【FFDC2024速報】FlutterFlow5.0が凄い。今年のApp of the Yearも解説!

日本時間9月17日23時半、FlutterFlow Developers Conference(FFDC)2024がニューヨークシティで開催されました。その中でも注目すべきは「FlutterFlow 5.0」!
今年のApp of the Yearも気になりますね!
早速、イベントレポートをしていきます!
「アプリのアイディアはあるけど、実現する方法が分からない!」という方へ。
数々のアプリをFlutterFlowで開発してきた”FlutterFlow Cafe”運営会社が無料で相談に乗ります。
ーご相談はこちらから
・マッチングアプリ
・ライブEコマースアプリ
・生成AIを使ったサービス
などなど、アイディアをまずはお聞かせください。
▶︎こちらのリンクから質問に答えるだけでアプリ企画書が出来上がる資料もプレゼントしております。
FlutterFlow5.0とは?アップデート情報まとめ
早速余談ですが、FlutterFlowのユーザー数は160万人を突破したそうです。
大手ハンバーガーチェーンのWendysやインドの大手銀行にも導入されるなど、ノーコードの覇者になる勢いで成長しているFlutterFlow。
その機能アップデートを端的にまとめていきます。
1. Dynamic Widget Properties(動的ウィジェットプロパティ)
- 概要: これまで、一部のウィジェットプロパティに動的設定が対応していませんでしたが、FlutterFlow 5.0 では、ほぼすべてのウィジェットプロパティが動的に設定可能になります。これにより、ロジックに基づいてプロパティの値を変更できるようになります。
- 例: グリッドビューのレイアウトを、画面サイズに応じて縦(縦軸)や横(横軸)に動的に切り替えることが可能になります。
2. Flex Widget(フレックスウィジェット)
- 概要: Flex Widget を使用すると、行(Row)と列(Column)のレイアウトを画面サイズや他の条件に応じて動的に切り替えることができます。
- メリット: 異なるデバイスや画面サイズに対応したレスポンシブなレイアウトを簡単に作成できるようになります。
3. Development Environments(開発環境の設定)
- 概要: 開発、ステージング、本番など、異なる環境に応じてバックエンドの接続先や設定を切り替えられる機能です。これにより、異なる環境でのテストやデプロイが容易になります。
- 例: eコマースアプリのテスト時に、本番環境の注文データを使用するのではなく、開発用のデータベースを指定してテストできるようになります。
4. Branching and Commits(ブランチとコミット)
- 概要: 開発者が独立して作業できるようにするブランチ機能に加え、変更内容をバージョンごとに管理できる「コミット」機能が追加されました。
- メリット: ブランチの変更履歴を確認したり、特定のコミットに戻すことができ、より柔軟なバージョン管理が可能になります。
5. Libraries(ライブラリ機能)
- 概要: コンポーネント、データタイプ、APIエンドポイントなどをライブラリとして作成し、他のプロジェクトで再利用できるようになります。これにより、複数のプロジェクト間でリソースを共有できます。
- メリット: チーム全体で同じデザインシステムや機能を使いたい場合に、ライブラリをインポートするだけで簡単に活用でき、統一感を持ったアプリ開発が可能になります。
6. Custom Code Integration with VS Code(カスタムコードの VS Code 統合)
- 概要: VS Code 用の FlutterFlow 拡張機能が導入され、VS Code 内でカスタムコードの記述、テスト、プッシュが可能になります。
- メリット: より効率的にカスタムコードの開発ができ、FlutterFlow と VS Code 間でシームレスにコードを同期できます。
・コードベース全体の閲覧が可能
・リアルタイムの自動補完とエラー検出機能
・DartとFlutterのツールを活用
・VSCodeのエコシステムの恩恵を受けられる
・FlutterFlowとのシームレスなプッシュ/プル操作
・FlutterFlowのFlutterバージョンと同期
7. AI機能の大幅アプデ
- 概要: FlutterFlow AI Tooling という一連の機能が導入されました。これにより、AI を使ったページ自動生成(Page Autocomplete)や、スケッチからのコンポーネント生成(Sketch to Component)が可能になります。
- メリット: ページの自動生成やデザインの取り込みなどが簡単に行えるようになり、開発時間を大幅に短縮できます。
– ページオートコンプリート (Page Autocomplete): ページオートコンプリートは、現在のページのデザインや説明に基づいて、AIが自動的にページ全体を構築してくれる機能です。既存のページにウィジェットを追加したり、ページ全体を自動で完成させたりできます。 - ページの一部だけでなく、全体を一度に自動生成することが可能。
- スライダーを使って、自動生成するウィジェットの量を調整できます。必要に応じて、少量のウィジェットのみ追加したり、ページ全体を完成させることができます。
- メリット: 設計やデザインの段階で、基本的な構造を一瞬で作成できるため、初期のレイアウト構築時間を大幅に短縮できます。これにより、開発者は細部の調整や機能実装に集中できます。
– スケッチからコンポーネント (Sketch to Component): この機能では、iPad やタブレットに Apple Pencil などで手書きしたスケッチを、FlutterFlow が自動的に解析し、アプリ内のコンポーネントとして変換します。手描きでデザインを表現し、それをアプリの部品として取り込むことが可能です
– マジックカーソル(Magic Cursor): 自然言語でUIの編集や作成が可能になります。例えば、「このボタンを青色にして、角を丸くして」といった指示をAIが理解し実行します。
それだけでなく、アクションやパラメータの調整などの機能実装など、バックエンドへの指示も可能になりました。
デモ画面では、ユーザーがSubmitボタンをタップしたときに実行されるアクションを指示するとその通りにデータベース側まで実装してくれました。
※この例では、AIが、ユーザーの入力から複雑な情報(NYCまでの距離や費用など)を推論し、データベースに保存しています。
7. その他の改善点
- パフォーマンス向上: 大規模で複雑なプロジェクトでも、最大80%のラグやカクつきの削減が実現され、よりスムーズに動作するようになります。
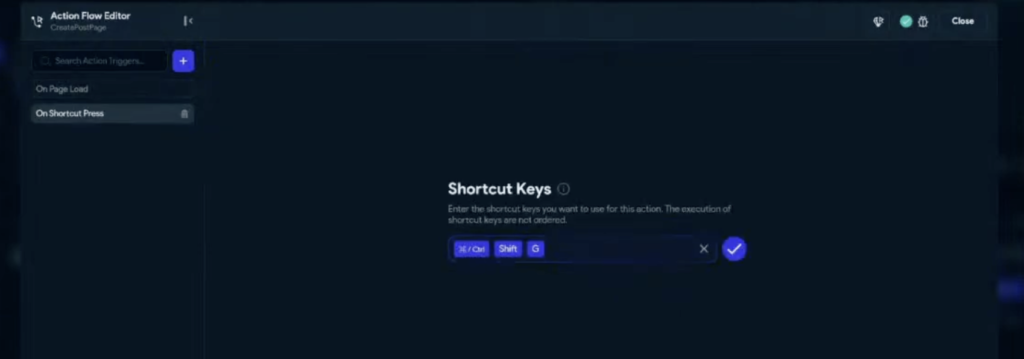
- ユーザー体験の改善: キーボードショートカットや検索機能の強化により、FlutterFlow の使用感が向上しています。▼自身でショートカットを設定可能になり、より効率的に開発可能!?

「アプリのアイディアはあるけど、実現する方法が分からない!」という方へ。
数々のアプリをFlutterFlowで開発してきた”FlutterFlow Cafe”運営会社が無料で相談に乗ります。
ーご相談はこちらから
・マッチングアプリ
・ライブEコマースアプリ
・生成AIを使ったサービス
などなど、アイディアをまずはお聞かせください。
▶︎こちらのリンクから質問に答えるだけでアプリ企画書が出来上がる資料もプレゼントしております。
4. App of the Yearの発表
– B2C部門: “Parks” by Mick Gal
National Parks trip plannerアプリ。ユーザーの好みに合わせて国立公園の訪問計画を立てる機能が特徴です。
国立公園の旅行計画を簡単に立てられるアプリで、ユーザーの好みに合わせてAIがプランを提案します。
開発者のMick Galさんは、FlutterFlowを使って一人でアプリを構築し、既に13,000以上インストールされてるとのこと。
– B2B部門: Nuclea Solutions ERPプラットフォーム
企業の全ての業務と情報を一元管理するERPシステム。FlutterFlowで構築された大規模なB2Bアプリケーションの好例です。
Nuclea Solutionは、FlutterFlow専門の開発会社で、 27人のFlutterFlow開発者がいる大型チーム。
・従来のERPは高額で融通が利かない
・でもFlutterFlowなら自社に最適なシステムを自前で開発できる
・大企業向けの本格的なアプリもFlutterFlowで作れることを証明した
– エンタープライズ部門: Axis BankのUPIプロジェクト
インド最大級の銀行によるモバイルバンキングアプリ。Axis Bankは、インド国内で大手の民間銀行のひとつです。銀行業務の幅広いサービスを提供しており、インド国内だけでなく国際的にも多くの顧客を持っています。
Axis Bankは、FlutterFlowを活用して、モバイルアプリを最新の技術でアップデートしています。これは、従来のアプリケーションをFlutterFlowを使ってよりモダンで使いやすいものにする取り組みです(FlutterFlowによる追加機能例)。
・多言語対応
・QRコードの生成とスキャン機能(支払い開始用)
・NFC技術を利用したタップ支払い機能
最後に:FlutterFlowの今後
FlutterFlowは、Flutterエコシステムのオープンソースプロジェクトをサポートするために100万ドルを投資すると発表しました。
FlutterFlow 5.0のリリースにより、アプリ開発の効率と品質が大幅に向上することが期待されます。AIとの統合や新機能の追加により、開発者はより複雑で洗練されたアプリを短期間で作成できるようになります。
また、App of the Yearの受賞作品からは、FlutterFlowを使って実用的で影響力のあるアプリケーションが作成可能であることが示されました。B2C、B2B、エンタープライズと幅広い分野でFlutterFlowが活用されていることが分かります。
FlutterFlowは、コード初心者からプロの開発者まで、幅広いユーザーにとって魅力的なプラットフォームとなっています。新しいAI機能や開発環境の改善により、さらに多くの人々がアプリ開発に参加できるようになると期待されます。今後の進化が非常に楽しみです。