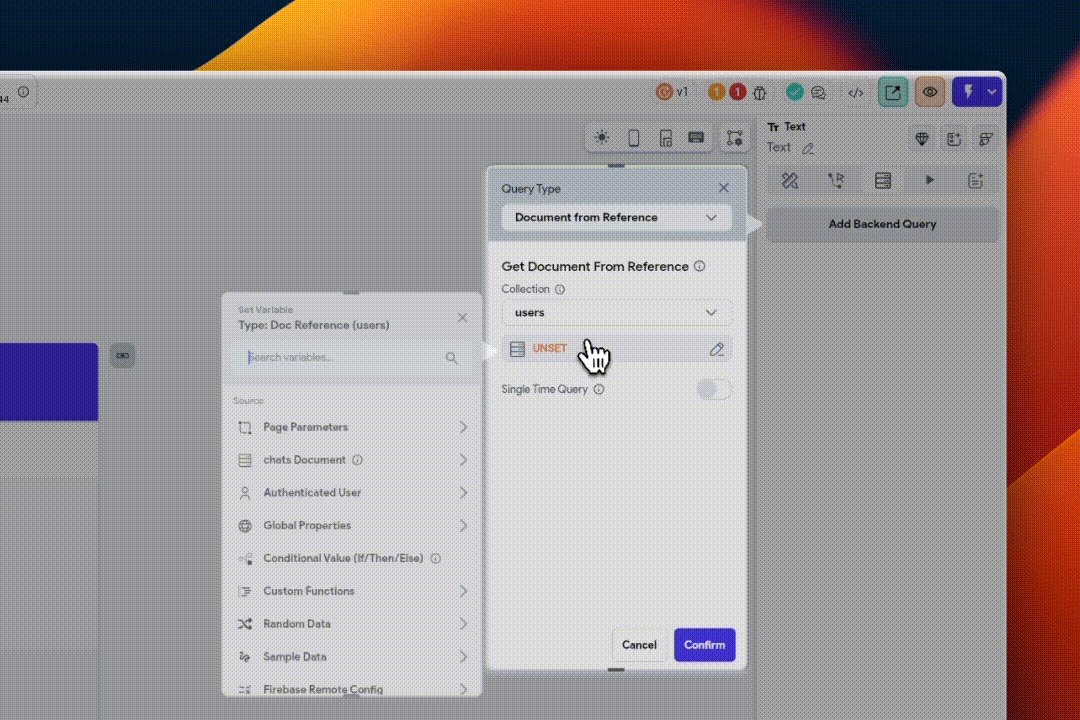
①すでに配置されてるColumnを選択し、「Add Backend Query」→「Query collection」→「chat」→Query typeを「List」にします。
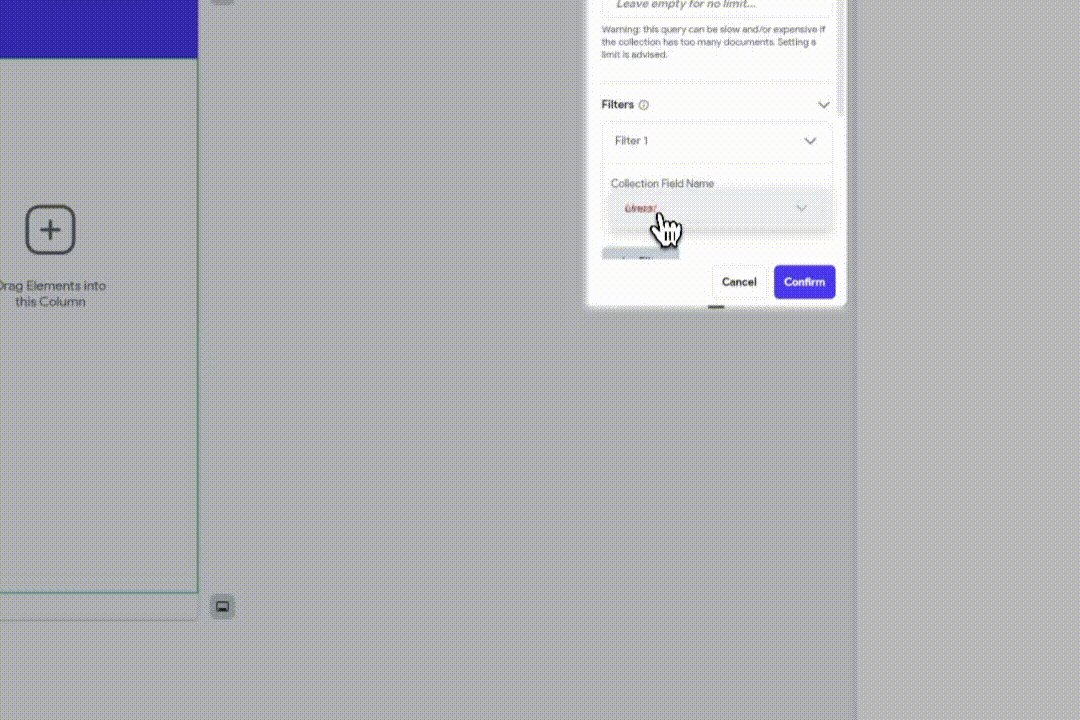
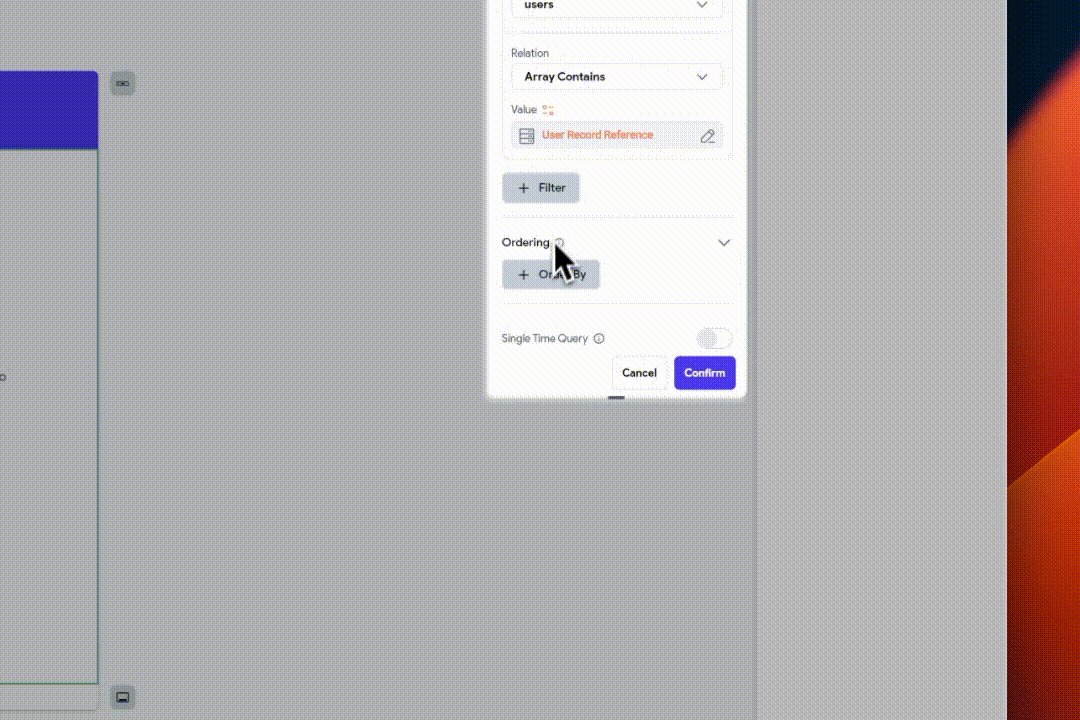
その後、Filter→「users」→「Array Contains」→「Authenticated User」→「User Reference(user ref)」とします。→「Ordering」→「last_message_time」→「Decreasing」とします。

②columnの子要素として、下の画像と同じ様に、エレメントを追加して下さい。 「container」のサイズは、Widthを「inf」に、Heightを「75px」にしておきましょう。

③「chats」のデータを表示する様に設定していきます。
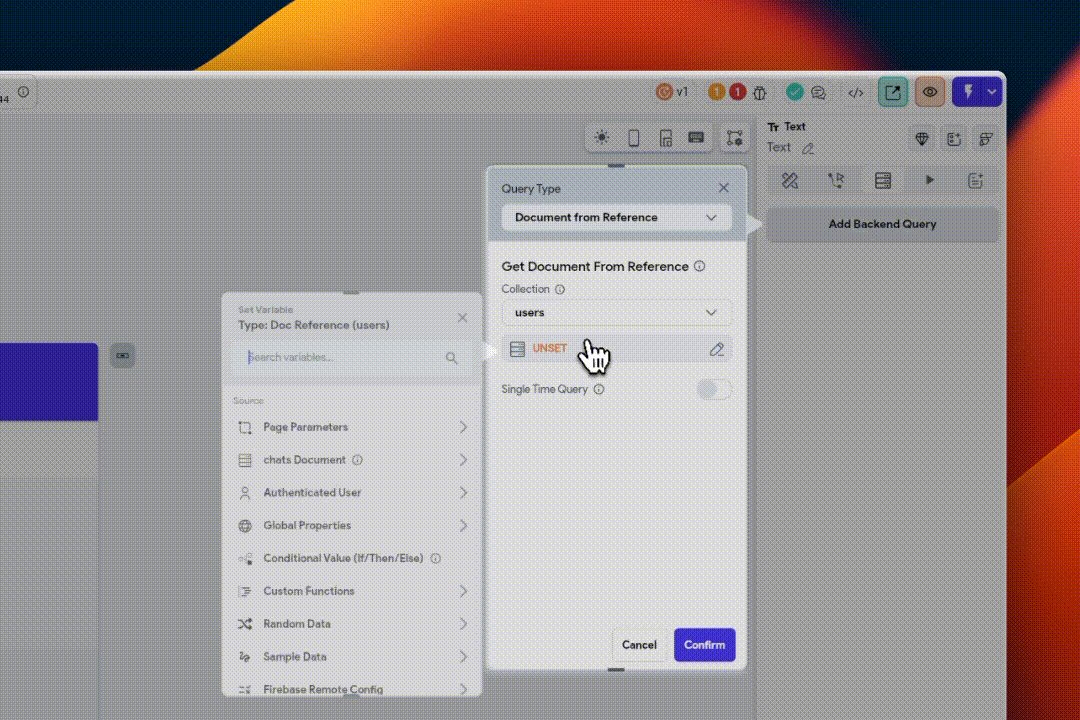
まずは、Rowの左のtextを選択し、「Backend Query」から「Add Backend Query」→「Document from Reference」→「users」→「user_a」とします。

「Properties」から、text→「users Document」→「Display_name」とします。 「Condition」→「chats Document」→「user_a」→「Not Equal To」→「Authenticated User」→「User Reference(user ref)」とします。

④今度は、右側のtextを選択し、「Backend Query」から「Add Backend Query」→「Document from Reference」→「users」→「user_b」とします。
「Properties」から、text→「users Document」→「Display_name」とします。 「Condition」→「chats Document」→「user_b」→「Not Equal To」→「Authenticated User」→「User Reference(user ref)」とします。
③、④の作業を簡単に説明すると、自分のReferenceと異なるReferenceが「user_a」に入っている時は表示をする。
反対に、自分のReferenceと異なるReferenceが「user_b」に入っているなら表示する。つまり相手の名前のみを表示するために、conditonで制御しています。
⑤最後は、最後のメッセージを表示する設置を行います。③、④で設定していない、Columnに入っている「text」を選択します。
「Properties」から、text→「chats Document」→「last_message」
これで最後に送信されたメッセージを一覧ページで確認できる様になります。
アクションの追加
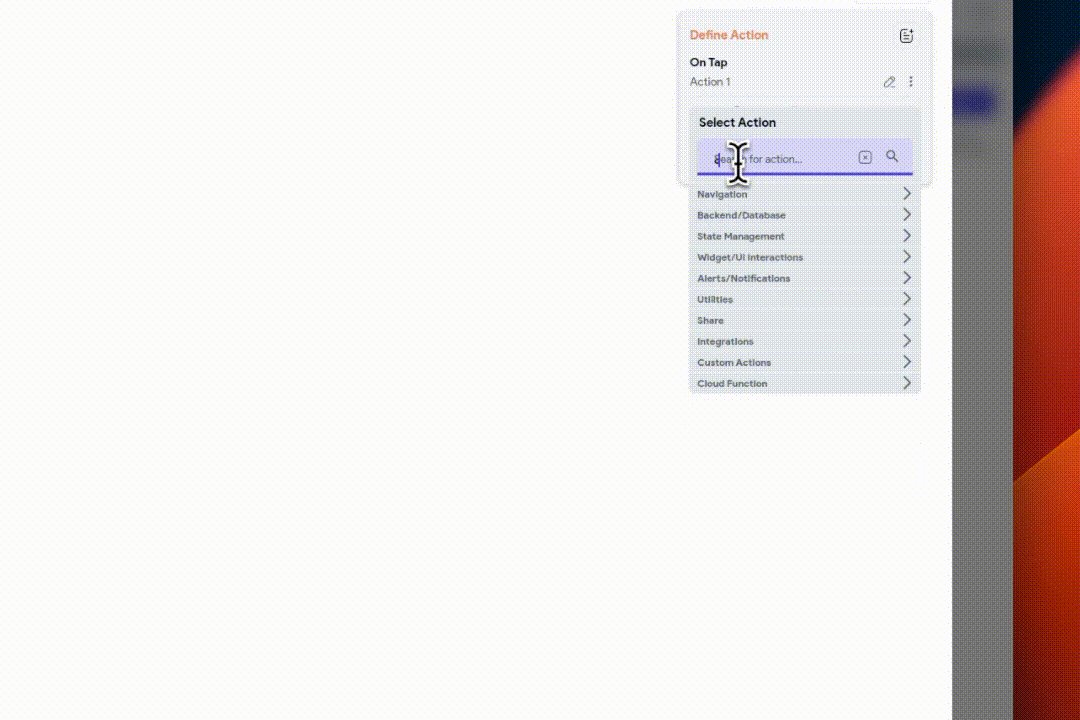
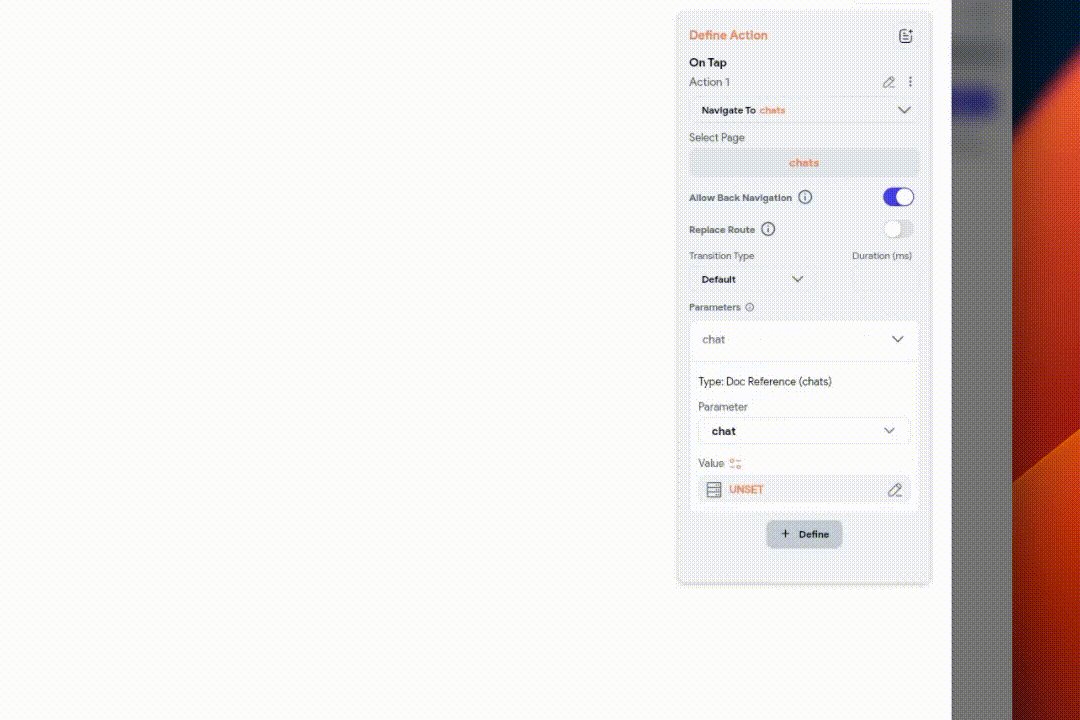
最後に一覧画面からタップすれば、個別のチャットにページ移動するよう設定していきます。
「container」を選択し、「open」→「Navigate to」→「chat」→「Pass」→「chats Document」→「Reference (chats ref)」をクリックします。

さいご
今回は自作でチャットの一覧ページ、チャット機能の作成方法を解説しました。
実際のアプリで実装する場合には、どのタイミングで「chats」ドキュメントを作成するのか、自分のアプリの仕様に応じてアクションを追加する必要があります。
ぜひご自身の作成したいアプリに合う形にカスタマイズし、チャット機能付きのアプリを作成してみて下さい!