【解説】FlutterFlowに待望のAI機能追加!試してみた

2023年7月6日、FlutterFlowに待望のAI機能が追加されたことをご存知でしょうか。
相変わらず日本語でのプレスリリースがないFlutterFlowなので、動画や公式ページを元に、現時点でわかっている情報を解説します。
①ページ生成機能

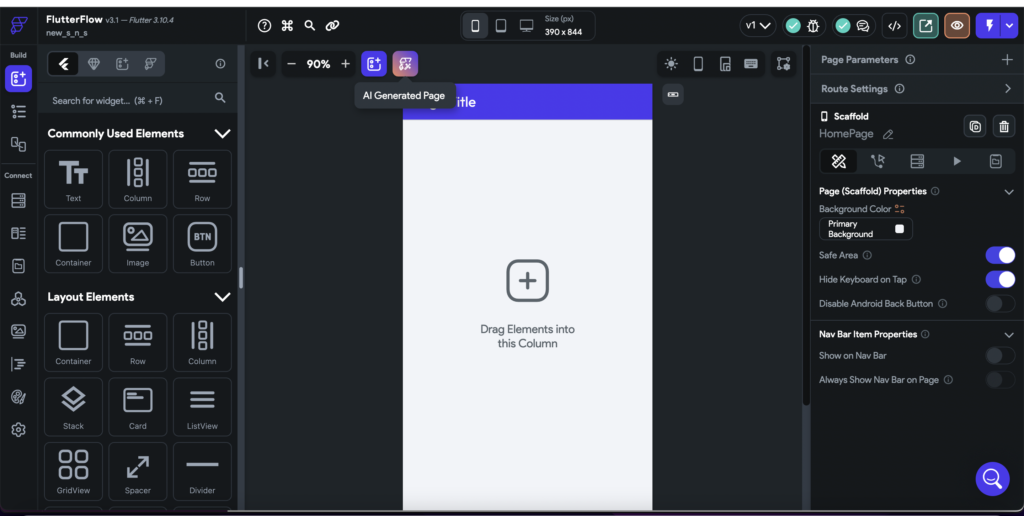
FlutterFlowトップページ>Create New(もしくは既存のプロジェクト)>新規もしくはテンプレート選択>AI Generated Pageで使える機能です。
※無料版は1日に5回くらいまでの回数制限あり
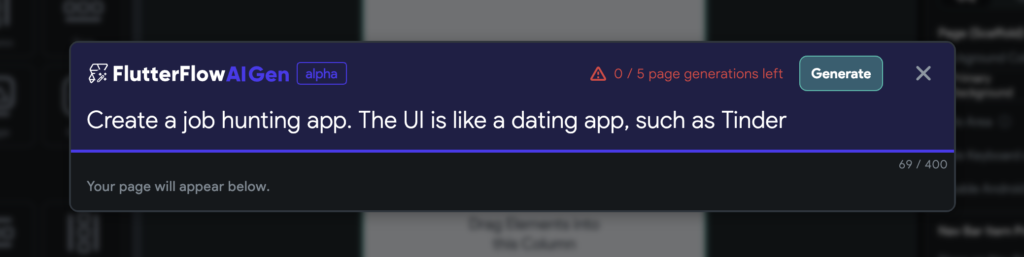
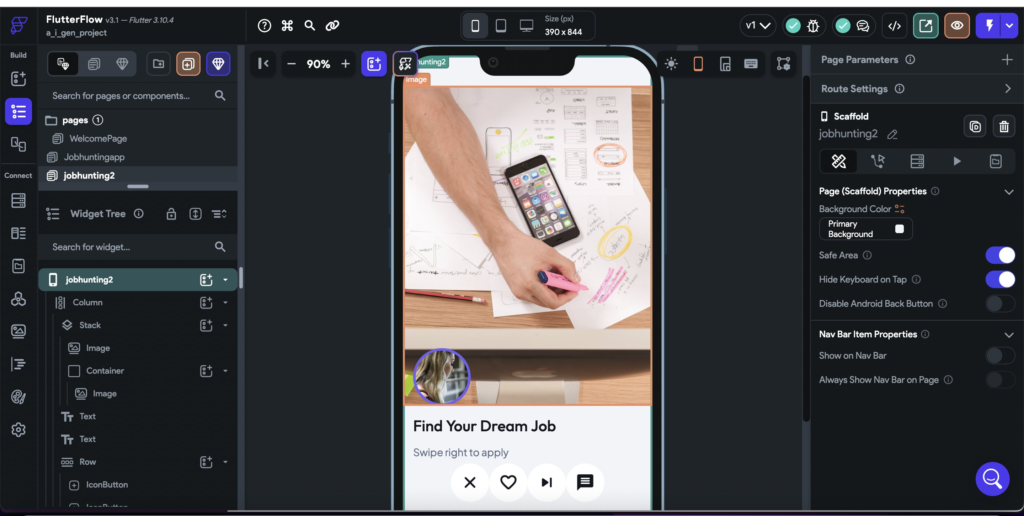
試しに、「ティンダーみたいなUIの就活アプリ作って」と命令してみると、、

プロンプトは「Create a job hunting app. The UI is like a dating app, such as Tinder」と入力。
▼すると、、、
すぐにもスワイプして、人事担当者とチャットできそうな就活アプリのページが出来上がりました。

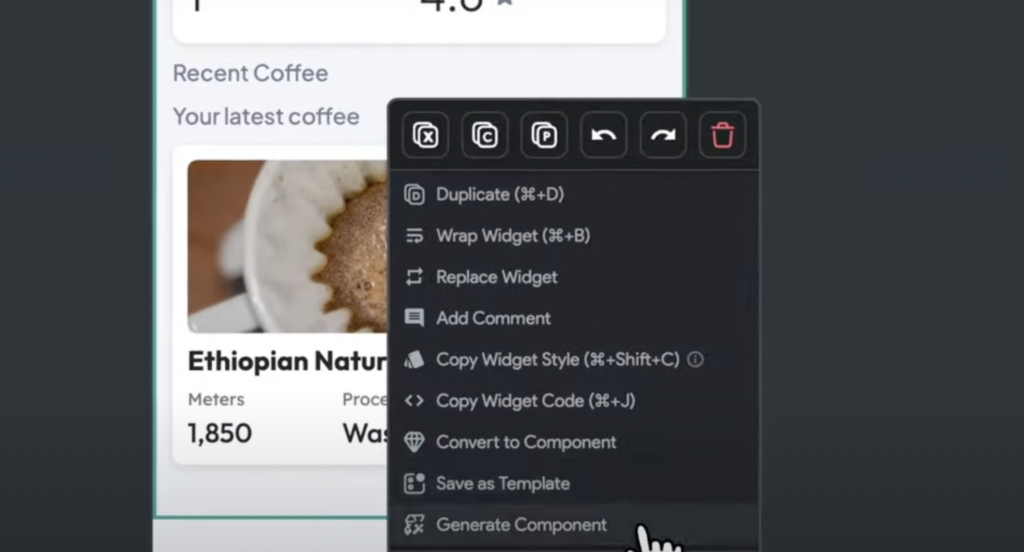
②ウィジェット(Component)生成機能
以下画像は動画内から引用しています。

「Generate Component」をクリックし、以下のプロンプトを入力していましたね。
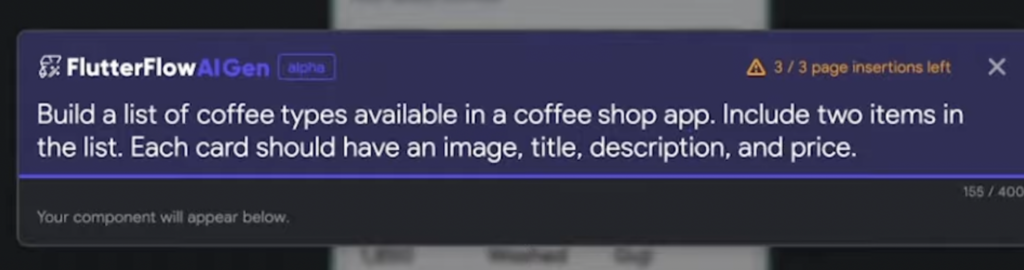
“Build a list of coffee types available in a coffee shop app. Include two items in the list. Each card should have an image, title, description, and price.“
翻訳すると
「コーヒーショップのアプリで利用できるコーヒーの種類のリストを作りなさい。リストには2つのアイテムを含める。それぞれのカードには、画像、タイトル、説明、価格が必要です。」


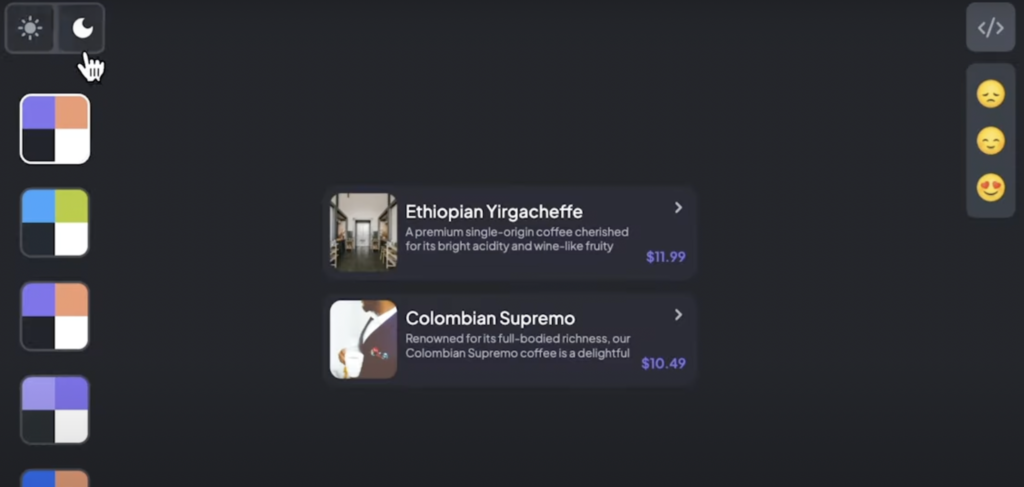
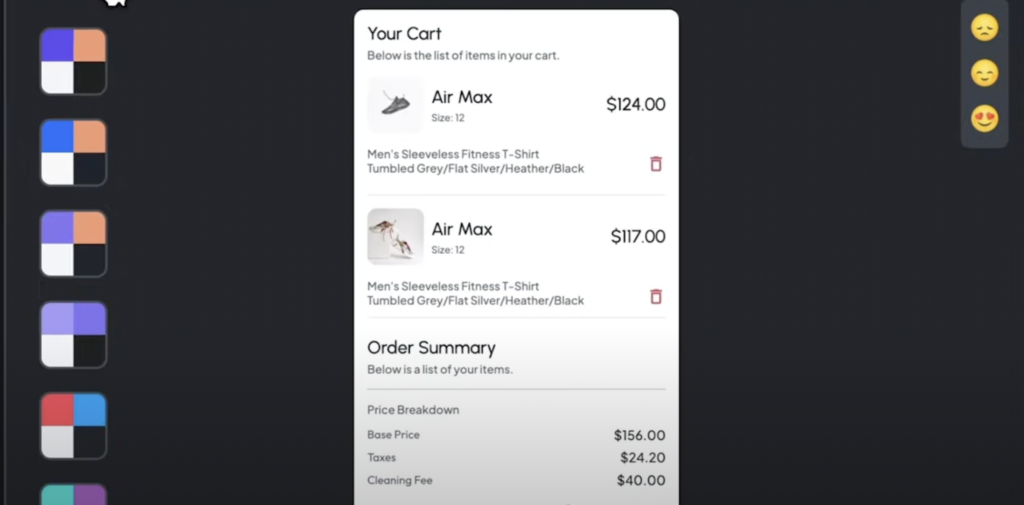
そして、生成されたのは上画像のようなウィジェットです。
きちんと指示通りに画像・タイトル・説明・価格のついたリストが生成されています。
指示の型としては「〜のアプリで使用する◯◯(ウィジェットの種類。リストなど)を作りなさい。〜を含めてください」のようなイメージになるかと思います。
動画内には、オンラインショップのカート画面のウィジェットも生成していましたね。

③バックエンド自動生成
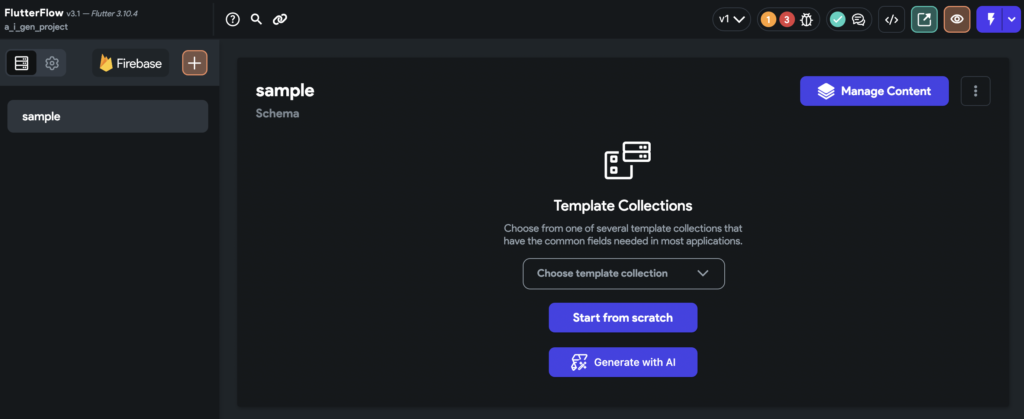
Firestoreから「+ボタン(Add new collection)」をクリックすると、生成画面が立ち上がるので、「Generate with AI」を選択しましょう。

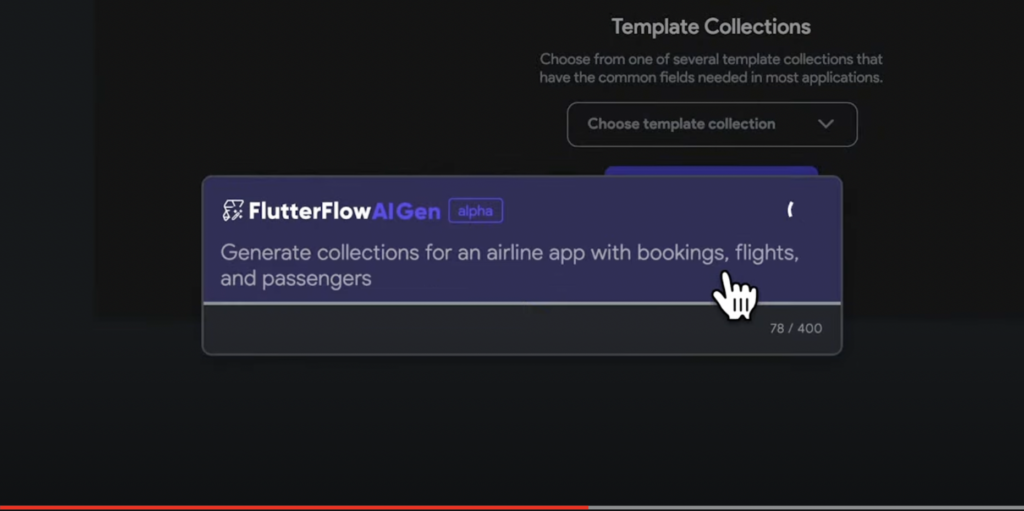
動画内では、以下のようなプロンプトを入力していました。
“Generate collections for an airline app with bookings, flights, and passengers”
「予約、フライト、乗客を含む航空会社アプリのコレクションを生成して」


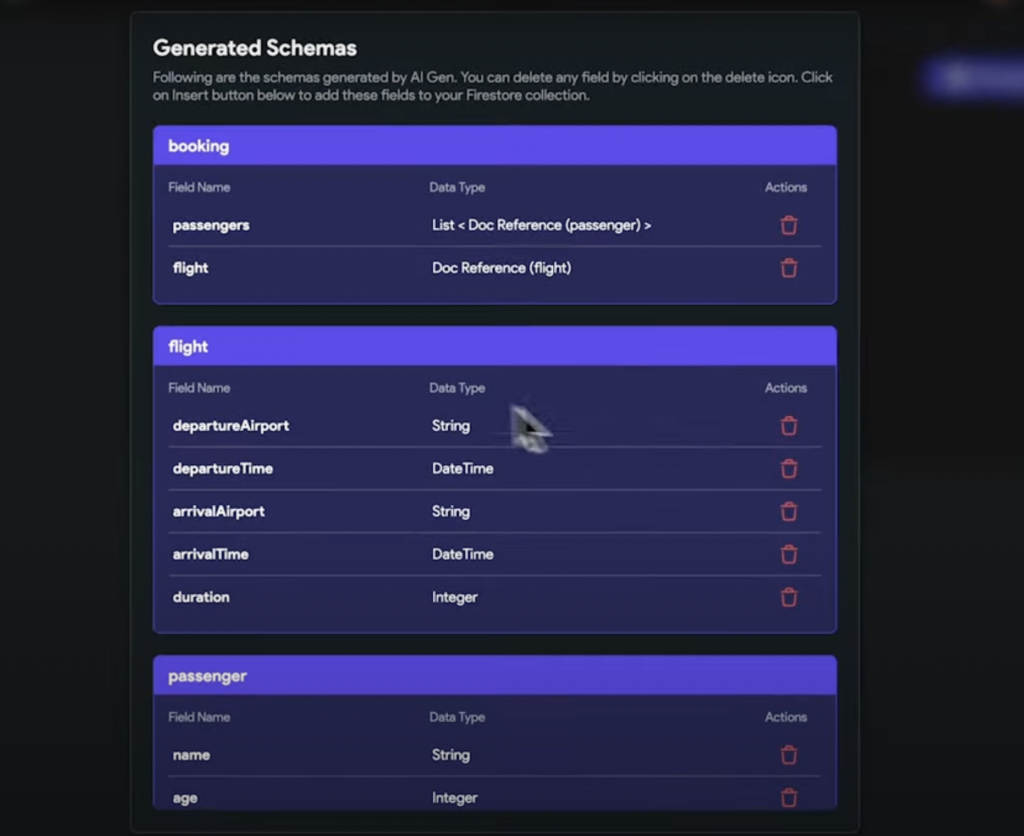
従来のアプリ開発では、データを管理するテーブルを一から作成する必要がありました。
テーブル、登録データのカラムの作成など手作業で準備しないといけないものがたくさんありますが、AIに文章を打つだけで「予約画面で登録するデータを管理するテーブル(データベース)」「フライト情報を管理するテーブル」「搭乗者の情報を管理するテーブル」を自動生成してくれます。
④配色自動生成
「システム構築するのは好きだけれど、デザインは全然・・・」という方に朗報です。
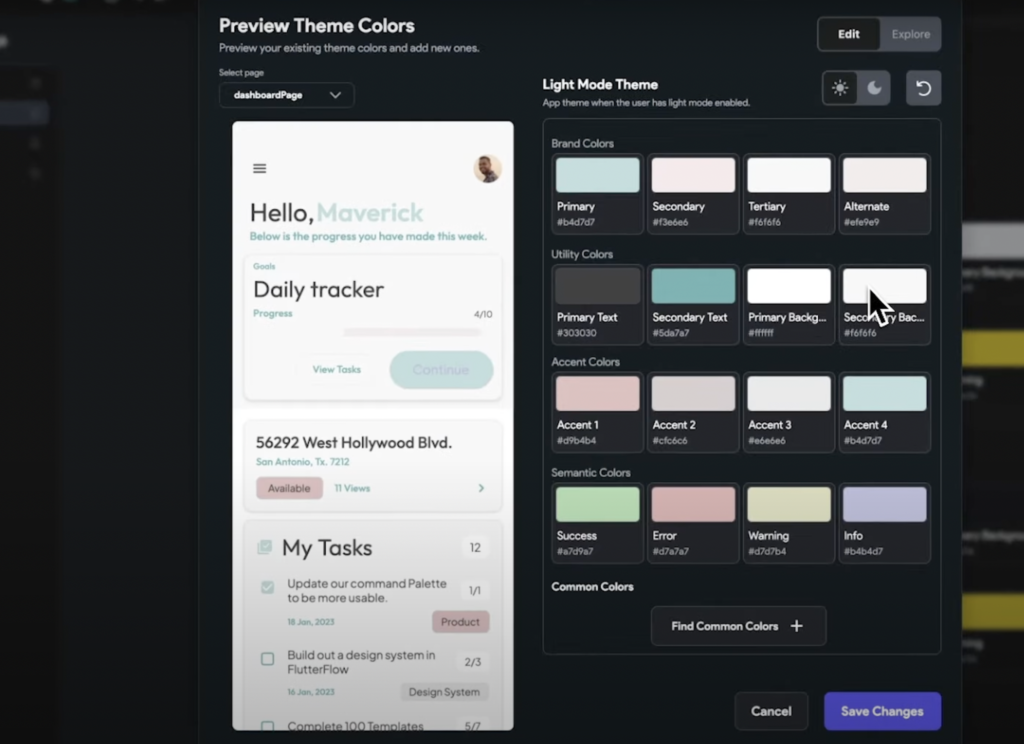
配色も自動でいい感じにしてくれます。
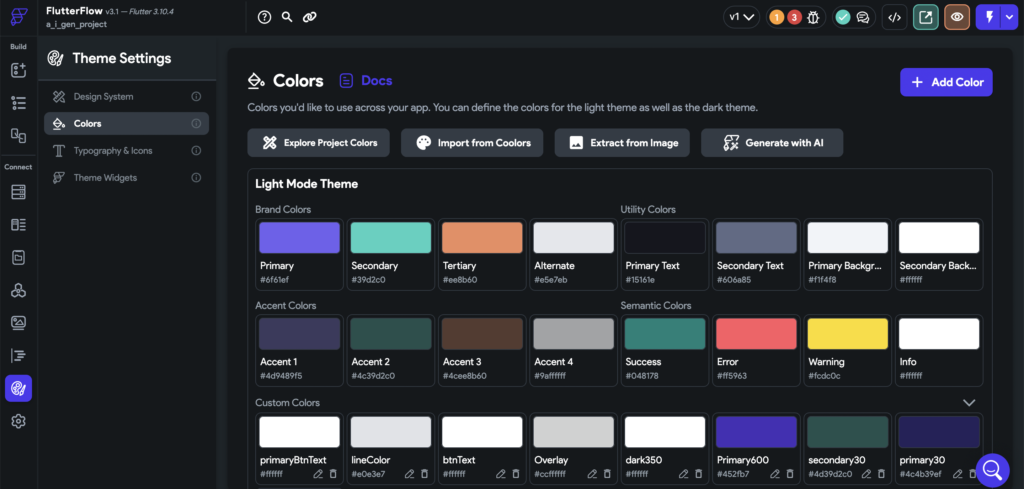
左メニューのTheme SettingsからColorsを選択してください。
「Generate with AI」が右側に表示されます。

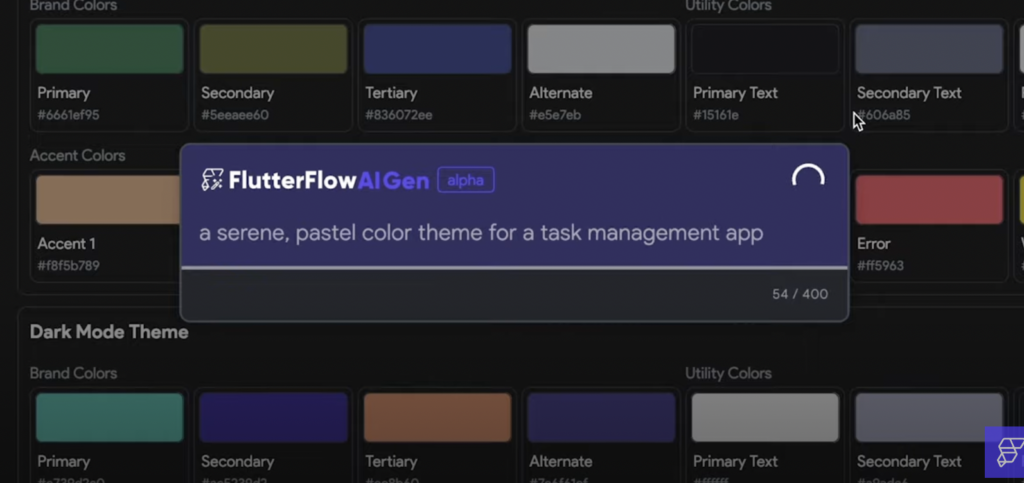
動画内では、以下のプロンプトが入力されていました。
“a serene, pastel color theme for a task management app”
「タスク管理アプリのための落ち着いたパステルカラーのテーマ」


まとめ
FlutterFlowの新AI機能について簡単にまとめました。
新情報あり次第、追加していきます。
Twitterに続き、Webメディアも随時更新していきますので、ブックマーク・拡散いただけると嬉しいです。