SNSアプリ開発におすすめ!ツールの選定やメリットを徹底解説!

SNSアプリの開発方法を知りたいけれど、どこから始めればいいかわからない。そんな方のために、本記事ではSNSアプリ開発の基本から最新のアプローチまでを解説します。従来のプログラミング手法やノーコード開発ツールを利用する方法など、必要なスキルや知識も含めて、SNSアプリ開発の全体像をわかりやすく説明していきます。

SNSアプリ開発をするには何が必要?
そもそもSNSアプリとは?

SNSアプリとは、ユーザー同士のコミュニケーションや情報共有を行うためのアプリケーションです。主な特徴として以下が挙げられます:
- ユーザープロフィールの作成と管理
- 投稿機能(テキスト、画像、動画など)
- フォロー/フォロワー関係の構築
- いいね、コメント、シェア機能
- ダイレクトメッセージング
- タイムラインや検索機能
有名なSNSアプリの例としては、Instagram、Twitter、TikTokなどがあります。
開発アプローチを選択する
SNSアプリを開発する際、主に以下の4つのアプローチがあります:
- ネイティブアプリ開発:iOS、Androidそれぞれのプラットフォーム向けに専用の言語で開発
- クロスプラットフォーム開発:1つのコードベースで両プラットフォーム向けのアプリを開発
- Webアプリ開発:ブラウザ上で動作するアプリを開発
- ノーコード・ローコード開発:プログラミングをほとんど、あるいは全く必要としない開発ツールを使用
それぞれのアプローチには長所と短所があり、プロジェクトの要件や開発チームのスキルセットに応じて最適な選択肢が変わります。
SNSアプリ開発で使用する言語とフレームワーク
ネイティブアプリ開発(iOS: Swift, Android: Kotlin)

- iOS開発:Swift言語を使用。Apple社が開発した高性能で安全性の高い言語です。
- Android開発:Kotlin言語を使用。Java互換性があり、簡潔で表現力豊かな言語です。
ネイティブ開発のメリット・デメリット
メリット:
1.高速な処理と応答性の高いインタフェース
- デバイスのハードウェアに直接アクセスできるため、処理速度が速く、応答性に優れています。
- プラットフォーム固有のUIコンポーネントを使用するため、ユーザーにとって馴染みのある、自然な操作感を提供します。
2.プラットフォーム固有の機能への完全なアクセス
- カメラ、GPS、加速度センサーなど、デバイスの全ての機能を最大限に活用できます。
- プッシュ通知、バックグラウンド処理など、OSレベルの機能を深く統合できます。
- 最新のプラットフォーム機能にいち早く対応することが可能です。
3.セキュリティの向上
- プラットフォーム固有のセキュリティ機能を直接利用できるため、高度なデータ保護が可能です。
4.オフライン機能の実装が容易
- デバイスのストレージにデータを保存し、インターネット接続なしでも機能を提供できます。
デメリット:
1.各プラットフォーム向けに別々の開発が必要
- iOS用とAndroid用で異なる言語(SwiftとKotlin/Java)を使用するため、2つの別々のコードベースを維持する必要があります。
2.開発コストと時間の増加
- 2つのプラットフォーム向けに開発するため、人材や時間のリソースが2倍近く必要になります。
- 両プラットフォームに精通した開発者の確保が難しく、人件費が高くなる可能性があります。
3.アップデートとメンテナンスの複雑さ
- 2つの異なるコードベースを同時に更新し、一貫性を保つ必要があります。
- バグ修正や新機能の追加が両プラットフォームで個別に行われるため、時間がかかります。
4.市場投入までの時間が長くなる
- 2つのバージョンを同時に開発するため、初期リリースまでの時間が長くなる傾向があります。
5.クロスプラットフォームの一貫性維持が難しい
- 両プラットフォームで完全に同じ体験を提供することが技術的に難しい場合があります。
クロスプラットフォーム開発(React Native, Flutter)

- React Native:Facebook社が開発。JavaScriptを使用し、「一度書けば、どこでも動く」という理念。
- Flutter:Google社が開発。Dart言語を使用し、美しいUIと高パフォーマンスを実現。
クロスプラットフォーム開発(React Native, Flutter)のメリット・デメリット
メリット:
- 単一のコードベースで複数プラットフォームに対応
- iOS と Android の両方のアプリを1つのコードベースで開発可コードの再利用性が高く、効率的な開発が可能コードの再利用性が高く、効率的な開発が可能です。
- コードの再利用性が高く、効率的な開発が可能です。
- 開発時間とコストの削減
- 1つのチームで両プラットフォームの開発が可能です。
- 開発期間の短縮により、市場投入までの時間を短縮します。
- 保守とアップデートの容易さ
- 1つのコードベースの更新で両プラットフォームに反映可能です。
- バグ修正や新機能追加の効率が向上します。
- クロスプラットフォームの一貫性維持
- 両プラットフォームで類似したユーザー体験を提供しやすいです。
- 大規模なコミュニティサポート
- 豊富なライブラリやプラグインが利用可能です。
- 開発者間の情報共有や問題解決が容易です。
デメリット:
- ネイティブ機能へのアクセス制限
- 一部のデバイス固有機能へのアクセスが制限される可能性
- 新しいOSの機能への対応が遅れる場合がある
- パフォーマンスの制約
- ネイティブアプリと比較して処理速度や応答性が劣る可能性があります。
- 特に高負荷なアプリケーションで顕著になる場合があります。
- プラットフォーム固有の最適化の難しさ
- 各プラットフォームの特性を最大限に活かすことが困難な場合があります。
- プラットフォーム固有のデザインガイドラインへの完全な準拠が難しいことがあります。
- 大規模アプリケーションでの制約
- 複雑な機能や大規模なアプリケーションでは不向きな場合があります。
- アプリの規模が大きくなるにつれて、パフォーマンスの問題が顕在化する可能性があります。
- フレームワークへの依存
- 使用するフレームワーク(React Native, Flutter)の制約や変更に影響を受けることがあります。
- フレームワークのアップデートに伴う互換性の問題が発生する可能性があります。
Webアプリ開発(JavaScript, TypeScript)

- JavaScript:Webブラウザ上で動作する動的なプログラミング言語
- TypeScript:JavaScriptの上位集合で、静的型付けを追加した言語
Webアプリ開発(JavaScript, TypeScript)のメリット・デメリット
メリット:
- クロスプラットフォーム互換性
- どのデバイスのブラウザでも動作可能です。
- OSやデバイスの種類に依存せず、幅広いユーザーにリーチ可能です。
- 開発と更新の容易さ
- サーバー側の更新だけで全ユーザーに最新版を提供可能です。
- 継続的なデプロイメントとアップデートが容易です。
- コスト効率の高さ
- 単一のコードベースで全プラットフォームをカバーできます。
- 開発・保守コストの大幅な削減が可能です。
- 即時アクセス性
- インストールが不要で、URLアクセスだけで利用可能です。
- ユーザーの利用障壁を低く抑えられます。
- SEO対策の容易さ
- Webの特性を活かした検索エンジン最適化が可能です。
- コンテンツの検索性と発見可能性の向上します。
デメリット:
- デバイス機能へのアクセス制限
- カメラ、GPS、プッシュ通知など、ネイティブ機能の利用に制限があります。
- ハードウェアとの深い統合が必要な機能の実装が困難です。
- オフライン機能の制約
- インターネット接続なしでの動作に制限があります。
- 完全なオフライン機能の実装が技術的に難しいことがあります。
- パフォーマンスの制約
- ネイティブアプリと比較して処理速度や応答性が劣る可能性があります。
- 大量のデータ処理や複雑な計算を要する機能で顕著です。
- ユーザー体験の制限
- ネイティブアプリのような滑らかな操作感や高度なアニメーションの実現が難しいことがあります。
- デバイス固有のUIガイドラインに完全に準拠することが困難です。
- ブラウザ依存性
- ブラウザ間の互換性の問題に対処する必要があります。
- 古いブラウザのサポートが必要な場合、開発の複雑さが増すことがあります。
- アプリストアの恩恵を受けにくい
- App StoreやGoogle Playのような集中型配布プラットフォームが使えないことがあります。
- ユーザーの発見可能性やダウンロード数の追跡が難しいことがあります。
おすすめはノーコード・ローコード開発ツール
ノーコード・ローコード開発の利点
ご紹介したSNSアプリの開発アプローチはそれぞれ長所がありますが、開発の専門知識や多大な時間、そして相応の予算が必要となります。そこで、専門知識の学習時間が短く、ノンプログラマーでも扱える開発ツールとして特におすすめなのがノーコード・ローコード開発ツールです。

ノーコード開発ツールは、技術的なハードルが低くなり、専門的な技術者でなくても、アプリケーションを作成できるようになります。
視覚的なインターフェースを使用して直感的に開発できるので、アイデアを素早くアプリケーションに変換でき、開発速度が大幅に向上します。
また、プロトタイプから本番環境まで迅速に移行できるため、開発サイクル全体が短縮され、市場の変化や要求の変更に応じて、アプリケーションを素早く修正したり更新したりすることができるようになり、柔軟な対応ができます。
このような点からノーコード・ローコード開発ツールは現在、スタートアップや小規模ビジネス、また迅速な開発が求められるSNSアプリプロジェクトにおいて、非常に注目されているSNSアプリ開発手法の一つとなっています。
おすすめのノーコードツールを紹介
1.FlutterFlow

FlutterFlowは、Flutterフレームワークを基盤としたノーコード開発ツールです。
主な特徴:
- 直感的なドラッグ&ドロップインターフェース
- カスタムコードの挿入が可能で、高度なカスタマイズに対応
- Firebaseとの優れた統合性
- ネイティブアプリのようなパフォーマンス
- リアルタイムプレビューで即時に変更を確認可能
FlutterFlow開発画面
FlutterFlowは、複雑な環境設計不要かつ、既存のパーツを組み合わせることで簡単にネイティブアプリを開発できます。
「Flutterを学習し始めたけれど、難しすぎて挫折しそう」
「さらに開発コストを抑えて、アプリ開発を進めたい」
という方は、こちらの記事もご覧ください。
2.Adalo

Adaloは、モバイルアプリとWebアプリの両方を開発できるノーコードプラットフォームです。
特徴:
- 豊富なテンプレートとコンポーネント
- カスタムアクションの作成が可能
- データベース管理が簡単
Adalo開発画面
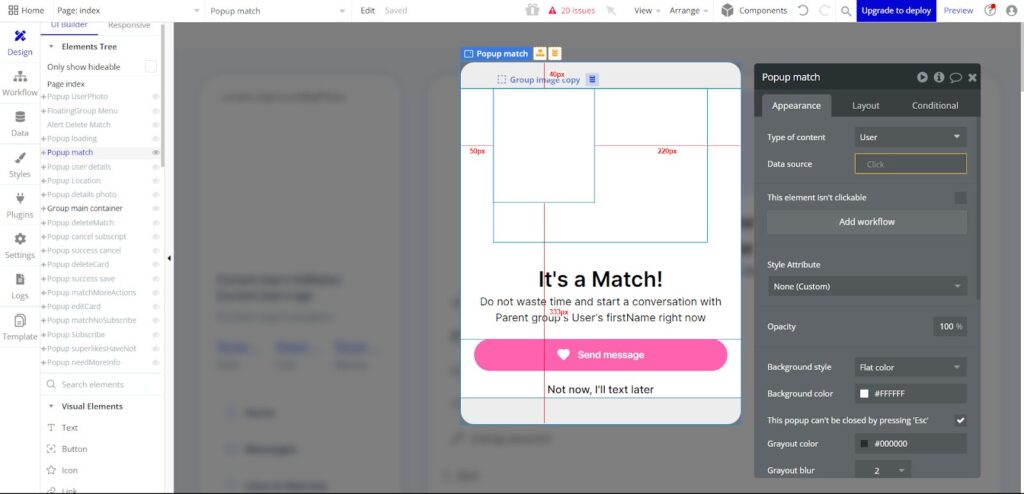
3.Bubble

Bubbleは、主にWebアプリケーション開発向けのノーコードプラットフォームです。
特徴:
- 高度なロジックの実装が可能
- 豊富なプラグインエコシステム
- スケーラビリティに優れている
Bubble開発画面

まとめ:SNSアプリ開発を始めるための開発手法について
SNSアプリ開発には様々なアプローチがあり、それぞれに長所と短所があります。プロジェクトの規模、要件、開発チームのスキルセット、予算、タイムラインなどを考慮して最適な手法を選択することが重要です。
- 大規模で複雑なSNSアプリを開発する場合は、ネイティブ開発やクロスプラットフォーム開発が適している場合があります。
- 迅速にプロトタイプを作成したい、または技術的なバックグラウンドが限られている場合は、ノーコード開発ツール(FlutterFlowなど)が優れた選択肢となります。
最後に、SNSアプリの開発には技術的な側面だけでなく、ユーザーニーズの理解、魅力的なUI/UX、効果的なマーケティング戦略も重要です。選択した開発手法に関わらず、これらの要素を考慮して開発を行うことが、成功への鍵となります。
以上が、SNSアプリ開発入門の概要となります。
この情報を基に、SNSアプリ開発のアプローチを検討する際の参考にしてみてください。