FlutterFlowでTinderクローンアプリを作成する方法を解説


Tinderで特徴的なスワイプでマッチングする機能やチャット機能など複雑な機能が多いですが、FlutterFlowを使うと数時間で作成できます!
この記事では全くコードを書かずにTinderのクローンアプリを作成する方法を解説します。初心者の方もぜひ挑戦してください!
※この記事では、Tinderの中でも「スワイプしてユーザーを選び、チャットする機能」を解説します。
前提
事前にFirebaseの設定と、「Sign In」、「Sign Up」ページの作成が、完了している必要があります。Firebaseセットアップはこちらで解説しています。
データの構成
マッチングアプリでは、「Users」と「Chats」「Chat_messages」の3つのコレクションが必要になります。(※Firebaseではテーブルの事をコレクションと呼びます)
Users Collectionの設定
1,初めにサイドバーのFireStoreをクリックします。画面左上の「プラスボタン」をクリック。そして「users」と入力しuserコレクションを作成します。
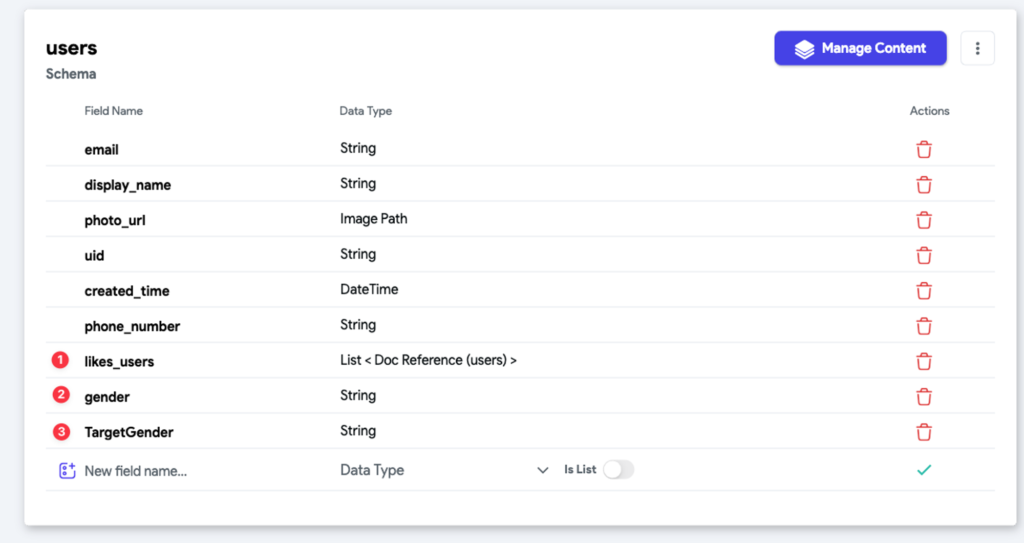
2,今作成したusers Collectionに、「like_users」「gender」「TargetGender」の3つのフィールドを作成します。以下の様に設定してください。
1.「like_users」Data Typeを「DocumentReference」でUsersを選択し、IsListをオン。
2.「gender」Data TypeをString
3.「TargetGender」Data TypeをString

「Chat」、「Chat_messages」コレクションの作成
メッセージのやり取りに必要な、「chat」「chat_messgaes」の2つのコレクションは、ページを追加すれば自動的に作成されます。
詳しくは、「chatページの作成」で説明します。
ページの作成
chatページの作成
1.左上の「New Page」をクリック、「chat」と入力します。

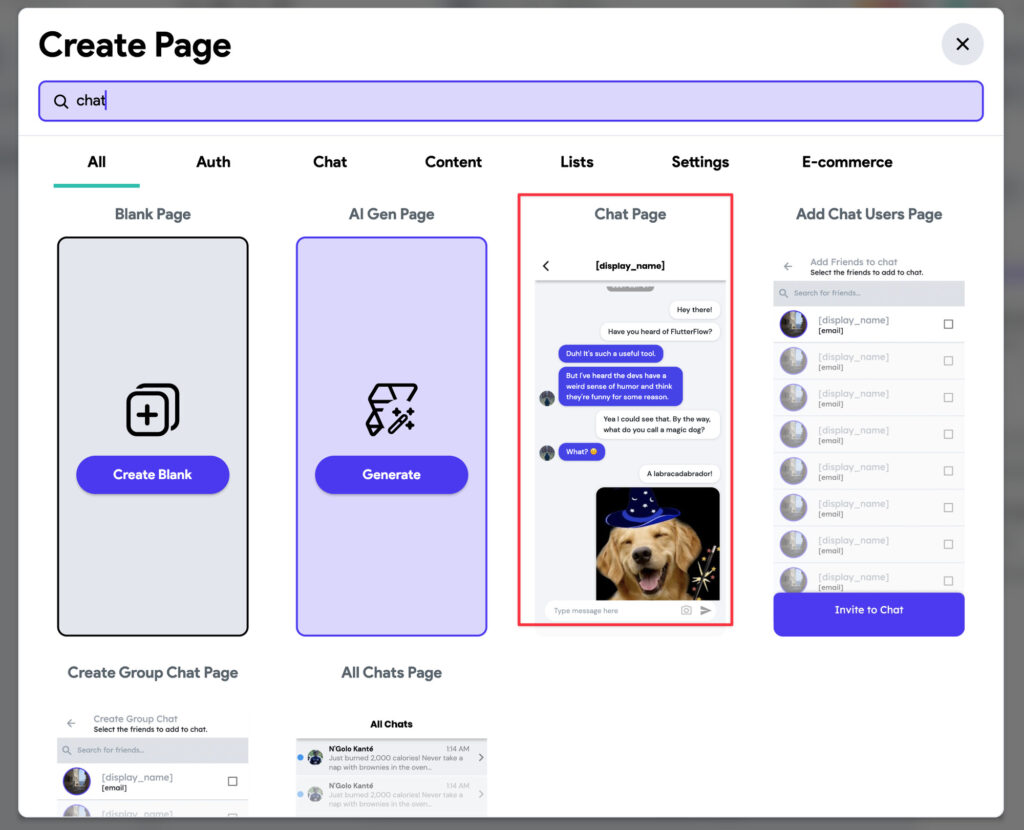
2.「Chat Page」を選び、「Use My Theme」→Page nameは「Chat Page」とし、「Create Page」をクリック。
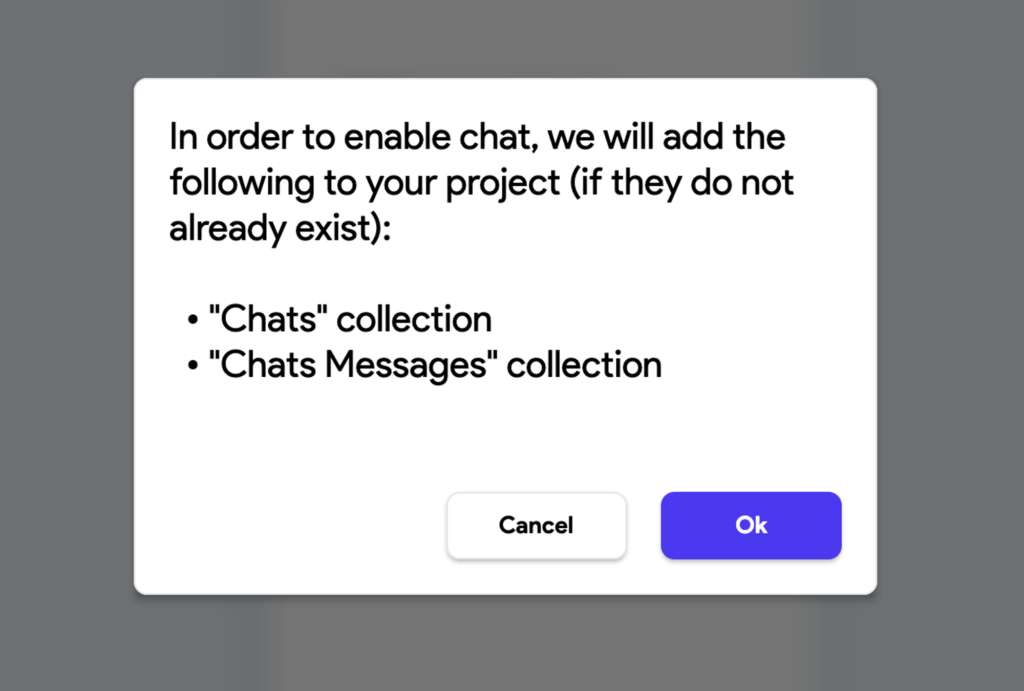
すると、以下のダイアログが表示されます。「Ok」を選択すると、自動でチャットに必要なCollectionが2つ生成されます。

3.左上の「New Page」をクリック、「chat」と入力します。
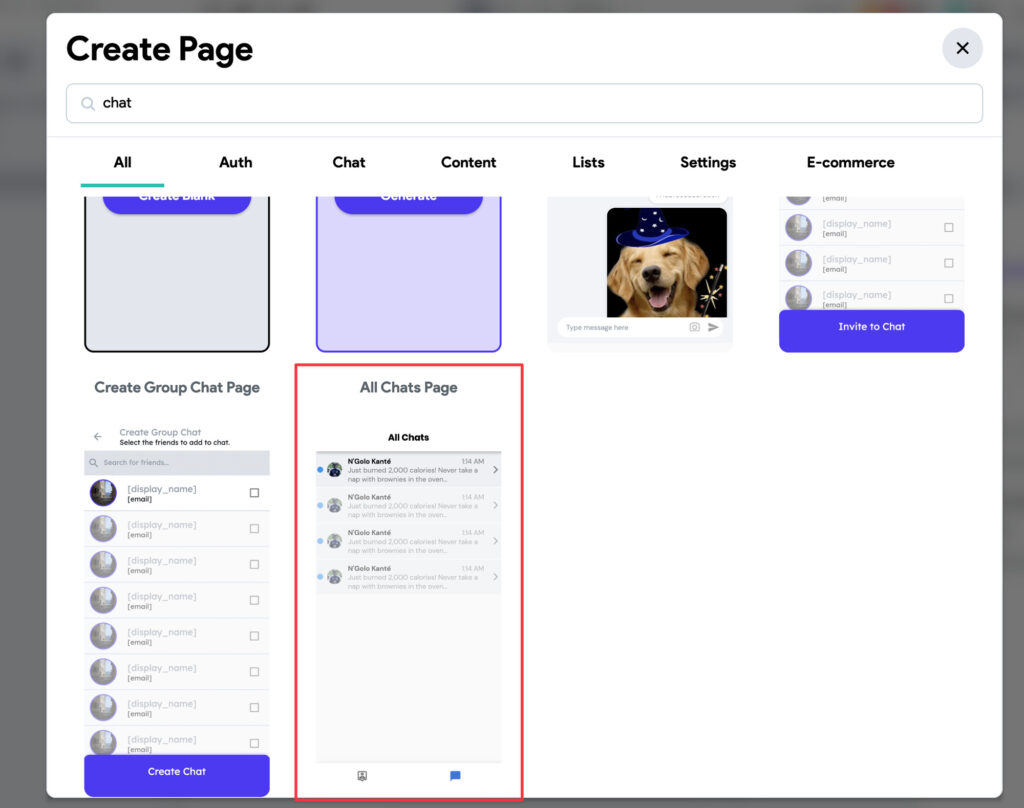
4.「All Chat Page」を選び、「Use My Theme」→「Create Page」をクリック。

エラーを消す
2つのチャットに関するページを作成すると、エラーが複数ある状態になります。これを一つずつ解消していきます。今回必要の無いElementも削除します。
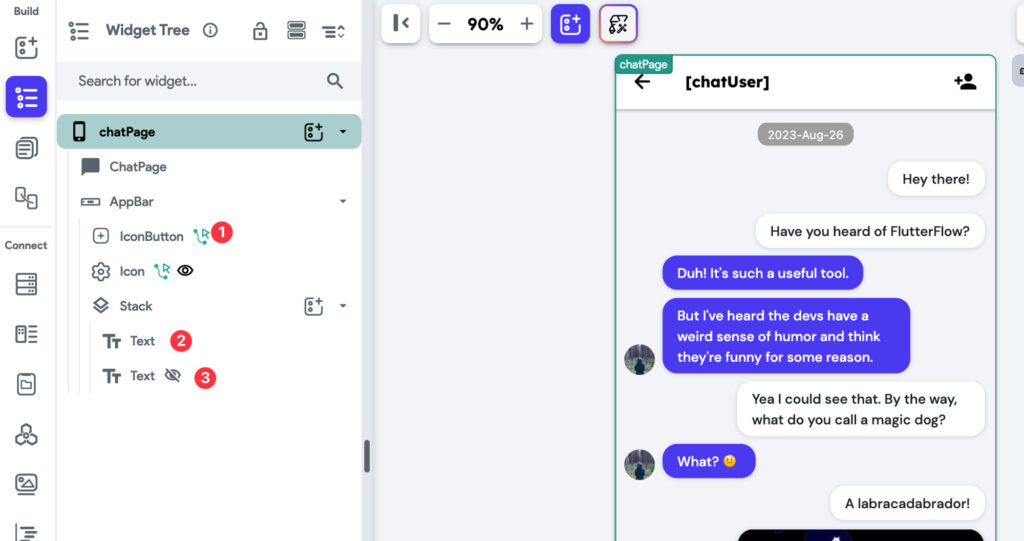
- 「Chat Page」のWidget Tree から「IconButton」をクリックし、右クリック→ゴミ箱で人物アイコンをdelete
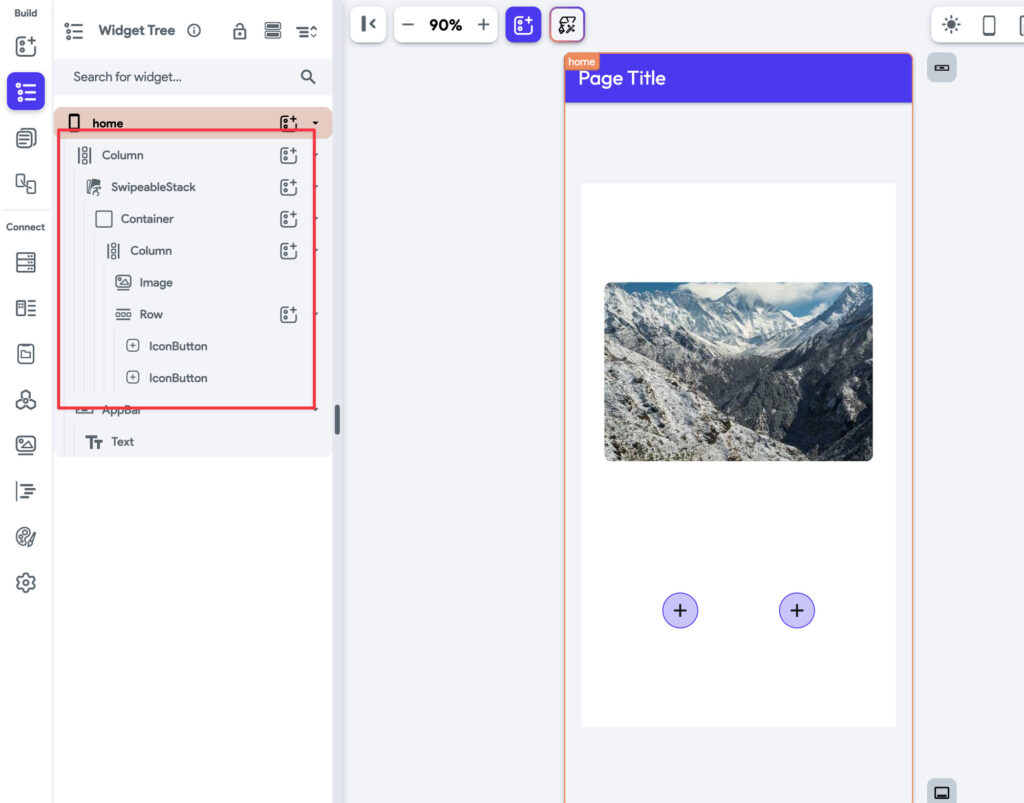
- 画像内②をクリックし、右クリック→ゴミ箱
- 画像内③をクリックし、右クリック→ゴミ箱

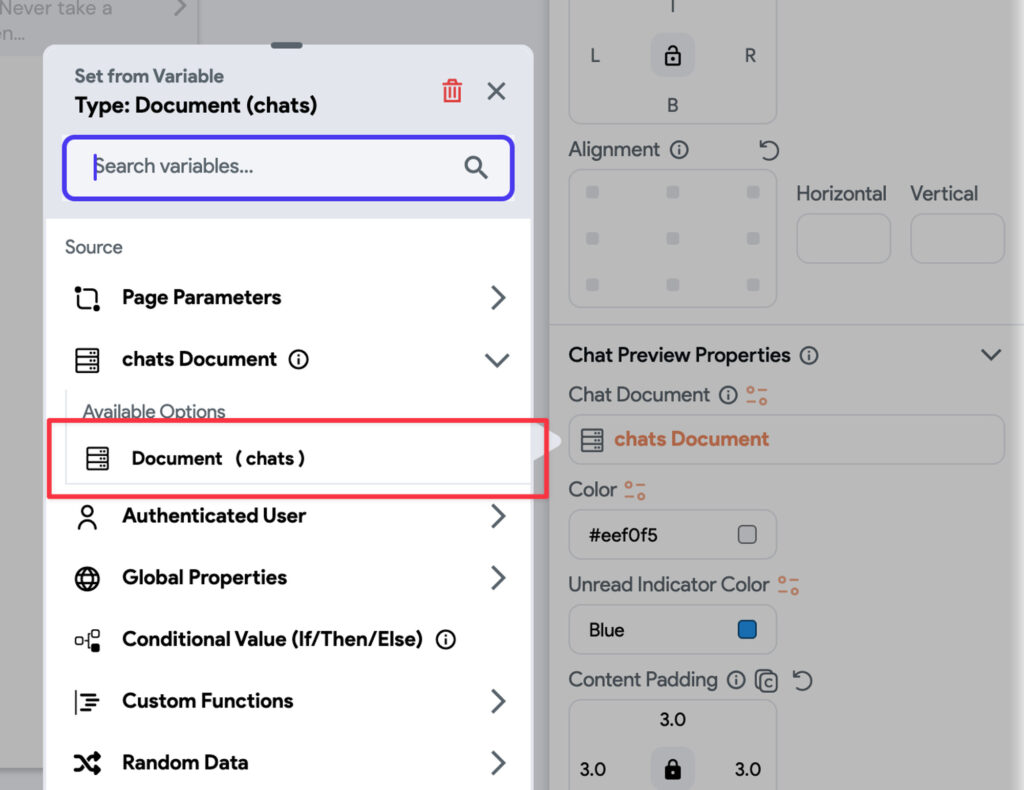
4.「chat」ページで、「ChatPreview」をクリック。chats Document をクリックし、編集アイコンをクリック。「Document(chats)」をクリック

マッチングページの作成
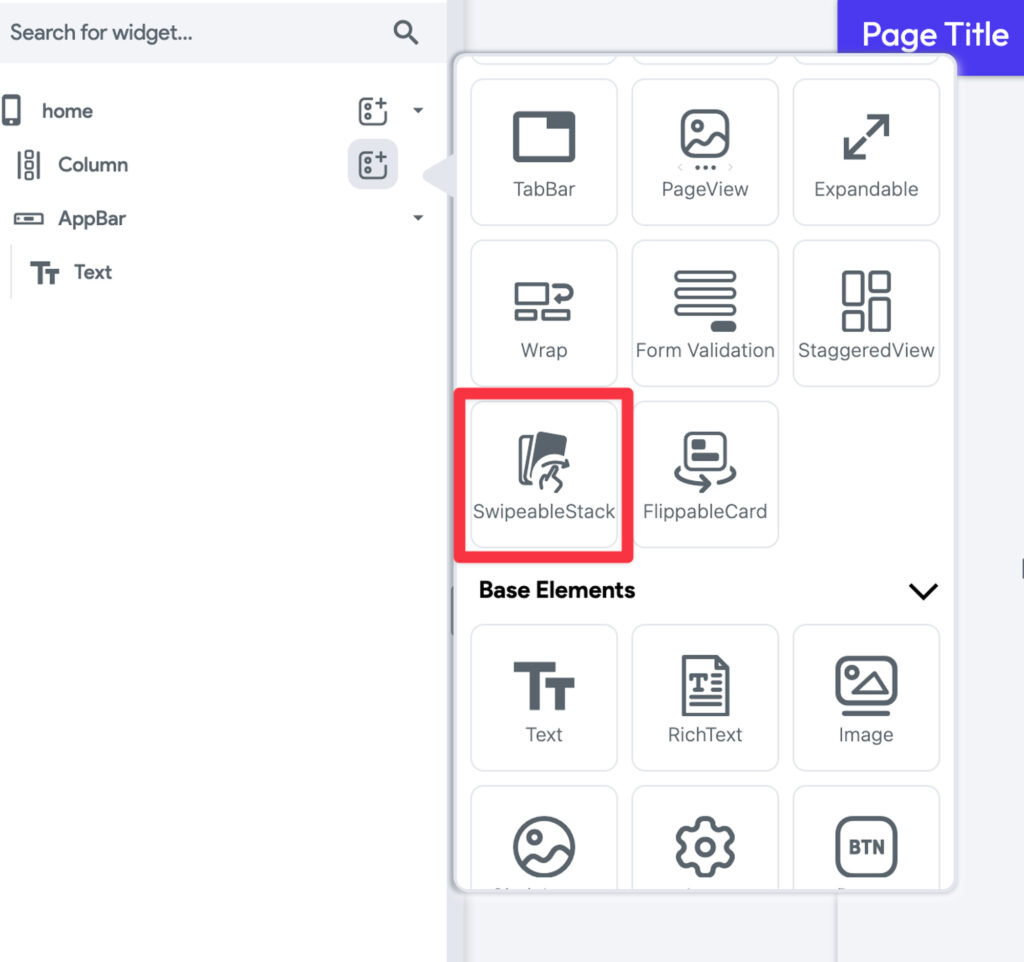
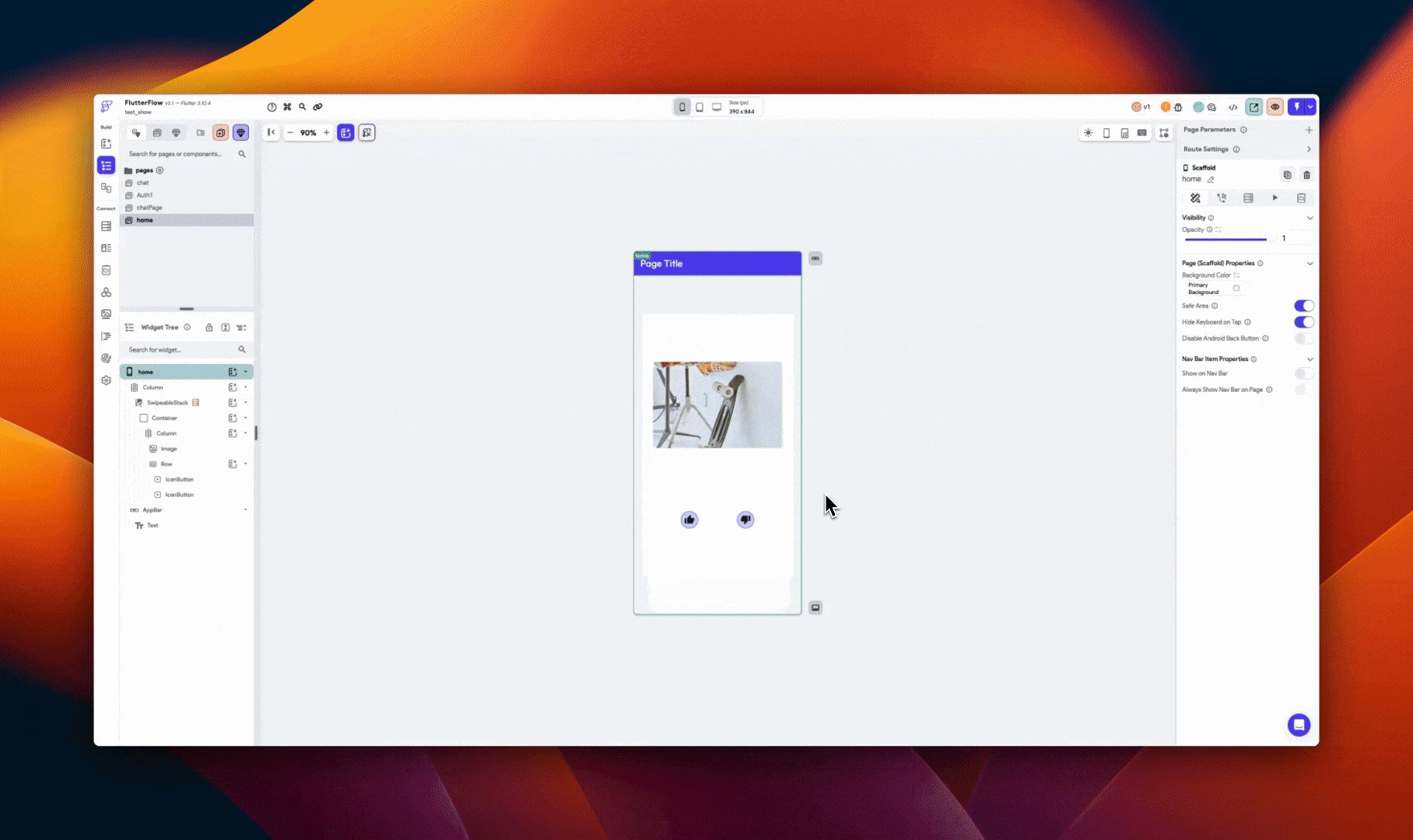
1.新たなページに、「Layout Elements」から、「Swipeable Stack」を選択。

2.子エレメントとして、Containerを追加。
3.画像と同じになるようにエレメントを追加します。 4,アイコンは「Thum」と入力すると、指のボタンに変更可能です。

データベースからリスト表示
- SwipeableStackをクリックし、usersスキーマからデータを取得します。
- Filtersで、「uid」「Not Equal To」「Authenticated User→ User ID」とします。(自分のマッチング相手を探す画面に自分が表示しない為にこのフィルターを作成します。)
アクションの追加
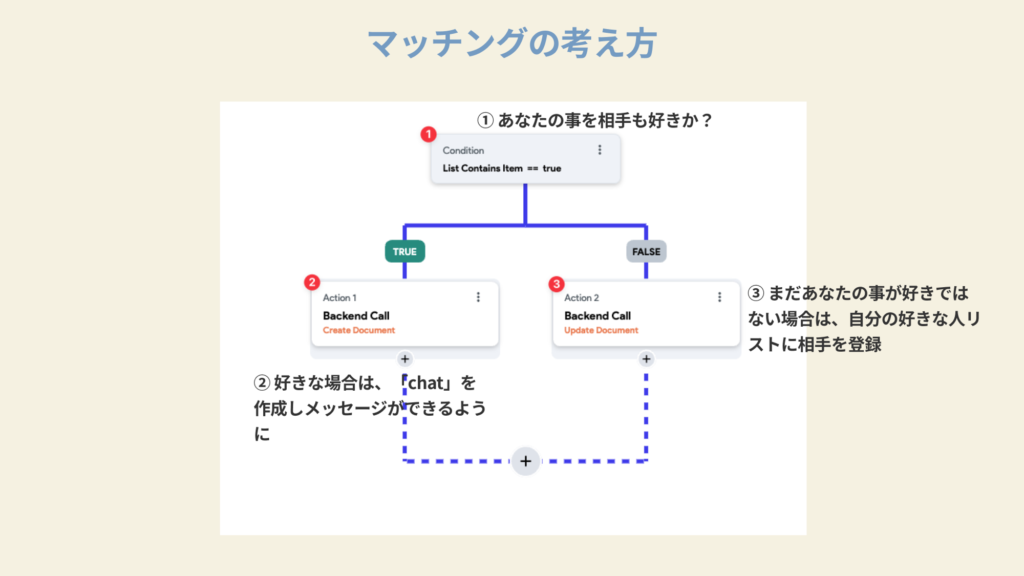
Likeボタンを押した際に、相手も自分の事を好きな場合チャットができるアクションを追加して行きます。
Custom Functionを作成
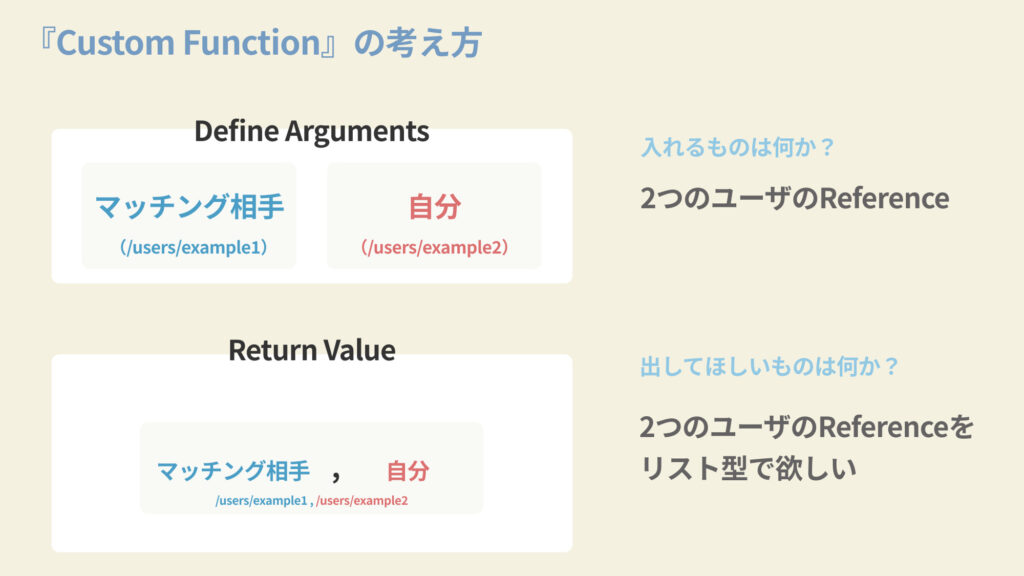
まずは、「CustomFunction」を利用し、ユーザーをリストにする機能を作成します。

1,Function Nme を「userList」とします。Function Settingsの流れは以下の動画を参考にしてください。
※うまく行かない場合は、「returnValue」のListにチェックが入っているのか、Define Argumentsの設定に間違いが無いのかを確認しましょう。

Likeボタンにアクションを追加

Likeの「iconButton」をクリック→「Action Flow Editor」Openをクリック。
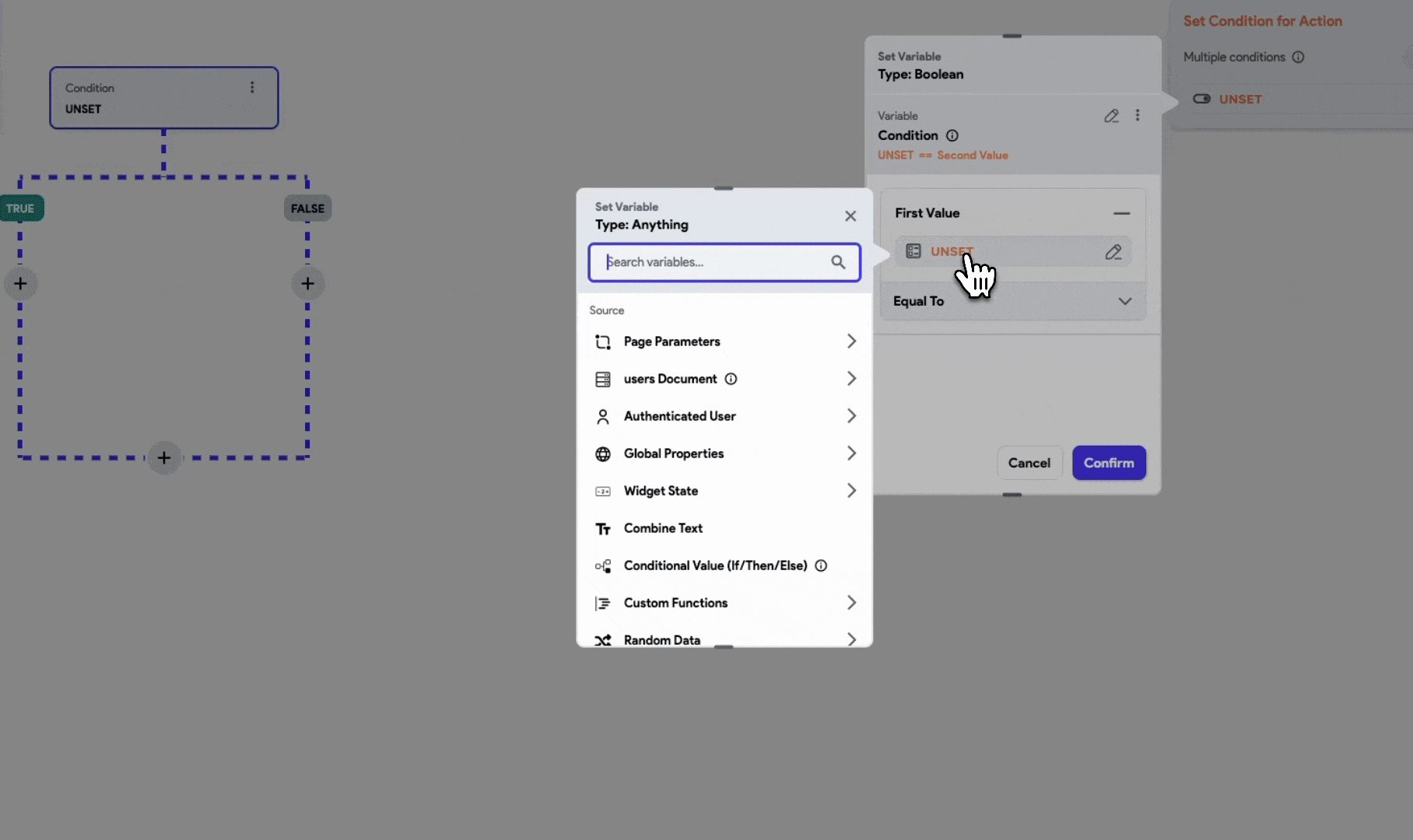
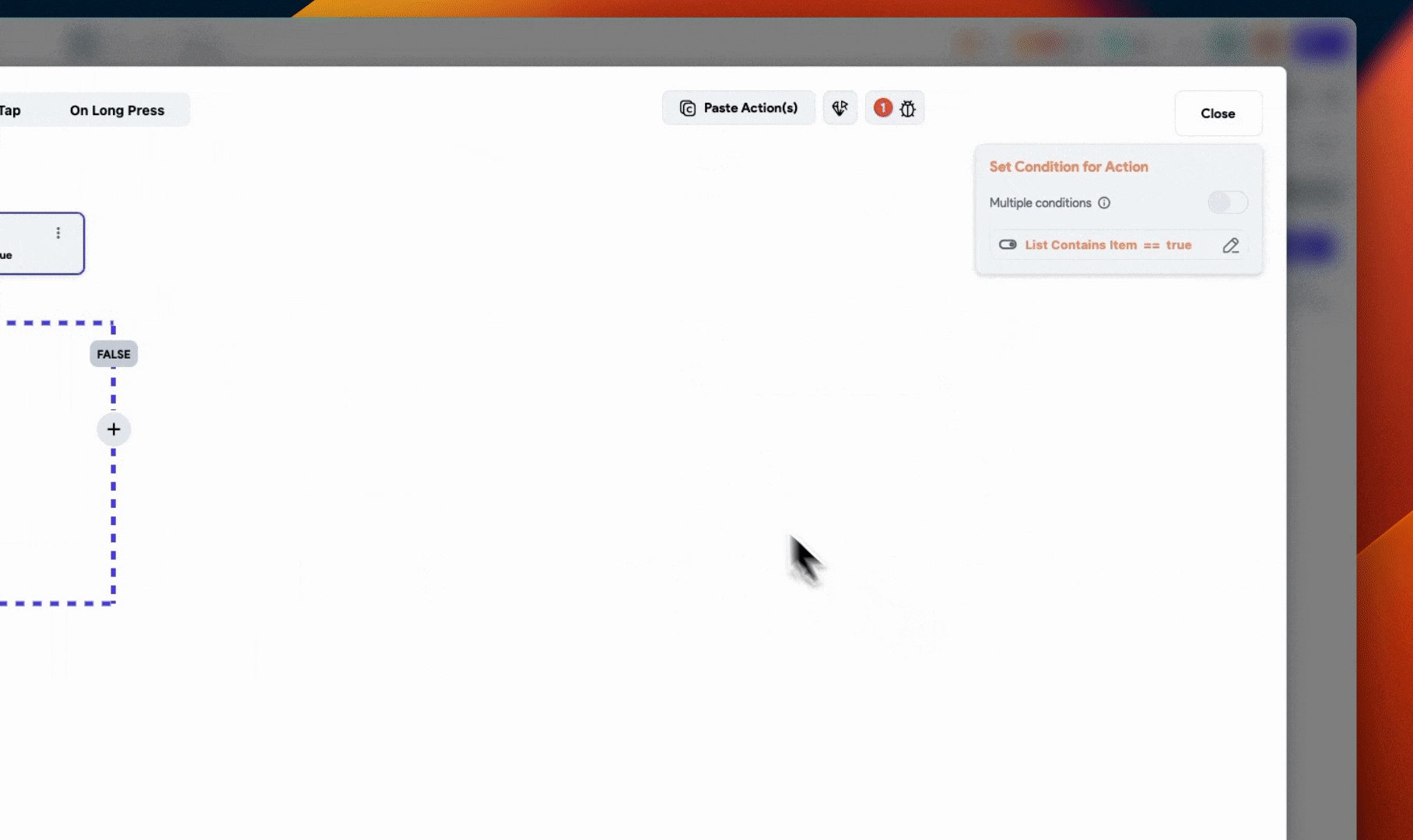
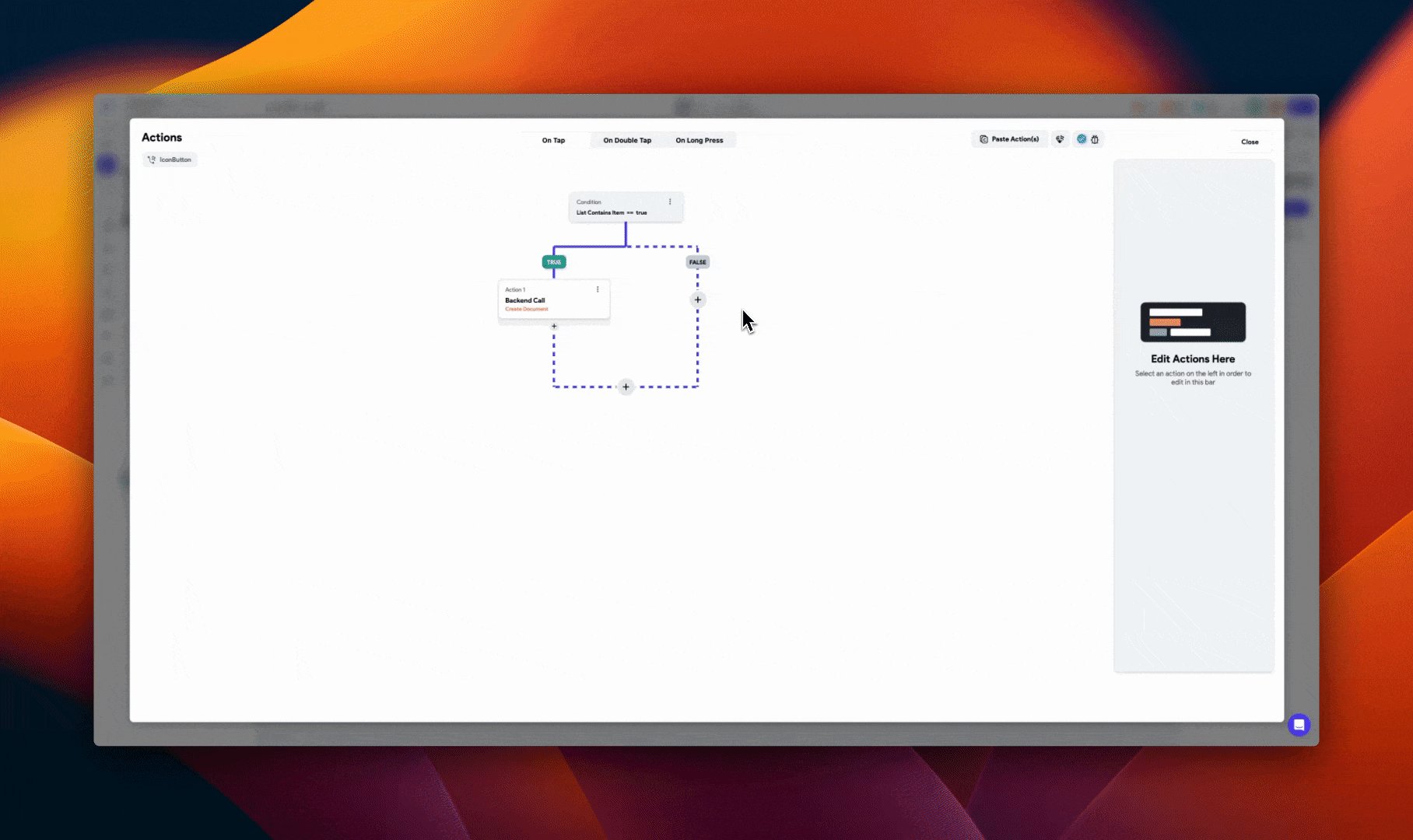
1.Conditionの追加
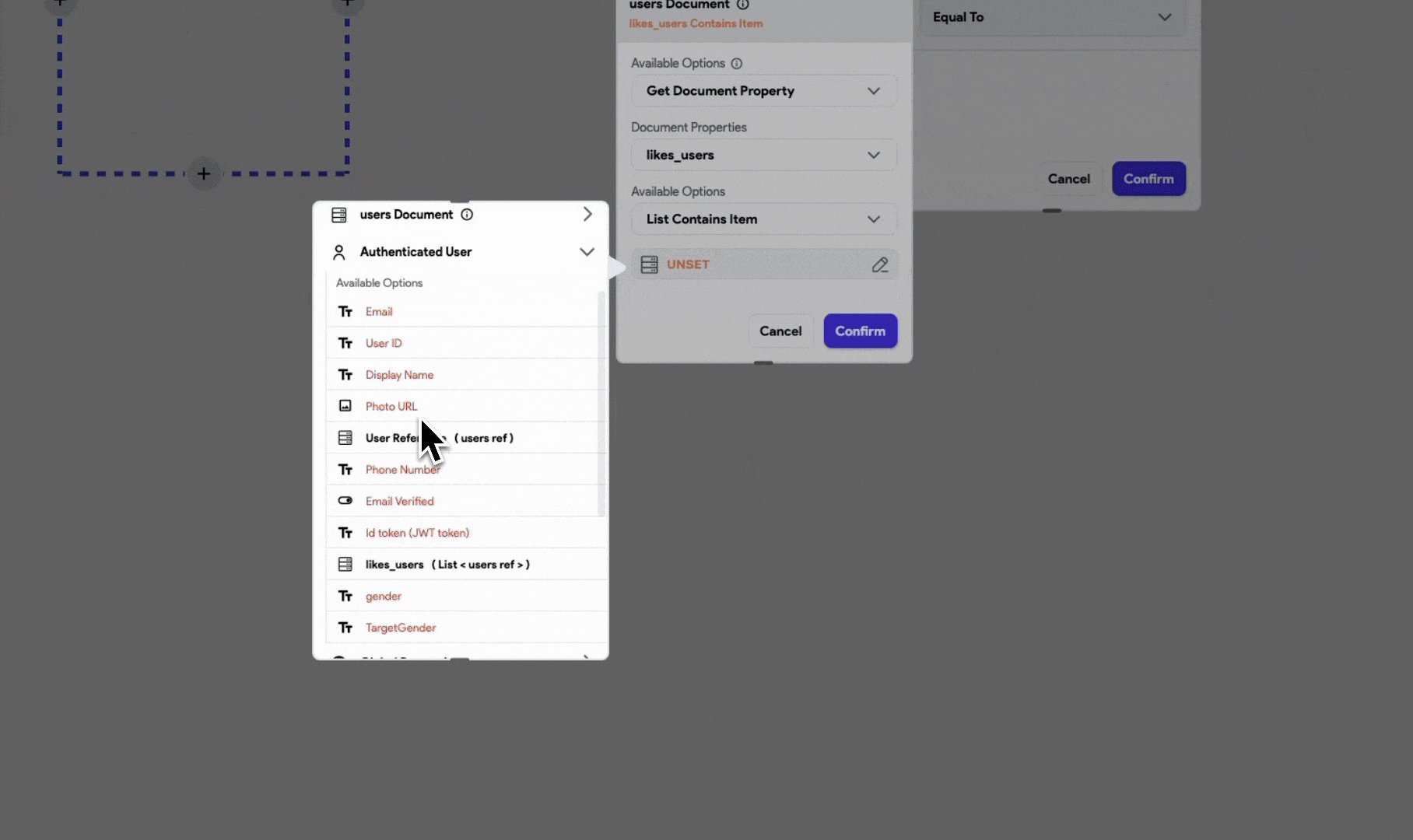
「Add Conditional」→「Conditions」→「Single Condition」→「First Value」→「Unset」→「User Document」→「likes_users(List<users ref>)」→「unset」→「List Contains item」→「Authenticated User」→「User Reference(user ref)」→「Equal to」”True”

2.chatDocumentsの作成
「Create Document」→「chats」を選択。
「users」→「set Value」→「Custom Function」→「userList」をクリックしてください。
「user1」→「Authenticated User」→「Reference(user ref)」。
「user2」→「User Document」→「Reference(user ref)」を選択します。
「user a」「user b」のフィールドに 「user a」→Authenticated User」→「Reference(user ref)」 「user b」→「User Document」→「Reference(user ref)」をクリック。

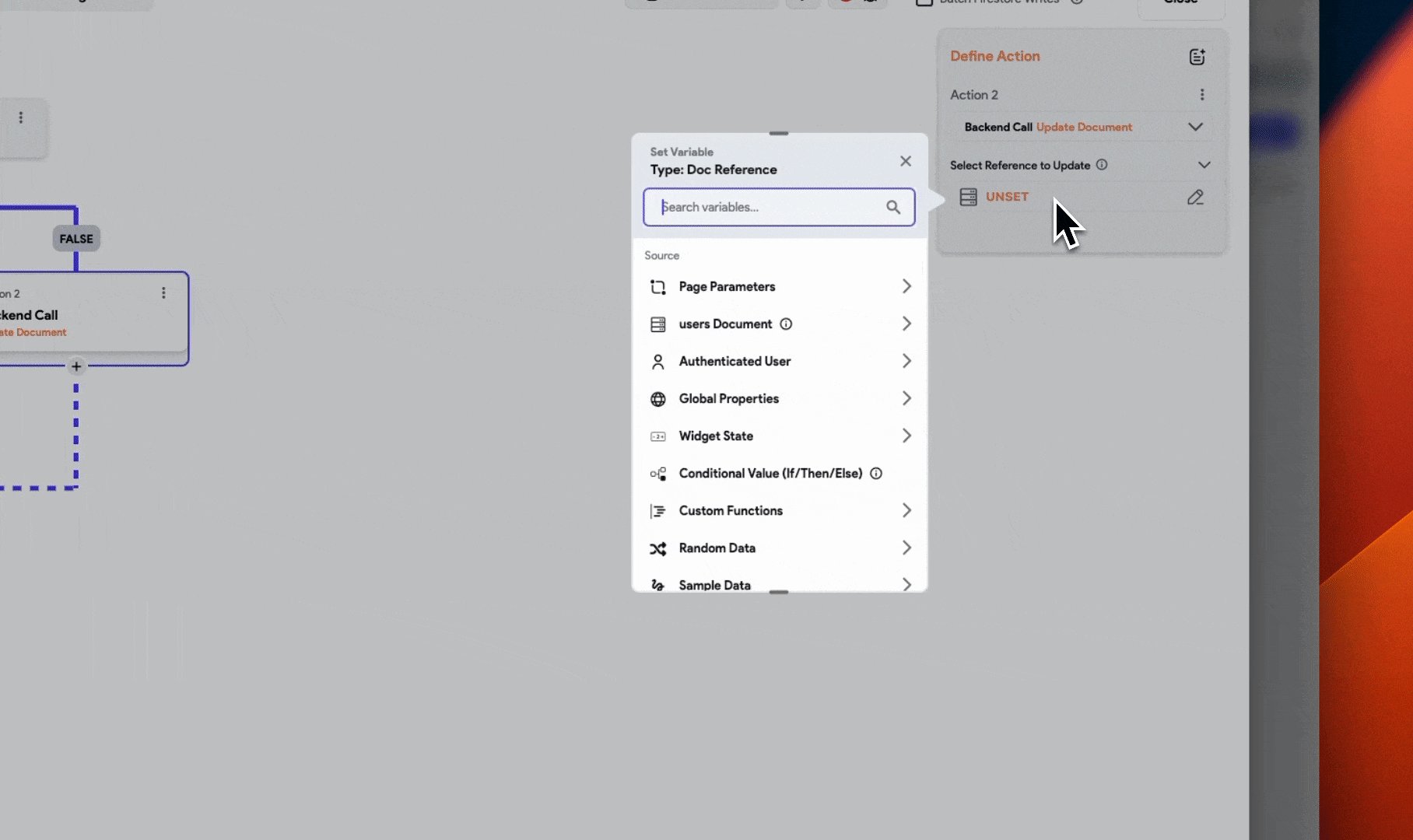
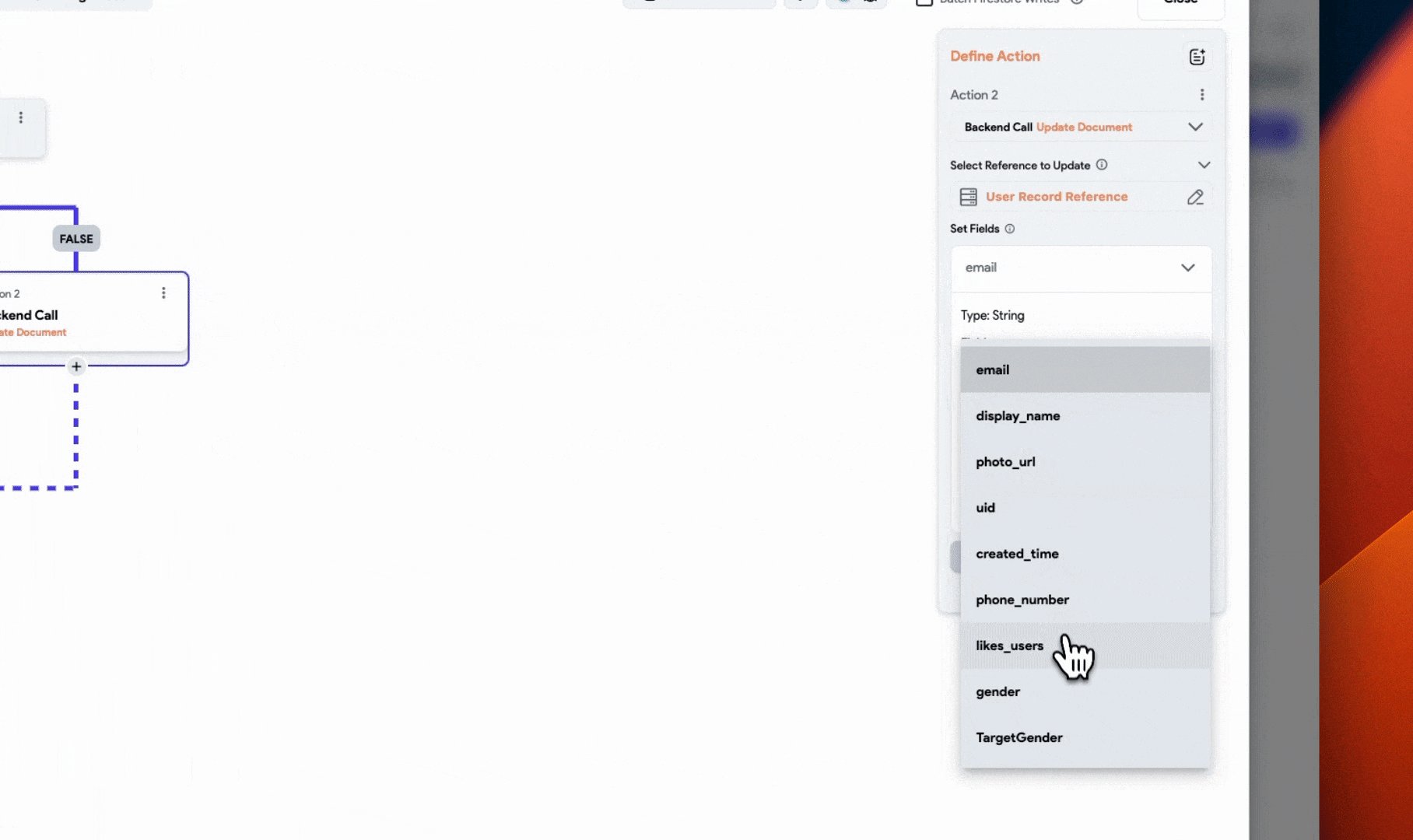
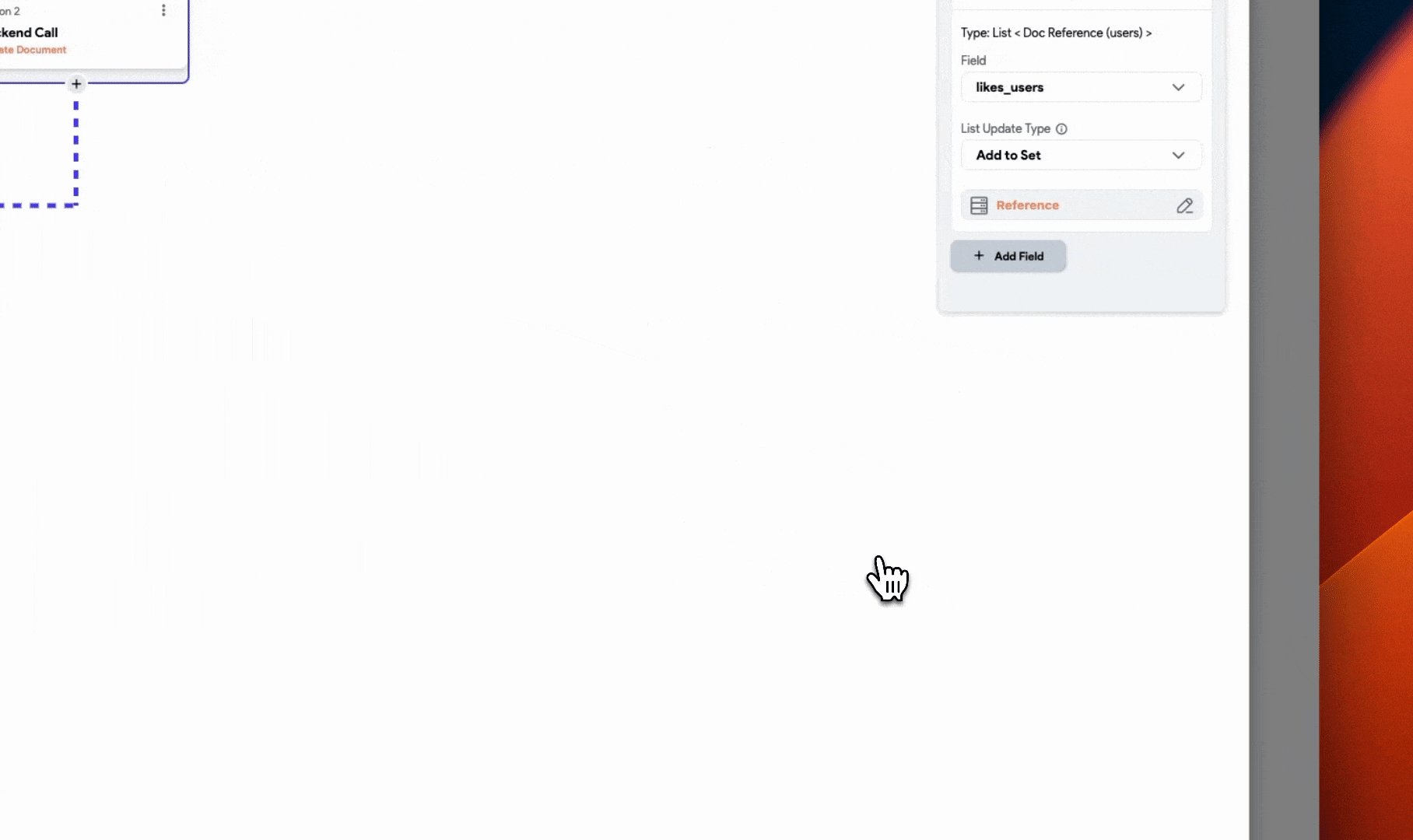
③自分のuserDocumentsをUpdate
「Update Document」→「Authenticated User」」→「Reference(user ref)」→「Confirm」
「+Add Field」→「likes_users」→「Add to set」→「Unset」→「users Document」→「Reference(user ref)」→「Confirm」

まとめ
今回は、スワイプでユーザーを選びチャットできる機能を作成しました。FlutterFlowでは、この記事では紹介できていない便利な機能がたくさんあります。
ぜひFlutterFlowを活用して、アプリ開発に挑戦していきましょう!よくある問題として下記にまとめてあるので、つまずいた方は参考してください。
よくある問題
- usersのlistがうまく表示されない場合は、FireStoreのruleで、Readの設定を見直しましょう。
- Swipeable Elementは追加した際、デモもelementが表示がされています。しかし、これはただの表示ですので、Containerやcardなどのelementを追加する必要があります。
- Authenticated Userが選択できない場合は、Setting→Authentication で正しく設定ができているのか確認しましょう。